12个实用的Enfold主题代码
Enfold主题是一个多用途 WordPress 主题,由于该主题非常灵活且编码非常好,它已成为我一直以来最喜欢的 WordPress 项目。在处理客户想要的不同需求和功能时,我收集了大量经常用于该主题的片段。本文晓得博客为你介绍12个实用的Enfold主题代码,以方便大家实现自己需要的功能。
- 提供的代码可能不适用于旧版本的 Enfold 主题。该主题经历了很多更新并改进了很多。
- 至关重要的是,确保您使用子主题而不是父主题(在本例中为 Enfold主题建站),并且无论您使用什么主题,都应始终遵循子主题。
- 在您的子主题的functions.php文件中使用下面给出的代码。
- 在某些情况下,您可以将 CSS 和 HTML 代码添加到 custom.css 和您正在使用的文件中。
为高级布局生成器元素启用自定义CSS类字段
能够自定义是 WordPress 主题最重要的方面,如果需要的话,逐个像素地进行调整。对于此任务,使用自定义 CSS 类有很大帮助。只需添加下面给出的代码即可启用该字段。
add_theme_support('avia_template_builder_custom_css');禁用图层滑块
尽管我很喜欢这个主题,但我希望它有 Revolution Slider,而不是随主题提供的 LayerSlider。我更喜欢 Revolution Slider,而且由于主题附带 LayerSlider,我几乎总是禁用它。如果您也有同样的感觉,这里是代码。
add_theme_support('deactivate_layerslider');推荐:[最新版]Slider Revolution滑块插件WordPress滑块插件
禁用组合自定义帖子类型
所有网站都不需要投资组合部分。与 LayerSlider 的情况类似,我大部分时间都没有使用它。因此,我禁用它以保持仪表板混乱,没有不必要的功能。只需添加以下代码即可在使用 Enfold 主题运行的网站上关闭投资组合自定义帖子类型。
add_action( 'after_setup_theme','remove_portfolio_post_type', 100 );
function remove_portfolio_post_type() {
remove_action( 'init', 'portfolio_register');
}停用页脚上 Kriesi.at 的反向链接
我们不能总是将我们项目的原始主题作者归功于 Enfold,您一定会注意到页脚插槽区域中包含“© 版权所有 – [您的站点名称] – Enfold WordPress 主题 by Kriesi”。要禁用此功能,请添加以下代码
add_filter('kriesi_backlink','remove_backlink');
function remove_backlink(){
$kriesi_at_backlink = '';
return $kriesi_at_backlink;
}启用 Enfold 的 Avia Layout Builder 调试
当您想要使用布局生成器构建的代码并在其他地方使用它时(例如在自定义页面模板上),这非常有用。与 Visual Composer 插件不同,当您从高级布局编辑器返回经典编辑器时,布局生成器不会显示生成的短代码。但是,您可以使用此代码片段轻松获取短代码。只需将下面给出的代码添加到您的functions.php 文件中,然后检查页面底部以获取布局生成器生成的完整短代码。
add_action('avia_builder_mode', 'builder_set_debug');
function builder_set_debug() {
return 'debug';
}为自定义帖子类型启用高级布局生成器
我喜欢使用 Enfold主题建站中的的高级布局生成器。它快速、灵活并且节省大量时间。默认情况下,它对页面启用(现在,它还支持帖子)。我们也可以为自定义帖子类型启用它。只需在自定义主题的(或 enfold 的)functions.php 文件中使用以下代码即可。不要忘记使用您的自定义帖子类型更改 CUSTOM_POST_TYPE。在下面的代码中,我展示了 2 个自定义帖子类型CUSTOM_POST_TYPE&CUSTOM_POST_TYPE_2。您可以根据需要使用一个或多个。
add_filter( 'avf_builder_boxes', 'enfold_customization_posts_builder' );
function enfold_customization_posts_builder( $b ){
$b[0]['page'] = array( 'portfolio', 'page', 'post', 'CUSTOM_POST_TYPE', 'CUSTOM_POST_TYPE_2' );
$b[1]['page'] = array( 'portfolio', 'page', 'post', 'CUSTOM_POST_TYPE', 'CUSTOM_POST_TYPE_2' );
return $b;
}推荐:[最新版]Neve Pro免费下载多用途WordPress主题+Addons
自定义帖子类型的面包屑过滤器
使用以下代码自定义自定义帖子类型存档模板的面包屑。您将需要根据您的需要进行更改。
add_filter('avia_breadcrumbs_trail', 'avia_change_breadcrumb', 20, 1);
function avia_change_breadcrumb($trail) {
if(is_singular('custom post type here'))
{
$home = avia_get_option('frontpage');
$last = array_pop($trail);
$page_id = get_option('MY_CUSTOM_POST_TYPE_PAGE');
$page = '<a href="' . get_permalink($page_id) . '">' . get_the_title($page_id) . '</a>';
$trail = array(0 => $home, 1 => $page, 'trail_end' => $last);
}
return $trail;
}推荐:Yoast seo面包屑导航添加到您的WordPress网站
修改 Enfold 主题帖子摘录长度
要增加帖子摘录的默认长度(主要用于帖子滑块、博客存档等),您可以使用以下代码片段。增加或减少该值以满足您所需布局的需要
add_filter('avf_postgrid_excerpt_length','avia_change_excerpt_length',10,1);
function avia_change_excerpt_length() {
return 250;
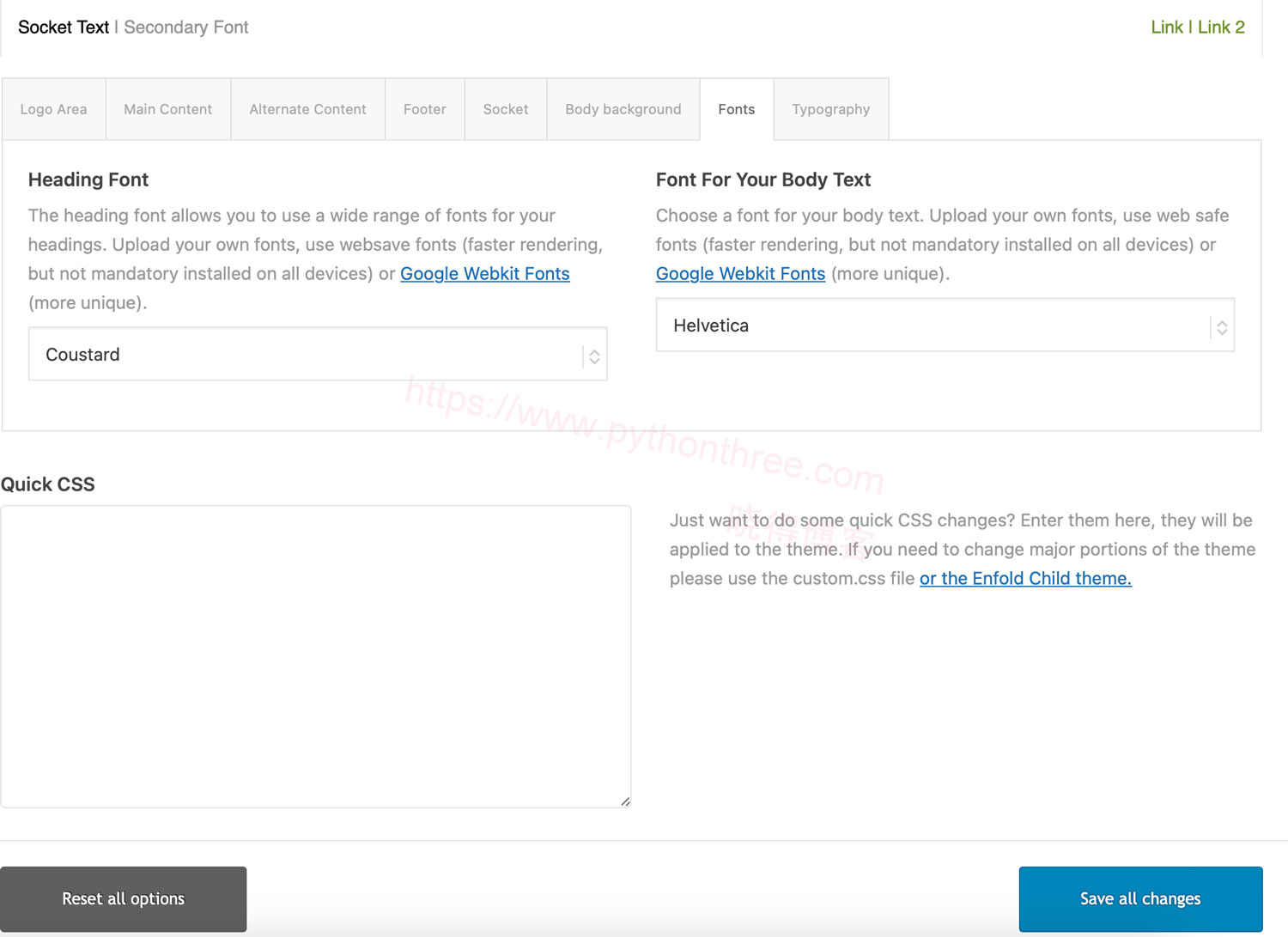
}将Google字体添加到主题选项
主题选项面板上可用的 Google 字体(用作标题和内容区域文本)的数量是有限的。但是,您可以使用下面的代码片段添加您喜欢的内容。

从 Google Fonts 网站选择您喜欢的字体,然后根据您选择的字体更改下面给出的代码。
add_filter( 'avf_google_heading_font', 'avia_add_heading_font');
function avia_add_heading_font($fonts) {
$fonts['PT Sans Narrow'] = 'PT Sans Narrow:400,700';
$fonts['PT Sans'] = 'PT Sans:400,700,400italic,700italic';
return $fonts;
}
add_filter( 'avf_google_content_font', 'avia_add_content_font');
function avia_add_content_font($fonts) {
$fonts['PT Sans'] = 'PT Sans:400,700,400italic,700italic';
$fonts['PT Sans Narrow'] = 'PT Sans Narrow:400,700';
return $fonts;
}使用 Enfold 主题上使用的放大弹出窗口
由于 Enfold 已经使用 Magnific Popup 插件在图像和其他元素上实现灯箱或模态效果,我认为我们也应该使用它,以防我们需要获得灯箱或模态效果。我将它用于内联内容,它看起来和工作都很棒。我将代码分为以下三个部分。第一部分是根据需要添加到functions.php文件和CSS到style.css文件或custom.css文件。代码的 HTML 部分将添加到模板文件或页面中,您将拥有弹出窗口、模态窗口或灯箱。
function inline_popup_enabler(){ ?>
<script>
(function($){
$(window).load(function() {
$('.inline_popup').magnificPopup({
type:'inline',
midClick: true
});
});
})(jQuery);
</script>
<?php }
add_action('wp_footer', 'inline_popup_enabler');<a class="inline_popup" data-mfp-src="#contact" href="#">Contact</a>
<div id="contact" class="white-popup narrow mfp-hide">
/* Anything that you want to display goes here */
</div>.white-popup {
position: relative;
background: #FFF;
padding: 20px;
width: auto;
max-width: 500px;
margin: 20px auto;
}推荐:[最新版]LayerSlider插件免费下载WordPress滑块插件
整个网站的额外页脚部分
如今不仅仅是页脚小部件和版权区域。新闻通讯订阅、号召性用语、客户徽标、赞助链接等内容都位于网站每个页面的底部。这是向访问者展示网站的重要部分的绝佳方式。
Enfold主题建站中要在您的网站上的页脚小部件部分上添加类似的部分,请使用以下代码片段。您可以根据需要更改容器和其他部分,并且可以使用主题中的任何预构建布局。在这里,我们仅将一些代码挂钩到页脚部分中定义的可用挂钩。您会在整个主题中发现更多的亮点。您可以使用 WordPress 插件存储库中的“Simply Show Hooks”插件轻松找到它们。
add_action('ava_before_footer','extra_footer');
function extra_footer() { ?>
<div id='extra_footer' class='avia-section main_color avia-section-default avia-no-shadow avia-bg-style-scroll avia-builder-el-32 el_after_av_layout_row avia-builder-el-last container_wrap fullsize'>
<div class='container'>
<!-- Your Content Goes Here -->
</div>
</div>
<?php }使用特色图像作为带有标题和面包屑的页面标题
我们可以通过良好的标题图像使页面看起来漂亮。这可以通过特色图像来完成。很多人可能会说,可以在 Avia Page Builder / Advanced Layout Builder 的帮助下获得外观。但我认为,设置颜色部分、添加图像等比仅仅添加特色图像并获得漂亮的外观需要更多的工作。
add_action('wp_head', 'custom_code_for_wp_head');
function custom_code_for_wp_head(){
global $post;
$post_type = get_post_type($post->ID);
// Only for pages with featured image added and not for single posts also excluding woocommerce pages
if( has_post_thumbnail($post->ID) && $post_type != 'product' && $post_type != 'post' ) { ?>
<style type="text/css">
.inner-header-bg, .title_container {
background-image: url("<?php echo the_post_thumbnail_url( 'full' ); ?>");
}
.inner-header-bg, .title_container {
background-size: cover;
background-position: center;
border: none;
}
.inner-header-bg h1, .title_container h1.main_title, .title_container .main-title {
padding: 170px 0 15px 0;
font-family: 'Open Sans', sans-serif !important;
font-weight: 300 !important;
font-size: 40px !important;
line-height: 40px !important;
display: block;
}
.title_container .breadcrumb {
right: auto;
top: auto;
position: relative;
margin: 0;
padding-bottom: 30px;
}
h1.main-title.entry-title {
padding-left: 0;
}
.inner-header-bg, .title_container:after {
content: '';
display: block;
height: 100%;
width: 100%;
position: absolute;
background: rgba(0,0,0,.4);top: 0;
}
h1.main-title.entry-title a {
color: #fff !important;
}
.title_container .breadcrumb * {
color: #fff !important;
}
/* We need to disable the default page thumbnail */
.page-thumb {
display: none;
}
</style>
<?php }
}推荐:如何使用Elementor编辑WordPress页眉和页脚
基于自定义宽度的移动菜单外观
有时,主导航栏太长,无法容纳移动菜单的可用断点。以下是用于设置主导航消失和移动菜单显示为所需宽度的 CSS 代码。
@media (max-width: 1250px) { /* Change the width as you need */
.responsive #top #avia-menu.av-main-nav .menu-item {
display: none !important;
}
.responsive #top .#avia-menu.av-main-nav .menu-item-avia-special {
display: block !important;
}
}推荐:Enfold主题建站教程









