Astra主题如何添加浮动WhatsApp按钮?
Astra主题是安装最多的WordPress主题,因为它有很多优点和可能的自定义,此外我们还将添加一些其他按钮,以便以后可以在博客/网站中添加喜欢使用的任何按钮。

本文晓得博客为你介绍Astra主题如何添加浮动WhatsApp按钮。
Astra主题如何添加浮动WhatsApp按钮步骤
我们在本教程中使用的是SVG 内联代码。如果要添加更多按钮,那么只需访问该网站并使用它。此外,我们将在本教程中实现 WhatsApp 和 Messenger 按钮,因此,如果您想更改按钮样式,则可以通过上述网站更改内联代码。
Astra主题如何添加浮动WhatsApp按钮
1. 安装Astra Pro插件
要使用此方法,需要使用自定义布局模块,此模块仅适用于Astra Pro主题。安装Astra Pro 插件后,转到“外观“->”Astra 选项”->”自定义布局“,激活该选项。
推荐:Astra主题如何使用Strater Template V3.0.0+导入免费模板
2、添加自定义布局WhatsApp Hook
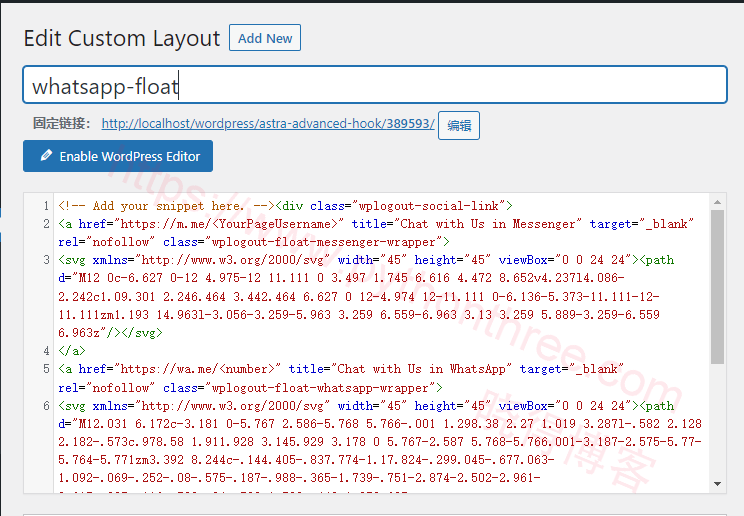
转到”外观” ->”Astra 选项”->“自定义布局”。单击“”添加新”按钮以添加自定义布局。启用 位于框顶部的代码编辑器选项。在Astra Pro 4.0+版本中,可在仪表盘中直接点击“Astra”->”自定义布局”(2022.1.14更新)

在 布局 选项下,选择 “Hooks挂钩”选项。现在,您将能够看到更多Hooks教程。将以下代码复制并粘贴到代码段框中。
<div class="pythonthree-social-link">
<a href="https://m.me/<YourPageUsername>" title="Chat with Us in Messenger" target="_blank" rel="nofollow" class="pythonthree-float-messenger-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" width="45" height="45" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 4.975-12 11.111 0 3.497 1.745 6.616 4.472 8.652v4.237l4.086-2.242c1.09.301 2.246.464 3.442.464 6.627 0 12-4.974 12-11.111 0-6.136-5.373-11.111-12-11.111zm1.193 14.963l-3.056-3.259-5.963 3.259 6.559-6.963 3.13 3.259 5.889-3.259-6.559 6.963z"/></svg>
</a>
<a href="https://wa.me/<number>" title="Chat with Us in WhatsApp" target="_blank" rel="nofollow" class="pythonthree-float-whatsapp-wrapper">
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 48 48" width="48px" height="48px">
<g id="surface568798">
<path style=" stroke:none;fill-rule:nonzero;fill:rgb(80.000001%,80.000001%,80.000001%);fill-opacity:1;" d="M 24 48 C 10.746094 48 0 37.253906 0 24 C 0 10.746094 10.746094 0 24 0 C 37.253906 0 48 10.746094 48 24 C 48 37.253906 37.253906 48 24 48 Z M 24 48 "/>
<path style=" stroke:none;fill-rule:nonzero;fill:rgb(100%,100%,100%);fill-opacity:1;" d="M 8.714844 39.46875 L 10.875 31.628906 C 9.515625 29.308594 8.796875 26.671875 8.796875 24.03125 C 8.796875 15.628906 15.597656 8.828125 23.996094 8.828125 C 28.078125 8.828125 31.835938 10.429688 34.714844 13.308594 C 37.597656 16.191406 39.195312 19.949219 39.195312 24.03125 C 39.195312 32.429688 32.394531 39.230469 23.996094 39.230469 C 21.4375 39.230469 18.957031 38.589844 16.714844 37.390625 Z M 8.714844 39.46875 "/>
<path style=" stroke:none;fill-rule:nonzero;fill:rgb(100%,100%,100%);fill-opacity:1;" d="M 8.714844 39.871094 C 8.636719 39.871094 8.476562 39.789062 8.394531 39.789062 C 8.316406 39.710938 8.234375 39.550781 8.316406 39.390625 L 10.394531 31.628906 C 9.117188 29.308594 8.394531 26.671875 8.394531 23.949219 C 8.394531 15.390625 15.4375 8.429688 23.996094 8.429688 C 28.15625 8.429688 32.078125 10.03125 35.035156 12.988281 C 37.996094 15.949219 39.597656 19.871094 39.597656 24.03125 C 39.597656 32.589844 32.636719 39.628906 23.996094 39.628906 C 21.4375 39.628906 18.957031 38.988281 16.714844 37.789062 L 8.796875 39.871094 Z M 8.714844 39.871094 "/>
<path style=" stroke:none;fill-rule:nonzero;fill:rgb(81.176472%,84.705883%,86.274511%);fill-opacity:1;" d="M 23.996094 8.828125 C 28.078125 8.828125 31.835938 10.429688 34.714844 13.308594 C 37.597656 16.191406 39.195312 19.949219 39.195312 24.03125 C 39.195312 32.429688 32.394531 39.230469 23.996094 39.230469 C 21.4375 39.230469 18.957031 38.589844 16.714844 37.390625 L 8.714844 39.46875 L 10.875 31.628906 C 9.515625 29.308594 8.796875 26.671875 8.796875 24.03125 C 8.796875 15.628906 15.597656 8.828125 23.996094 8.828125 M 23.996094 39.230469 L 23.996094 39.230469 M 23.996094 39.230469 L 23.996094 39.230469 M 23.996094 8.03125 C 15.195312 8.03125 7.996094 15.230469 7.996094 24.03125 C 7.996094 26.75 8.636719 29.390625 9.996094 31.710938 L 7.917969 39.230469 C 7.835938 39.46875 7.917969 39.789062 8.15625 40.03125 C 8.316406 40.191406 8.476562 40.269531 8.714844 40.269531 C 8.796875 40.269531 8.875 40.269531 8.957031 40.269531 L 16.714844 38.269531 C 18.957031 39.46875 21.515625 40.03125 24.078125 40.03125 C 32.875 40.03125 40.078125 32.828125 40.078125 24.03125 C 40.078125 19.789062 38.394531 15.710938 35.4375 12.75 C 32.316406 9.710938 28.316406 8.03125 23.996094 8.03125 Z M 23.996094 8.03125 "/>
<path style=" stroke:none;fill-rule:nonzero;fill:rgb(25.098041%,76.47059%,31.764707%);fill-opacity:1;" d="M 32.957031 15.070312 C 30.554688 12.671875 27.4375 11.390625 23.996094 11.390625 C 17.035156 11.390625 11.355469 17.070312 11.355469 24.03125 C 11.355469 26.429688 11.996094 28.75 13.277344 30.75 L 13.597656 31.230469 L 12.316406 35.871094 L 17.117188 34.589844 L 17.597656 34.828125 C 19.515625 35.949219 21.757812 36.589844 23.996094 36.589844 C 30.957031 36.589844 36.636719 30.910156 36.636719 23.949219 C 36.636719 20.671875 35.355469 17.46875 32.957031 15.070312 Z M 32.957031 15.070312 "/>
<path style=" stroke:none;fill-rule:evenodd;fill:rgb(100%,100%,100%);fill-opacity:1;" d="M 20.234375 17.628906 C 19.917969 16.988281 19.675781 16.988281 19.355469 16.988281 C 19.117188 16.988281 18.875 16.988281 18.636719 16.988281 C 18.394531 16.988281 17.996094 17.070312 17.597656 17.46875 C 17.277344 17.871094 16.234375 18.75 16.234375 20.671875 C 16.234375 22.589844 17.597656 24.351562 17.757812 24.589844 C 17.917969 24.828125 20.394531 28.828125 24.234375 30.351562 C 27.4375 31.628906 28.078125 31.390625 28.796875 31.308594 C 29.515625 31.230469 31.035156 30.429688 31.355469 29.46875 C 31.675781 28.589844 31.675781 27.789062 31.597656 27.628906 C 31.515625 27.46875 31.277344 27.390625 30.875 27.148438 C 30.476562 26.910156 28.636719 26.03125 28.316406 25.949219 C 27.996094 25.789062 27.675781 25.789062 27.4375 26.109375 C 27.195312 26.511719 26.476562 27.308594 26.234375 27.628906 C 25.996094 27.871094 25.757812 27.949219 25.4375 27.710938 C 25.035156 27.550781 23.835938 27.148438 22.394531 25.789062 C 21.277344 24.75 20.476562 23.550781 20.316406 23.148438 C 20.078125 22.75 20.316406 22.589844 20.476562 22.351562 C 20.636719 22.191406 20.875 21.871094 21.035156 21.710938 C 21.195312 21.46875 21.277344 21.308594 21.4375 21.070312 C 21.597656 20.828125 21.515625 20.589844 21.4375 20.429688 C 21.277344 20.269531 20.554688 18.429688 20.234375 17.628906 Z M 20.234375 17.628906 "/>
<path style=" stroke:none;fill-rule:nonzero;fill:rgb(80.000001%,80.000001%,80.000001%);fill-opacity:1;" d="M 27.683594 19.238281 L 27.683594 20.273438 L 24.621094 20.273438 L 24.621094 28.761719 L 23.371094 28.761719 L 23.371094 20.273438 L 20.316406 20.273438 L 20.316406 19.238281 Z M 27.683594 19.238281 "/>
<path style=" stroke:none;fill-rule:nonzero;fill:rgb(26.274511%,62.7451%,27.843139%);fill-opacity:1;" d="M 48 38 C 48 43.5 43.5 48 38 48 C 32.5 48 28 43.5 28 38 C 28 32.5 32.5 28 38 28 C 43.5 28 48 32.5 48 38 "/>
<path style=" stroke:none;fill-rule:nonzero;fill:rgb(100%,100%,100%);fill-opacity:1;" d="M 44 36 L 40 36 L 40 32 L 36 32 L 36 36 L 32 36 L 32 40 L 36 40 L 36 44 L 40 44 L 40 40 L 44 40 Z M 44 36 "/>
</g>
</svg>
</a>
</div>注意:在上面的代码中,将Messenger URL 替换为您的FB的Messenger URL。在 WhatsApp部分,将替换为您的WhatsApp号码。
对于WhatsApp链接格式
该号码应采用国际格式,例如https://wa.me/9771234567890,这里977是国家代码,其余的是您的号码。
对于Facebook链接格式
这是https://m.me/<YourPageUsername>聊天URL,可以在 Facebook 页面的以下部分找到您的 Messenger 聊天 URL:
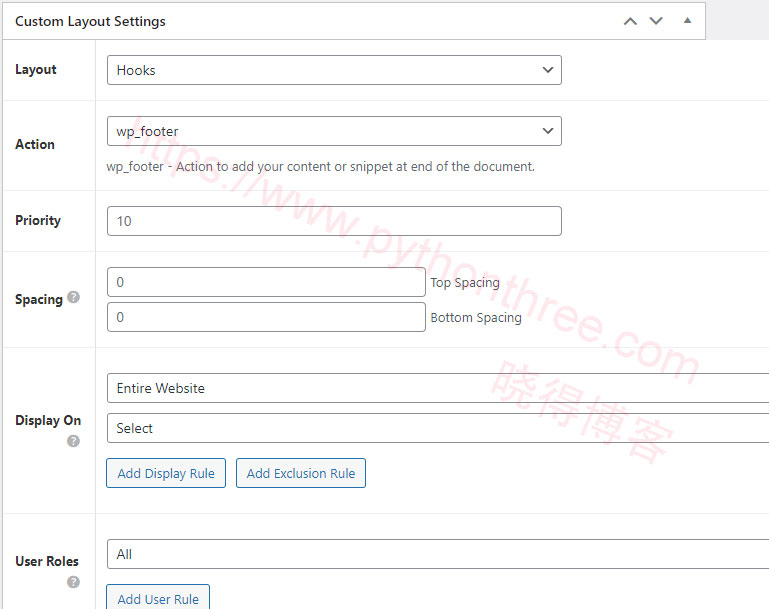
3、WhatsApp按钮的自定义布局设置

Astra中的 WhatsApp 浮动自定义布局设置
- Action——在 Action下,选择 wp_footer。
- Priority——保持 优先级不变 。
- Spacing——在 Spacing下保持 原样。
- Display On——在显示 选项 下 选择 整个网站。
- Responsive Visibility ——在 Responsive Visibility下保持原样。
- 对于其他设置,请留空。
最后点击 “发布“按钮。
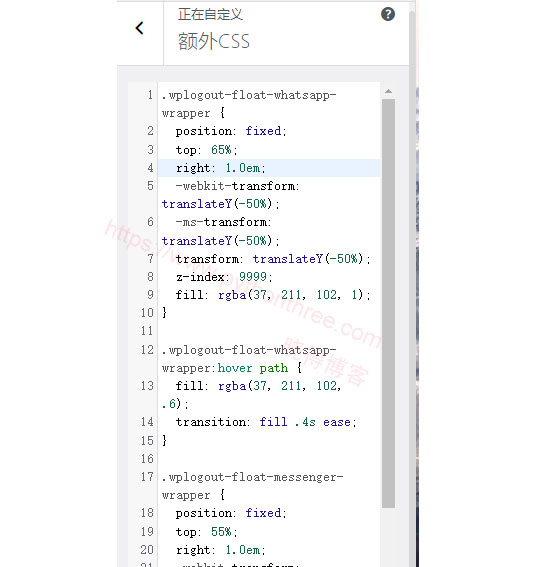
4、浮动WhatsApp按钮CSS样式
现在是时候使用CSS代码来设置WhatsApp 和 Messenger按钮的样式了。

如果不想要 Messenger按钮,则可以删除与Messenger相关的代码。注意,可以根据需要调整CSS代码。
推荐:[最新版]YellowPencil插件免费下载WordPress可视化CSS样式编辑器插件
.pythonthree-float-whatsapp-wrapper {
position: fixed;
top: 85%;
right: 1.5em;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 9999;
fill: rgba(37, 211, 102, 1);
}
.pythonthree-float-whatsapp-wrapper:hover path {
fill: rgba(37, 211, 102, .6);
transition: fill .4s ease;
}
.pythonthree-float-messenger-wrapper {
position: fixed;
top: 75%;
right: 1.5em;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 9999;
fill: rgba(0, 132, 255, 1);
}
.pythonthree-float-messenger-wrapper:hover path {
fill: rgba(0, 132, 255, .6);
transition: fill .8s ease;
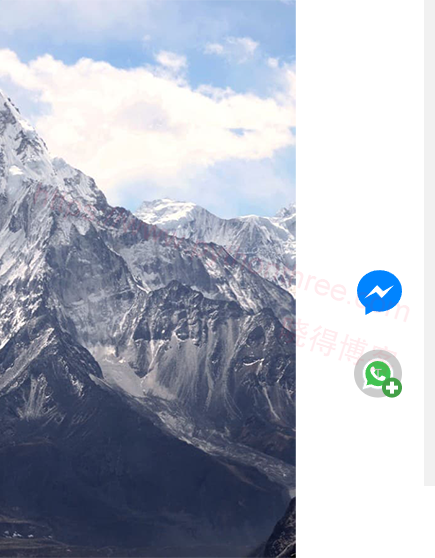
}5、浮动WhatsApp按钮效果
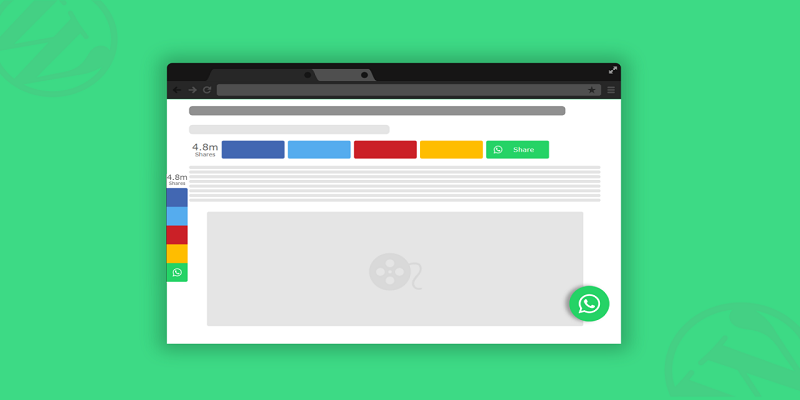
Astra主题添加浮动WhatsApp按钮后,在这里可以看到Astra主题中的WhatsApp 和 Messenger 按钮以及返回顶部图标。

总结
以上是晓得博客为你介绍的Astra主题如何添加浮动WhatsApp按钮的全部内容,希望对你的WordPress建站有所帮助,本文指南不仅可以添加WhatsApp按钮,还可以添加其他浮动类型的图标文本,如有问题,欢迎随时联系我们。
推荐:Astra主题建站教程