Oxygen Builder页面构建器添加Custom Attributes自定义属性
Oxygen 的可视化界面提供了许多 CSS 属性的控件,但有时您可能想要添加无法使用 Oxygen 可视化控件创建的其他自定义 CSS。您可以通过多种方式将此自定义 CSS 添加到您的网站。当然Oxygen Builder页面构建器也可以添加JavaScript代码,

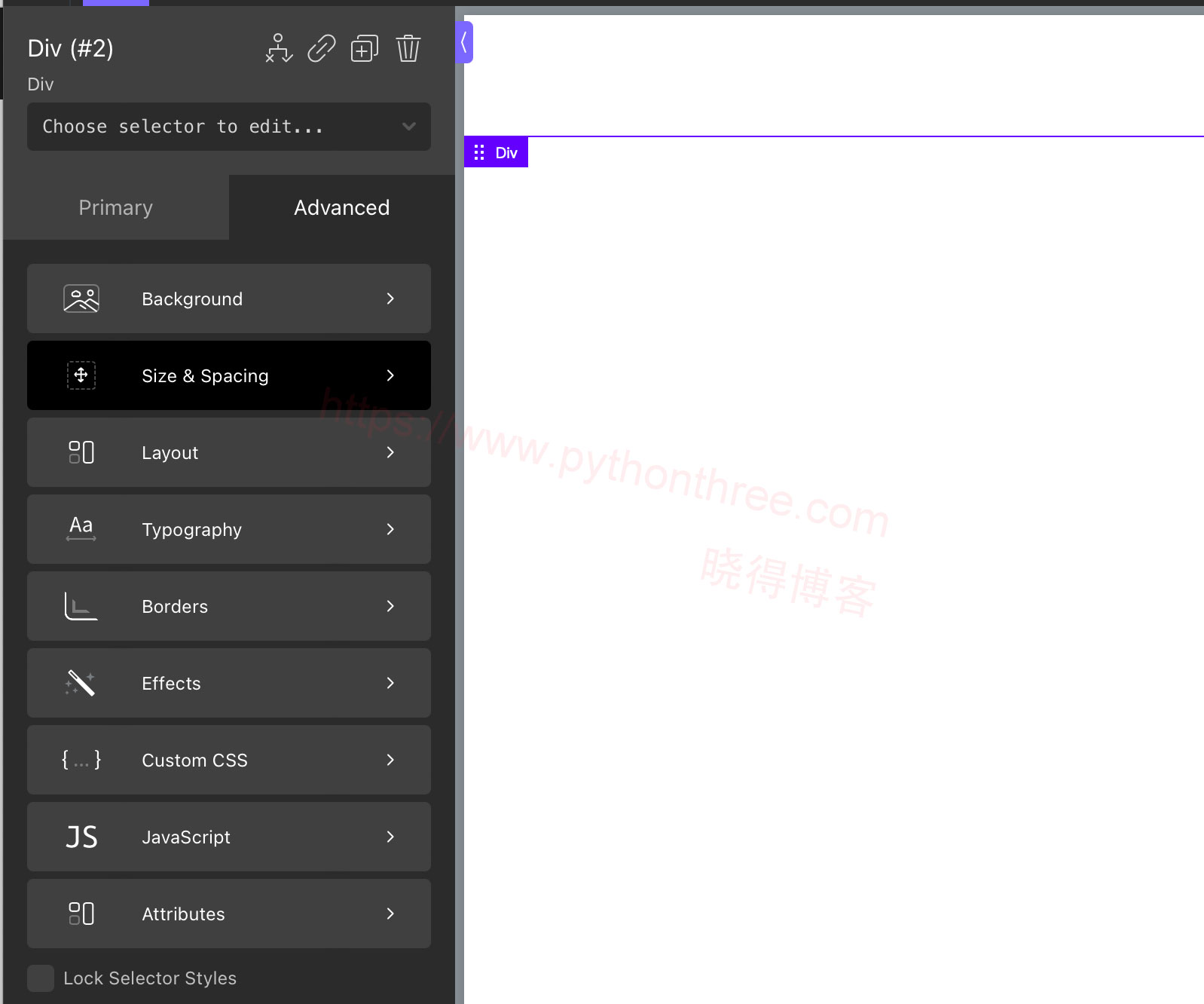
Oxygen 允许您向元素添加自定义 HTML 属性。您可以在“属性”窗格的“高级”选项卡的“属性”控制部分中找到此选项。本文晓得博客为你介绍Oxygen Builder页面构建器添加Custom Attributes自定义属性。
推荐:Slim SEO插件使用教程优化WordPress网站SEO
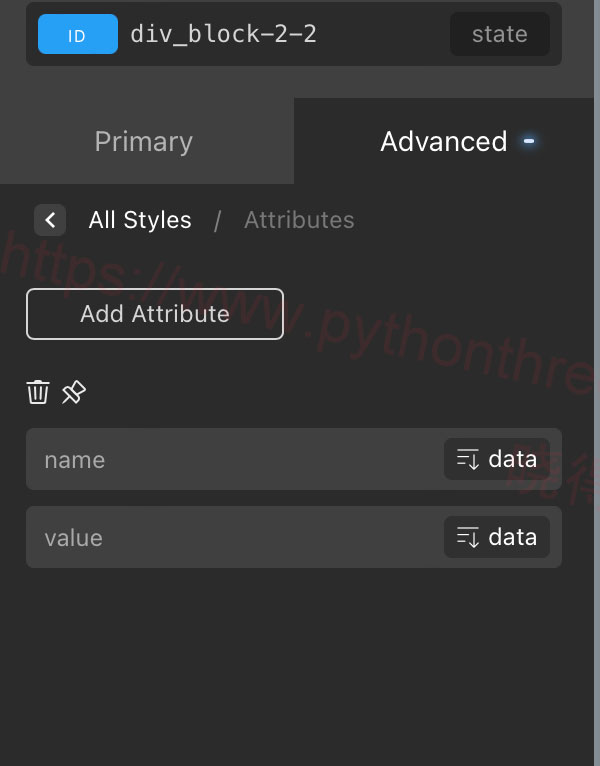
添加属性
要向元素添加属性,请单击 “添加属性” 按钮。您可以向每个元素添加多个属性。

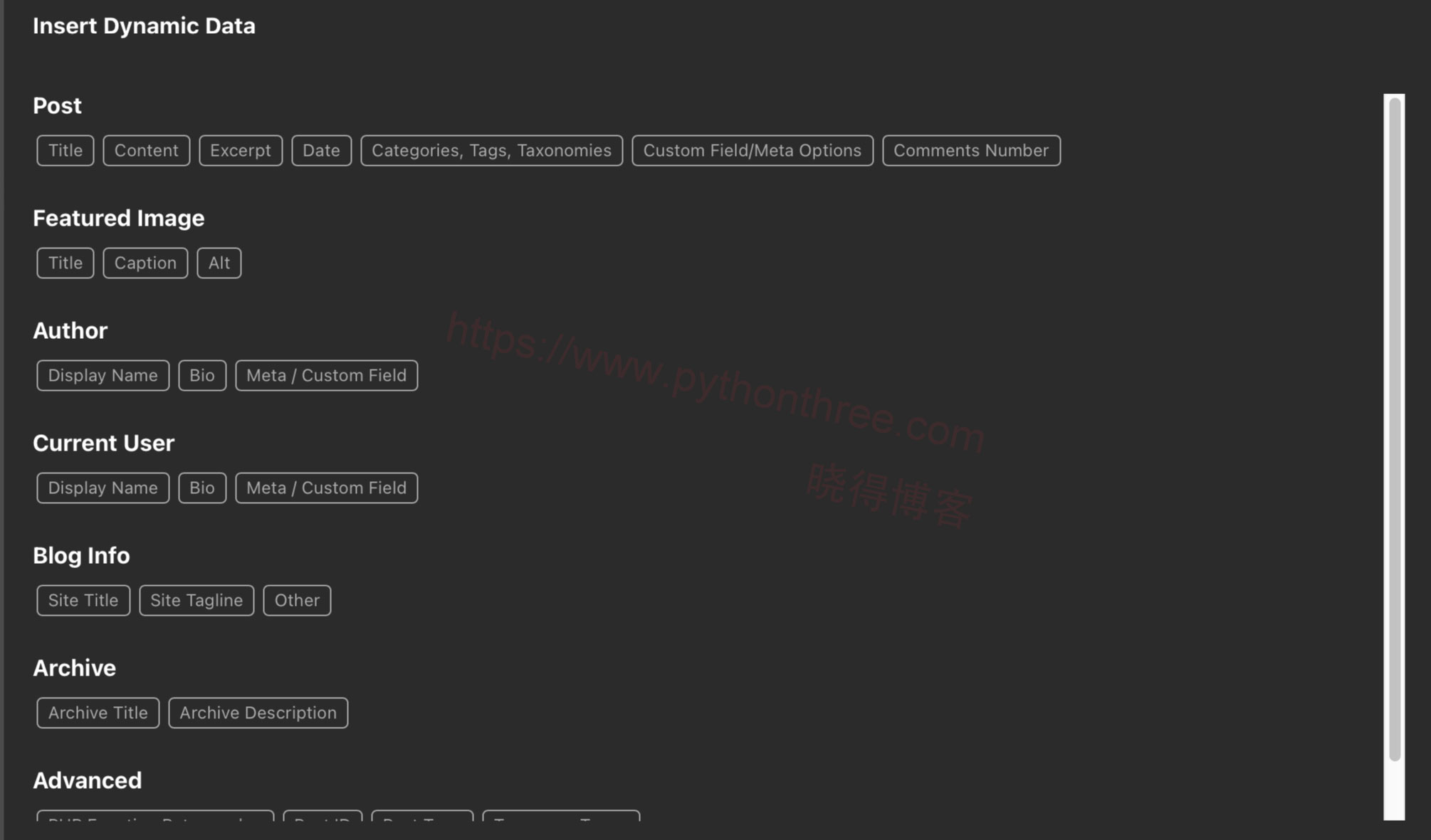
您可以使用 名称和值字段中的动态数据 按钮插入动态数据。

要删除属性,请单击 要删除的属性右侧的x图标。
自定义 HTML 属性允许您添加第三方 JavaScript 库、ARIA 属性和角色等使用的数据属性。
推荐:Oxygen Builder页面构建器设计库User Design Library
推荐:[最新版]TranslatePress Pro插件下载WordPress翻译插件