如何在Astra主题中添加顶栏?
在浏览别人的网站时,有些网站会在菜单栏的顶部显示一栏,可以放置登录,购物车,联系方式等内容,使用WordPress建站也可以实现,有些主题会带有这个功能,而有些则需要注册小部件来实现,而 Astra主题就带有这个功能。

想要使用 Astra 主题在您的网站上添加顶部标题栏吗?本文,晓得博客为你介绍怎么在Astra主题中添加顶栏。
Astra免费主题中添加顶栏
Astra主题 是一个漂亮的 WordPress主题,可用于投资组合、博客、企业、在线商店等。免费版本已在超过百万个网站上使用,它对 Elementor页面构建器插件 提供了惊人的支持,能够导入数十种高质量的网站设计,让您只需单击一个按钮即可转换您的网站。

以下是在 Astra 主题中添加顶栏的步骤:
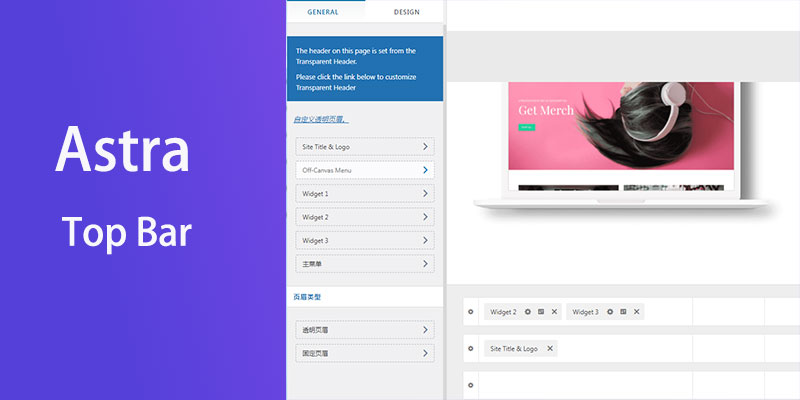
登录WordPress网站,在仪表盘中点击“ 外观 ”->“ 自定义 ”->“ 页眉生成器 ”,在Astra Pro 4.0+版本中,可在仪表盘中直接点击“Astra”->”Dashbord”->“Blog Options博客选项”->”页眉生成器 “(2023.1.14更新)。
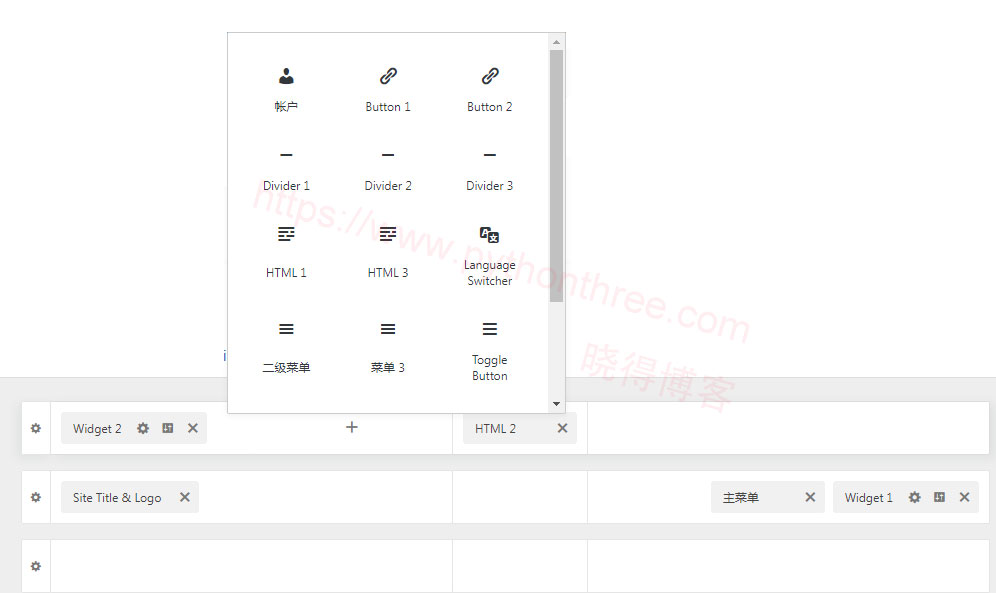
在右侧可以看到 Astra 的页眉生成器,点击“+”,就可以看到 Button 按钮,HTML,Widget 小部件,搜索,社交媒体,二级菜单等等。

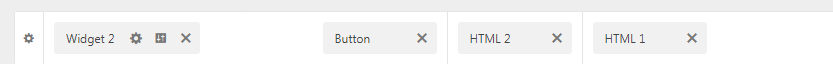
一般情况下,会选择 HTML 和 Widget ,这里面可以填写文字,链接等等。
完成后,检查没问题,就可以发布您的更改。
注意:可添加的HTML、Widget不可重复使用,
Astra Pro添加顶部标题栏
使用 Astra Pro 添加顶部标题栏时,首先要安装并激活 Astra Pro 插件。转到您网站的前端,然后单击顶部WordPress仪表盘管理栏的自定义链接。

设置步骤与 Astra 免费主题一样,只是多了一些选项按钮,然后单击发布按钮以发布您的更改。除此之外,Astra Pro 插件还提供了许多设计选项。
添加CSS设置样式
在顶栏添加需要的元素后,您可能需要对添加的内容样式进行处理,以下是晓得博客对背景和字体的设置,您也可以根据添加的内容来设置不同的样式,包括字体、链接、文本等等。
.ast-above-header.ast-above-header-bar {
background-color:#F0F8FF ;
color:red;
}注意:Astra添加顶栏后,可以在” Design “设置一些简单参数,如果不能满足你的需求,可以添加CSS代码来自定义。
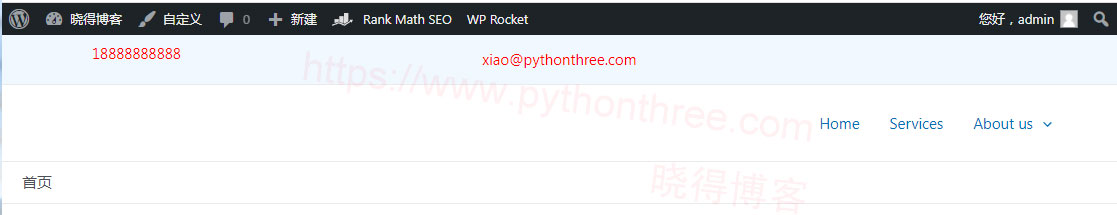
Astra主题添加顶栏效果
Astra添加顶栏效果如下图所示,当然也可以添加其他的资讯,包括但不限于按钮,文字等等。

总结
以上是晓得博客为你介绍的怎么在Astra主题中添加顶栏的全部内容,探索所有这些以在没有任何代码的情况下构建您的网站,也是学习WordPress建站的必经之路。
推荐:Astra主题建站教程