Astra主题如何添加全宽部分
Astra 是一个高效且完全可定制的WordPress主题,非常适合博客、商业、个人投资组合和 WooCommerce 店面,它为网站提供了极快的速度,凭借其特殊功能和模板,它非常适合 Elementor、Divi、Beaver Builder、SiteOrigin、Visual Composer 等页面构建器。

之前我们为你介绍了如何在Astra主题中添加顶栏,本文晓得博客为你介绍Astra主题如何添加全宽部分。
Site Layout添加全宽部分布局
Astra主题 是一个漂亮的 WordPress主题,免费版本已在超过百万个网站上使用,它对 Elementor页面构建器插件 兼容,能够导入数十种高质量的网站设计,只需单击即可导入网站。
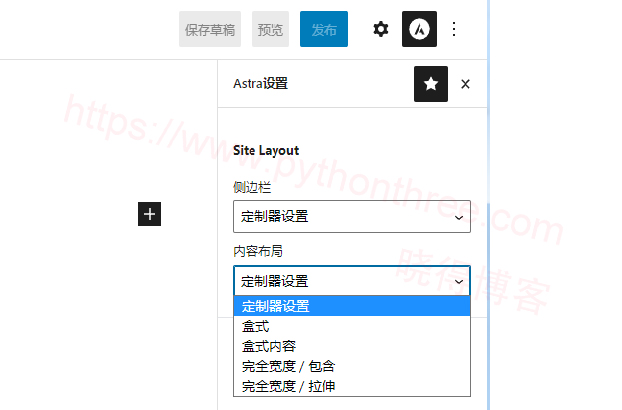
登录WordPress仪表盘后,添加一个新页面。接下来,确保内容布局的页面设置设置为全宽/拉伸。请单击编辑器中的 Astra “ A ”图标,然后从 “ Content Layout 内容布局 ” 下拉菜单中选择“ Full Width/Stretched 完全宽度/拉伸 “。

现在,你就有一个全宽的内容块部分。
使用Section Block添加全宽部分
注意:以下部分功能实现需要安装Ultimate Addons for Gutenberg插件。
是否要使用Section块 或 Advanced Columns块(在Ultimate Addons for Gutenberg插件中可用)。它为您提供了设置单列或多列的选项,使构建页面变得容易,高级列块能够添加形状分隔线,为您的网站增添漂亮的设计感。
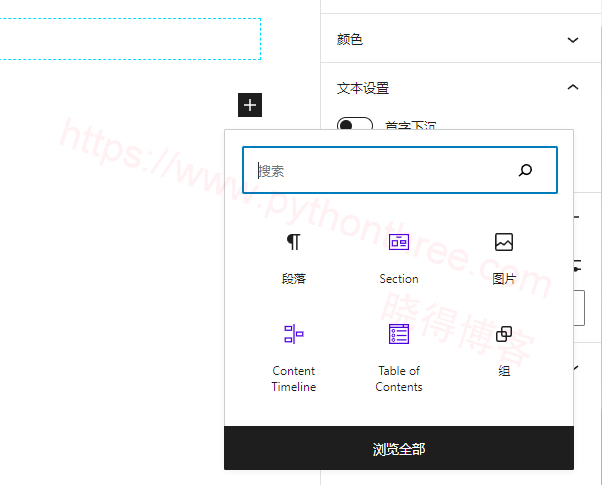
要使用 Section 块,请通过单击 Publish 按钮旁边的设置齿轮切换到块编辑器:通过单击“+”号添加部分块,在块编辑器搜索栏中键入 sec,然后单击部分:

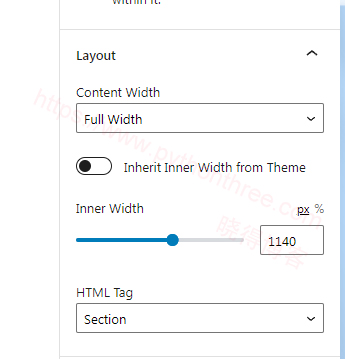
要设置 Section 块的样式,将内容宽度设置为全宽,将内部宽度设置为 100%。

使用Advanced Column Block添加全宽部分
如果您想使用Advanced Column块并且没有安装Ultimate Addons for Gutenberg插件,现在是安装和激活它的时候了。接下来通过单击“ 发布 ”按钮旁边的设置齿轮切换到块编辑器,通过单击“ + ”号添加高级列块:
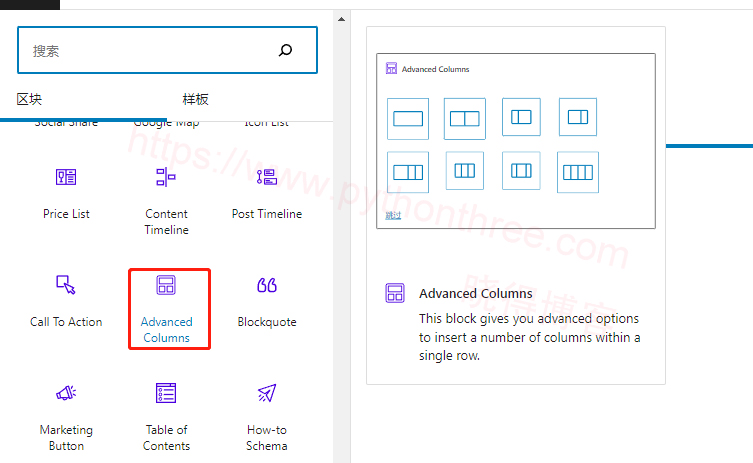
在块编辑器搜索栏中输入uag并单击Advanced Columns:

现在需要设置 Advanced Columns 块的样式,将布局设置为 1 列,将容器宽度设置为自定义,将自定义宽度设置为 100%。
在这里,你可以安装你自己的需求挑选全宽一列或者多列的布局。
总结
以上是晓得博客为你介绍的Astra主题怎么添加全宽部分的全部内容,探索所有这些情况下构建您的网站,是学习WordPress建站的必经之路。希望对你有所帮助,如有问题,欢迎留言探讨。
推荐:Astra主题建站教程