什么是CLS累积布局偏移
Cumulative Layout Shift (CLS) 指标衡量意外的布局变化对页面用户体验的影响程度。当内容在没有事先用户输入的情况下四处移动时,就会发生这些布局变化。累积布局变化 (CLS) 是指网页的视觉布局随着页面上的内容加载或更改而意外变化的现象。这会导致用户失去在页面上的位置并对用户体验产生负面影响。
CLS 是衡量网页视觉稳定性的网络重要指标。它量化了页面加载时内容移动的频率和距离。CLS计算为页面整个生命周期内发生的所有单独布局转变分数的总和。CLS 分数越高,页面上发生的不稳定和布局变化就越大。
Google 使用 CLS 作为移动搜索结果的排名因素。CLS 分数较低的页面在移动 SEO 中表现更好。为了改进 CLS,网站应该预加载资源、为内容预留空间、正确调整图像大小、异步加载 Web 字体,并避免在页面生命周期后期插入内容。在本文中我们晓得博客为你介绍什么是CLS累积布局偏移以及如何解决最常见的 CLS 问题。
是什么导致 CLS 问题
CLS 的常见原因包括在页面内容后加载图像或广告、异步加载网页字体以及在未预留空间的情况下添加动态内容。CLS 会对用户体验产生负面影响。当内容跳来跳去时,用户会失去上下文,必须重新扫描页面来定位自己。一些元素通常会导致意外的布局变化并降低您的 CLS 分数:
1、没有尺寸(宽度和高度属性)的图像和视频

2、没有预留空间的广告、嵌入和 iFrame

尽管此指标已更改为与页面停留时间更加中立,但这些元素仍然是 CLS 问题的持续来源。其他元素也可能导致布局偏移,因此您应该学习如何分析和调试 CLS 问题。
避免CLS累积布局偏移因素
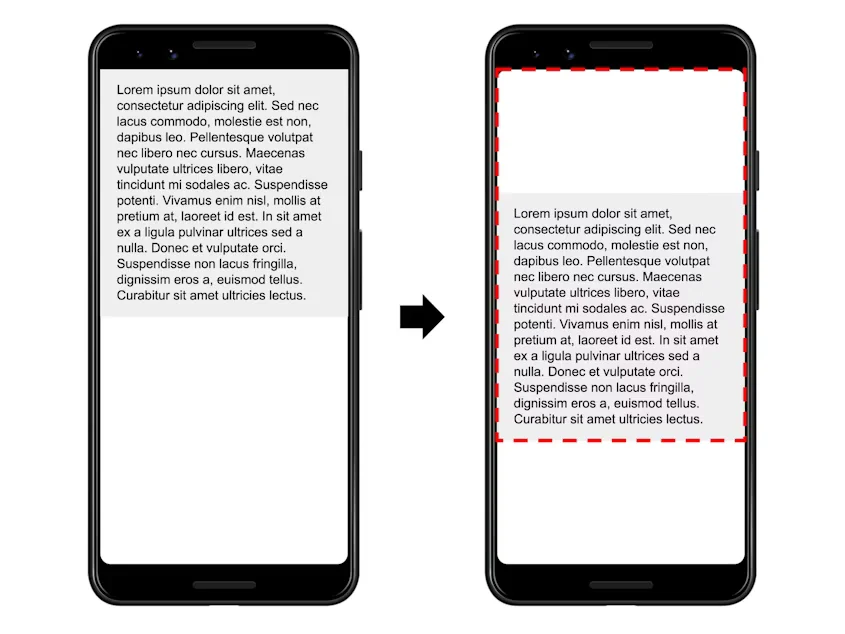
1、避免在页面顶部在现有内容上注入新内容,除非对用户输入做出反应。
这是破坏您的 CLS 分数的最简单和最常见的方法。将广告放置在页面顶部时会发生以下情况:广告使页面上的所有内容都发生了移动,即出现了巨大的意想不到的布局变化。这就是在顶部插入内容的全部问题。许多因素都可能导致此问题,包括:
- 广告
- 弹出窗口
- 促销横幅
- 搜索栏
2、任何没有用户输入的内容都应该保留足够的空间。
这就是为什么在避免 CLS 问题时,宽度和高度属性是您最好的朋友。在 HTML 标记中使用这些属性有助于浏览器提前为内容分配足够的空间。当该内容出现在页面上时,这会减少布局变化。
推荐:什么是Trackback?WordPress怎么禁用Trackback
如何提高CLS分数
为图像和视频添加宽度和高度属性
正如我已经说过的,这些属性让浏览器知道他们必须为每个图像或视频分配多少空间。这可能是解决当前 CLS 问题并防止潜在问题的最简单方法。就像在 HTML 标记中添加几行一样简单:一些网站还使用占位符和骨架 UI 来更好地加载图像。
为广告嵌入和 iFrame 保留空间
广告可能会在其生命周期的不同阶段导致布局变化,因为它们通常是异步加载的。如果您正在使用他们的发布者标签,一般来说,有广告的解决方案是提前为它们静态预留空间。这样做可确保广告容器在加载广告库之前正确设置样式。
您可以查看历史数据以确定每个广告的预留空间应该有多大。此外,如果您的网站收到的广告大于预留的广告位,请使用overflow : hidden属性。对于避免可能难以检测到的 CLS 问题,这是一个很好的故障保护措施。
优化字体交付 (FOUT/FOIT)
未优化的网络字体交付可能会导致巨大的布局变化。值得注意的是,没有完美的策略来处理网络字体。到今天为止,使用font-display: optional与link rel: “preload”为您最重要的字体通常被认为是最佳的整体策略。
当网络字体准备好时,可选 值不会导致重新布局。同时,预加载的字体可能会遇到第一次绘制,确保不会发生布局偏移。预加载字体,您必须在页面的 head 标签中添加一些属性,
推荐:Swift Performance插件教程WordPress缓存性能优化插件
测量调试CLS
在某些情况下,导致布局偏移的原因可能并不明显。幸运的是,您可以使用一些工具来分析任何 CLS 问题。
Chrome开发者工具
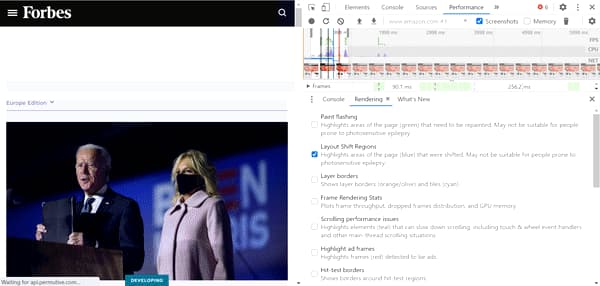
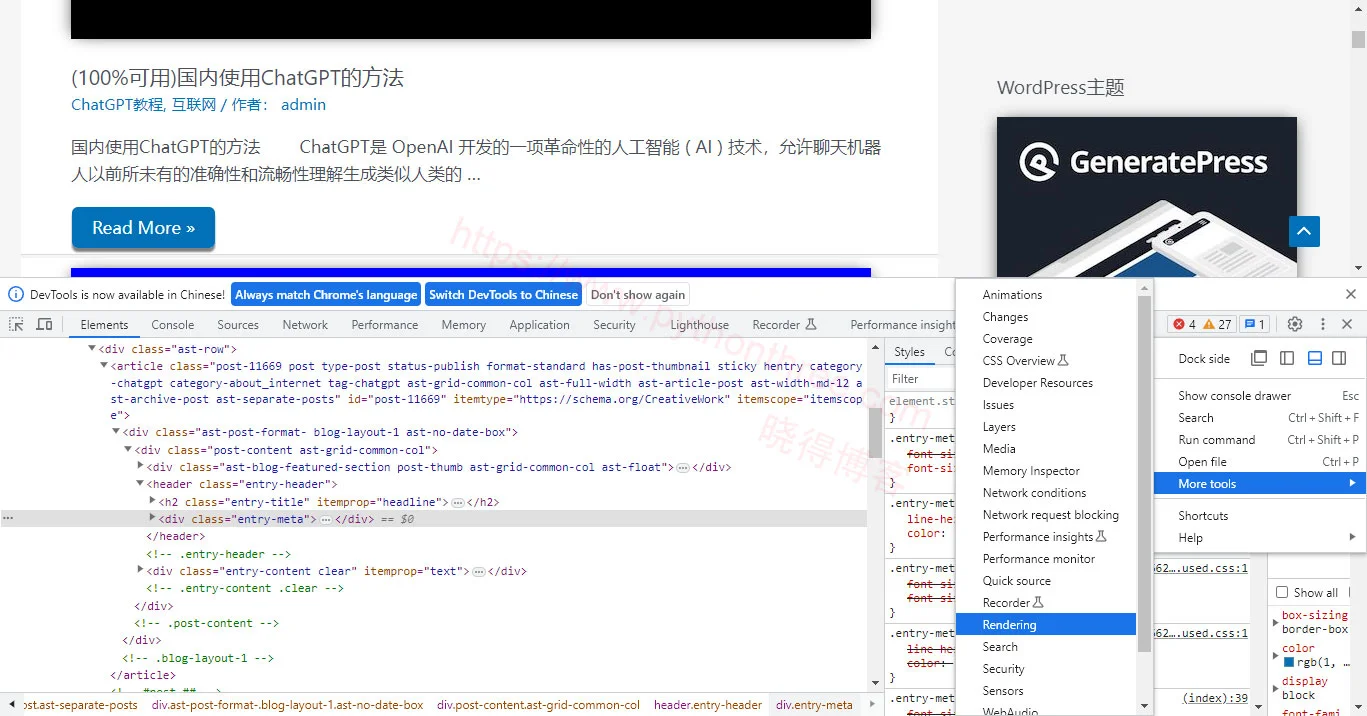
打开要分析的页面,右键单击并选择“检查”,接下来,单击“More Options更多选项”并转到“Rendering渲染”。之后选择“Layout Shift Regions”选项并重新加载页面。

当页面加载时,所有的移动元素都将以蓝色突出显示:

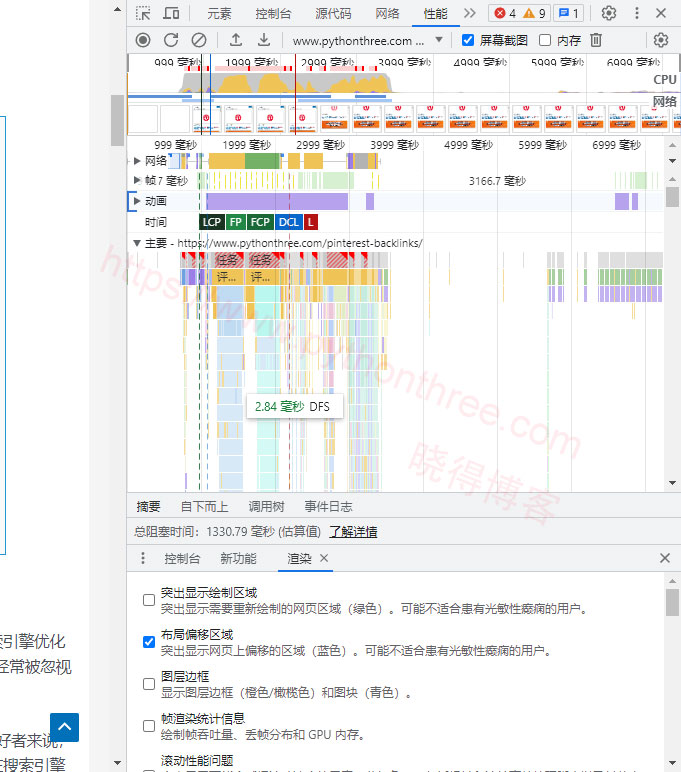
您还可以使用“性能”面板并将鼠标悬停在“体验部分”中的“布局转换”区域上。请记住,DevTools 不会告诉您班次是“好”还是“坏”。如果单击按钮或向下滚动页面后出现移动,请不要惊慌—— 这对 CLS 没有帮助,因为布局转换是由用户发起的。
Lighthouse
Lighthouse 审核会向您显示哪些元素对您的 CLS 分数贡献最大。
单击页面上的“检查”,但这次转到“Lighthouse 灯塔”。单击“生成报告”并等待 Lighthouse 发挥它的魔力。准备好后,转到“诊断”部分并查找“避免大的布局变化”警告。当您单击它时,它将显示哪些元素对布局变化的贡献最大。
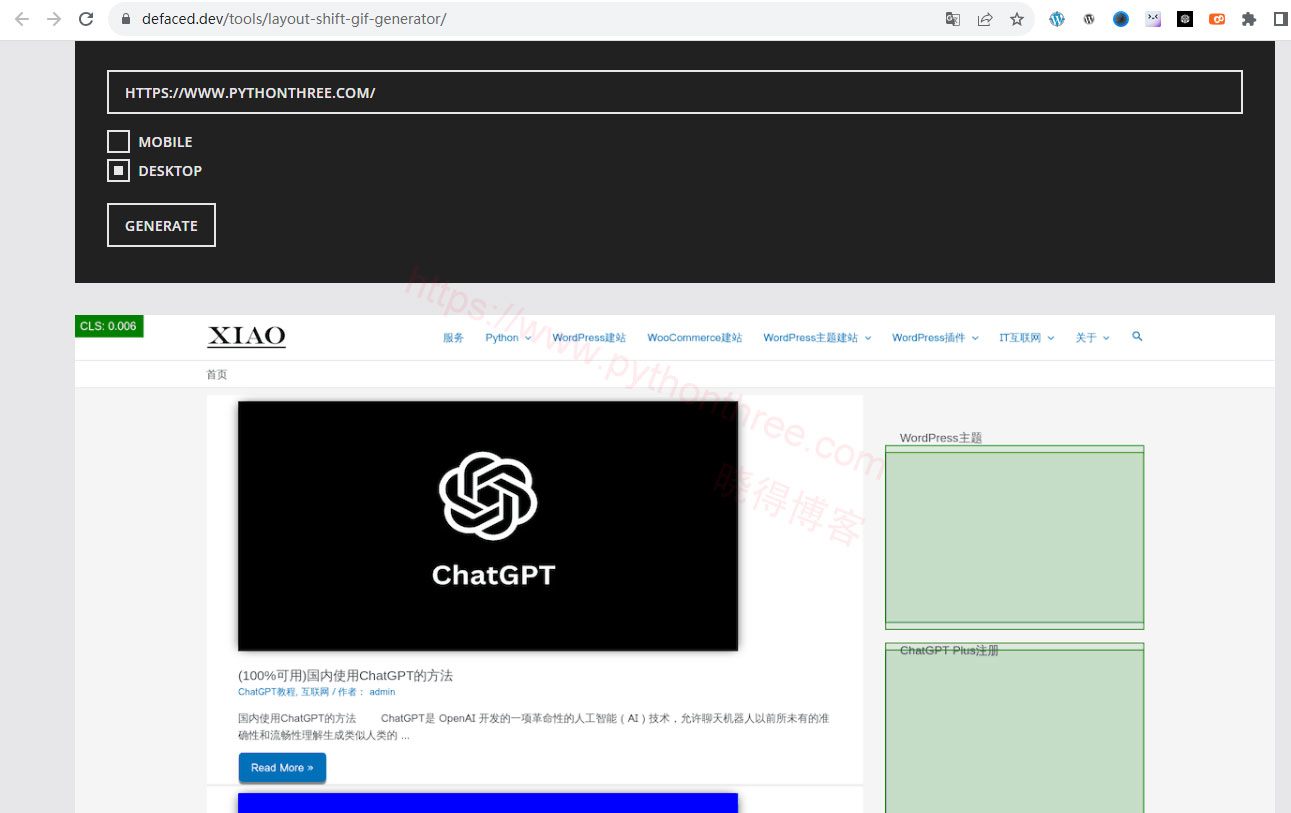
布局转换GIF生成器
最后是这个 Layout Shift GIF 生成器。它非常易于使用,因为它只需要一个 URL,并且它提供了一个包含页面上所有布局变化的 GIF。结果如下所示:

您还可以使用它来检查页面的移动 (Nexus 5X) 版本。最重要的是,您可以通过直接从 NPM 安装来使用该工具的命令行版本。
总结
以上是晓得博客为你介绍的什么是CLS累积布局偏移的全部内容,希望对你的WordPress建站和有优化有所帮助,可以让你的网站SEO效果流量排名取得更好的成绩,如有问题可联系我们。