Astra主题如何将社交媒体图标添加到导航菜单?
您想将社交媒体图标添加到您的WordPress菜单吗?

虽然WordPress CMS内容管理系统没有社交媒体配置文件部分,但您可以轻松地使用WordPress导航菜单在WordPress中的任何小部件就绪区域添加和显示社交媒体图标。本文中,我们将向您展示Astra主题如何将社交媒体图标添加到WordPress菜单
为什么要在菜单中添加社交媒体图标?
使用WordPress菜单添加社交媒体图标的最大优势在于,您可以通过简单的拖放界面更改它们出现的顺序。虽然您可以使用第三方插件在侧边栏中显示社交媒体图标,但这些解决方案中的大多数都没有那么灵活。
除了简单的拖放界面,当您将社交媒体图标添加到WordPress菜单时,您可以将其显示在您网站上的任何小部件就绪区域,包括侧边栏、页脚区域、帖子下方等。
Astra Widget插件
Astra Widget插件可让您创建小部件以添加地址、社交资料小部件和列表图标,您可以将它们添加到网站的页眉、侧边栏、页脚等中。
您只需选择要添加小部件的位置,然后在特定字段中添加信息。最适合主题并提供添加小部件的最简单方法的插件是–Astra Widgets。Astra Widgets插件可以像任何其他WordPress插件安装。
Astra主题添加到社交媒体图标导航菜单方法
社交媒体正在成为网站推广品牌不可或缺的一部分。它在增加社交媒体追随者方面发挥着重要作用。Astra允许借助小部件在标题中添加社交图标。您可以使用任何外部插件来自定义社交图标小部件并将其附加到Astra标题。
如果没有使用Astra页眉页脚生成器,要将小部件添加到主标题,请按照以下步骤操作-
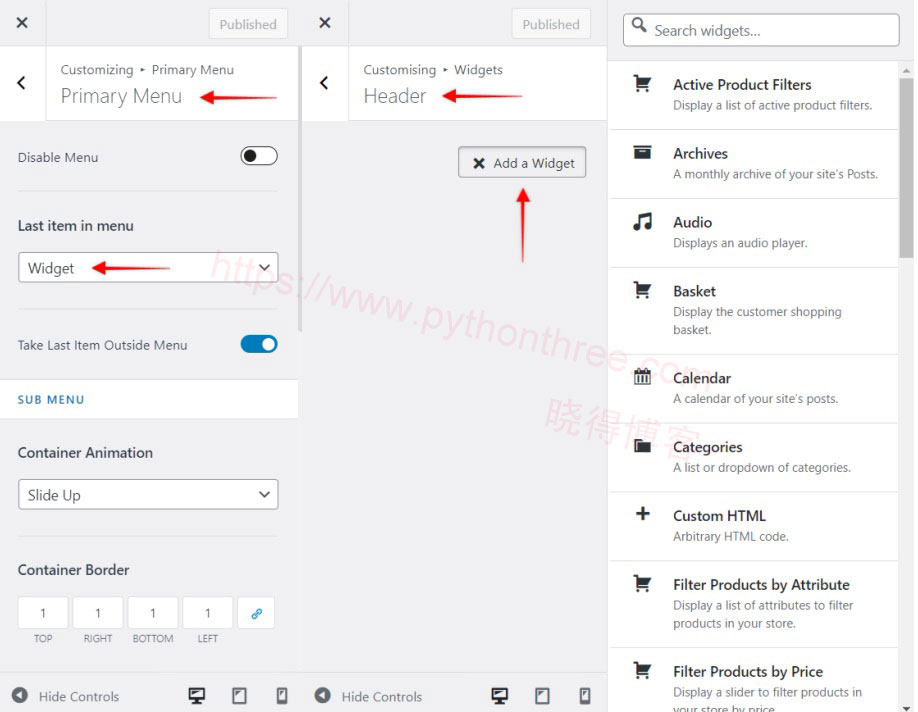
1、从WordPress仪表盘导航到“ 外观 ”->“ 自定义 ”->“ 标题 ”->“ 主菜单 ”,然后选择菜单中的最后一项小部件。

2、选择小部件选项作为自定义菜单项后,从“ 外观 ”->“ 自定义 ”->“ 小部件 ”->“ 标题设置小部件 ”。所有小部件都将在列表中的此处可用。您可以使用任何插件添加更多小部件。
如果使用Astra页眉页脚生成器或者是Astra 4.0+版本,要将小部件添加到主标题,请按照以下步骤操作-
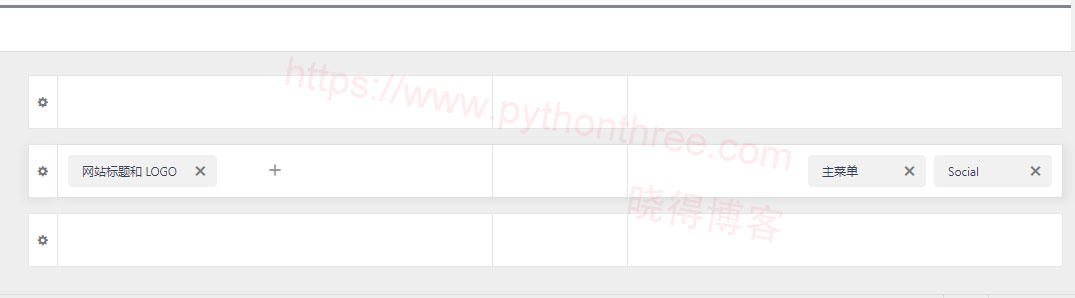
1、从WordPress仪表板导航到” Astra “->” Customize自定义 “->” 页眉生成器 “,可在右侧看到如下所示,

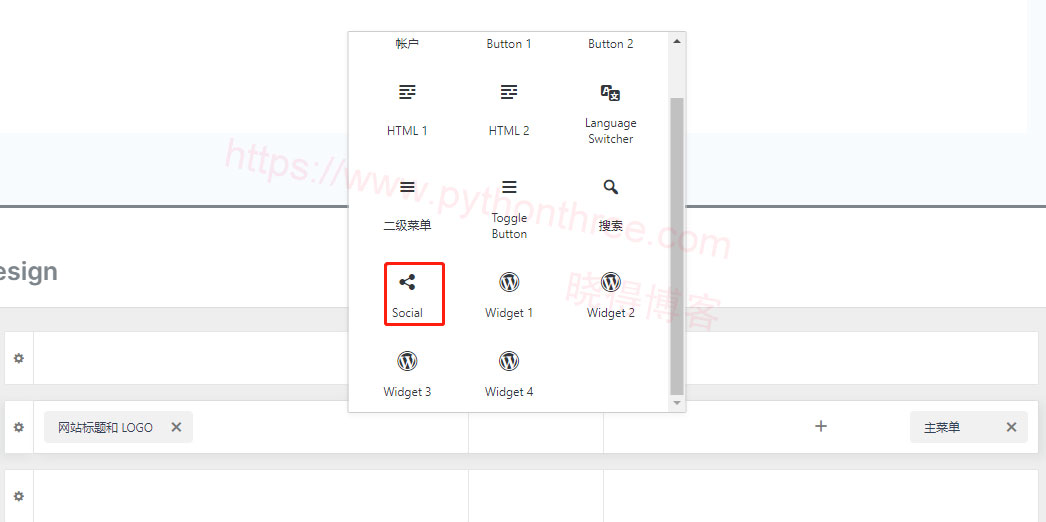
2、点击右侧的“+”,选择“ Social ”添加到导航菜单栏

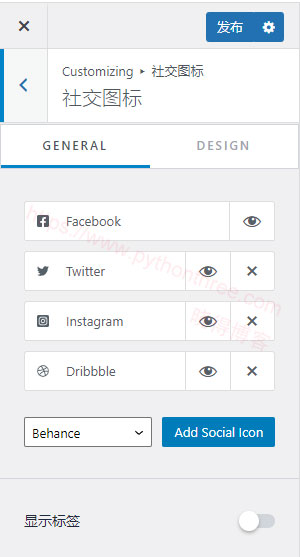
3、还可点击” Add Social Icon “,选择更多的社交媒体按钮添加到菜单栏。

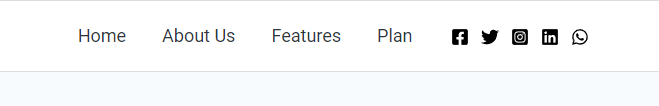
Astra主题社交媒体图标添加到导航菜单效果:

推荐:Astra Free VS Astra Pro,Astra主题评论
使用WPZOOM插件添加社交媒体图标
如果您需要上述以外的其他小部件,您可以尝试使用外部插件,例如Social Icons Widget&Block by WPZOOM插件。

Social Icons Widget&Block by WPZOOM插件可帮助您快速添加带有指向来自不同社交网络的个人资料的链接的图标。该插件包括几个图标集,使您可以使用小部件来不仅仅是链接到您的社交媒体资料。您可以使用通用图标将链接添加到您想要的任何内容。
总结
以上是晓得博客为你介绍的在Astra主题如何将社交媒体图标添加到导航菜单的全部内容,在WordPress外贸建站中,增加社交媒体的按钮图标有助于通过不同渠道来获取访客,提供转化客户粘性等等。
推荐:Astra主题建站教程