如何在GeneratePress中安装Google标签管理器
Google Tag Manager 是 Google 提供的一款免费软件工具,可帮助直接集成标签/代码,而无需在网站上编辑代码。例如,一旦安装了 Google Tag Manager (GTM),您就可以使用 GTM 安装 Google Analytics 代码、Facebook Pixel 代码等。
本文晓得博客为你介绍如何在GeneratePress中安装Google标签管理器不使用插件。此外,我们还将使用插件在 WordPress 中安装和设置 Google 标签管理器 (GTM)。
推荐:加快Google Page Speed网站速度的23种方法
Google 跟踪代码管理器 (GTM) 的优点
- 谷歌标签管理器很容易使用。
- GTM 可免费使用。
- 更快地部署代码/标签。
- 您可以在一个地方处理每个代码。
- Google 跟踪代码管理器可以节省大量时间。
- 您可以与组织内的不同部门进行协作。
- 巨大的社区和支持。
- 无需插件或使用插件即可轻松安装在 WordPress 中。
- 可重复使用的容器。
- 用户权限和管理。
- 版本控制。
推荐:WordPress轻量级迁移插件Better Search Replace迁移插件
获取Google跟踪代码管理器代码
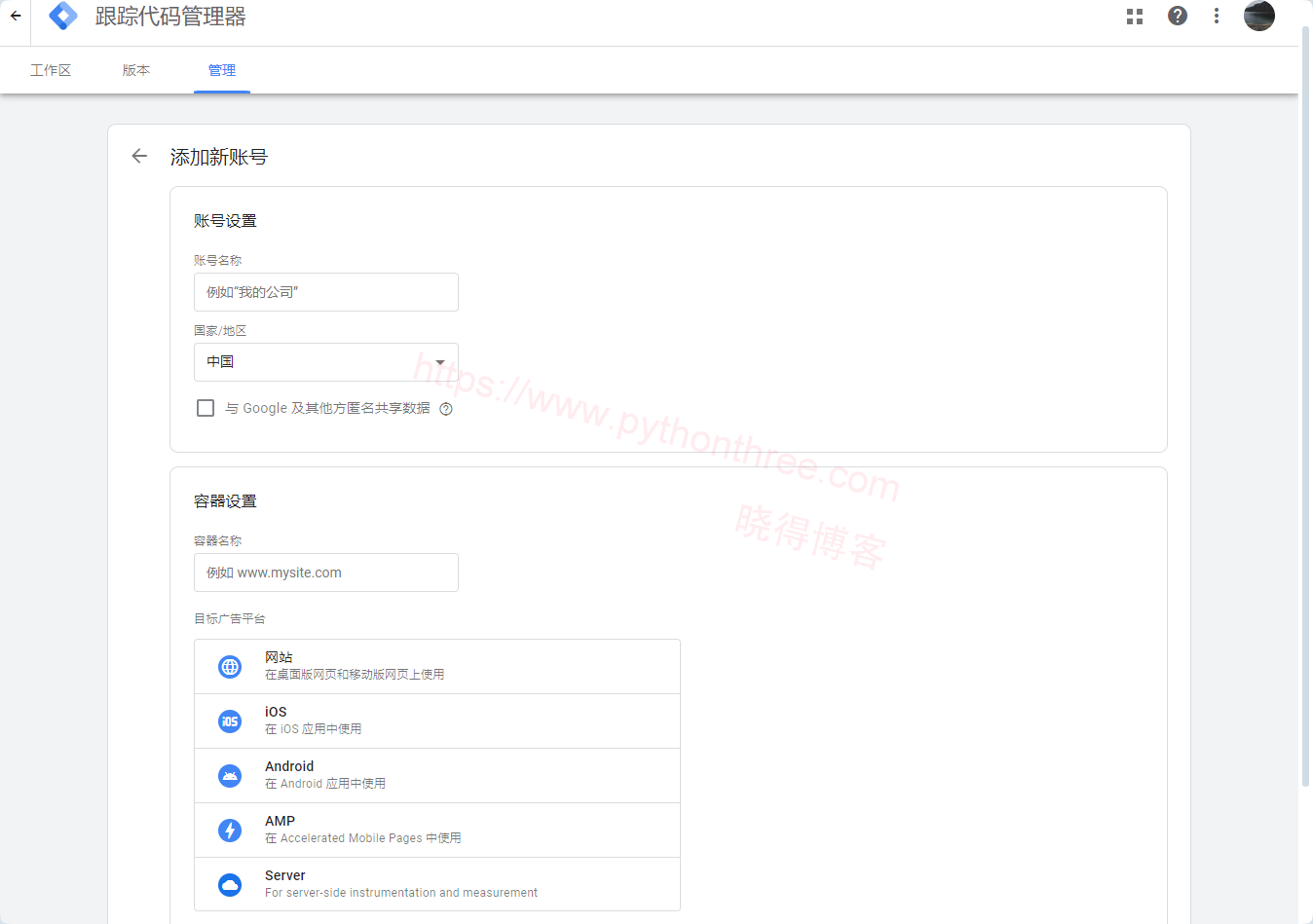
访问Google 跟踪代码管理器网站,创建 GTM 帐户。设置您的帐户。在这里,您需要进行帐户设置和容器设置。

填写表格后,接受 GTM 协议。现在您将获得需要安装在网站的头部和正文部分的 Google 跟踪代码管理器 ID 和代码。

在GeneratePress中安装Google跟踪代码管理器(无插件)
如果您使用的是GeneratePress 主题的高级版本,那么您需要使用Elements 模块。
首先如果您尚未激活元素模块,请激活它。登录WordPress仪表盘,转到“外观”>“GeneratePress”>“元素”>“激活”。

1、将Google Tag Manager代码添加到Head
头部的 Google 标签管理器看起来像这样
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
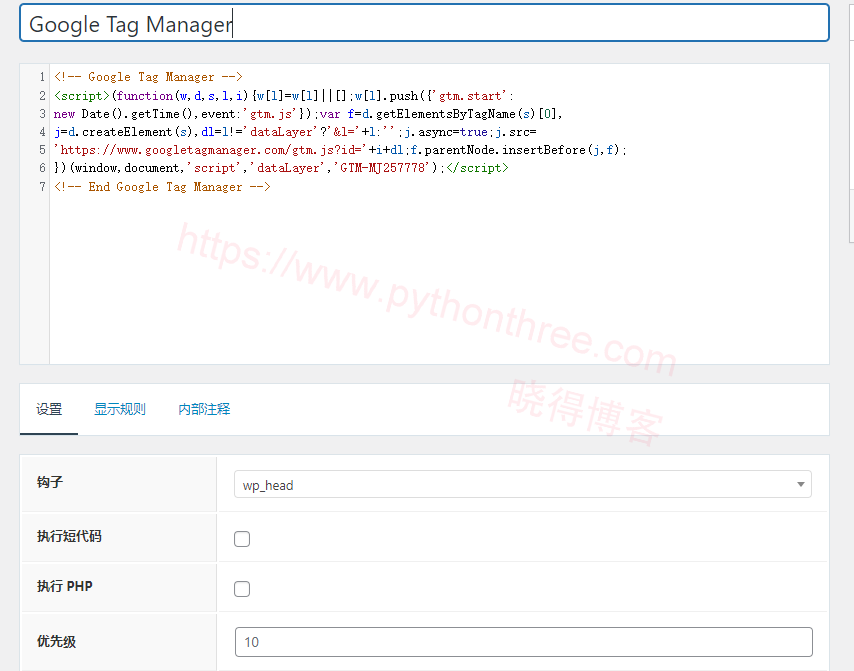
<!-- End Google Tag Manager --> 现在,转到外观 > 元素 > 添加新元素 > 选择元素类型为 Hook。为挂钩添加标题。复制Google 跟踪代码管理器 代码<head>并将其粘贴到 Hook 内容正文中。
转到Hook 设置并选择Hook以显示wp_head。

转到显示规则并选择在整个站点之后显示。

点击发布按钮。
2.、将 Google 跟踪代码管理器代码添加到正文
body 的 GTM 代码如下所示
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) --> 现在,转到外观 > 元素 > 添加新元素 > 选择元素类型为 Hook。为挂钩添加标题。复制Google 跟踪代码管理器 代码<body>并将其粘贴到内容正文中。
转到Hook 设置并选择Hook以显示wp_body_open。转到显示规则并选择在整个站点之后显示。点击发布按钮。
推荐:WordPress无密码临时登录Temporary Login Without Password插件教程
使用插件在GeneratePress中安装Google跟踪代码管理器
使用 WordPress 插件在GeneratePress 中安装Google 跟踪代码管理器非常简单。
转到插件 > 添加新插件。搜索适用于GTM4WP – A Google Tag Manager (GTM) plugin for WordPress
安装并激活Thomas Geiger的插件。
从 GTM 网站复制 Google 跟踪代码管理器 ID。现在转到 WordPress设置 > Google 标签管理器并将其粘贴到插件设置中。
点击保存更改按钮。您还可以使用插件中提供的各种选项。
推荐:Swift Performance插件教程WordPress缓存性能优化插件
总结
以上是晓得博客为你介绍的如何在GeneratePress中安装Google标签管理器的全部内容,可以使用上面列出的插件来简化流程,但我建议高级用户使用 Elements Module。对于免费版本用户,您可以使用上面列出的或任何其他插件来安装 Google 跟踪代码管理器 (GTM)。希望本教程对你的WordPress建站有所帮助,如有任何疑问,请随时联系我们。
推荐:什么是Trackback?WordPress怎么禁用Trackback









