如何给Astra主题菜单栏添加搜索栏
搜索栏对您的网站非常重要。您的网站访问者可以立即使用它找到他们需要的任何内容。它可以让您的用户快速找到重要的东西。这篇文章是关于在WordPress建站中创建搜索栏的最简单方法。

在大多数WordPress主题中,默认情况下都包含一个搜索面板。但是,如果任何主题都没有它,或者您想制作自己的自定义搜索框,您也可以轻松做到这一点。WordPress以其可定制性而闻名,因此有不同的程序可以将搜索栏添加到您的网站。我们一起做吧。
我正在使用来自WP ASTRA主题,Astra是一个免费的WordPress主题,适用于所有人,如果尚未下载,您可以在此处下载。所以本文晓得博客为你介绍如何给Astra主题菜单栏添加搜索图标。
将搜索栏添加到Astra主题的WordPress页面
您必须了解您使用的是哪个版本的Astra主题,例如免费或高级。
如果您使用的是免费的WordPress主题Astra,那么您无法手动将搜索框添加到任何WordPress页面或WordPress帖子。此功能出现在Astra WordPress主题的高级版本中。
推荐:Astra主题如何在WordPress主菜单中添加按钮
Astra主题菜单栏添加搜索栏的步骤
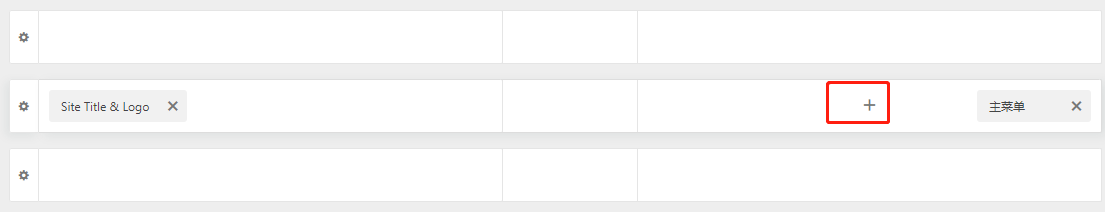
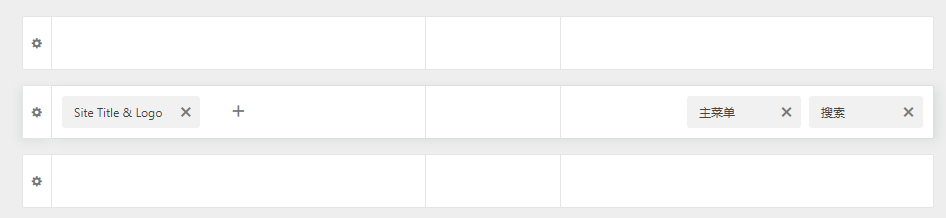
登录到WordPress仪表盘,单击“ 外观 ”->“ 自定义 ”->“页眉生成器”,点击“+”。

单击“ + ”后,会弹出如下图所示的菜单。选择“ 搜索 ”即可。

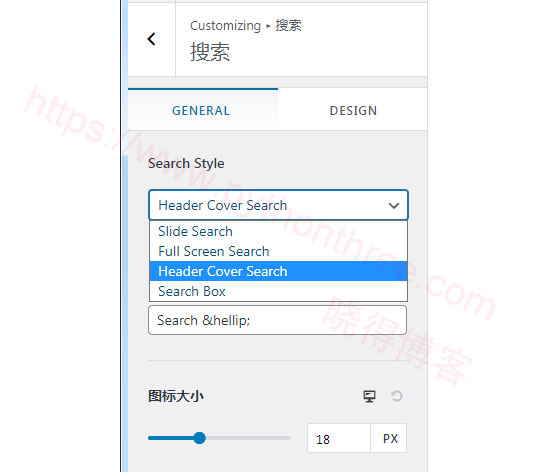
单击搜索框,即可设置搜索框的样式:

单击发布按钮,即可完成给主题菜单添加设置搜索栏的功能。
注意:如果您使用的不是Astra主题的页眉页脚生成器,那么转到主菜单,然后,在“菜单中的最后一项”字段中选择“搜索”,然后在“搜索样式”字段中选择“搜索框”,发布即可完成。
推荐:SearchWP Live Ajax Search插件教程WordPress添加Ajax搜索
Astra主题短代码添加搜索栏
Astra Pro Addon插件版本1.5.0及更高版本提供了一个短代码来显示搜索框。此简码可用于网站上的任何位置,即页眉、页脚、页面构建器、侧边栏小部件等,以显示搜索框。

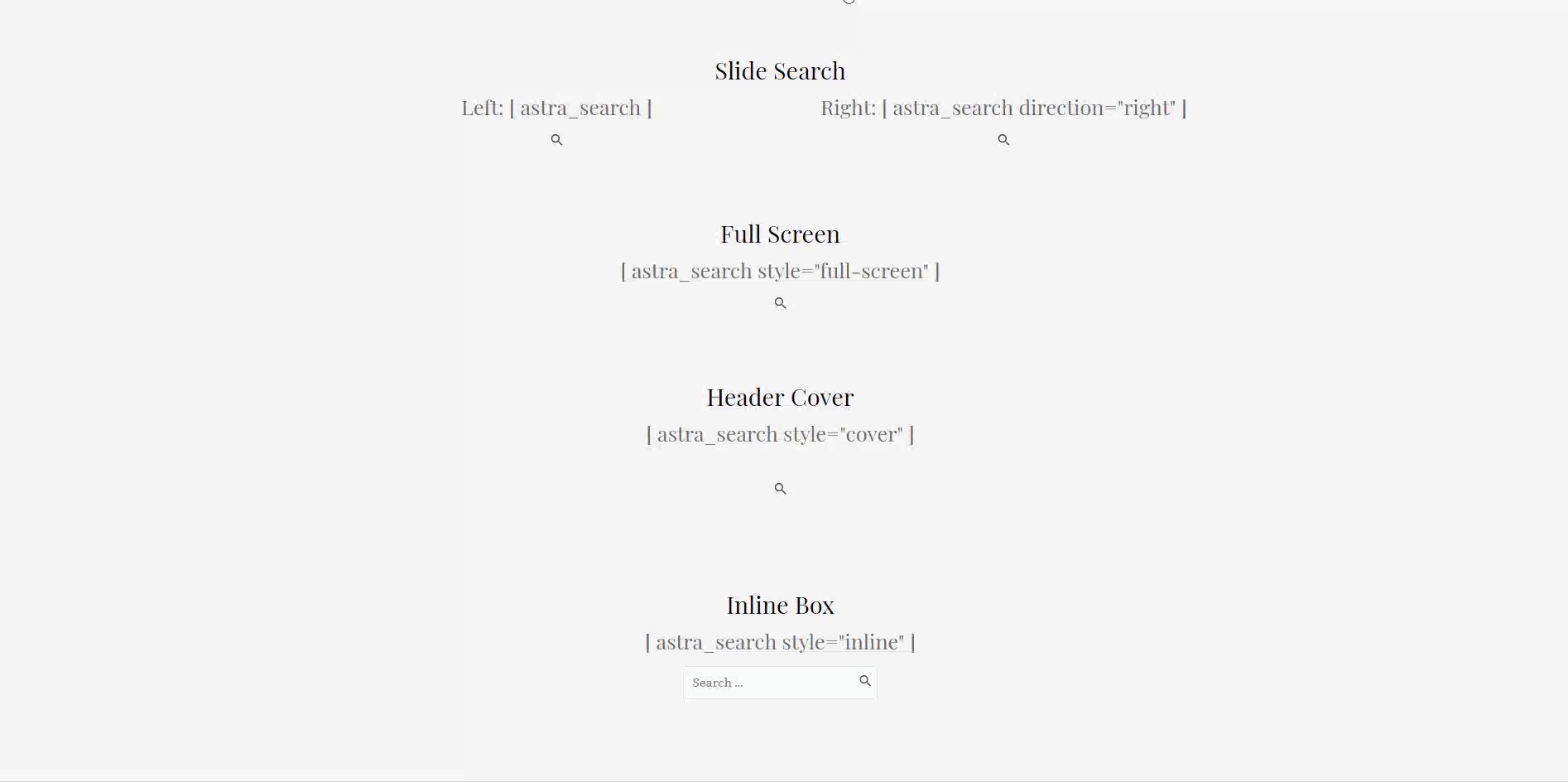
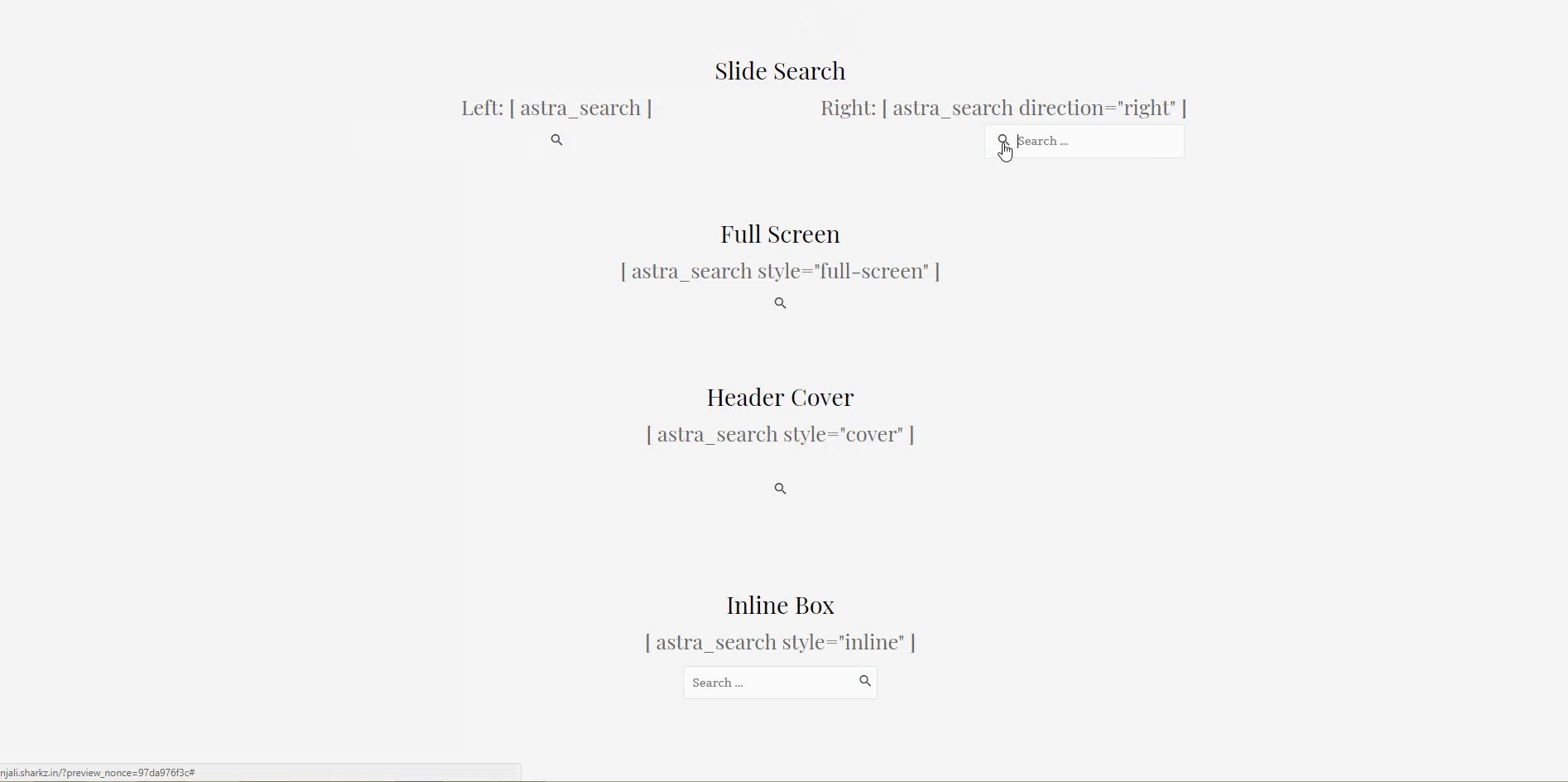
“astra_search”短代码将在您想要的任何位置显示搜索图标。下面列出了可用的简码-
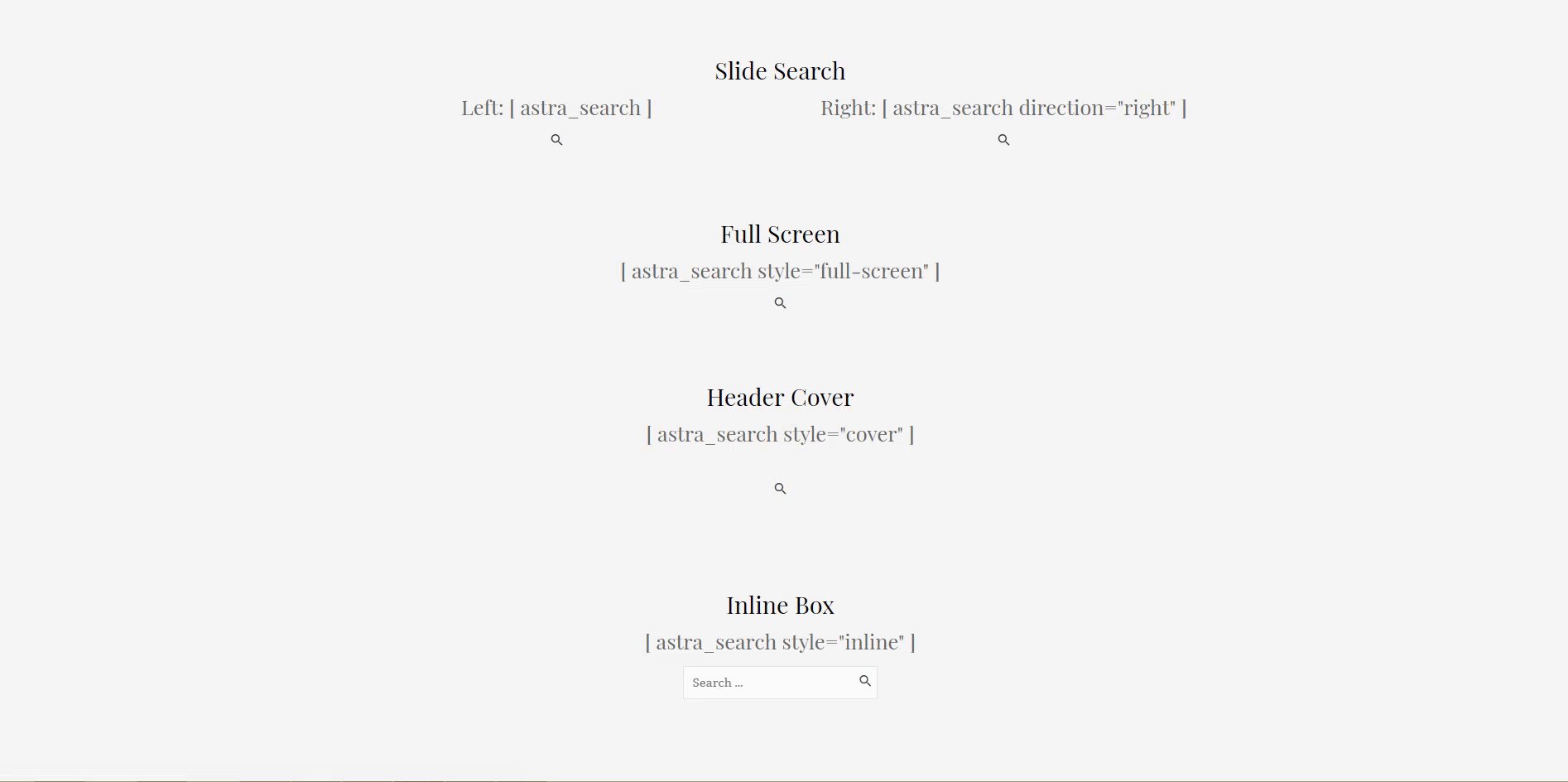
1、幻灯片搜索—-当您单击搜索图标时,它会滑动打开一个搜索框
左:[astra_search]
右:[astra_searchdirection="right"]2、全屏搜索—-覆盖整个屏幕
[astra_searchstyle="full-screen"]3、标题封面搜索—-它涵盖了标题
[astra_searchstyle="cover"]注意:此短代码将显示一个与其父类相关的搜索框。
4、搜索框—-如果您想保持原样,则为默认搜索框
[astra_searchstyle="inline"]Astra主题添加搜索框效果示意:

推荐:WPControl性能优化插件WordPress最简单的优化插件教程
总结
以上是晓得博客为你提供的如何给Astra主题菜单栏添加搜索图标的全部内容,希望能对你的网站建设有所帮助。
推荐:Astra主题建站教程