什么是Core Web Vitals?
Core Web Vitals,衡量和评估网站的速度、响应能力和视觉稳定性,为提升排名提供了更多机会。

谷歌宣布将开始将网站用户体验纳入其搜索引擎算法,这意味着对用户更友好的网站将比那些难以使用的网站排名更高。Google Page Speed洞察工具获得了一些新指标,通过量化您网站的用户体验或为其分配一个数字,您可以轻松诊断问题并对其进行改进。Core Web Vitals计划的最终目标是为质量信号提供统一的指导。通过向开发人员(和所有者等)提供可深入了解网站用户体验的可量化数据,
Web Vitals的设计易于理解、易于诊断和易于改进。可让您集中洞察您网站的用户体验。可帮助您衡量网站的加载时间、网站的交互性和网站的视觉稳定性。本文,晓得博客为你介绍什么是Core Web Vitals。
推荐:什么是Interaction to Next Paint(INP)
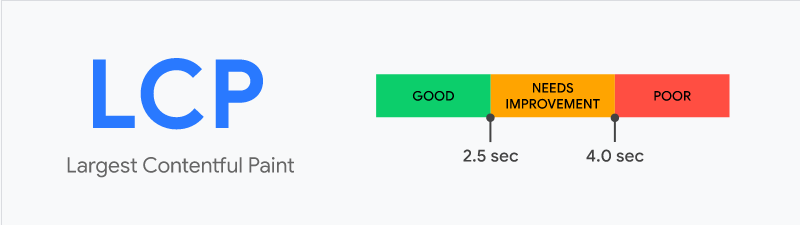
1、加载Largest Contentful Paint(LCP)
第一个Core Web Vital 是 Largest Contentful Paint。如果你的得分高于2.5秒,你需要专注于改进这个指标。

最大内容绘制衡量您网站上最大的内容元素加载所需的时间。主要内容格式包括媒体和文本图片、视频海报图片背景图片、块级文本等。Google将使用LCP来确定第一个有意义的内容(或LCP)的加载速度。这不仅仅是您的页面加载速度,网站上最大的内容元素通常是特色图片或一大块文本。确保在2.5秒内加载最大的内容元素将导致该指标的得分很高。
通过调整大小、压缩和以下一代格式图片提供服务来有效地编码图像肯定会改善LCP。如果你最大的内容元素是文本,那么关注文本后面的字体会增加你的分数。这是一个有趣的指标,因为它会根据页面而变化。
推荐:WordPress图片压缩插件JPEG、PNG和WebP图像压缩TinyPNG插件教程
推荐:6个最好的WordPress图像优化器插件提高WordPress网站性能
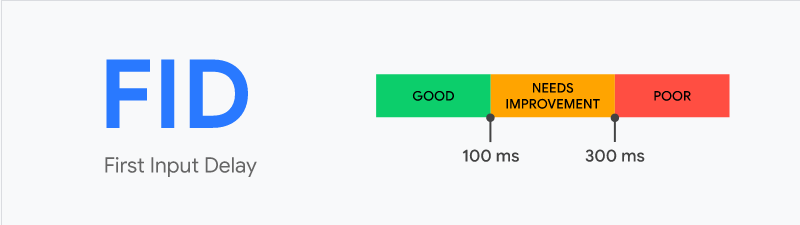
2、交互性First Input Delay(FID)
第二个Core Web Vital 称为 First Input Delay。First Input Delay指标衡量页面的交互性。FID衡量页面在加载来自用户的元素输入时的响应速度。这意味着FID只记录点击和按键等事件。
该指标用于衡量从用户输入操作或命令到页面执行它的时间。第一输入包括点击链接、按钮或按键。据Google数据,小于100毫秒的FID分数是理想的。但是,超过300毫秒的FID会给您的SEO性能带来麻烦。

它准确地测量了它所暗示的内容:从用户第一次与页面交互到浏览器可以响应该交互的时间。用户与页面的交互会有所不同,但最常见的交互是按钮单击、链接单击或JavaScript操作。计时器开始记录用户与页面进行的交互。一旦浏览器响应该交互,计时器就会停止。
改进FID的一种方法是减少第三方代码的影响。您可以减少3rd方代码的影响,删除渲染阻塞资源,并减少JavaScript执行时间。可以缩小和压缩CSS文件,将较长的java脚本任务分解为较短的任务,对不紧急出现的内容使用延迟加载,并删除未使用的第三方标签。
推荐:(图文)WP Rocket插件配置教程WordPress缓存插件
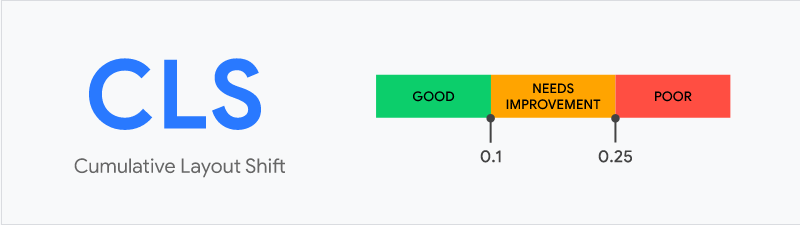
3、视觉稳定性Cumulative Layout Shift(CLS)
Cumulative Layout Shift测量可视元素是否从两个渲染帧之间的起始位置偏移。累积布局偏移是页面在其整个生命周期中发生的所有布局偏移的总和。该指标衡量网站页面在加载时的稳定性,可以帮助网站所有者了解当用户阅读给定页面上的内容时,文本、按钮和横幅等内容是否被推送。
加载网页时,加载速度较慢的元素可能会取代内容。例如,如果您的博客文章中间有一张加载缓慢的图片,一旦图片加载到内容中,它将上下推送博客文章的文本(加载速度更快,因为需要较少的数据传输)。

良好的布局变化是由直接的用户交互引起的。但是,如果您有一个加载缓慢的Google Adsense广告,在没有用户交互的情况下将内容下推,这将被计算为一个糟糕的布局偏移,并纳入您的累积布局偏移分数。CLS采用所有布局变化,将它们加在一起,然后将它们作为您的分数输出。低于0.1的分数是好的,超过0.25的分数是不及格的。
CLS可能由多种类型的元素引起,因此诊断和修复问题并不总是那么简单。首先在您的视频和图像中包含大小属性,此外,切勿在现有内容之上插入内容,除非它是为了响应用户交互。
推荐:Pingdom Tools网站速度检测工具,分析网页速度问题
Core Web Vitals其他性能指标
Core Web Vitals提供了大量信息,开发人员可以使用这些信息来改善其网站的用户体验。虽然不被视为用户体验指标的一部分,但这些指标量化了延迟时间或其他可能对在线受众与网页互动产生负面影响的技术因素,可用于了解其他指标。

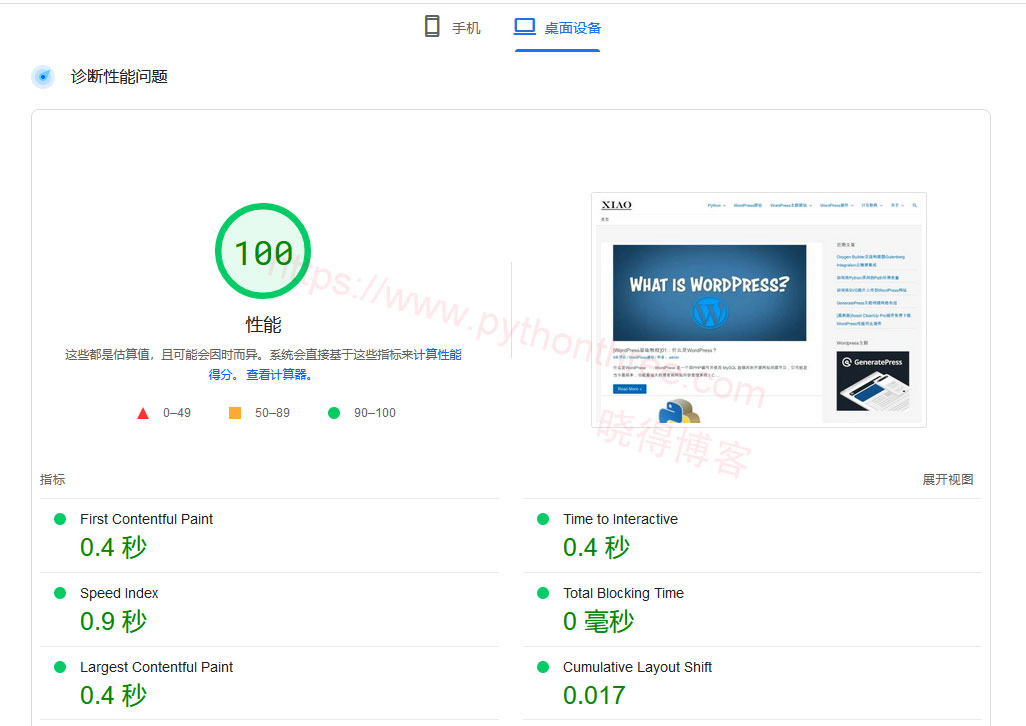
1、First Contentful Paint
First Contentful Paint(FCP)测量用户浏览器渲染DOM元素(图像、非白色<canvas>元素和SVG)所需的时间。该指标识别渲染阻塞资源,以秒为单位,FCP分数:
- 0–2秒:绿色(快速)
- 2–4秒:橙色(中等)
- 4+秒:红色(慢)
2、Speed Index
速度指数(SI)显示您网站上的内容显示给用户的平均时间。该指标将识别页面上过多的JavaScript,并以毫秒为单位测量,SI分数:
- 0–4.3秒:绿色(快速)
- 4.4–5.8秒:橙色(中等)
- 5.8+秒:红色(慢)
3、Time to Interactive
交互时间(TTI)是页面上的内容变为功能以使其完全交互所需的时间。TTI可帮助您识别包含不必要JavaScript的页面,并以秒为单位进行衡量,并提供一系列TTI分数:
- 0–3.8秒:绿色(快速)
- 3.9–7.3秒:橙色(中等)
- 7.3+秒:红色(慢)
4、Total Blocking Time
总阻塞时间(TBT)可帮助网站所有者评估网页对特定用户输入的响应时间。该指标将识别带有不必要JavaScript的页面,并以毫秒为单位测量TBT分数范围:
- 0–300毫秒:绿色(快速)
- 300–600毫秒:橙色(中等)
- 600+毫秒:红色(慢)
5、Performance
Performance页面性能得分是一个单一指标,考虑了Core Web Vitals中所有重要的用户体验指标。此分数使用所有移动和桌面访问的汇总评分系统。加权平均来提供单个分数以快速理解需要检查的页面。虽然这些指标在页面性能分数指标中得到了简化,但开发人员可以根据90(好)、50-90(需要改进)和50以下(差)的具体分数来参考每个类别的分数。
总结
以上是晓得博客为你介绍的什么是Core Web Vitals的全部内容,这些指标中都是专门为帮助日常用户和开发人员量化网站的用户体验而设计的。Google将这些Web Vitals整合到他们的搜索引擎排名算法中,了解Web Vitals以及如何改进它们是在WordPress建站中显得很必要。在Google Search Console控制台中,Core Web Vitals指标也出现在默认仪表板上。