Enfold主题Header标题设置
Enfold Theme 是一款灵活且完全响应的 WordPress主题,适用于各种类型的网站,Enfold 主题的网站构建器易于使用,并提供大量预制网站模板可供选择。

之前的文章,我们已经为你介绍了Enfold主题Main Menu主菜单设置,本文,晓得博客为你介绍Enfold主题Header标题设置。
注意:建议使用 Enfold Child 子主题来完成WordPress建站调试设置等操作
Header标题设置

在 Header 设置中,有四个选项可以选择,Header layout标题布局、Header Behavior标题行为效果、Extra Elements额外元素、Transparency Option标题透明度,接下来我们对其进行简单的讲解。
Header layout标题布局设置
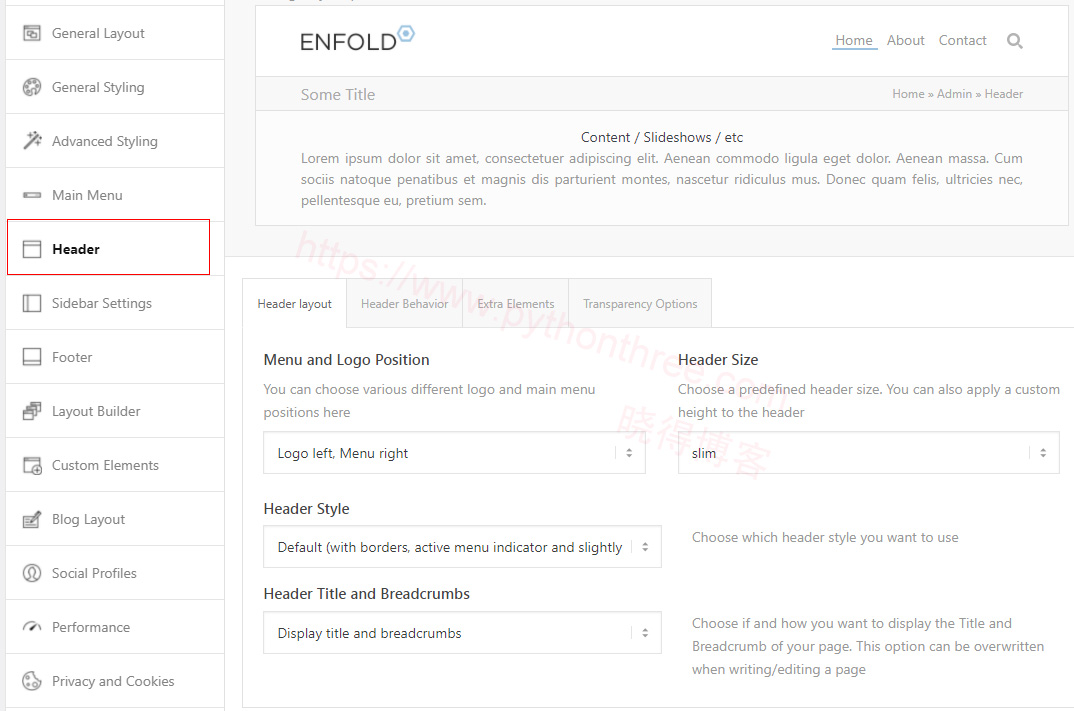
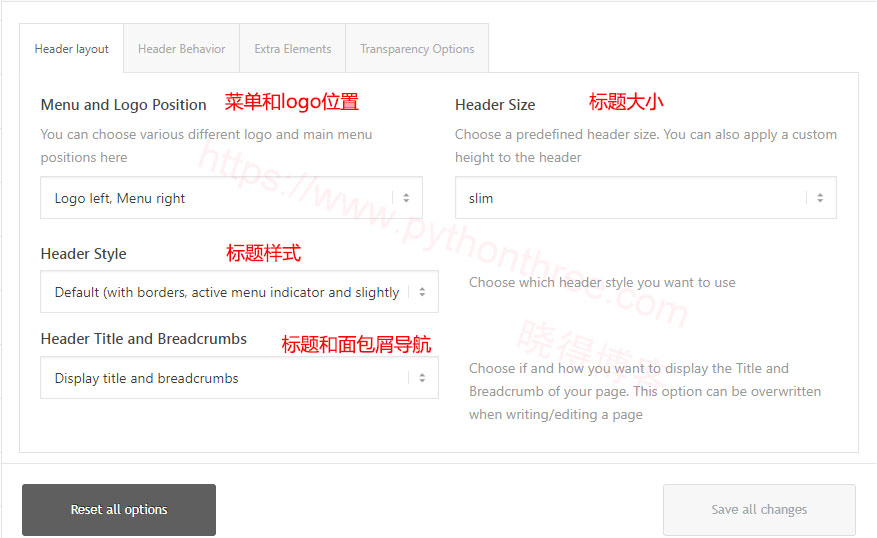
Header layout标题布局设置可选择菜单及Logo的位置,标题的样式及大小,面包屑导航。

- Menu and Logo Position菜单及标题位置:您可以在此处选择各种不同的徽标和主菜单位置
- Header Style标题样式:可设置边框,透明度,菜单指示器
- Header Size标题大小:选择预定义的标题大小,还可以将自定义高度应用于标题
- Header Title and Breadcrumbs标题及面包屑导航:选择是否以及如何显示页面的标题和面包屑,编写/编辑页面时可以覆盖此选项。
推荐:如何在WordPress中删除jQuery Migrate
Header Behavior标题行为设置
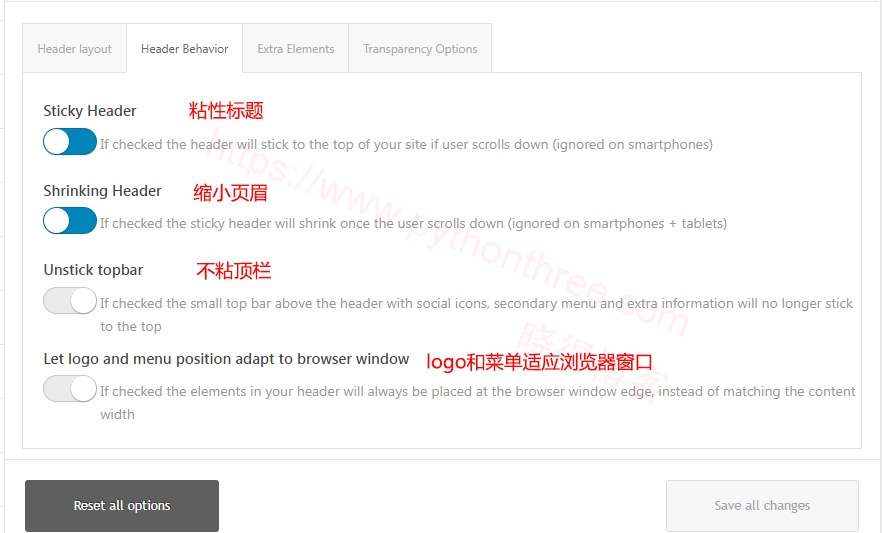
Header Behavior 标题行为效果主要是可以设置粘性标题效果。

Sticky Header 粘性标题:如果选中,如果用户向下滚动,标题将粘在您网站的顶部(在智能手机上被忽略)
Shrinking Header 缩小页眉:如果选中,一旦用户向下滚动,粘性标题将缩小(在智能手机 + 平板电脑上被忽略)
Unstick topbar 不粘顶栏:如果选中带有社交图标的标题上方的小顶部栏,二级菜单和额外信息将不再粘在顶部
Let logo and menu position adapt to browser window logo和菜单位置适应浏览器窗口:如果选中,标题中的元素将始终放置在浏览器窗口边缘,而不是匹配内容宽度
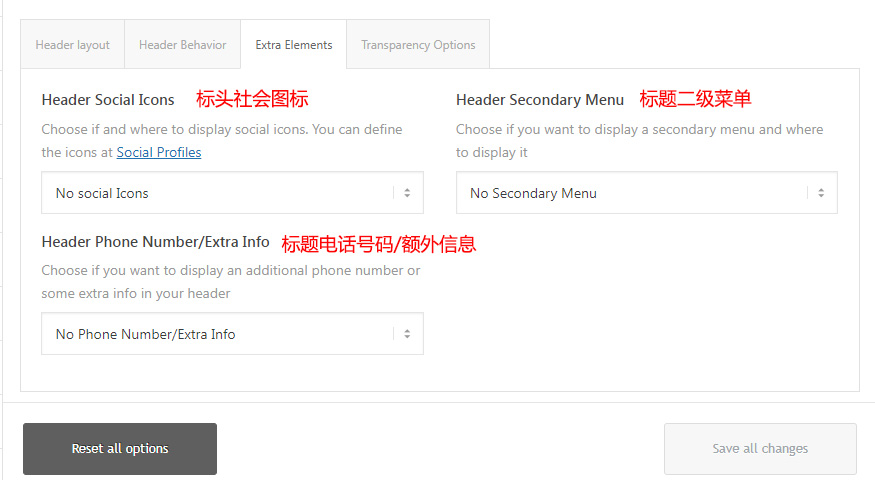
Extra Elements额外元素设置
Extra Elements额外元素主要是可以设置社交媒体图标及一些额外的信息。

- Menu Icon Color 菜单图标颜色:设置手机菜单图标的自定义颜色,留空以使用默认菜单颜色
- Header Social Icons 社会图标:选择是否以及在何处显示社交图标
- Header Phone Number/Extra Info 标题电话号码/额外信息:选择是否要在标题中显示其他电话号码或一些额外信息
- Header Secondary Menu 标题二级菜单:选择是否要显示二级菜单以及显示位置
推荐:SEOPress插件使用教程WordPress SEO插件教程
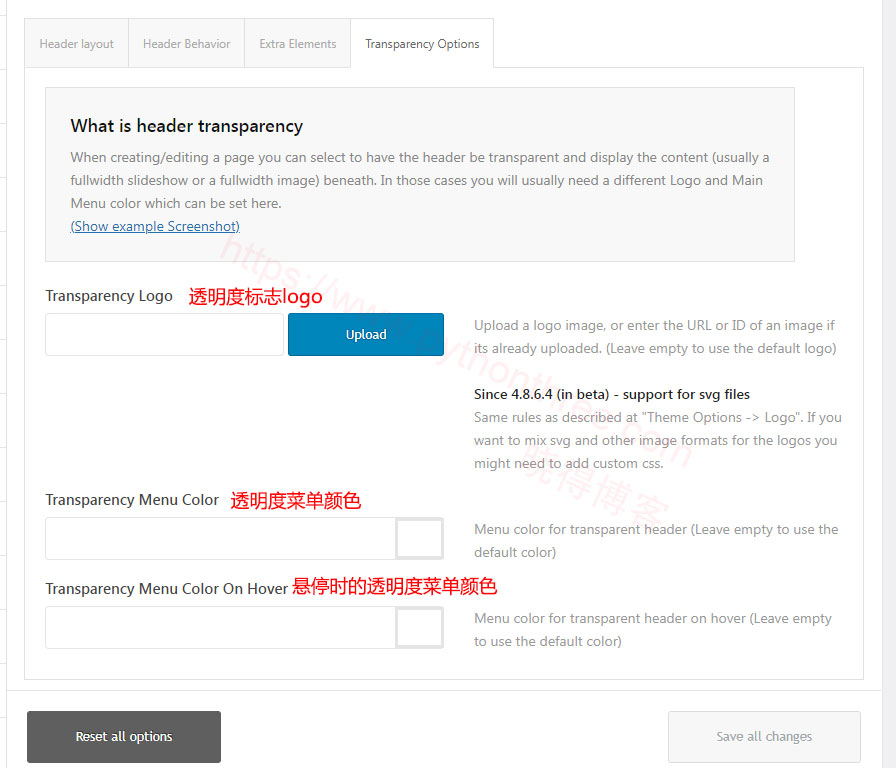
Transparency Option标题透明度设置
Transparency Option标题透明度主要是可以设置透明标题的效果。

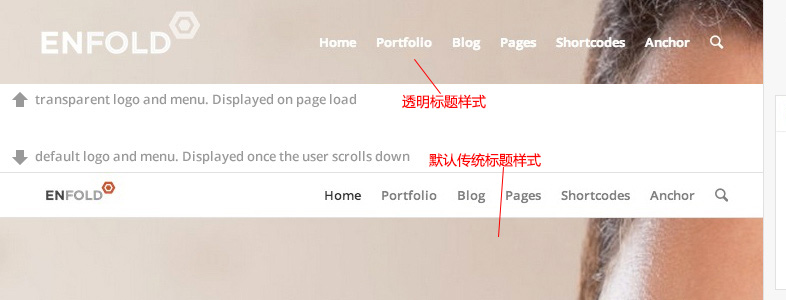
透明图标和传统标题样式的区别:

总结
以上是晓得博客为你介绍Enfold主题Header标题设置的全部内容,Enfold 是一个多用途 WordPress 主题,可创建几乎任何类型的网站。希望本篇文章对你有所帮助。
推荐:Enfold主题建站教程









