如何在Flatsome主题中添加自定义WooCommerce产品选项卡
WooCommerce产品选项卡是功能性和信息性产品页面不可分割的部分。您可以使用产品选项卡显示与产品相关的各种重要信息。所有 WooCommerce 模板都附带您可以使用的默认产品选项卡。您可能仍然需要针对单个产品或类别的更多自定义产品选项卡,并且您可以根据自己的意愿轻松自定义产品页面 WooCommerce 。
本文晓得博客将演示如何在Flatsome主题中添加自定义WooCommerce产品选项卡并将它们单独或分类添加到您的产品页面。
自定义WooCommerce产品选项卡的好处

所有 WooCommerce 产品页面模板都包含一个选项卡式部分,其中显示预制产品选项卡。但根据您的产品,您可能仍然需要更多选项卡。使用 WooCommerce 产品选项卡可以让您组织产品的重要详细信息。例如,您可能在在线商店中销售鞋子,并且每只鞋子都有不同的尺码。如果您为客户提供鞋码指南,将会提高您的销售额。您只需
在 Flatsome 主题中创建尺寸指南并将其显示在产品选项卡之一中即可。这就是正确使用 WooCommerce 产品选项卡的方式。添加 WooCommerec 产品选项卡后,您还可以使用自定义 CSS 自定义其设计。本文将教您如何为单个产品和分组产品添加 WooCommerce 产品选项卡。
推荐:[最新版]Phlox Pro主题免费下载Elementor多功能主题
在 Flatsome 主题中添加自定义 WooCommerce 产品选项卡
1、安装Custom Product tabs for WooCommerce插件
首先需要在 Flatsome 支持的网站上安装一个插件。在 WordPress仪表盘上,将鼠标悬停在“插件”上,然后单击“添加新插件”。
在 WordPress 插件目录中,搜索插件“ Custom Product tabs for WooCommerce ”。安装并激活插件。该插件与所有顶级轻量级 WordPress 主题兼容。

2、编辑产品
在经典或古腾堡编辑器中打开任何现有产品(无论您喜欢哪种)。
3、查看新的自定义选项卡

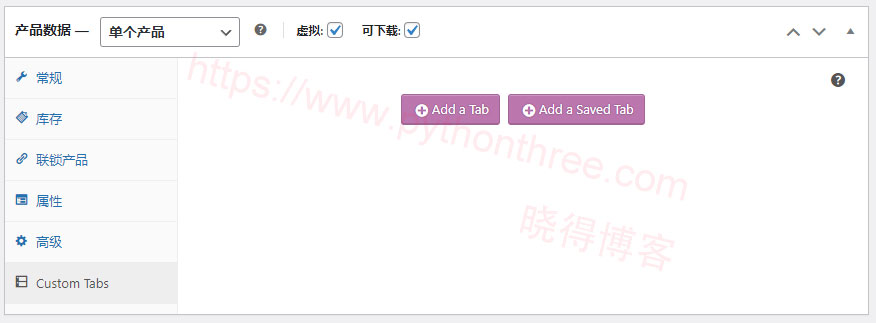
向下滚动到“产品数据”部分。您将看到“产品数据”部分中添加了一个名为“Custom Tabs自定义选项卡”的新选项卡。单击“自定义选项卡”。 对于所有用于联属营销的最佳免费 WordPress 主题,此过程都是相同的。
4、为产品添加新的自定义选项卡

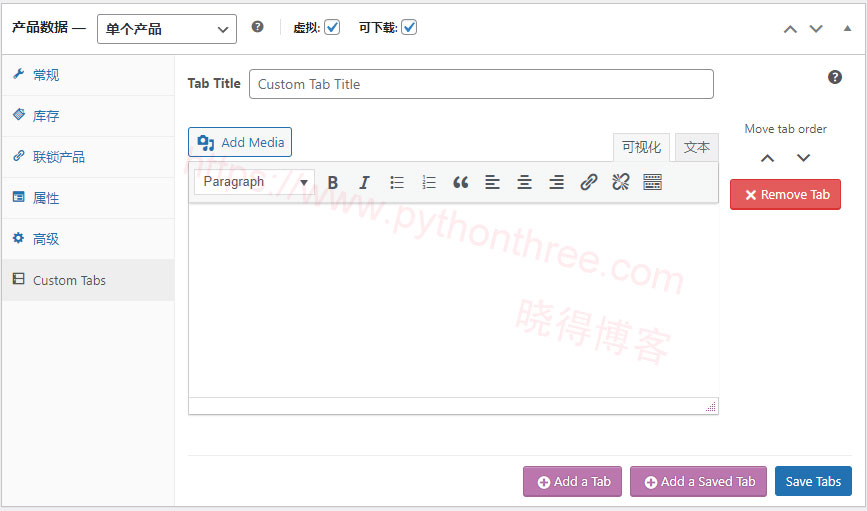
单击“添加选项卡”可为特定产品创建新的 WooCommerce 选项卡。将获得一些用于创建自定义 WooCommerce 选项卡的选项。在选项卡标题字段中插入您喜欢的名称。在段落部分中编写插入短代码并显示特定模块的任何描述。之后,单击“保存选项卡”即可完成选项卡的创建。
5、成功为特定产品添加了新WooCommerece选项卡
现在访问特定产品页面,您将看到我们已成功为特定产品添加了新的自定义 WooCommerece 选项卡。选项卡在您网站上的显示方式主要取决于任何WooCommerce WordPress 免费主题的页面模板。
推荐:[最新版]Swift Performance性能插件WordPress优化插件
总结
以上是晓得博客为你介绍的怎么在Flatsome主题中添加自定义WooCommerce产品选项卡的全部内容,WooCommerce 产品选项卡是您可以提供有关特定产品或产品组的详细信息的部分。您拥有的描述和信息越多,您的产品对客户来说就越真实和可靠。按照上述步骤并使用插件,现在只需几秒钟即可将自定义 WooCommerce 产品选项卡添加到您所需的产品或产品组。
推荐:如何用密码保护WordPress文章页面类别或整个网站