Swift Performance插件教程WordPress缓存性能优化插件
Swift Performance 是一个新的缓存插件。无论是Lite(免费)还是Pro(付费)版本,它都是一个强大的缓存插件。它获得了很大的关注并成为其中之一顶部用户可以选择 Lite 和 Pro 版本。
Swift Performance 在 Lite 版本中免费提供了大部分核心功能,例如缓存和合并工具,而其他插件则无法做到这一点。Pro 版本具有计算 API、服务器推送、无限图像优化、关键字体等高级功能,以及其他缓存插件所没有的其他强大功能。
Swift Performace 是最强大的 WordPress 缓存插件之一,显示出网站加载速度的巨大改进它包含用于网站速度优化的完整工具。在本指南中我们晓得博客为你介绍Swift Performance插件教程WordPress缓存性能优化插件,如果您使用的是精简版,您可能必须跳过某些功能。但不用担心,Swift Performance Lite 已经足以为您提供出色的速度性能。
推荐:Robin Image Optimizer插件教程WordPress网站图像优化
推荐:Asset Cleanup Pro插件使用WordPress性能优化插件教程
Swift Performance缓存插件安装
Swift Performance免费插件安装非常简单,您可以像安装任何其他标准插件一样从 WordPress 仪表盘安装它。
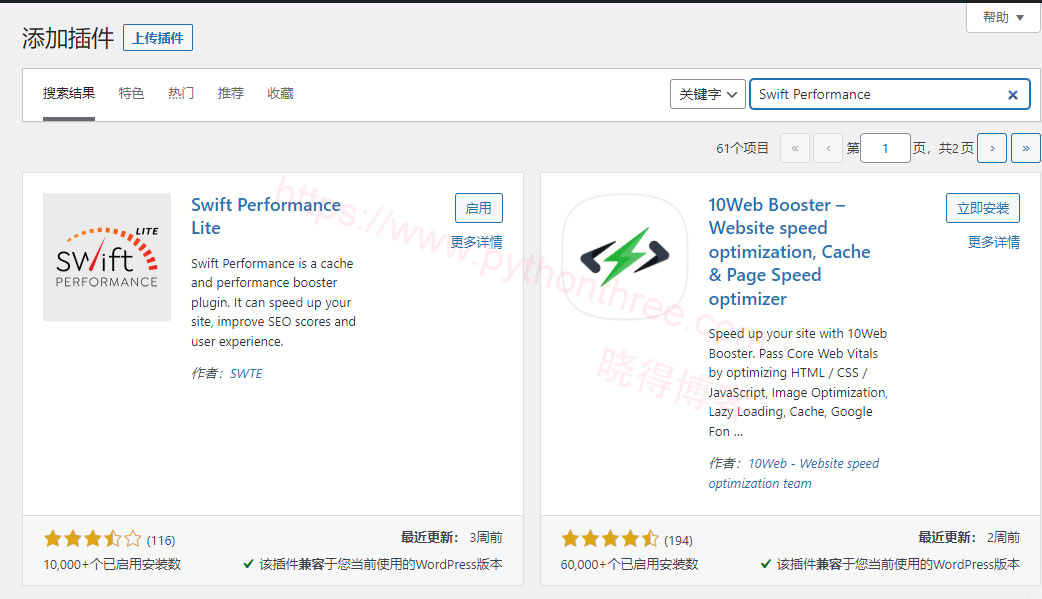
登录 WordPress 管理后端后,点击“ 插件 ”->“添加新插件”,在搜索工具并在字段中输入“ Swift Performance ”。完成此操作后,该插件将显示在搜索结果中。请单击“立即安装 ”按钮开始安装。完成后,您必须单击“激活”按钮,以便启用该插件。

Swift Performance Pro高级版,如果您要使用该插件的高级版本,则必须首先从Swift Performance 的网站购买。完成此操作后,您将能够登录您的帐户并下载所需的安装存档,其中包含插件文件。
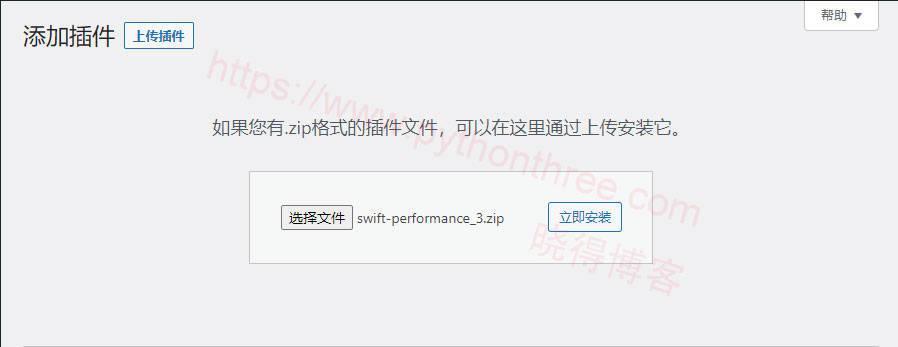
点击插件安装页面,而是单击页面顶部的“上传插件”按钮。然后,按“选择文件”按钮并从本地计算机选择之前下载的存档文件。此操作将显示“立即安装 ”按钮,按下该按钮后,将启动安装。经过短暂的加载后,您将看到安装的详细信息,并且您将看到“激活 插件”按钮。请按它来完成该过程。

Swift Performance缓存插件概况
Setup Wizard向导
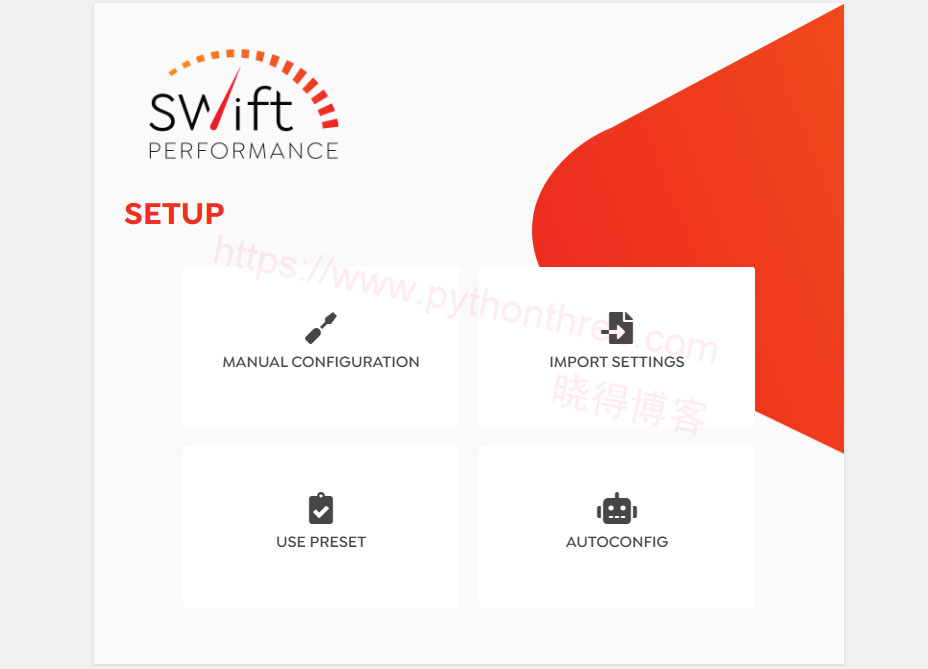
安装 Swift Performance 后,它会打开一个设置向导。运行Autoconfig选项,Swift 将根据您的服务器配置、插件、设置等配置一些设置。Swift Performance 将根据您的配置调整一些设置。
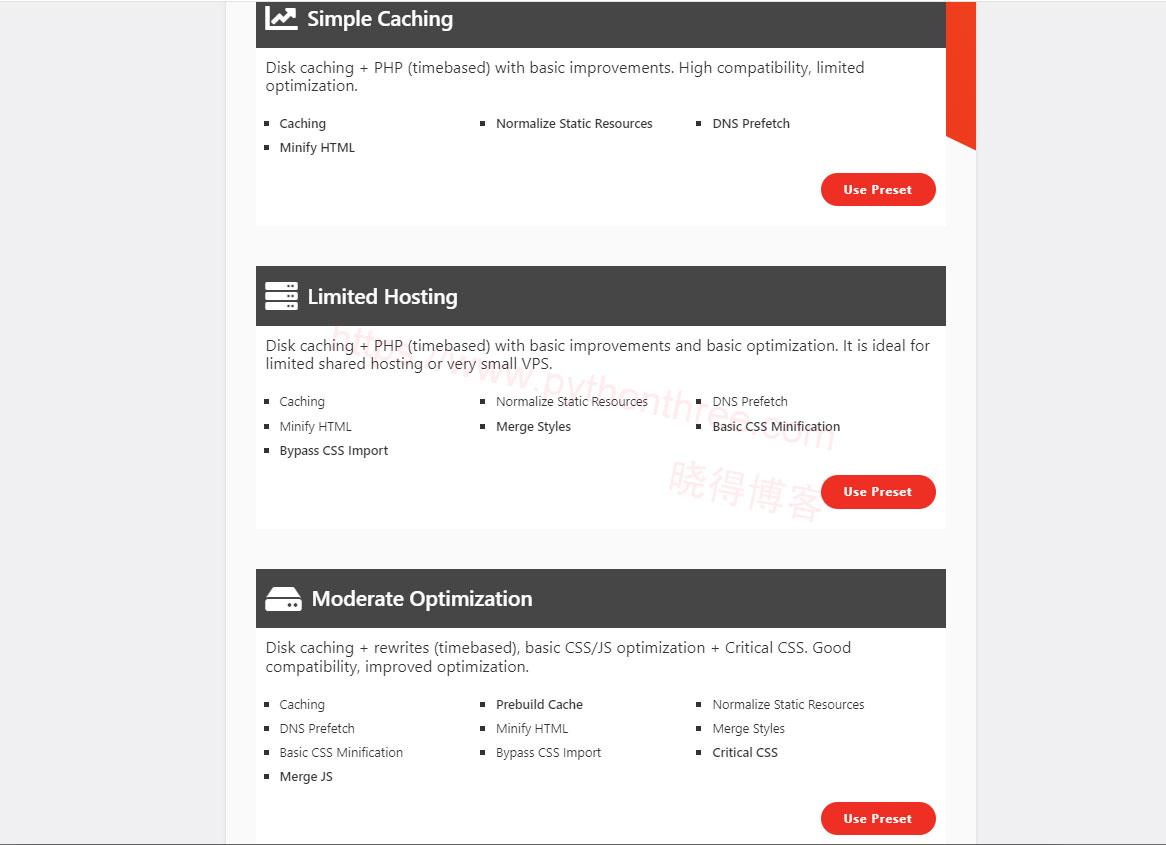
可以在MANUAL CONFIGURATION手动配置、IMPORT SETTINGS导入设置、USE PRESET使用预设、AUTOCONFIG自动配置四种不同的配置选项之间进行选择。您可以选择手动配置(可以手动输入所有设置),也可以使用自动配置。或者,可以从其他博客导入设置,并且可以使用某些预设。本例中的预设是 Swift Performance 提供的预设。

如果你对此了解不多,你的预设肯定不会出错,但你无法对你的 WordPress 网站的优化方式产生很大的影响。因此,如果您对正在安装的内容有基本了解,则应该始终进行手动设置。特别是因为每个设置也通过悬停进行相应解释。因此,您不必成为专业人士即可选择正确的选项。

推荐:Robin Image Optimizer插件教程WordPress网站图像优化
Dashboard仪表板
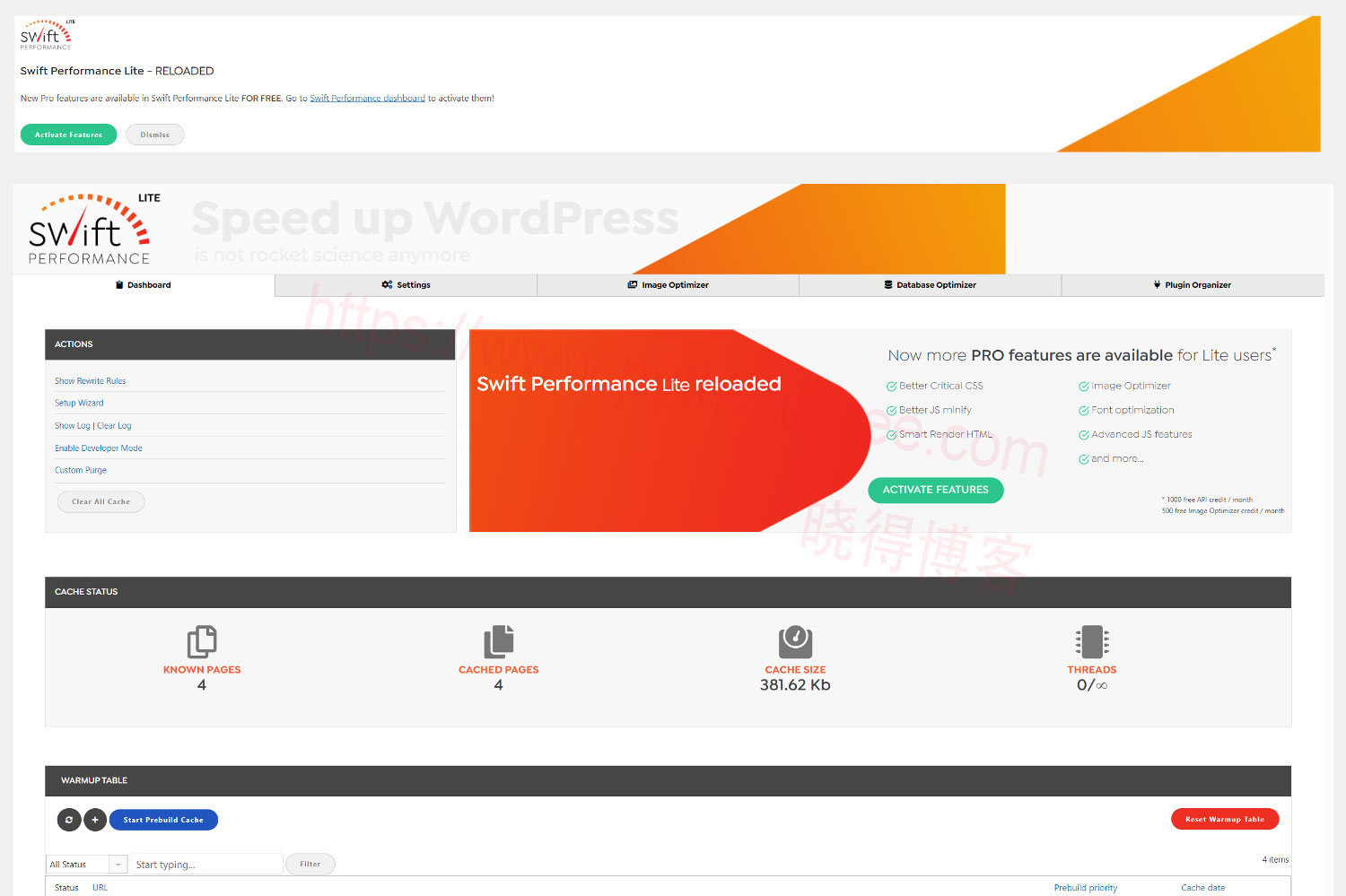
我们要浏览的第一个选项卡是“Dashboard仪表板”选项卡,其中包含一些可能有用的选项。在页面左侧,您将看到以下链接:

- Show Rewrite Rules显示重写规则—— 当您单击此链接时,所有重写规则将显示在该部分下方。
- Setup Wizard设置向导 —— 如果您想再次完成设置过程,请使用此链接。我们在前面的段落中对此进行了解释。
- Show Log | Clear Log显示日志 | 清除日志 —— 第一个链接将向您显示插件日志 – 对于解决与其相关的问题非常有用。清除日志选项将截断日志,删除所有条目。
- Debug API Connection调试API连接 —— Swift Performance提供了许多API功能,例如:关键 CSS、使用 API 缩小脚本、远程 Cron、远程预构建、图像优化器和自动更新。
- Enable Developer Mode启用开发人员 模式(高级)—— 单击此链接可启用开发人员模式,该模式会在活动时禁用所有缓存。
- Custom Purge自定义清除(高级)—— 单击此链接可打开一个内容框,您可以在其中输入 URL 并单独清除该页面缓存。
- Clear All Cache清除所有缓存——在 Swift Performance Dashboard 和顶部栏菜单中,您都可以清除所有缓存。如果清除所有缓存,它将清除所有页面缓存、头像缓存、绕过的字体和第三方资源、优化的静态资源
在下方将看到“CACHE STATUS缓存状态”部分,可以在其中找到有关生成的缓存的信息。可以很方便地检查缓存状况以及 Swift Performance 缓存的页面数量。
推荐:YITH WooCommerce Stripe Premium插件WordPress付款插件
Settings设置
注意:要显示所有选项,您必须在插件设置中选择 Advanced View高级视图。如果不点击它,只会显示简化的设置。这对于初学者来说很实用,但对于专业人士来说却是有问题的,因为他们通常想要进行更具体的优化,因此需要额外的选项。
在此选项卡下,您将找到该插件提供的所有优化设置,而且数量相当多。该页面本身分为六个部分,每个部分都针对网站的特定区域进行改进。我们将以同样的方式仔细检查它们,它们是由插件提供的,以避免任何混淆并让您更容易理解!
General常规
1、Swift 性能插件常规设置

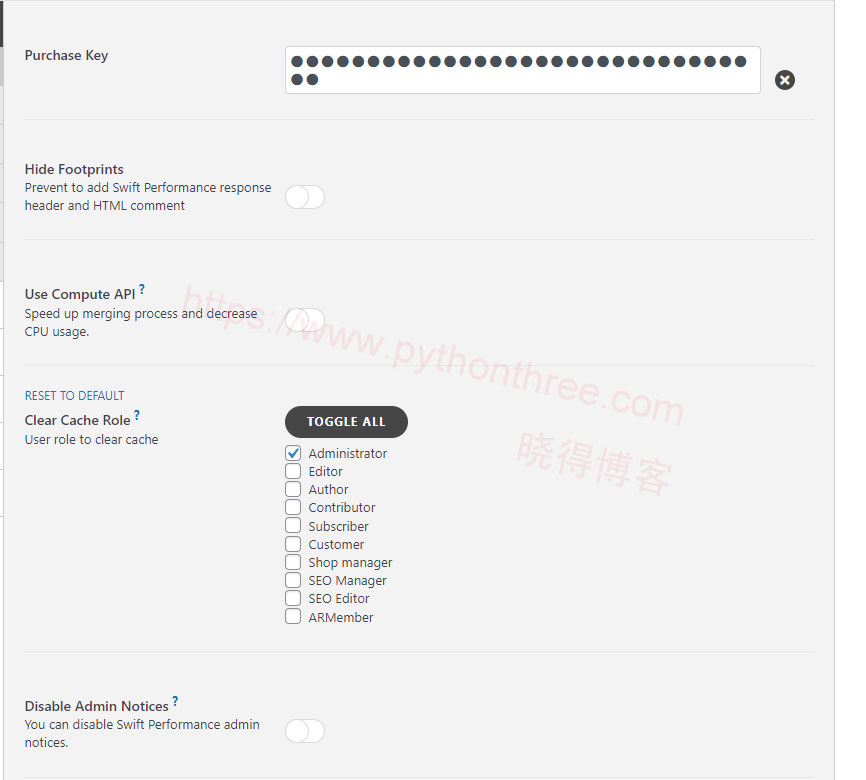
- Purchase Key 密钥 —— 输入购买Swift Performance优化插件插件的密钥
- Hide Footprints隐藏足迹(高级)—— 此选项将显示站点源代码中插件的注释,并在 HTTP 请求中包含可识别的标头,可禁用。
- Use Compute API使用计算机 API(高级)—— 在共享托管服务器上使用的绝佳选择。启用 Swift Performance Computer API,提高 CPU 密集型进程的速度,例如关键的 CSS 生成或缩小。
- Clear Cache Role清除缓存角色(高级)—— 允许您为网站上的不同角色分配“清除缓存”选项,例如您的编辑、作者,甚至订阅者。
- Disable Admin Notices禁用管理通知(高级) —— 使用此选项隐藏通知以在您执行 WordPress、插件或主题升级时清除缓存。
- Disable Toolbar 禁用工具栏——您可以禁用 Swift Performance 工具栏菜单
- Page Specific Rules 页面具体规则——您可以覆盖特定帖子/页面上的设置,在页面编辑器中,您可以覆盖 Swift Performance 元框中的页面设置
- Beta TesterBeta 测试(高级) ——如果您喜欢该插件并希望获得其开发的独家更新,您可以选中此选项并接收有关 Beta 开发的信息。
- Collect Anonymized Data ——收集匿名数据,PHP 版本、服务器软件、活动插件、活动主题、总页数、总帖子数、总图片数
- Debug Log调试日志 —— 当您遇到插件问题并且希望对其进行故障排除时,启用该日志非常有用。
2、General Tweaks调整设置

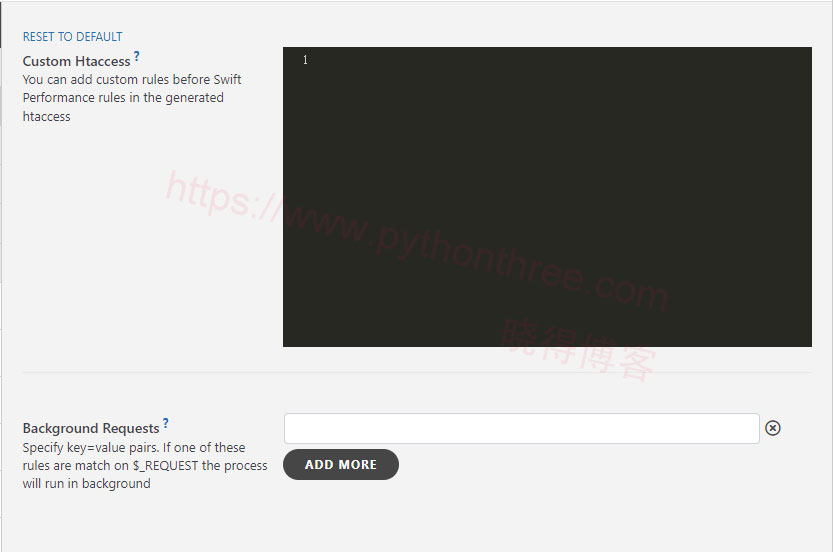
- Custom Htaccess自定义 Htaccess —— Swift Performance 在 .htaccess文件中添加了各种优化规则,例如gzip 压缩和利用浏览器缓存。如果您想在这些之前有自定义规则,您可以使用此内容框并将它们添加到您的网站。
- Background Requests后台请求(高级)—— 可以排除不必要的 AJAX 请求并降低您网站的速度。
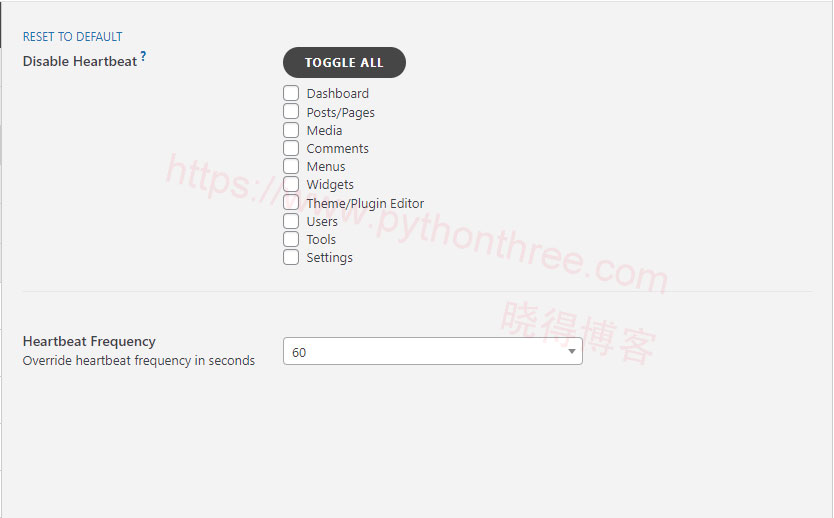
3、Heartbeat心跳设置

- Disable Heartbeat禁用 Heartbeat ——限制使用 AJAX 调用的 WordPress HeartBeat API 来向用户实时更新网站上发生的各种事件 ,如果更新文章等导致网站加载速度出现问题,请启用它。
- Heartbeat Frequency心跳频率—— 可以使用来控制 HeartBeat API 频率。通常 60 秒应该是此处的最佳时间。
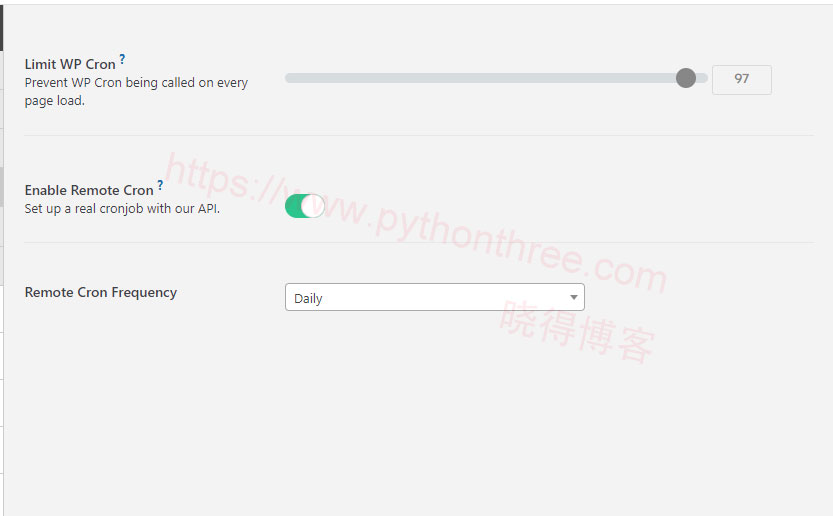
4、Cronjob 设置

- Limit WP Cron限制 WP Cron(高级)—— 每当有人访问您的页面时,都会触发 WP cron 功能。它背后有一个很棒的流程,因为它会更新和刷新网站上由插件生成的各种内容。但是,它有时会延迟加载速度。使用此滑块控制其执行频率。如果您的 cron 活动较多,我们建议将其保持在较低水平(大约 20-30)。
- Enable Remote Cron启用远程 Cron(高级)—— 建议在缓存所有页面或完全禁用 WP Cron 时使用。远程 cron 将利用 API 处理 WP Cron 的工作。
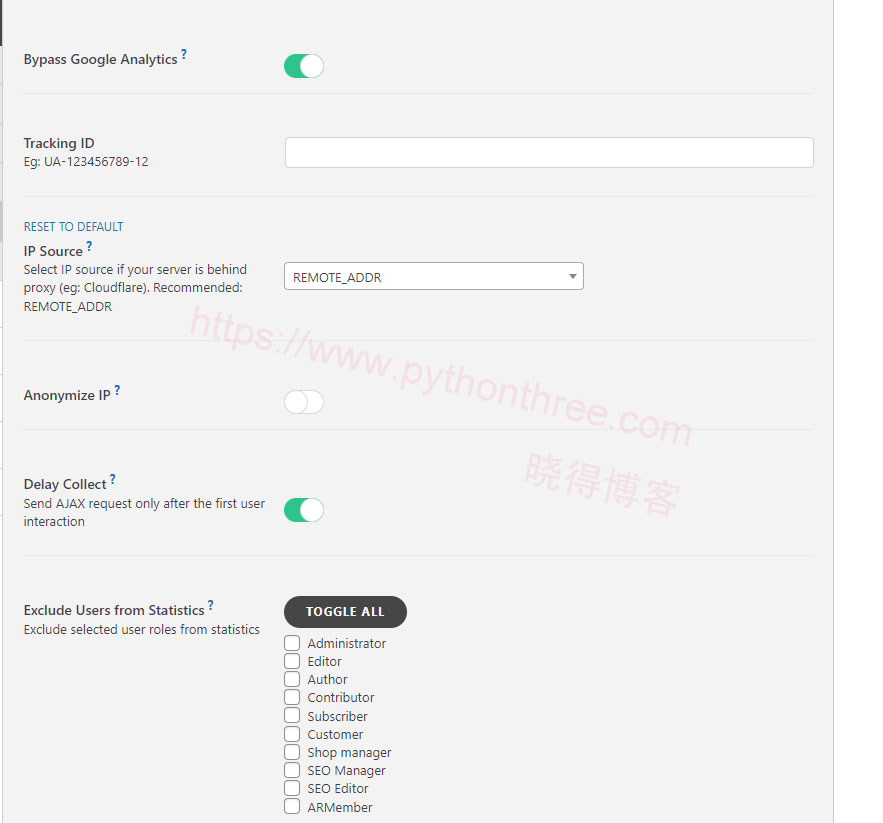
5、Google Analytics设置

- Google Analytics ——如果想通过将 Google Analytics 的 JavaScript 请求与您网站的 JavaScript 文件结合起来在本地缓存 Google Analytics 的 JavaScript 请求,请启用此选项。您可能不会从中看到任何性能提升,但您的页面分数应该会增加。
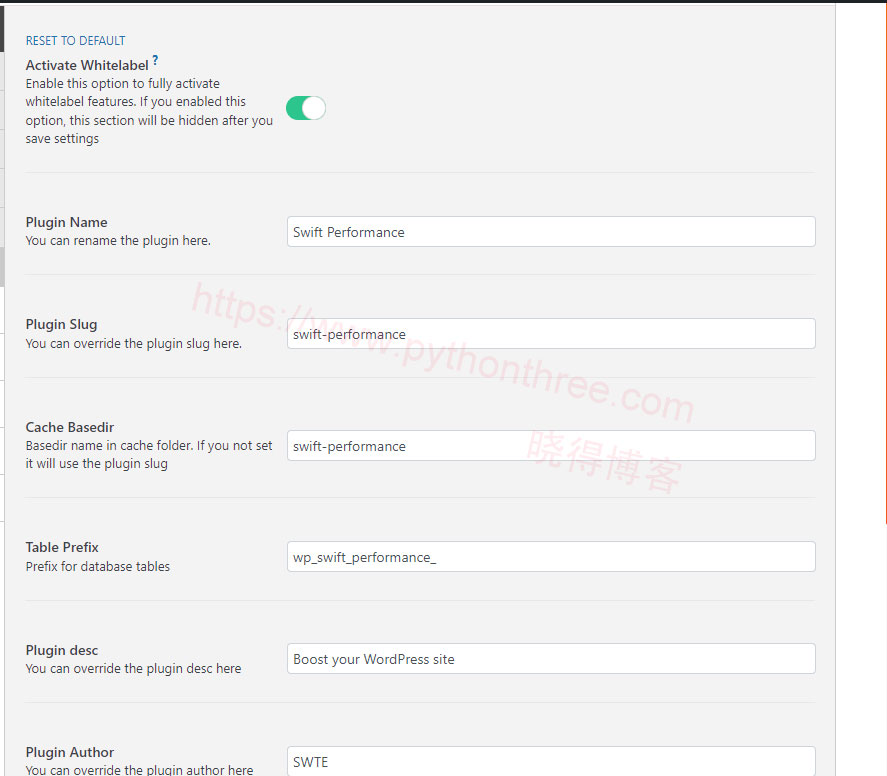
6、Whitelabel

- Whitelabel激活白标签——可以启用此选项来对您网站上的Swift Performance插件引用进行白标签,例如名称、slug、基于缓存的目录、表前缀等。如果您想向竞争对手隐藏您的优化技术并个性化插件。
推荐:MinimogWP主题下载高转化电子商务WordPress主题
Media媒体
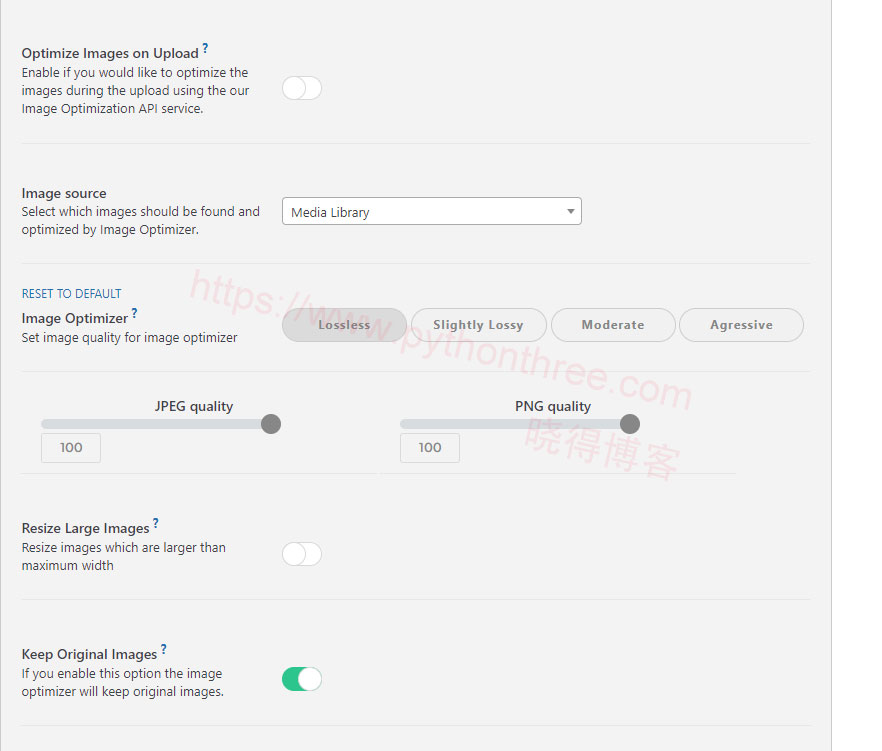
1、Swift-Performance优化插件优化Images图像

- Optimize Images on Upload上传时优化图像(高级)—— 建议启用!将使用 Swift 性能优化 API 优化您上传的任何图像。
- Image source图像源(高级) —— 使用下拉列表选择插件应优化哪些图像。
- Image Optimizer图像优化器(高级) —— 此部分将让您选择通过 Swift Performance 优化的图像质量。它有四种预设可供选择 -无损、轻微有损、中等和激进。无损选项以较低的压缩提供最佳质量,而激进选择以最低的质量提供最高的压缩率。
- Resize Large Images调整大图像大小(高级)—— 此选项取决于您拥有的网站类型。如果您使用大量高分辨率图像并且在上传之前不费心对其进行编辑,那么您可以将其打开。否则,您应该将其禁用。
- Keep Original Images 保留原始图像(高级)—— 保持打开状态,直到找到图像的最佳优化和压缩方法。之后,您可以禁用它以节省磁盘空间。
- Generate WebP生成 WebP(高级) —— 如果您希望 Swift Performance 为您的网站生成WebP 图像,请使用此选项。我们建议打开此功能。
- Serve WebP服务 WebP(高级)—— 此设置需要测试。默认选项处于禁用状态,我们建议通过选择“使用 <图片> 元素”或“使用重写”来启用它。您应该首先从“使用重写”开始,因为它是最安全的,
- Preload Image by URL 通过 URL 预加载图像——如果在匹配中找到这些字符串之一,则将预加载指定的图像
- Preload Image by CSS classname 通过 CSS 类名预加载图像——如果图像标签或父元素具有这些类名之一,则指定应预加载的图像
- LazyLoad Images 延迟加载图像—— 围绕此设置存在很多争议,您会在网上找到很多关于它的不同意见。这取决于个人喜好,并且取决于网站的类型以及大多数图像的位置。如果网站页面上有大量图片,并且大多数图片位于页面顶部,我们建议您禁用此功能,
- Exclude Images URL排除图像 URL —— 如果启用上述选项,您可以添加 Swift Performance 将从 LazyLoad 中排除的图像 URL。如果您想使用它但页面顶部有图像,请输入它们的 URL 以将其从 LazyLoad 中删除,但让其余图片从中受益。
- Exclude Images by CSS classname按 CSS 类名排除图像(高级版)—— 可以通过输入图像标签或父元素中包含的 CSS 类名来从 LazyLoad 中排除图像。
- Respect Lazyload Standards延迟加载标准(高级)—— 这是一个非常简单的选项。它将排除具有skip-lazy类或data-skip-lazy属性的图像。
- Preload Sensitivity预加载灵敏度(高级)——可以使用此选项指定要在视点之前加载到 LazyLoaded 图像上的像素数。
- Load Images on User Interaction在用户交互时加载图像——如果您启用了 LazyLoad 并排除了位于“首屏”的图像,则无需激活此功能。
- Inline Lazy Load Images内联延迟加载图像 —— 此选项与我们上面对“内联小图像”的解释相同。
- Lazyload Placeholder 延迟加载占位符(高级) —— 您可以为站点上 LazyLoaded 的图像设置占位符。这再次取决于个人喜好,您应该选择最不可能损害用户体验的一个。
- Lazyload Background Images延迟驾加载背景图像(高级) ——建议不要使用此选项来阻止背景图像。将加载的背景图像的唯一部分来自当前视点。
- Fix Missing Dimensions 修复图像缺失的尺寸 —— 如果img标签缺少 width 和 height 属性,开启添加该属性
- Force Responsive Images强制响应图像 —— 很可能永远不需要使用此选项,因为在 2020 年,所有可用的主题都应该是响应式的,并且图像应该相应地缩放。如果情况并非如此,那么您应该启用此功能。
- Gravatar Cache 头像缓存 ——缓存Gravatar头像,
- Inline Small Images内联小图像—— 对于网站“首屏”区域中包含小图像的小型网站来说,这是一个绝佳的选择。它将帮助您减少页面上的 HTTP 请求,并提高您的分数。不建议将其用于具有大量页面和图像的大型网站。
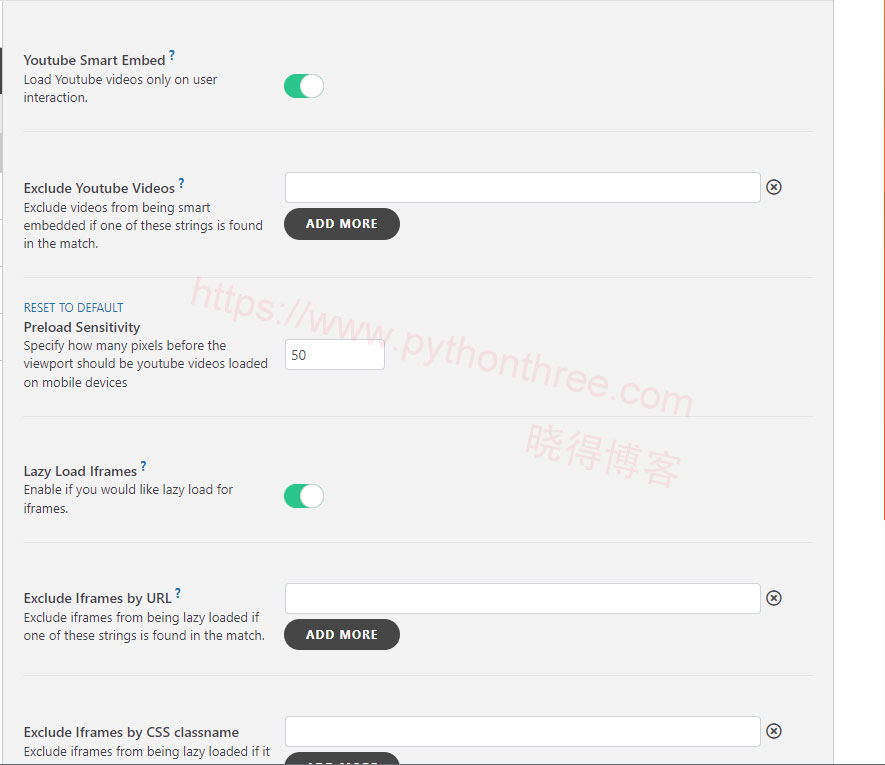
2、Swift-Performance优化插件媒体Embeds嵌入

- Youtube Smart Embed Youtube 智能嵌入—— 使用此功能可为您嵌入到网站上的 YouTube 视频创建缩略图。仅当访问者与它们互动(单击或点击)时,它们才会开始播放。
- Lazy Load Iframes延迟加载 Iframe —— 为 iframe(嵌入视频)启用 LazyLoad。通常,这些 iframe 会加载不需要的额外资源,并可能导致加载速度变慢。为这些 iframe 启用 LazyLoad 将在您向下滚动网站时开始生成它们。
Optimization优化
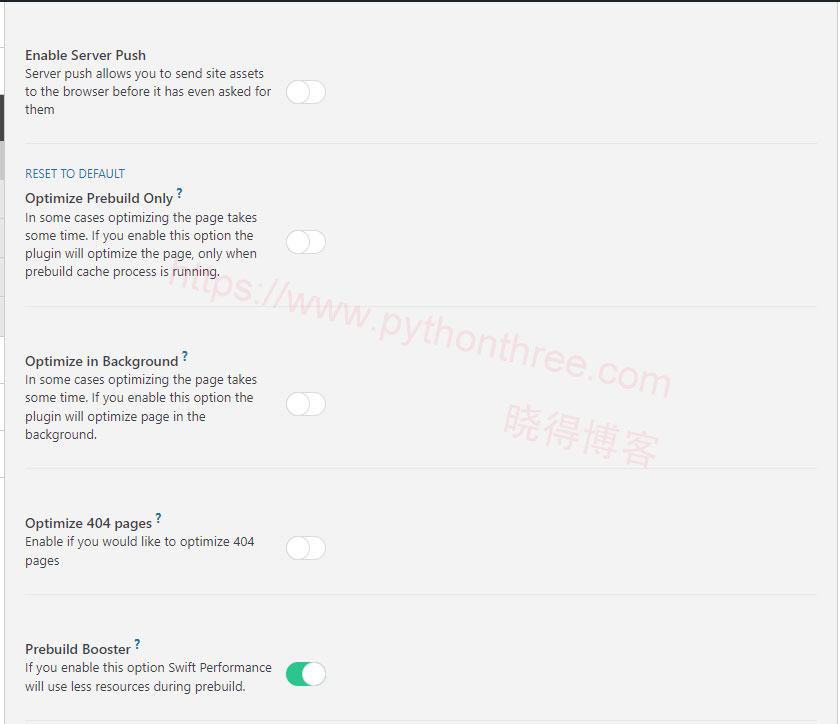
1、Swift Performance优化插件常规优化设置

- Enable Server Push启用服务器推送(高级)——这样做的速度优势并不值得。第一次访问时,您的浏览器几乎会缓存大部分 CSS 和 JS 文件。如果您的网站使用大量 CSS 和 JS,它可能会很有用。
- Optimize Prebuild Only 仅优化预构建 —— 除非您只想优化预构建缓存,否则不应选中该选项,但实际情况不应如此,因为您希望优化所有生成的缓存。
- Optimize in Background在后台优化 —— 如果您拥有强大的服务器和包含大量帖子/页面的站点,那么这是一个不错的选择。
- Optimize 404 pages修复无效的 HTML —— 某些插件或主题可能包含无效的 HTML,这可能会扰乱 Swift Performance 的 DOM 解析器。如果是这种情况,启用此功能可以解决任何问题。仅在这种情况下才激活它。
- Prebuild Booster 缩小 HTML —— 如果您使用基于代理的 CDN(例如Cloudflare ),请禁用它,因为它已经完成了这项工作。否则,您可以启用它。
- Disable Emojis 禁用表情符号—— 启用此选项可禁用 WordPress 核心的表情符号。它将减少页面上的请求数量,并且您将看到表情符号,因为浏览器本身支持它们。
- Limit Simultaneous Threads限制同时线程 —— 如果您将网站托管在资源较少的共享托管环境中或者您的网站较小,请启用此选项。否则,您可以将同时使用的 CPU 线程限制为 1、2 或 3 倍,其中 3 倍最节省资源。
- Merge Assets for Logged in Users合并登录用户的资产 —— 此选项对速度或网站得分没有好处,应该禁用。
- Prefetch DNS 预取 DNS——自动预取 DNS
- Collect domains from scripts 从脚本中收集域——从脚本中收集域
- Exclude DNS Prefetch 排除 DNS 预取——从 DNS 预取中排除域
- Normalize Static Resources 标准化静态资源——从 CSS、JS 和图像文件中删除不必要的查询字符串
推荐:WordPress性能优化wp_head.php中删除不必要的代码
2、Swift Performance优化插件脚本优化

- Merge Scripts 合并脚本——要使此选项有用,您将需要更多 JavaScript,以便合并合理。但是,将大量 JavaScript 合并到一个文件中可能会导致问题。如果您网站上的 JavaScript 较少,则不值得激活它,因为生成的请求将很小,并且此选项的好处将是徒劳的。如果不能 100% 确定自己在做什么,建议您禁用它。
- Async Execute异步执行 ——启用此功能可以增加页面的渲染时间,这对用户体验有很大的促进作用。即使您合并脚本,Swift Performance 也会在后台将它们拆分并移动执行每个脚本,从而带来更愉快的体验。
- Exclude 3rd Party Scripts执行第 3 方脚本 ——取决于在站点上使用的外部脚本数量。如果你不使用很多,那么你应该合并它们。否则,请禁用此选项。
- Exclude Scripts排除脚本 —— 如果您发现 JavaScript 合并后功能被破坏,或者注意到页面上的元素呈现速度比应有的速度快,您可以通过在此文本字段中输入包含它们的脚本来排除它们。可以在内部使用单个单词(例如“ slider ”),这将从合并中排除包含“ slider ”的脚本文件。
- Footer Scripts页脚脚本(高级)—— 在此文本字段中添加文件将从合并的文件中分离出必要的(在站点顶部加载的脚本)和非必要的脚本(位于底部的脚本),并确保关键的将在其余的之前加载。这种分离会带来更快的加载速度,应该启用它。
- Deferred Scripts延迟脚本(高级)—— 可以在此文本字段内添加脚本以添加“延迟”属性。这样做将告诉这些脚本在页面完全解析后加载。
- Exclude Inline Scripts排除内联脚本 —— 与“ 排除脚本”选项相同,但是,它会影响您的内联脚本。内联脚本不会从外部源加载。相反,您通常将它们嵌入到HTML文件中。
- Footer Inline Scripts页脚内联脚本(高级)——请小心使用此选项。除非确定自己在做什么,否则请将此字段留空。
- Exclude Script Localizations排除脚本本地化 ——某些脚本文件可能包含本地化,显示支持哪些语言。包含它们并不是一个好主意,因为这可能会增加合并文件的加载时间。
- Minify Javascripts缩小 Javascript —— 如果您想缩小 JavaScript,我们建议使用基于代理的 CDN 提供商,例如Cloudflare 。缩小会从文件中删除所有不必要的字符(空格、注释等)
- Minify with API Minify with API(Premium) —— 这很有趣比上面的方法慢,但是更安全,如果上面的方法导致错误,你应该使用它。
- Proxy 3rd Party Assets代理第 3 方资产 —— 此选项可让您覆盖第三方资产(例如 Google Analytics 或您网站上的其他第三方资产)的“过期标头”。可以提高 Gtmetrix 或 Pingdom 中的分数。
- Safe Mode——防止 JS 错误合并脚本失败
- Separate Scripts单独的脚本—— 如果使用多种创建页面的方法(不同的页面构建器,例如(Elementor、Thrive 等)),这是一个不错的选择,因为它将为每个页面创建一个单独的合并 JS 文件。
- Print merged scripts inline内联打印合并脚本 —— 仅当没有初始页面加载所需的许多关键脚本(滑块、菜单、弹出窗口、广告等)时才使用。
- Lazy Load Scripts 延迟加载脚本 ——如果想要延迟加载不需要立即加载的脚本,那么它非常有用。
- Include Scripts包含脚本 —— 如果想预加载内部加载的脚本,JavaScript 文件会将它们包含在此文本字段中。
- Disable jQuery Migrate禁用 jQuery Migrate(Premium)——如果使用过时的主题或插件,请激活此选项。否则,我们建议将其保持禁用状态。
- Preload Scripts预加载脚本(高级) —— 在此文本字段中,您可以指定希望 Swift 预加载的确切脚本。
- Custom Header JavaScript自定义标头 JavaScript(高级) ——可以在标头中添加额外的 JavaScript
- Custom Footer JavaScript 自定义页脚 JavaScript (高级)——可以向页脚添加额外的 JavaScript
推荐:MinimogWP主题下载高转化电子商务WordPress主题
3、Swift Performance优化插件风格优化

- Merge Styles 合并样式 —— 此选项与“合并样式”相同。它将把您所有的 CSS 文件合并到一个更大的文件中,这将减少您网站上的请求数量,从而提高您的页面分数。请谨慎操作,并确保在激活此选项后测试您的网站。您可能会在网站上遇到渲染问题,这对用户体验来说永远都不好。
- Generate Critical CSS生成关键 CSS ——仅当您使用大量 CSS 时才激活此选项,因为它在技术上应该提高您的加载速度和用户体验。CSS 越多,浏览器下载资源所需的时间就越多,进而导致页面渲染延迟,因为特定 CSS 需要先于其他 CSS。
- Extra Critical CSS 额外关键的 CSS——如果您发现 Swift 错过了网站所需的重要 CSS 文件,您可以在此内容框中添加这些文件,以便插件可以将它们包含在自动生成的 CSS 中。
- Extra CSS额外的 CSS(高级)——您可以使用此内容框将额外的自定义 CSS 添加到插件的 CSS 中。
- 禁用完整 CSS ——谨慎使用此选项,并在启用它之前进行彻底测试,因为它可能会导致样式问题。它会禁用所有“不必要的”CCS,并仅加载您的页面需要的 CCS。
- Minify CSS压缩关键 CSS —— 启用后可节省一些额外的内容,如果 CSS 类名称很长,该插件将压缩它们。
- Print critical CSS inline内联打印关键 CSS —— 除非网站几乎不使用任何 CSS,否则不要使用此选项。
- Print full CSS inline内联打印完整的 CSS ——在大多数情况下,它会阻止浏览器缓存 CSS,并且每次都必须重新下载它,这会提高页面加载速度。
- Separate Styles单独的样式 —— 如果您有很多页面,并且使用不同的方式来生成它们(各种页面构建器),请激活此选项。它将每个页面的 CSS 文件分成单独的文件,而不是为所有页面使用单个 CSS 文件。
- Minify CSS 缩小CSS—— 如果您没有使用已经为您处理此问题的 CDN 提供商,请启用此选项。CSS 文件越多,对分数/速度的影响就越大。
- Bypass CSS Import绕过 CSS 导入——开发人员推荐的选项,它将您导入的 CSS 与其余部分合并。应该减少请求,提高分数和速度。
- Exclude 3rd Party CSS排除第 3 方 CSS ——如果您的第三方 CSS 文件有问题,您可能只需要启用此功能。否则,保持禁用状态。
- Exclude Styles排除样式 —— 如果您发现任何问题,请排除有问题的样式,使其不被合并/缩小。您只能包含 CSS 文件本身的名称,而不是完整的 URL。
- Exclude Inline Styles排除内联样式 —— 在内部添加内联样式将排除它们被合并。此选项适用于第三方和您拥有的所有内联 CSS。
- Include Styles包含样式 —— 您可以使用此文本字段手动添加样式,这实际上会预加载它们。将其用于加载 JavaScript 的 CSS 文件。
- Preload Styles预加载样式 —— 添加您希望 Swift 性能预加载的 CSS 文件。
推荐:XT Floating Cart Pro For WooCommerce Pro下载
4、Swift Performance优化插件字体优化
Swift Performance 可以在本地下载和托管所有字体。要使用此功能,您需要启用合并样式选项。所有字体都将位于缓存文件夹中,因此如果清除缓存,则将重新下载字体。使用本地字体可以加快页面加载速度,提高Web Vitals,因此推荐使用

- Manual Preload Fonts自动预加载字体—— 启用此选项将自动预加载网站上的所有字体。它可以减少 DNS 查找并降低加载速度。启用它。
- Manual Preload Fonts手动预加载字体 —— 如果您不想自动预重新加载所有字体,您可以禁用上述选项并在此文本字段中手动输入要预加载的字体。
- Use Local Fonts使用本地字体 —— 如果您使用服务器上托管的本地字体,请启用此选项。
- Exclude local fonts排除本地字体 —— 您可以在此文本字段中键入要排除的本地字体。
- Force Swap Font Display强制交换字体显示 —— “font-display”属性指示字体如何在浏览器中加载。启用此选项将激活“交换”指令,该指令将使用后备字体来显示文本,直到其他字体完成下载。
5、Swift Performance优化插件HTML优化

- Fix Invalid HTML修复无效的HTML——Swift Performance DOM 解析器需要有效的 HTML 来优化静态文件传递和 HTML 代码。
- Minify HTML缩小HTML——此功能将从 HTML 中删除不必要的空格。使用此功能只能节省一些字节。积少成多,但如果您不启用它,它也不是一个大问题。
推荐:WP Adminify Pro插件WordPress仪表盘插件
Caching缓存
1、Swift Performance优化插件General设置

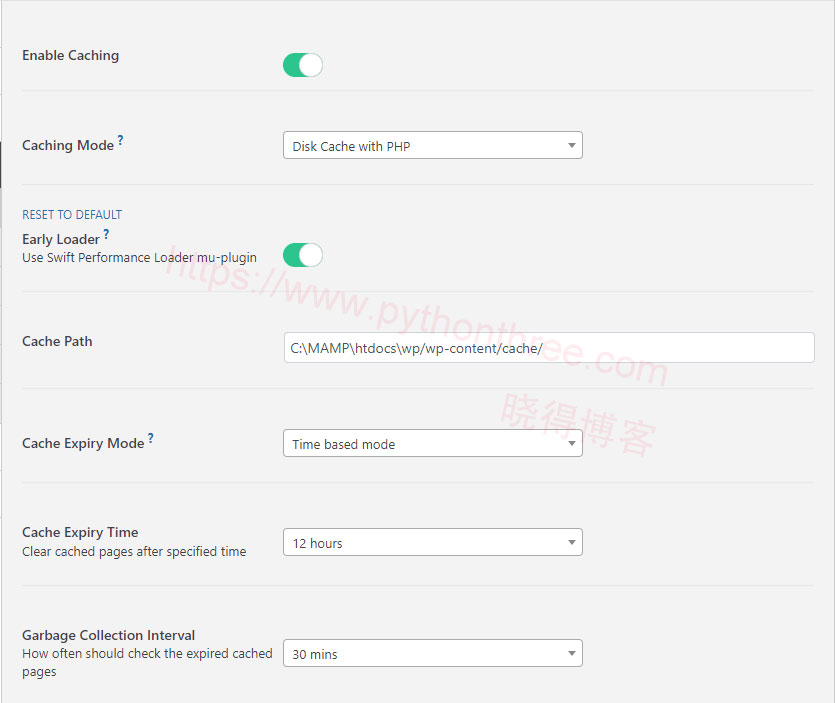
- Enable Caching启用缓存——如果您想使用插件的缓存功能,则需要启用此选项。
- Caching Mode缓存模式 —— 如果您只关心速度,则应始终从下拉菜单中选择“带重写的磁盘缓存”选项。如果出于某种原因,您的服务器不支持重写,那么您可以使用“ Disk Cache with PHP ”。最后一个选项“ Memcached with PHP ”非常好。但是,您的服务器需要安装 Memcached。
- Early Loader —— 能够加速 PHP 的缓存服务。无论您选择哪种缓存模式,应启用,
- Cache Path缓存路径 —— 可以在此文本字段中定义缓存文件夹的路径。您应该保留默认设置,除非有任何技术原因。
- Cache Expiry Mode缓存过期模式 —— 根据站点可以使用“基于操作的模式”或“基于时间的模式”。第一种模式将在修改、添加或更新内容时清除缓存。第二个将允许您定义您希望 Swift 刷新缓存的时间范围。
- Cache Expiry Time短生命周期页面(高级) —— 输入希望每 12 小时清除一次缓存的页面的 URL,无论您在上面选择的缓存过期模式如何。
- Garbage Collection Interval按页面更新帖子时清除缓存(高级版) —— 如果您使用“基于时间的模式”,则此选项很有用。您可以在里面设置页面的ID,当您更新或添加新帖子时,其缓存将被清除。
- Extend Nonce Life延长随机数时间—— 延长随机数寿命以缓存到期时间
- Clear Cache on Update Post by Page通过 URL 清除更新帖子上的缓存(高级版)—— 与上面的相同,但是,这一次,您可以在内容框中定义确切的 URL。
- Clear Cache on Update Post by URL通过 URL 清除更新帖子的缓存—— 设置发布/更新帖子后应清除缓存的 URL
- Clear Cache on Update Post by Custom Rule 通过自定义规则清除更新帖子的缓存—— 设置 URL 部分,在发布/更新帖子后应清除缓存
- Clear Cache After Update更新后清除缓存(高级版) —— 选择此选项将在每次更新 WordPress 核心、插件或主题时清除插件的缓存。应该将其禁用。
- Enable Caching for logged in users为登录用户启用缓存 —— 使用此选项也可以为登录用户添加缓存。除非您的网站上有大量登录用户或为登录用户使用单独的内容(附加促销、弹出窗口、广告、小部件等),否则请勿启用它
- Separate Mobile Device Cache单独的移动设备缓存 —— 除非您为移动版本使用不同的主题,否则请勿启用。
- Enable Browser Cache启用浏览器缓存—— 如果服务器默认支持此功能,应该禁用此选项。如果情况并非如此,那么您应该启用它。
- Enable Gzip启用 Gzip —— 如果服务器本身支持 gzip,则保持禁用状态。否则,请务必启用它。
- Send 304 Header发送 304 标头(高级)—— 如果您使用“ Disk Cache + PHP ”或“ Memcached + PHP ”,请启用此选项。
- Cache 404 pages缓存 404 页面 —— 禁用此选项可防止缓存 404 页面。
- Cache Sitemap缓存站点地图 —— 缓存站点地图
- Enable Dynamic Caching 启用动态缓存—— 如果启用此选项,您可以指定可缓存的 $_GET 和 $_POST 请求
- Cacheable AJAX Actions可缓存的 AJAX 操作—— 包含高级选项的设置,允许通过在文本字段中指定需要资源的 AJAX 请求来缓存这些请求。除非您确定它的作用,否则请勿使用它
- AJAX Cache Expiry Time AJAX 缓存过期时间 —— 如果启用上述选项,可以定义 AJAX 请求的缓存过期时间。
2、Swift Performance优化插件Tweaks调整

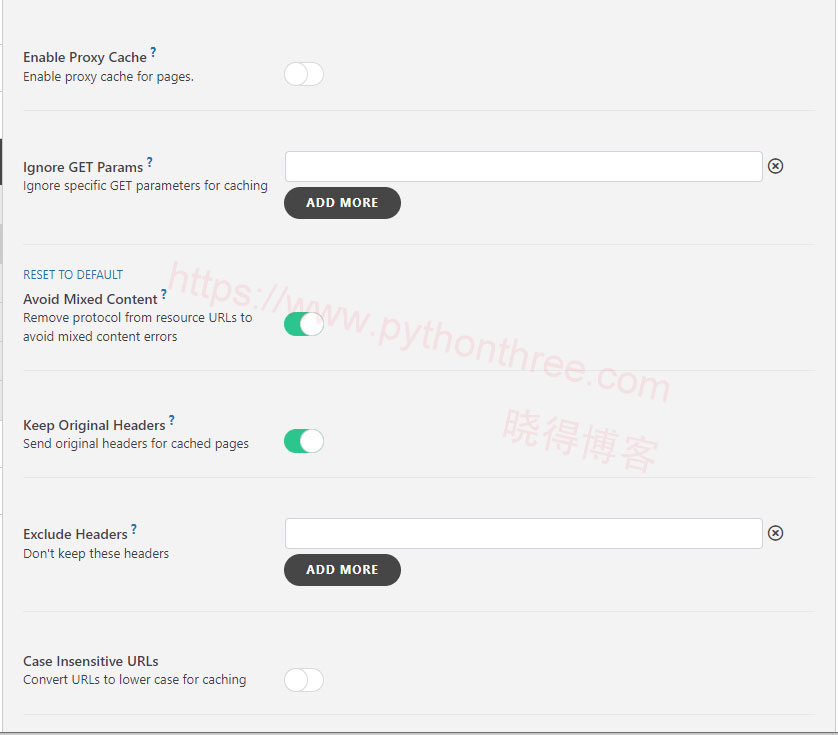
- Enable Proxy Cache启用代理缓存 ——在 Cloudflare 中向 Swift Performance 的缓存服务添加代理元素。会使页面加载速度很快。但是,您对缓存没有任何控制权,
- Ignore GET Params忽略 GET 参数 —— 默认情况下,插件将忽略特定的 GET 参数。您可以在此处添加更多内容,Swift Performance 将跳过它们。
- Avoid Mixed Content避免混合内容 —— 禁用此功能,除非您的网站仍在使用HTTP ,并且您有通过HTTPS加载的第三方资源。
- Keep Original Headers保留原始标头 —— 如果您有特定服务需要在 HTTP 请求中查看的标头,请启用此选项。如果您选择此选项,您还可以使用下面的文本字段排除它们。
- Exclude Headers 排除标题——不要保留这些标头
- Case Insensitive URLs不区分大小写的 URL —— 您永远不应拥有使用大写字母的 URL,但是,如果是这种情况,您可以使用它将它们转换为小写字母。
- Strict Host严格主机模式——严格主机模式防止为不同主机生成缓存(开启)
3、Swift Performance优化插件Ajaxify延迟加载

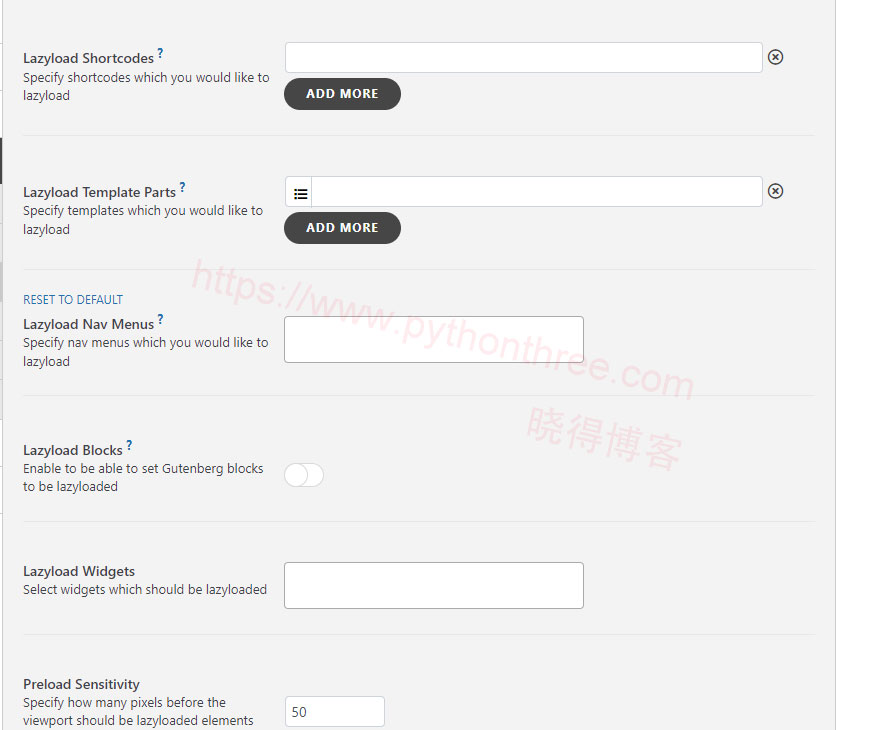
- Lazyload Shortcodes延迟加载短代码 —— 指定您想要延迟加载的短代码
- Lazyload Template Parts 延迟加载模板部分—— 指定您想要延迟加载的模板
- Lazyload Nav Menus 延迟加载导航菜单—— 指定您想要延迟加载的导航菜单
- Lazyload Blocks 延迟加载块—— 启用能够将古腾堡块设置为延迟加载
- Lazyload Widgets 延迟加载小部件—— 选择应该延迟加载的小部件
- Preload Sensitivity 预载灵敏度—— 指定视口之前多少个像素应该被延迟加载元素加载
- Ajaxify 占位符Ajaxify Placeholder —— 此选项允许您在网站上显示之前选择延迟加载元素的外观。您可以选择“模糊” 、“隐藏”或“缓存” 。
- Lazyload elements Lazyload 元素 —— 将 LazyLoad 功能添加到网站上的其他部分(最近的评论、查看的产品、填写的表单等)。指定其 CSS 选择器以启用它。
4、Swift Performance优化插件缓存exception异常

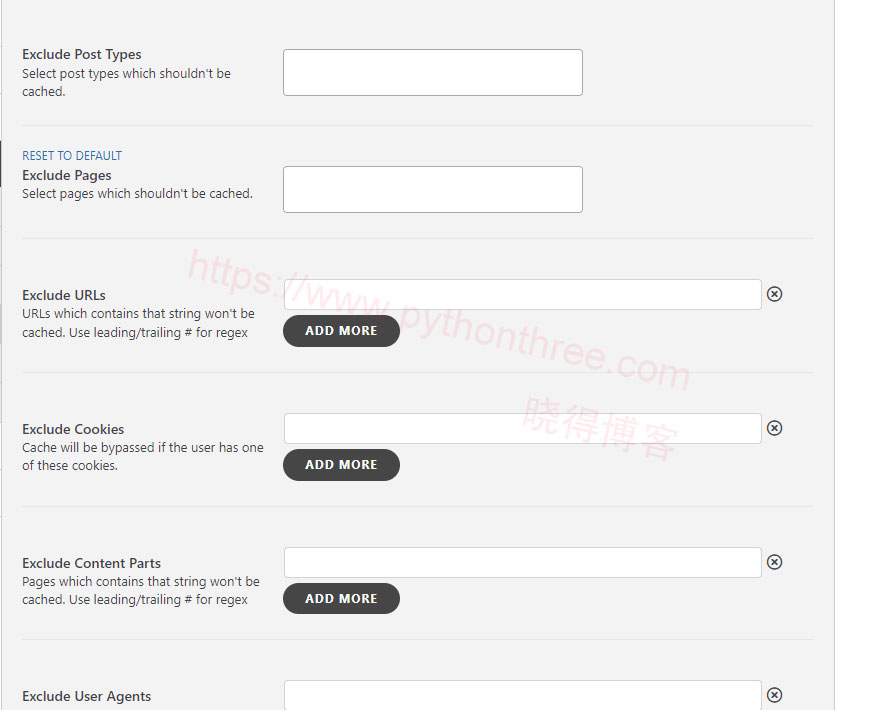
- Exclude Post Types排除帖子类型 ——默认情况下,WordPress 具有内置帖子类型,主题开发人员通常使用这些类型来创建主题。它们也可以定制。在此内容框中,您可以包含希望从缓存中排除的内容。
- Exclude Pages排除页面 ——应该排除不应缓存的页面。一个很好的例子是购物车、结帐页面、登录表单、订单表单以及任何具有动态内容的页面。
- Exclude URLs排除 URL —— 如果无法使用上述方法排除某个 URL 或该 URL 适合单独的类别,则可以通过将其添加到此文本字段中来省略它。
- Exclude Cookies排除 Cookie(高级)—— 排除不希望用户缓存的 Cookie。
- Exclude Content Parts排除内容部分 ——可以在此文本字段中输入特定的正则表达式 ,该正则表达式将从您的 URL 中排除,并使 Swift Performance 将其从缓存中排除。
- Exclude User Agents排除用户代理 —— 从缓存中排除麻烦的用户代理(此处也接受正则表达式)。
- Exclude Crawlers排除爬网程序 ——如果启用此选项,您可以从索引缓存页面中排除爬网程序。我们建议不要使用它,因为这可以使用robots.txt文件在服务器级别上进行控制 。
- Exclude Author Pages排除作者页面 —— 启用此设置,因为作者页面很少被访问。
- Exclude Archive排除存档 ——WordPress 创建存档页面,包含类别列表,但没有其他相关信息,这可能会让您的访问者在登陆时感到困惑。应该启用此选项。
- Exclude REST URLs排除 REST URL —— 保持启用状态 – 无需缓存这些类型的 URL。
- Exclude Feed排除 Feed —— 启用此选项,因为不需要缓存 Feed。
推荐:SeedPro Comming Soon Pro插件WordPress即将推出页面插件
5、Swift Performance优化插件warmup预构建
当第一个访问者加载未缓存的页面时,大多数缓存插件都会生成缓存。这可能会出现问题,因为在这种情况下,对于第一个访问者来说,页面加载速度会很慢。为了避免这种情况,Swift Performance 提供了预构建功能。预构建机器人将预加载所有未缓存的页面,并生成缓存。
Swift Performance 提供了 Warmup Table,以便能够查看缓存了哪些页面,并管理页面的预构建优先级。

- Prebuild Cache Automatically自动预构建缓存——保持启用状态,除非您有大量页面。如果您有很多页面,这可能会导致服务器负载高和网站加载速度慢,如果使用共享托管服务器,情况更是如此。
- Prebuild Speed预构建速度 ——如果您使用专用服务器或 VPS,请使用无限制 或多线程选项。否则,选择“中等” 、“慢速”或“减少” 。
- Discover New Pages发现新页面(高级) —— 查找并添加新页面(如果缓存预热中不存在)。如果您定期测试在您的网站上部署页面的新插件,这可能会很有用。否则,请将其保留,因为它往往会缓存不必要的页面。
- Warmup Table Source预热表源(高级) —— 如果您没有很多页面,请保留“自动”选项。否则,使用站点地图方法来定义具有最高优先级的页面。
- URLs per page每页 URL(高级)——设置预热表中每页应显示的 URL 数量
- Warmup Priority预热优先级(高级) —— 可以拖放希望Swift Performance 优先缓存的页面。
- Remove redirects删除重定向(高级)——从预热表中删除重定向的 URL
- Prebuild Author Pages预构建作者页面——如上所述,这些页面很少被访问,。
- Prebuild Archive预构建存档—— 不需要为这些页面预构建缓存 – 禁用此选项。
- Prebuild Terms预构建条款 —— 如果您有大量标签,请不要激活,因为服务器资源将用于不必要的缓存。
- Prebuild REST URLs预构建 REST URL —— 您无需预构建 REST URL。禁用此设置。
- Prebuild Feed预构建 Feed ——也无需预构建 Feed,可以禁用此设置。
- Enable Remote Prebuild Cache 启用远程预构建缓存(高级)—— 如果您的服务器无法处理负载并预构建缓存,这是一个不错的选择。此选项使用外部源来执行此操作。您很可能永远不需要激活它,如果遇到问题,可尝试。
6、Swift Performance优化插件Varnish缓存

Swift Performance 内置了 Varnish 支持。如果您运行autoconfig,它将自动检测 Varnish,否则您需要在Swift Performance Settings -> Caching ->Varnish 选项卡上启用 Varnish 的 Autopurge 。
如果使用代理(如:Cloudflare),可能需要在此处设置服务器的 IP 地址,以便能够清除 Varnish 缓存
- Enable Auto Purge启用自动清除——如果您的服务器使用 Varnish,请启用它自动清除缓存。
- Custom Host自定义主机 —— 如果您使用基于代理的服务(具有 Varnish),请添加服务器 IP 地址。
推荐:WPControl性能优化插件WordPress最简单的优化插件教程
Plugins插件
插件是 WordPress 的重要组成部分,但有时编写不正确的插件可能会导致性能问题。您可以禁用某些页面上的插件,并让插件仅在真正需要的地方运行。

- Smart Enqueue Assets智能排队资源 —— 如果使用Contact Form 7,将缓存其CSS和 JS内容,使其在页面上加载速度更快。
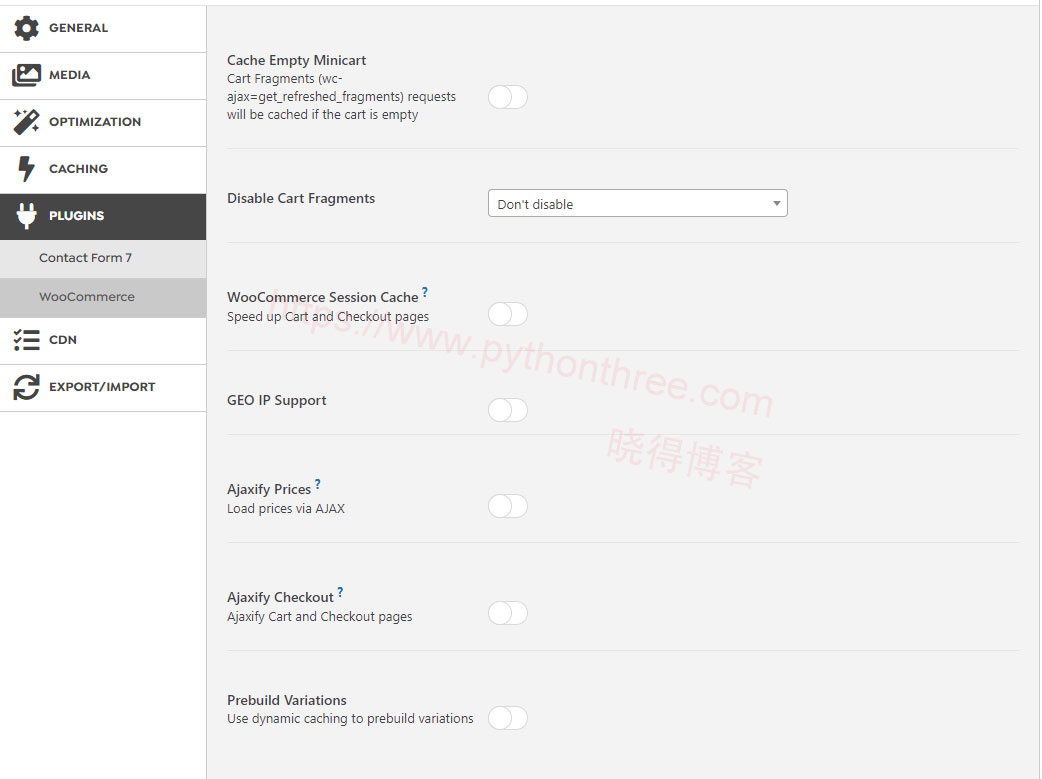
- Cache Empty Minicart缓存空Minicart ——WooCommerce 网站因wc-ajax=get_refreshed_fragments AJAX 请求而出现缓慢的情况是很常见的。启用此选项可以缓存空购物车,并消除更新购物车而无需刷新页面的等待时间。
- Disable Cart Fragments禁用购物车碎片 ——允许您在各个页面上完全禁用购物车碎片(代表购物车中产品数量的小数字)。不应该禁用它,除非它对您的网站产生负面影响。
- WooCommerce Session CacheWooCommerce 会话缓存 ——禁用此选项它尝试缓存用户购物车中的产品,而您不希望这样做。
- GEO IP Support IP支持—— 选择应单独缓存的国家/地区。将其留空以允许所有国家/地区单独缓存
- Ajaxify Prices 价格 —— 如果商店有不同的区域设置,应启用此功能,因为它将 LazyLoad 元素添加到您的价格中。
- Ajaxify Checkout Ajaxify 结帐—— Ajaxify 购物车和结账页面
- Prebuild Variations 预构建变体—— 使用动态缓存来预构建变体
推荐:ListingPro主题WordPress目录和列表主题
CDN
1、Swift Performance优化插件常规CDN设置

- Enable CDN启用 CDN ——如果有使用 CDN 提供商,则可以启用此功能。它将帮助您管理 CDN 的缓存,而无需登录 CDN 提供商的面板。
- CDN Hostname主机名 —— 在此输入您的 CDN 提供商的主机名。它通常类似于cdn.domain.com或static.domain.com 。
- Use Different Hostname for SSL 对 SSL 使用不同的主机名 ——您不需要这样做,除非网站不是通过 HTTPS 加载,并且当前的托管提供商不为您提供 SSL。
- CDN Custom File Types CDN 自定义文件类型(高级)—— 可以为不同的文件类型添加单独的 URL。例如,您可以使用托管图像的 URL:img.domain.com、CSS 文件:css.domain.com 等。
- Exclude File Types from CDN 从CDN中排除文件类型(高级) ——可以添加要从 CDN 中排除的文件类型。
2、Swift Performance优化插件Cloudflare CDN设置

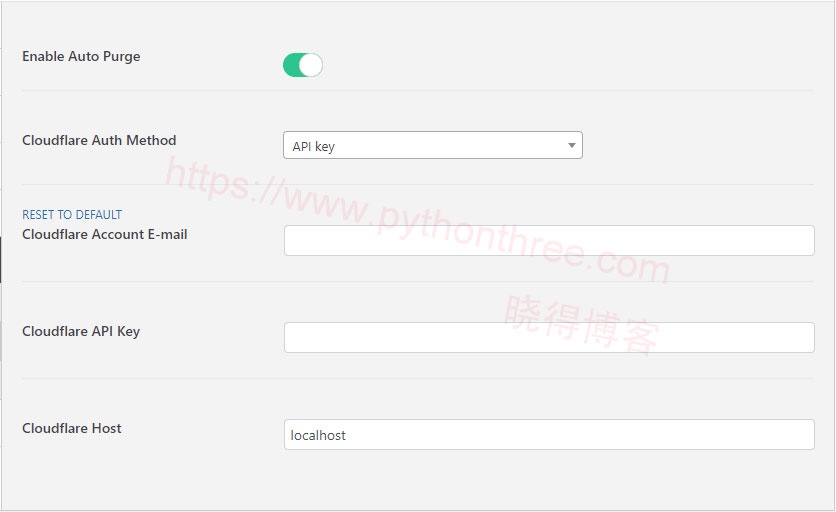
- Enable Auto Purge启用自动清除—— 启用此选项可启用自动清除,并无需登录 Cloudflare 仪表板并在进行更改时清除缓存。
- Cloudflare Auth Method——Cloudflare 身份验证方法,可选择API密钥 或者 Auth token。
- Cloudflare Account E-mail电子邮件 ——在此文本字段内输入您用于注册 Cloudflare 的电子邮件地址。
- Cloudflare API Key密钥 —— 输入您的 Cloudflare API 密钥。
- Cloudflare Host—— 此文本字段通常会填写您的域名。
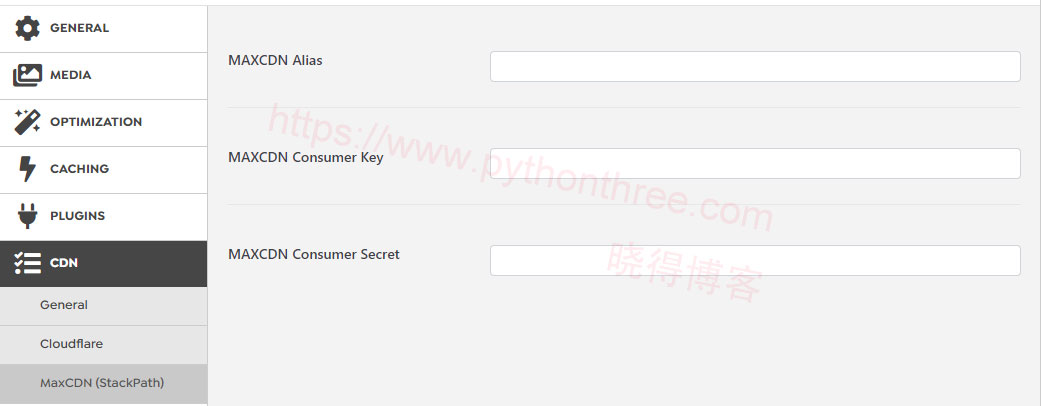
3、Swift Performance优化插件MaxCDN设置

- MAXCDN Alias别名 —— 如果使用 MaxCDN,输入 MaxCDN 别名。
- MAXCDN Consumer Key密钥 —— 如果使用 MaxCDN,输入MaxCDN 消费者密钥。
- MAXCDN Consumer Secret密码 —— 如果使用 MaxCDN,输入 MaxCDN 消费者密码。
Export/Import导入导出
允许您导出为 Swift Performance 配置的设置,或从使用该插件在另一个站点上所做的配置导入现有设置。如果您想在不同站点上使用相同的设置,这可能是一个不错的选择。但请注意,每个网站都是独一无二的,在其他地方有效的设置可能会在新网站上发挥作用。

推荐:NEX-Forms插件下载WordPress表单生成器插件+ Addons
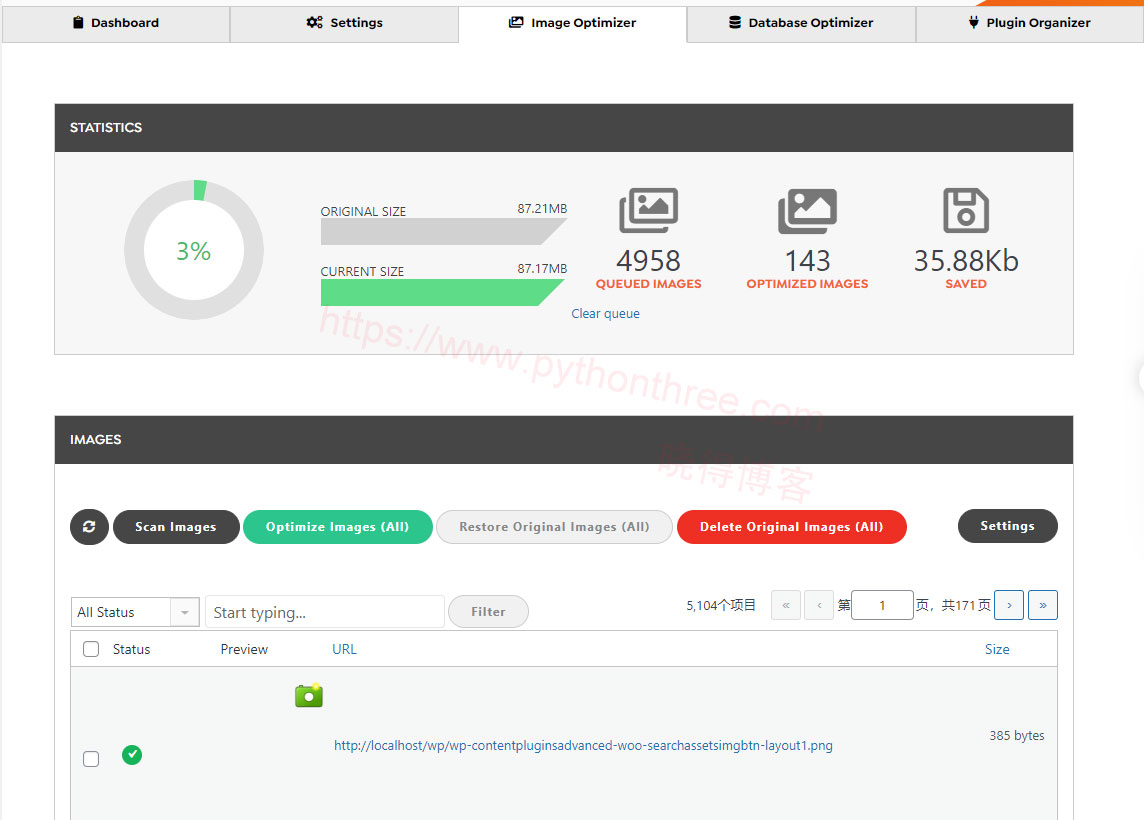
Image Optimizer图像优化器
Swift Performance 是少数几个具有内置图像优化器的缓存插件之一。虽然它可能不是最好的,但它做得非常出色,并且您可以通过使用它来节省一些钱,而不是投资于 ShortPixel 或 Smush 等图像优化插件。

要使用优化器,您只需单击“ Optimize Images优化图像(全部)”按钮即可。单击此按钮将立即扫描您的所有文件,并根据您之前在媒体 > 图像中所做的设置对其进行优化。请注意,此过程可能需要一些时间,具体取决于您拥有的图像数量,因此请耐心等待。
推荐:6个最好的WordPress图像优化器插件提高WordPress网站性能
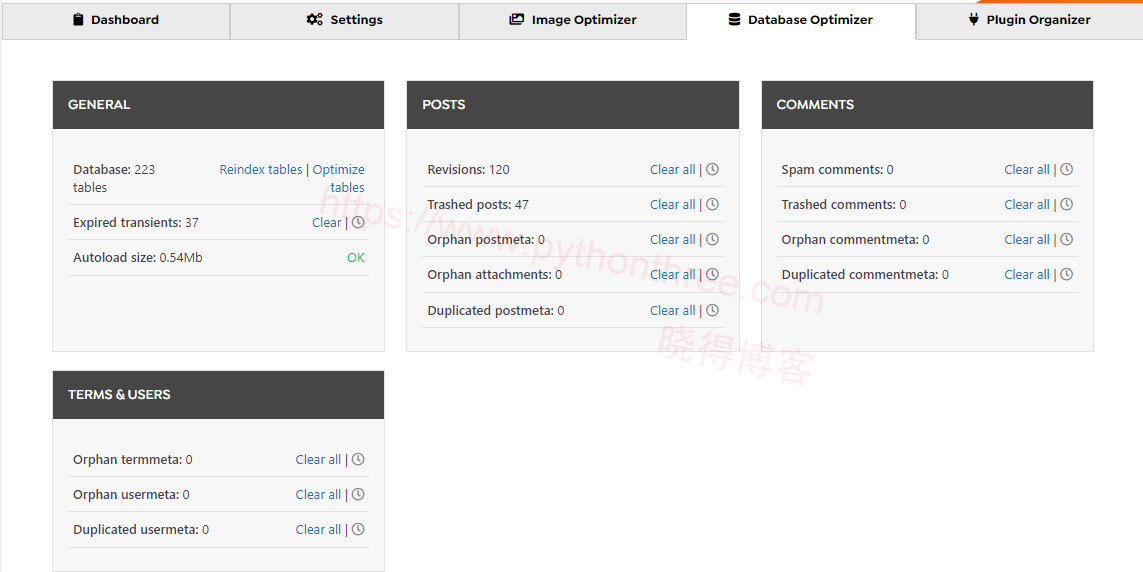
Database Optimizer数据库优化器
Swift Performance优化插件的数据库选项卡提供了出色的功能,允许您对数据库执行各种优化和刷新任务。随着时间的推移,您的数据库可能会充满插件和核心 WordPress 组件添加的不必要的数据。

GENERAL常规:将允许您优化表并重新索引,以及清除瞬变。它还会显示自动加载数据的大小,您应将其保持在 1MB 以下。
Post帖子:将允许您整理您的帖子并删除任何不必要的帖子。您可以使用它们来清除修订、重复的帖子元、已删除的帖子或孤立的帖子元和孤立的附件。您应该始终删除它们,因为它们没有任何用途并会堵塞您的数据库。
COMMENTS评论:与上面的类似。但是,这与您的帖子的不必要评论有关。
TERMS & USERS条款和用户:将让您清除基于用户的数据,例如能力和角色。此外,它将存储用户为其帐户选择的任何用户体验增强元素。有时,即使您删除用户,这些数据也会变得孤立或仍然存在,因此最好将其删除。
注意:建议在运行任何可用的优化选项之前备份数据库,以便在出现问题时确保安全。
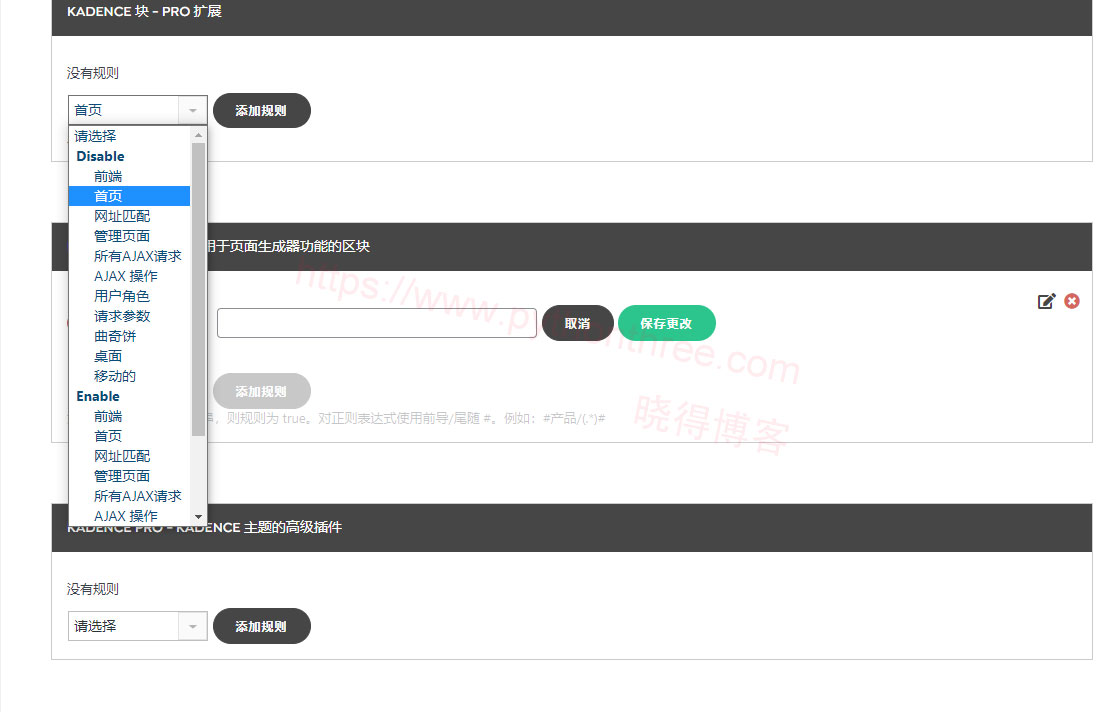
Plugin Organizer插件管理器
“Plugin Organizer插件管理器”是一项真正的创新功能,允许您在网站上不需要加载的区域禁用特定插件。使用此功能需要对您的网站有深入的了解,我们建议您仅在彻底了解您的网站的情况下才利用它。

打开插件管理器的界面后,您将看到所有这些内容和一个下拉菜单,允许您选择删除它们的规则。您可以在此处获得非常具体的信息,并从特定 URL、管理页面、移动设备、角色等中排除插件(此功能与Perfmatters插件中的脚本管理功能类似)。
推荐:[最新版]FileBird Pro文件管理插件免费下载WordPress媒体库文件夹插件
总结
以上是晓得博客为你介绍的Swift Performance插件教程WordPress缓存性能优化插件的全部内容,删除Swift后网站仍然无法加载-如果您遇到问题并想删除Swift,请确保从插件目录中删除Swift,同时删除mu-plugins,同时删除Swift.htaccess规则。然后手动运行触发WP-cron。我见过Swift阻止WP-cron运行的实例,并且备份了如此多的cron作业并且即使在删除之后也稍微滞后了服务器。手动触发WP-cron后,您的站点可能需要5-10分钟才能恢复可用状态。
推荐:Redis Object Cache Pro插件使用教程WordPress对象缓存
推荐:WordPress优化修复WordPress网站速度慢加载慢