Astra主题向元标签Date添加SVG图标
今天在这里介绍一下如何给Astra主题的日期元标签之前添加自定义的SVG图标。
最好的方法是使用 Font Awesome 或自定义 SVG。但是,在Astra 3.3版之后,从 astra.woff 文件加载这些字体图标被替换为SVG,SVG 图标更轻,在所有设备上看起来都很清晰,同样启用 SVG 图标替换 Astra 字体图标可以将页面加载速度提高 29 毫秒,并减少大约 12.5% 的页面加载部分。

在本文中,我们晓得博客为你详细介绍Astra主题向元标签Date添加SVG图标的具体步骤。
如何将自定义 SVG 添加到 Astra post meta
要将自定义 SVG 添加到 Astra 的 post meta,需要为 post meta 的特定部分添加过滤器,并返回带有原始内容的 SVG。对于这个例子,我们将把它添加到日期,连接到astra_post_date。其他的是:
- astra_post_author
- astra_post_categories
- astra_post_tags
- astra_post_comments
将 SVG 添加到 Astra 日期的代码是:
add_filter( 'astra_post_date', 'add_calendar_icon_to_meta' );
function add_calendar_icon_to_meta( $output ) {
$calendar_svg = '<svg width="24" height="24" xmlns="http://www.w3.org/2000/svg" fill-rule="evenodd" clip-rule="evenodd"><path d="M24 0v24h-24v-24h24zm-2 22v-16h-20v16h20zm-1-15v14h-11v-14h11zm-14 13v1h-4v-1h4zm2-2v1h-6v-1h6zm8.633-2.615c-.148.049-.308-.031-.357-.179 0 0-1.047-.352-2.291.062l.818 1.269c.085.125.025.295-.116.342l-.555.185-.117.019c-.105 0-.206-.044-.278-.125l-1.123-1.238c-.611.192-1.302-.031-1.534-.606-.053-.133-.08-.273-.08-.415 0-.41.229-.829.727-1.073 2.491-1.223 2.889-2.587 2.889-2.587-.06-.184.077-.372.269-.372.118 0 .228.075.267.193l1.66 4.167c.049.149-.031.308-.179.358zm-8.633.615v1h-6v-1h6zm-2-2.902v1h-4v-1h4zm11.814.856l-.429-.183c.187-.443.205-.959.01-1.44-.196-.482-.566-.839-1.009-1.026l.181-.431c.887.375 1.433 1.24 1.433 2.164 0 .317-.064.629-.186.916zm-.744-.315l-.419-.178c.108-.256.119-.552.005-.83-.111-.277-.326-.483-.581-.59l.178-.421c.362.153.666.445.825.84.16.394.146.815-.008 1.179zm-9.07-2.639v1h-6v-1h6zm0-1.903v1h-6v-1h6zm0-1.097h-6v-1h6v1z"/></svg>';
return $calendar_svg . $output;
}可以从任何制作图标的地方获取 SVG 代码,例如iconmonstr网站。只要确保使的是用以 <svg> 开头的 HTML 代码,将该代码添加到子主题的functions.php文件中。添加代码后,看起来像这样的帖子:

代码解析:
在add_filter( ‘astra_post_date’, ‘add_calendar_icon_to_meta’ ); ,astra_post_date是要添加图标的部分的挂钩。如果要将其添加到不同的部分,请将该部分的名称放在那里。列表见上文。如果要在多个地方添加相同的图标,请为每个地方添加一个新的 add_filter行。
您可以随意调用add_calendar_icon_to_meta。只要确保它对您的设置是独一无二的,并且您对代码所做的事情很明显。
您可能需要添加类似 style=”width: 20px;” 的内容 到 SVG,这样它就不会占用所有可用空间,如果不限制宽度,图标的样子/位置就会变形:如果还需要在图标后添加间距。可以在 SVG 字符串的末尾添加一个空格。如下所示:
return $calendar_svg . " " . $output;推荐:如何在WordPress博客内容段落间添加Google AdSense广告(无插件)
Astra主题不显示日期设置
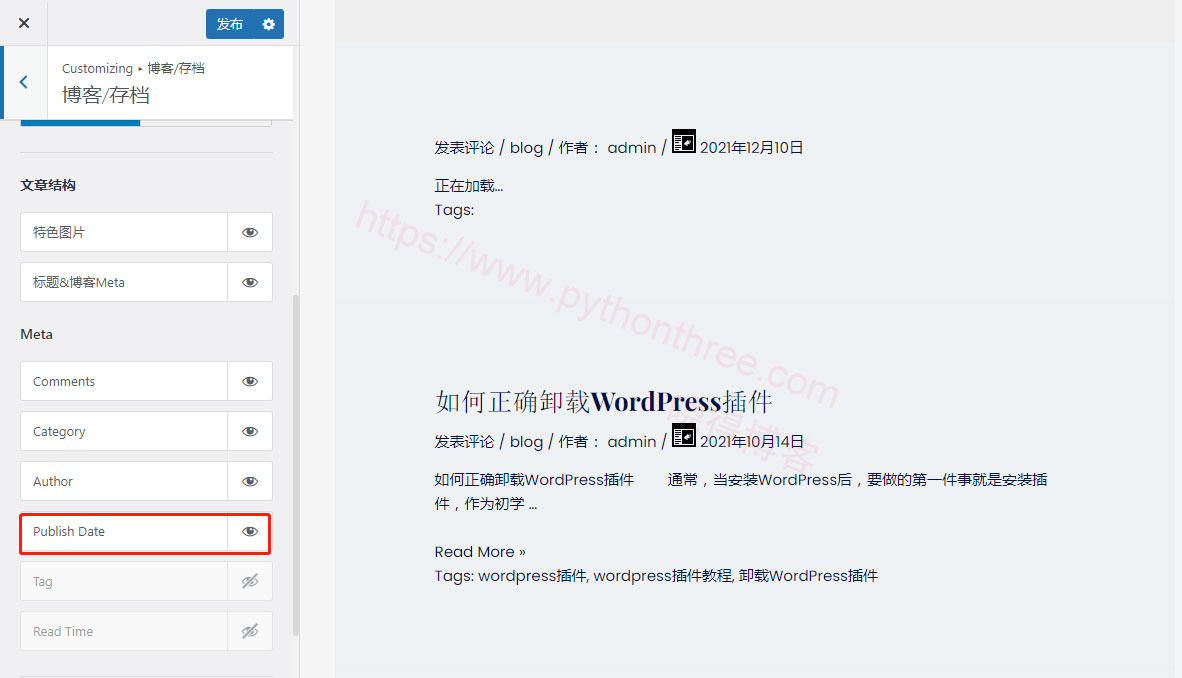
如果您没有看到日期(或任何您想要的元素),您可能需要在” 自定义 “-> ” 博客 “-> ” 博客/存档 / 单篇文章 “-> ” Meta “->” Publish Date “下打开它。

总结
以上是晓得博客为你介绍的Astra主题向元标签Date添加SVG图标的全部内容,不用使用插件,即可完成对 SVG图标 的添加,希望对你的WordPress建站有所帮助,如果有问题,欢迎留言探讨。
推荐:Astra主题建站教程









