如何将Google Analytics添加到Flatsome主题
Google Analytics 是一款免费的在线工具,旨在让您更深入地了解网站访问者和客户的行为。

假设您已经意识到将 Google 分析集成到网站中会带来哪些好处,但对于如何将这个工具添加到您自己的 WordPress 网站上却无从下手,无论技术基础设施或平台如何,分析都可以添加到任何网站,本教程中,我将专门向您展示如何将 Google Analytics 添加到Flatsome主题。
推荐:[最新版]MonsterInsights Pro免费下载WordPress Google Analytics插件
如何获取Google Analytics代码
首先需要创建一个免费的 Google Analytics(分析)帐户,然后将通过一系列非常简单的步骤来添加您的网站。
接下来会被要求输入您的网站名称、URL、类别和时区,如果您的网站有 SSL 证书,这在此处非常重要,以确保您将“ HTTP ”更改为“ HTTPS ”,而在当今的数字时代,它确实应该这样做世界!

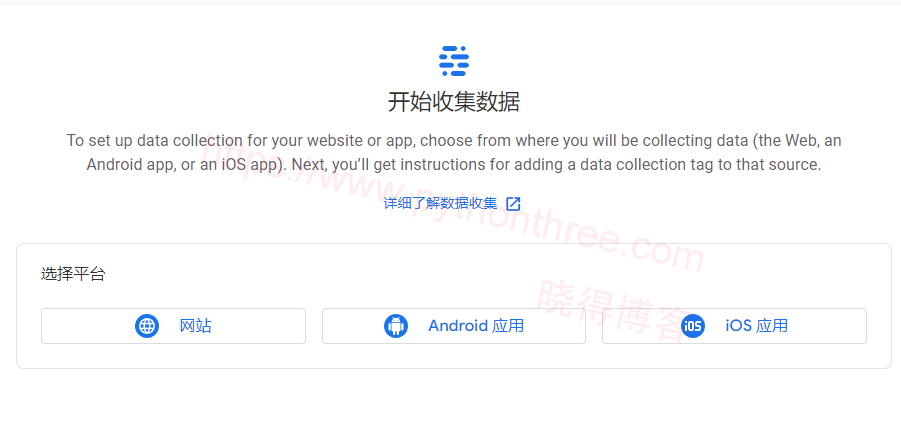
系统会从中询问是要跟踪Web、应用程序,选择Web,我们只想监控网站流量。

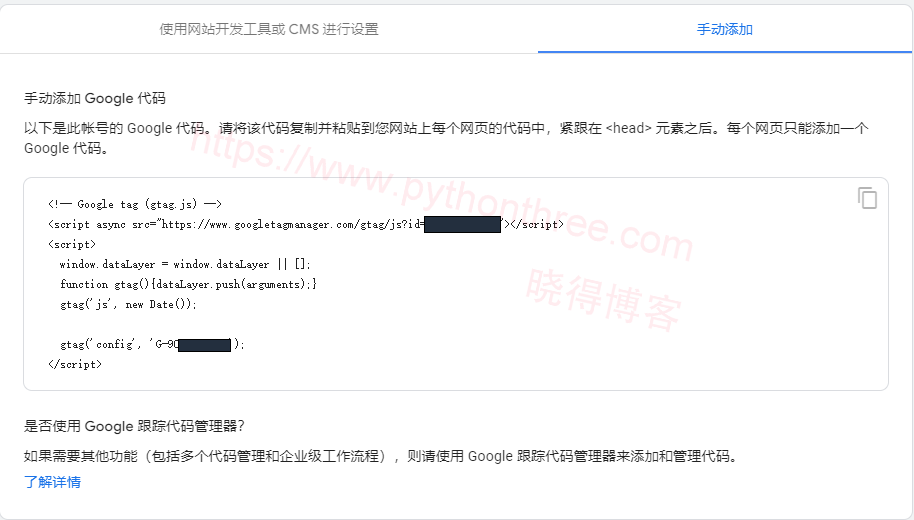
最后,将被带到一个显示唯一跟踪代码的屏幕,现在需要将此添加到网站的每个页面,以便您可以开始观看信息流。

推荐:如何将Google Analytics 4 添加到WordPress网站
Google Analytics跟踪代码添加到Flatsome
简单来说,head 标签是位于网页最顶部的一个小编码区域,用户看不到,JS脚本 和 CSS样式文件通常在您的网站内容主体之前加载。这意味着 Google 甚至可以在页面对访问者可见之前加载其跟踪脚本,以便准备好执行它的操作!
Flatsome 主题中,你无需亲自编写代码,因为 Flatsome 主题提供了一个易于访问的文本输入字段,其中的内容已添加到 head 标签中,
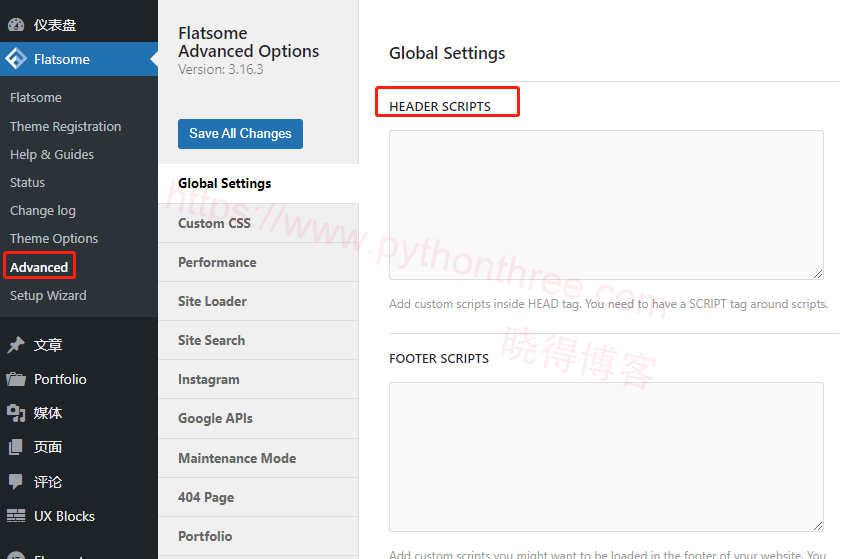
登录 WordPress 管理仪表盘后,在屏幕顶部的管理栏中,会看到“ Flatsome ”菜单项,从那里导航到“ Flatsome ” ->” Advanced “->” Global Settings ”。

然后将被带到一个带有标题为“ Header Scripts ”的大字段的页面,只需将代码从 Google Analytics 复制并粘贴到该字段,然后从页面底部选择“保存更改”即可完成!
注意,如果您的网站上安装了任何缓存插件,需要清除缓存才能反映新更改并正常工作。
推荐:Sticky Posts Switch 插件教程WordPress中为分类添加置顶文章
总结
以上是晓得博客为你介绍的将Google Analytics添加到Flatsome主题的全部内容,希望本教程对你的WordPress建站有用,无需复杂的文件更改即可将 Google Analytics 跟踪代码添加到您的网站。如有问题,欢迎联系我们探讨。
推荐:如何在Flatsome WooCommerce主题中禁用评论