Astra主题如何在WordPress主菜单中添加按钮
在使用WordPress建站时,会发现有些网站的导航栏中有按钮选项,可以是询盘的按钮,也可以是联系方式的按钮,这种样式很是醒目,能迅速吸引到访客的注意,本文晓得博客将为你介绍Astra主题建站中如何在 WordPress主菜单 中添加按钮。
Astra主题作为一款下载超百万的WordPress博客主题,可以搭建各种网站,包括博客、商业网站、电子商务网站等等。
在Astra主题版本V3.0之前,引入了菜单中最后一项的新选项–按钮。这样,您可以轻松地将按钮(Button)作为标题的导航菜单的最后一个菜单项。在Astra主题版本V3.0之后,发布了新的“ 页眉页脚 ”构建器,可以更方便的设置页眉页脚,添加按钮的方法有一些变化。
Astra主题V3.0如何添加按钮选项
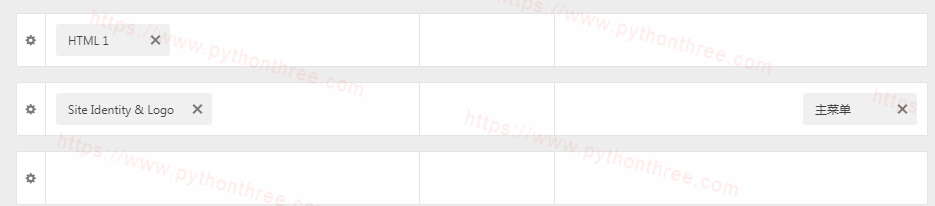
在WordPress仪表盘控制台中,可以点击”外观”->“自定义”->“页眉生成器”,在页面的右下角可以看到如下图所示的界面

在Astra Pro 4.0+版本中,可在仪表盘中直接点击“Astra”->”Dashbord”->”Blog Options博客设置”->”“页眉生成器”(2023.1.14更新)。
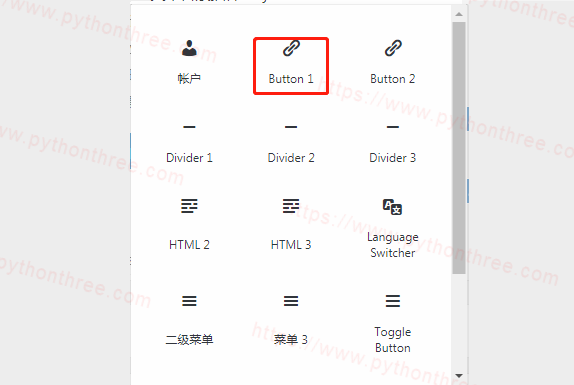
现在,鼠标移动到主菜单的位置,会出现“+”,点击,出现如下图所示的界面,点击”Button“,即可添加按钮到WordPress菜单栏。

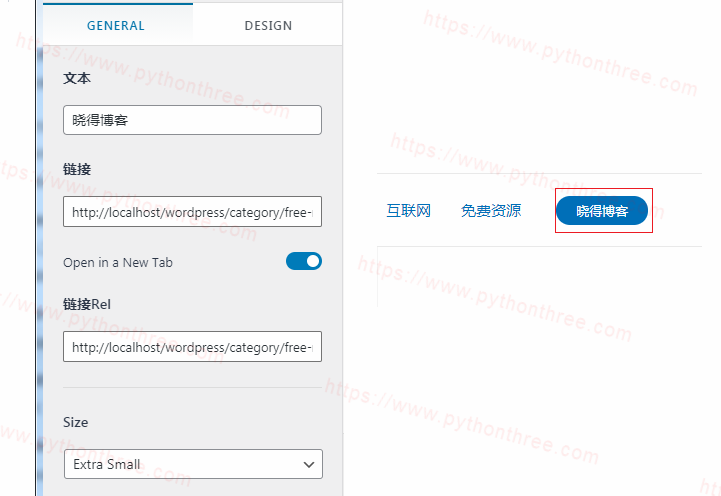
然后,点击添加到页眉的“Button”按钮,即可编辑按钮的文本,链接、按钮样式大小。

Astra主题V3.0前如何添加按钮选项
在WordPress仪表盘控制台中,可以点击”外观”->“自定义”->“标题”->“主菜单”>菜单中的最后一项下找到设置。
从菜单下拉菜单中的“最后一项”中选择“按钮”将提供以下选项
- 按钮文本–添加文本
- 按钮链接–为按钮提供链接
- 按钮样式–使用此选项,可以针对不同的标题(例如主标题,透明标题,粘性标题)显示不同的按钮(AstraPro的选项)。
推荐:Ninja Tables Pro插件下载WordPress表格构建器插件
总结
以上为晓得博客为你介绍的Astra主题建站教程如何在WordPress主菜单中添加按钮,对于WordPress商城或者展示网站等需要获得访客询盘及联系方式的网站,添加吸引用户的按钮等信息无疑是一种好的选择方式。
推荐:Astra主题建站教程