如何将自定义CSS添加到WordPress网站
如果您熟悉WordPress CMS内容管理系统的开发环境,或者只是想控制您网站的外观,您需要知道怎么在WordPress中添加CSS(以及如何更改已有的内容)。使用CSS,可以在全局或某些页面上编辑站点的外观,添加颜色,将某些元素隔开,设计布局,并从根本上改变WordPress主题中任何内容的外观。
通过编辑您的主题并包含您自己的其他CSS,您将能够优化您网站上的每一个视觉元素。
想要在WordPress建站中修改CSS,但不知从哪里开始?今天,我们晓得博客带你了解下如何将自定义CSS添加到WordPress网站。
什么是 CSS?
CSS 是Cascading Style Sheets的缩写,译为层叠样式表,是一种样式表语言,可以修改网站基本结构的外观,CSS 与 HTML 相辅相成 。
在学习WordPress开发时,HTML、CSS、JavaScript和PHP是您需要了解的语言。这就是核心CMS及其许多主题和插件的内置内容。

CSS使您能够使网站具有响应性、添加颜色、更改字体、修改布局以及总体上微调网站的视觉呈现。与HTML和JavaScript一样,CSS是一种前端客户端语言,这意味着它在用户端执行,而不是在后端服务器上执行。
要定制某些 WordPress 主题的默认外观,创建所需的设计和外观,就可以将自定义CSS添加到WordPress网站中。
通过插件添加WordPress自定义CSS
将自定义 CSS 添加到 WordPress 网站的一种更简单的方法是使用插件。本文我们介绍几款最受欢迎的插件供你选择,使用插件是跨主题的解决方案,并且可以更轻松地定位某些页面,
在本文中使用的所有工具都可以通过WordPress仪表盘中的“插件” -> “安装插件”。
Simple Custom CSS and JS 插件

Simple Custom CSS and JS可轻松添加自定义CSS和JS代码来自定义WordPress站点的外观,甚至无需修改主题或插件文件。这非常适合向您的网站添加自定义CSS调整。
可添加任意数量的代码,带语法高亮的文本编辑器,可将CSS或JS添加到前端或管理端。
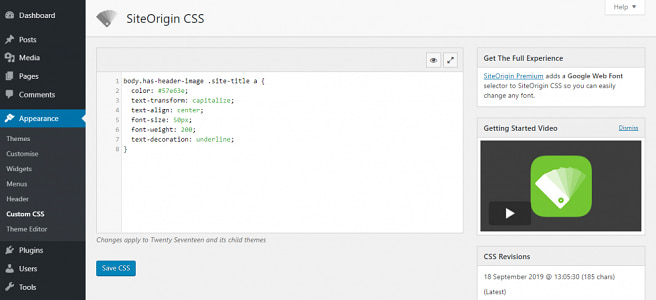
SiteOrigin CSS 插件

SiteOrigin CSS是用于WordPress的简单而强大的CSS编辑器。它为您提供视觉控制,让您可以实时编辑网站的外观和感觉。
适合初学者和高级用户。初学者可使用简单的视觉控制和实时预览。高级用户则可使用代码自动完成功能,它使编写CSS比以往任何时候都更快。
使用WordPress定制器添加自定义CSS
虽然可以直接将CSS直接添加到WordPress主题的样式表中,但不建议使用此方法,它很容易出错,并且您所做的任何更改都会在您更新主题时被覆盖(除非您使用子主题)。
不要使用主题编辑器,试试这个。登录到您的WordPress后台,点击“外观”->“自定义”,左侧有用于自定义元素(如颜色、菜单或其他小部件)的选项。
在菜单的最底部,可以看到额外CSS框。单击以打开它,可在里面输入代码及说明。就像主题编辑器一样,可突出语法,以及让您知道代码是否错误的验证。

无论您使用什么WordPress 主题,您都可以使用内置的主题定制器来调整 CSS。缺点是,如果更换主题,编写的任何内容都将被删除。
注意:在此处编写的CSS代码会覆盖主题的默认样式,默认情况下CSS是全局的,并且不会在主题更新时消失,但也可以编写针对特定页面的代码。
常见的WordPress自定义CSS问题
有时在向 WordPress网站添加自定义 CSS 时,您可能会遇到一些小问题。让我们快速浏览一些最常见的问题,看看如何解决。
1、CSS样式无变化
由于缓存,WordPress 自定义 CSS 可能无法显示。
如果您正在使用任何缓存插件,则很有可能会缓存某些资源并从临时存储中传送,以提高速度并降低资源使用率。只需清除您的WordPress网站缓存,或暂时禁用此类插件。如果您也启用了浏览器缓存,则清除它可能足以查看新更改。
2、CSS语法错误
拼写错误很容易被忽略,并且通常会阻止WordPress自定义CSS正确显示。如果您看不到任何变化,并且确定它没有被缓存,那么使用CSS验证器将非常有用。只需粘贴您的 CSS 并运行该工具。它会显示任何错误或错别字,甚至指出哪一行错误。
3、插件冲突
使用WordPress自定义CSS插件可能会有些过时。通过将两个或多个引用添加到选择器,可能导致冲突。在现有样式表之上调用新样式表时,这种情况很常见。
结论
以上是晓得博客为你提供的怎么将自定义CSS添加到WordPress网站的全部内容,WordPress允许您设置网站内容的样式,这样,就可以设计出独特的网站来吸引访客的目光。