Astra主题添加返回顶部按钮
如果使用的是WordPress CMS内容管理系统等建网站,根据管理的网站类型,网站内容可能会呈现或长或短的内容,这种长篇内容可能采用长篇博文或列出数十种电子商务产品的产品页面的形式。

当访客到达非常长的帖子或页面的底部时,通常需要返回顶部以使用过滤器或排序选项、在搜索栏中键入关键字或从导航菜单中选择新的页面。要返回页面顶部,读者可以使用鼠标或手指一直向上滚动,也可以通过向站点添加“ 返回顶部 ”按钮来简化此过程。此按钮是一个快捷方式,允许用户快速导航到页面顶部。
本文晓得博文为你介绍如何给Astra主题添加返回顶部按钮。
什么是返回顶部按钮
返回顶部按钮,也称为滚动到顶部按钮或转到顶部图像,粘性返回顶部按钮是一个有用的导航元素,可帮助用户返回他们正在查看的网页的顶部。一个常见的 UI 模式是将此按钮放置在屏幕的右下角,使其通过固定位置显示,以便在用户向下滚动页面时始终可以访问它。
Astra主题返回顶部按钮添加的3种方法
一些WordPress主题带有内置的“返回顶部”按钮。如果您的主题没有,那么您可以使用WordPress插件,只需点击几下即可将此按钮添加到您的网站。
1、Simple Scroll to Top Button插件

Simple Scroll to Top Button 是一个易于使用的插件,可让您对网站上的“ 返回顶部 ”按钮进行一些控制。
您可以控制按钮是显示在所有页面上还是仅显示在主页上。您还可以通过选择插件设置页面上提供的 4 个背景选项和 10 个符号之一来控制按钮的外观。您还可以控制按钮的颜色、大小和滚动持续时间。
2、Astra Pro Addon插件
如果你用的Astra Pro主题,它已经内置了一个返回顶部按钮,我们无需再多装一款插件,你需要确保已经安装了 Astra Pro Addon ,然后到Astra选项中启用返回顶部的模块即可。
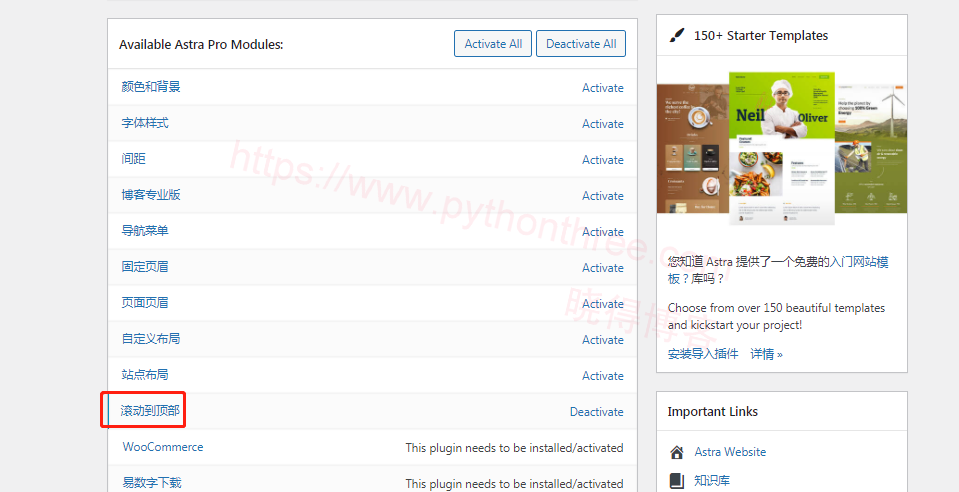
登录网站后台,在WordPress仪表盘中打开 “ 外观 “ – >“ Astra选项 “,其中有一个“ 滚动到顶部 ”选项,点击后边的Active,将其激活。
在Astra Pro 4.0+版本中,返回顶部功能已经可以在免费主题中使用,可在仪表盘中直接点击“Astra”->”Dashbord”->“Blog Options博客设置”->”全局”-“滚动到顶部”(2022.1.14更新)。

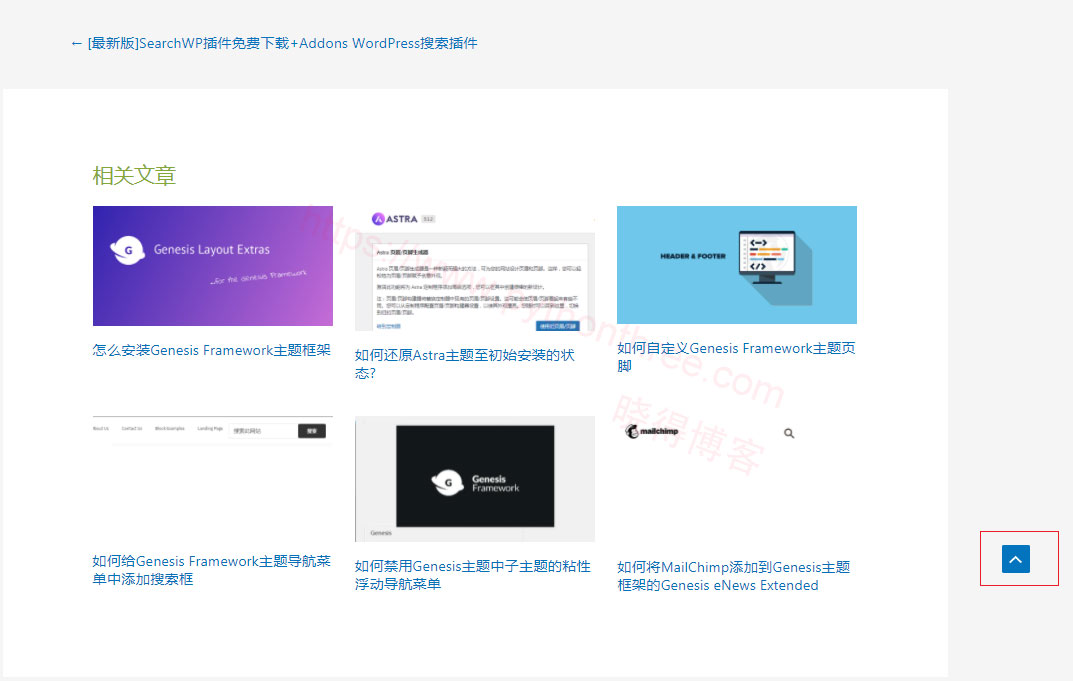
激活之后刷新,就可以在文章页面看到返回顶部按钮。如果有使用缓存插件的话,可能需要刷新一下缓存。
也可对默认的样式,进行定制。打开主题自定义面板,依次选择 “全局Global ”– >”Scroll To Top”,进入到返回顶部按钮设置选项,你可以调整的元素:
1、图标大小- 允许您设置图标字体的大小。
2、图标背景半径- 使用此为图标背景应用圆形边框。
3、图标颜色– 允许您设置图标字体颜色
4、图标背景颜色– 允许您设置图标的背景颜色。
5、图标悬停颜色- 允许您在悬停时设置图标字体颜色。
6、图标悬停背景颜色- 允许您设置悬停时的图标背景颜色。

3、使用代码
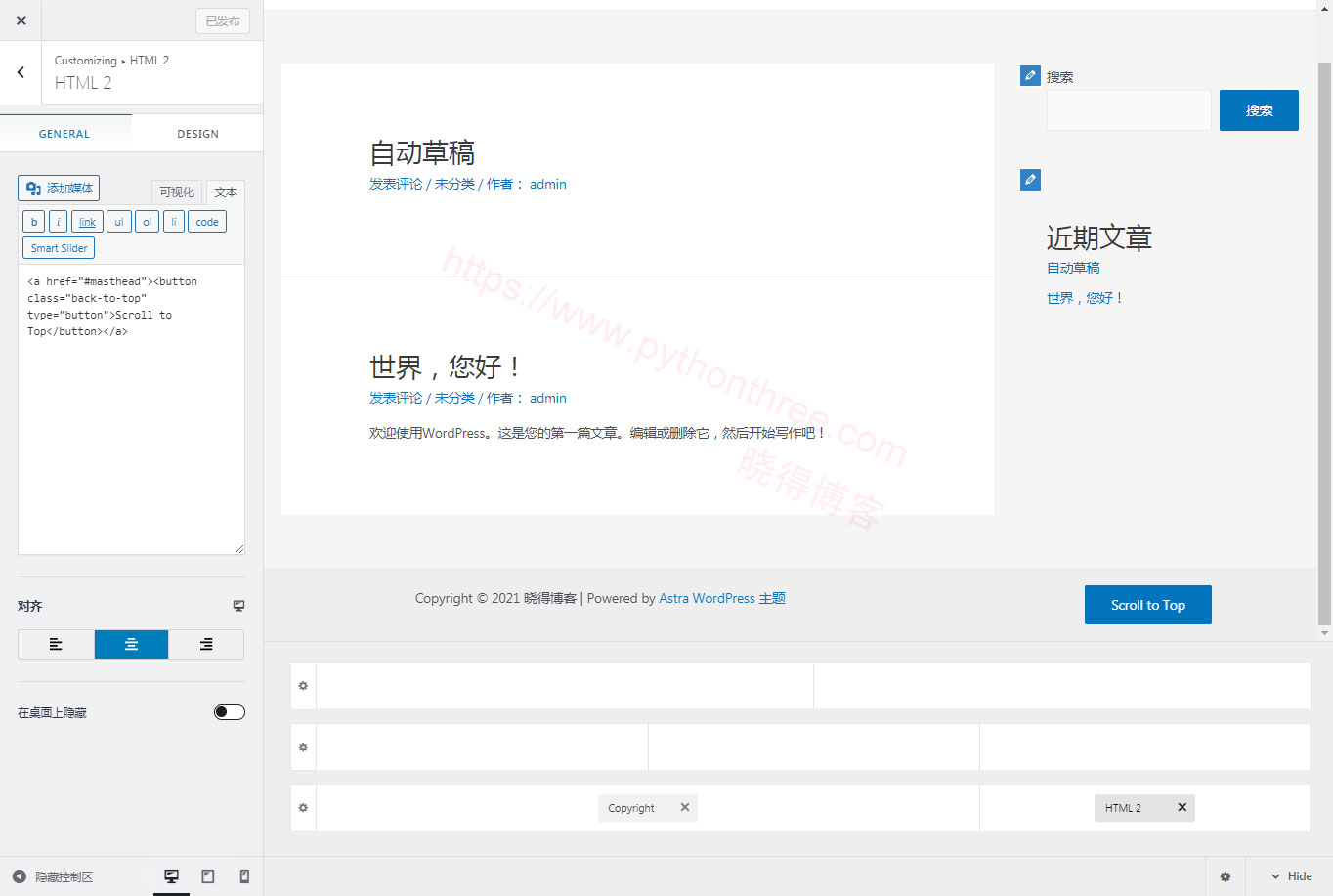
Astra 在主题定制器中有一个出色的页脚构建器。只需单击定制器菜单中的页脚生成器。默认页脚仅具有 Astra 的预构建版权小部件。我们将通过简单地单击页脚栏并选择 HTML 1 作为小部件在它旁边添加另一个。在 HTML 2 中,我们将编辑更改为文本,以便我们可以编写以下代码:
<a href="#masthead"><button class="back-to-top" type="button">Scroll to Top</button></a>
转到主题定制器的额外 CSS 部分并输入以下代码,可参考如何将自定义CSS添加到WordPress网站
.back-to-top {
z-index: 10;
position: fixed;
bottom: 20px;
right: 100px;
}
@media (max-width: 920px) {
.back-to-top {
bottom: 20px;
right: 30px;
}
}
@media (max-width: 480px) {
.back-to-top {
bottom: 5px;
right: 15%;
width: 70%;
}
}总结
以上是晓得博客为你介绍的Astra主题如何添加返回顶部按钮的方法,对应WordPress建站来说,能用代码实现的功能,尽量用代码减少插件对网站响应速度造成影响。









