如何将Google Analytics 4 添加到WordPress网站
2020 年 Google 发布了 Google Analytics 4,也称为 GA4。 这被称为他们的“下一代分析”。 您之前可能在您的 Google Analytics(分析)帐户中将其称为“应用”>“网络”媒体资源。

在将这个新的 Google Analytics 添加到 WordPress 之前,要知道在 WordPress 网站上进行分析的好处 ,网站的分析数据和流量数字可以让您深入了解可用于营销、互动、搜索引擎优化SEO、 社交媒体 等的各种数字。本文晓得博客为你介绍如何将Google Analytics 4 添加到WordPress网站
为什么将 GA4 添加到 WordPress?
谷歌分析的重要性以及它可以为您提供的数据怎么强调都不为过。 因此,当 Google 发布重大更新或 Analytics 版本时,升级并为您的网站提供更新带来的所有最新优势非常重要。Google Analytics 4 更新带来了 4 个非常棒的功能,每个人都可以利用。 这些包括:
- 更智能的见解
- 与 Google Ads 或 Adwords 更深入地集成
- 以客户为中心的数据测量
- 更多数据控件
可以真正帮助您将网站营销提升到新水平的重要工具。本文我们将向您展示如何如何将Google Analytics 4添加到WordPress网站。
推荐:google search console google站长工具提交sitemap无法读取此站点地图?
注意:本教程的其余部分假设您已经 在 WordPress 网站上设置了 Google Analytics 。
怎么将 GA4 添加到 WordPress 网站
Google Analytics 4(GA4)已发布,Google鼓励每位用户创建GA4媒体资源。如果您是WordPress用户,这意味着是时候将Google Analytics 4 添加到 WordPress。
如果您有一个WordPress网站并且您正在设置GoogleAnalytics4媒体资源,您会想知道如何将其连接到您的网站。以下步骤为你详细介绍怎么将怎么将GA4添加到WordPress网站。
1、转到您的 Google Analytics(分析)帐户
继续并通过前往 Google Analytics 主页 并使用您的 Google 帐户登录来开始该过程。 这使您可以访问您的仪表板,我们可以从那里继续前进。
2、创建新的 Google Analytics 4 属性
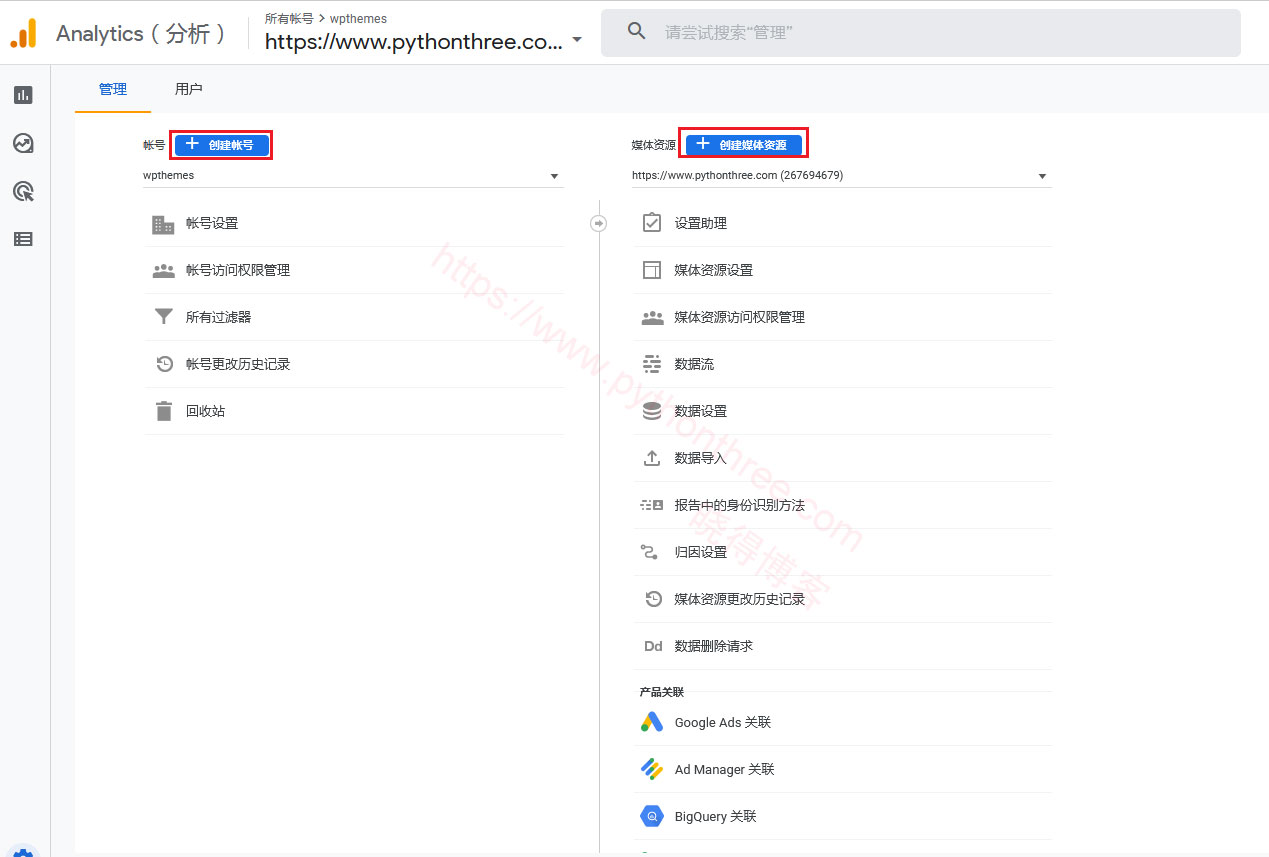
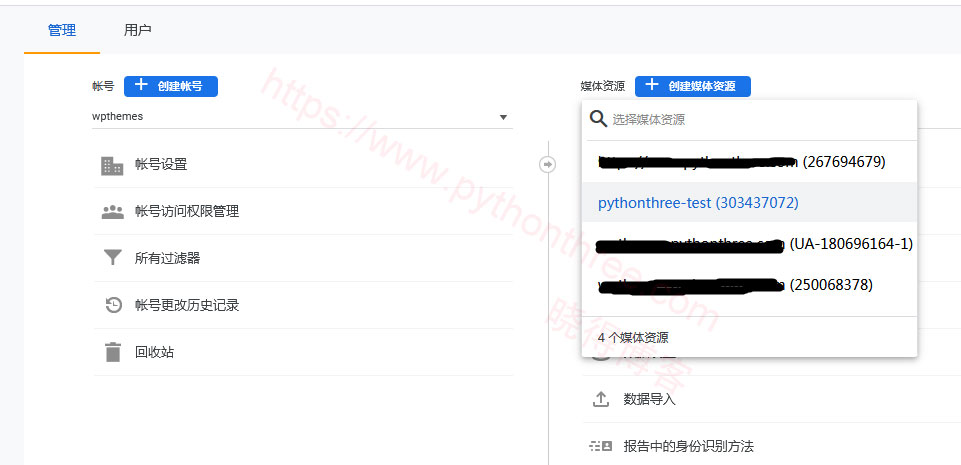
现在您已进入 Analytics 仪表板,您想创建一个新的 GA4 媒体资源。 您可以单击“管理员”>“创建帐户”,或选择要设置新属性的现有帐户。
由于本教程假设您已经有一个 Google Analytics 帐户,我们将简单地在现有帐户上点击“创建媒体资源”。

3、添加所有属性详细信息
点击“创建媒体资源”按钮将带您进入“属性详细信息”页面。 在这里,您可以添加所需的所有相关属性信息。继续命名名称,报告时区,并添加所需的任何其他相关详细信息。 您可以按照自己认为合适的方式进行设置。

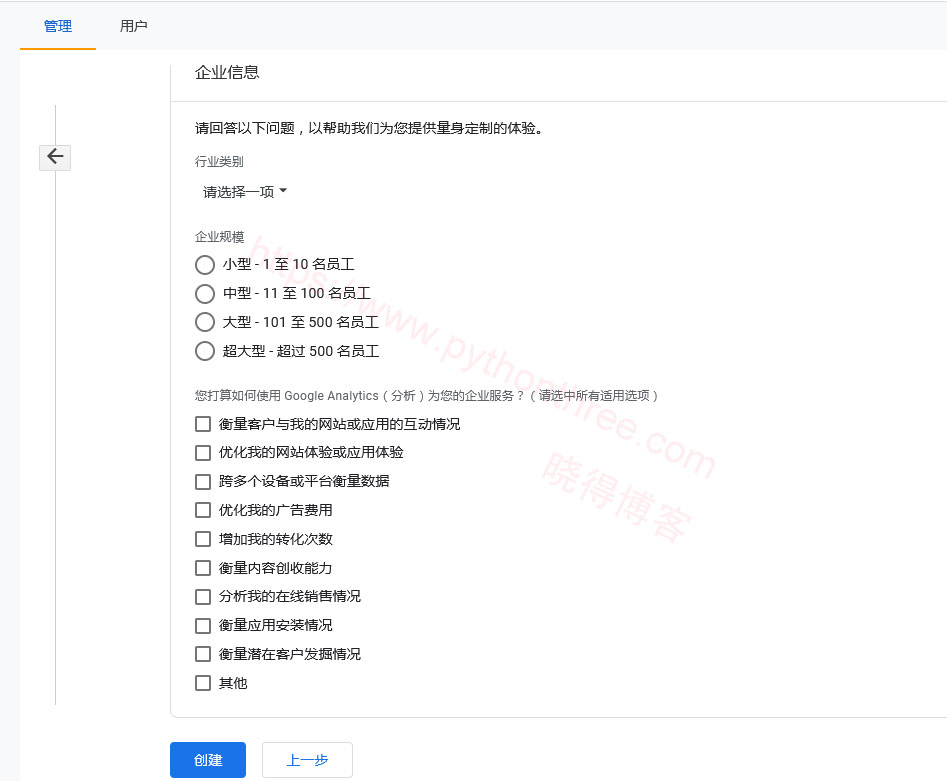
完成后,单击“下一步”按钮继续前进。 这会将您带到您可能想要添加的更多细节。 这包括业务规模和其他几个问题。 您可以按照您认为合适的方式填写。完成后,单击页面底部的“创建”按钮。

4、选择“网络”选项
此时,您将进入“数据流”页面。 您将看到有三个不同的选项可用。 iOS 应用程序、Android 应用程序和 Web。 选择“网络”。

5、设置网站数据流
当您单击 “Web网站”选项时,会弹出一个屏幕以允许您设置 Web 流。 继续填写所有相关信息以创建流。 这包括添加您的 URL ,为您的流命名,以及添加或减去您想要的任何增强测量。

完成后单击“创建数据流”按钮。
推荐:(图文)Google search console验证网站所有权
6、将您现有的 Analytics 资产连接到 GA4
通过单击“管理”按钮返回您现有的 UA 属性,然后从下拉列表中选择您的 UA 属性。

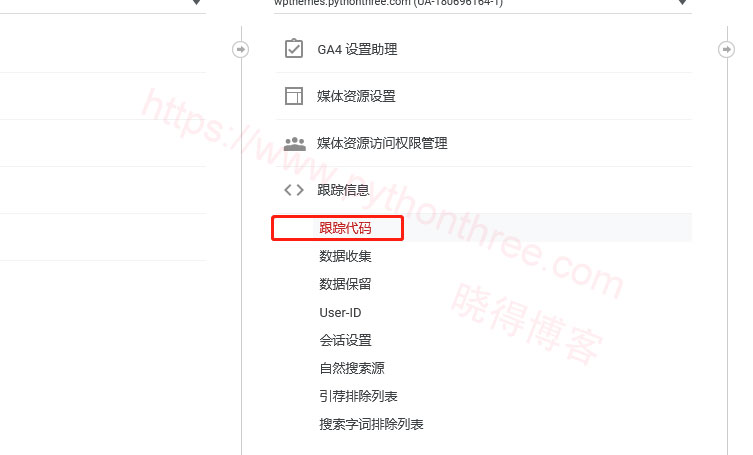
现在,单击“跟踪信息”选项,然后在下拉菜单中选择“跟踪”代码。

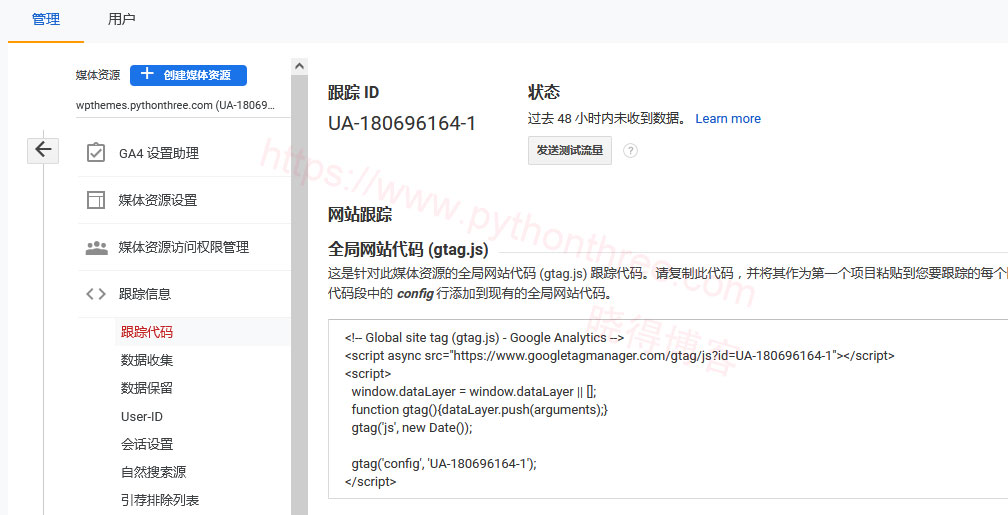
在弹出的屏幕上,复制您的跟踪代码,以便您拥有它。

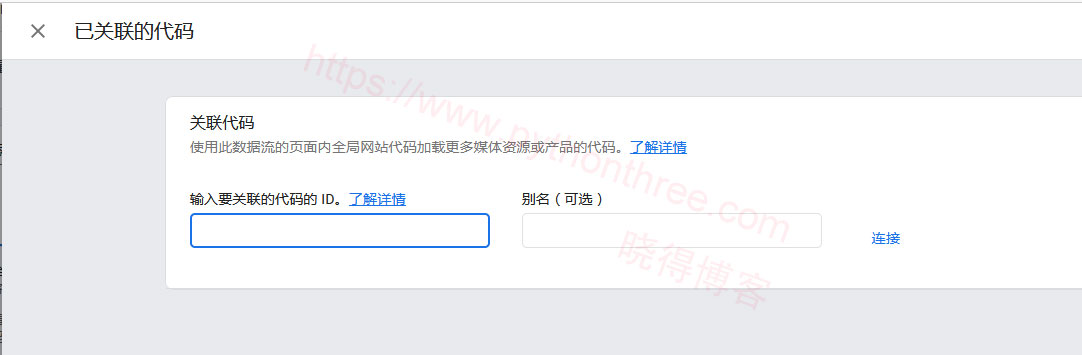
最后,通过从下拉列表中选择新的 GA4 属性切换回新的 GA4 属性。 然后单击您在上面创建的流,并查找“已关联的网站代码”。 点击它。输入或粘贴您在上面复制的跟踪 ID,为其命名,然后单击“连接”。

7、在您的 WordPress 网站上安装跟踪代码
您现在已经完成了该过程的最后一步。 您需要在您的 WordPress 网站上安装跟踪代码,然后您将开始接收 Google Analytics 4 附带的所有数据和分析。
从您的网络流中,单击“添加新的页面内代码标签”选项并选择全局标签 (gtag.js)。

复制跟踪代码。 现在让我们前往您的网站并添加代码。
注意:我们使用的是 WordPress 网站。您可以将代码输入您网站的“head”部分。 同样,您可以直接进入主题选项并添加代码,或者您可以使用插件来轻松访问以将代码添加到头部。 无论哪种方式都很好。
登录到您的 WordPress 管理仪表板 ,并将代码粘贴到您网站的header.php文件中,如上面的注释中所述。 单击“保存”按钮以保存您的代码。
您可以通过使用 Insert Header and Footer 。 这使您可以将代码直接放入 WordPress 的这些部分。 或者您可以手动将代码放入您的站点文件中。
现在应该在您的网站上运行 Google Analytics 4,您很快就会开始在您的 Analytics 仪表板中看到这些数字。
推荐:WordPress网站页眉页脚代码插件Insert Headers and Footers教程
可以使用插件添加 GA4 吗?
是的! 有许多可用的 Google Analytics 插件,它们中的许多都使您能够添加 Google Analytics 4 跟踪选项。

GA Google Analytics 是众多非常出色的分析插件之一,可让您轻松地将 Google Analytics 集成到您的 WordPress 网站中。
要使用插件进入并启用 Google Analytics 4,只需复制您的跟踪(测量)ID,然后将其粘贴到名为“GA Tracking ID”的可用插件设置中。 然后,为插件设置“全局站点标记”选择“全局站点标记”。
总结
以上是晓得博客为你介绍的如何将Google Analytics 4 添加到WordPress网站的全部内容,Google Analytics 4 可以以多种积极方式影响营销人员的生活。 您现在可以选择何时以及如何使用客户数据来优化广告。 还可以限制仅用于测量目的的数据使用。希望能够向您展示升级站点并向其中添加 Google Analytics 4 是多么容易。
推荐:Google站长工具教程- Google search console使用教程









