加快Google Page Speed网站速度的23种方法
Google Page Speed对于SEO和所有类型的网站所有者来说是一个非常有用的工具。
在这篇文章中,您将找到(几乎)您需要了解的有关页面速度和SEO的所有信息,包括如何加快您的网站速度。本文我们晓得博客将介绍加快Google Page Speed网站速度的23种方法以及这意味着什么。
推荐:[最新版]Swift Performance性能插件WordPress优化插件
SEO中的页面加载时间有多重要?
搜索引擎优化(SEO)是关于执行优化搜索引擎的操作。反过来,这些搜索引擎旨在优化搜索者的相关性——也就是人。
可考虑参考这些页面速度统计数据:
- 46%的人表示等待页面加载是他们最讨厌移动网页浏览的原因
- 在5秒内加载的网站平均会话数增加70%
- 加载时间延迟100毫秒可以将转化率降低7%
- 79%的网站性能有问题的在线购物者表示他们不会再次访问该网站
- 在2秒内加载的页面的平均跳出率为9%,而在5秒内加载的页面的跳出率为38%
我想你明白了,页面速度很重要。搜索引擎优化的一个关键部分是了解人们喜欢和期望什么。除了少数例外,人们不喜欢速度慢的网站。未来容忍慢速站点的理由越来越少。谷歌自己不断施加压力,要求页面速度影响排名。提高网站速度已被证明可以提高SERP排名和其他指标,如转化率。
推荐:[最新版]CartFlows Pro免费下载WooCommerce的销售漏斗生成器提高转化率
什么是PageSpeed Insights?
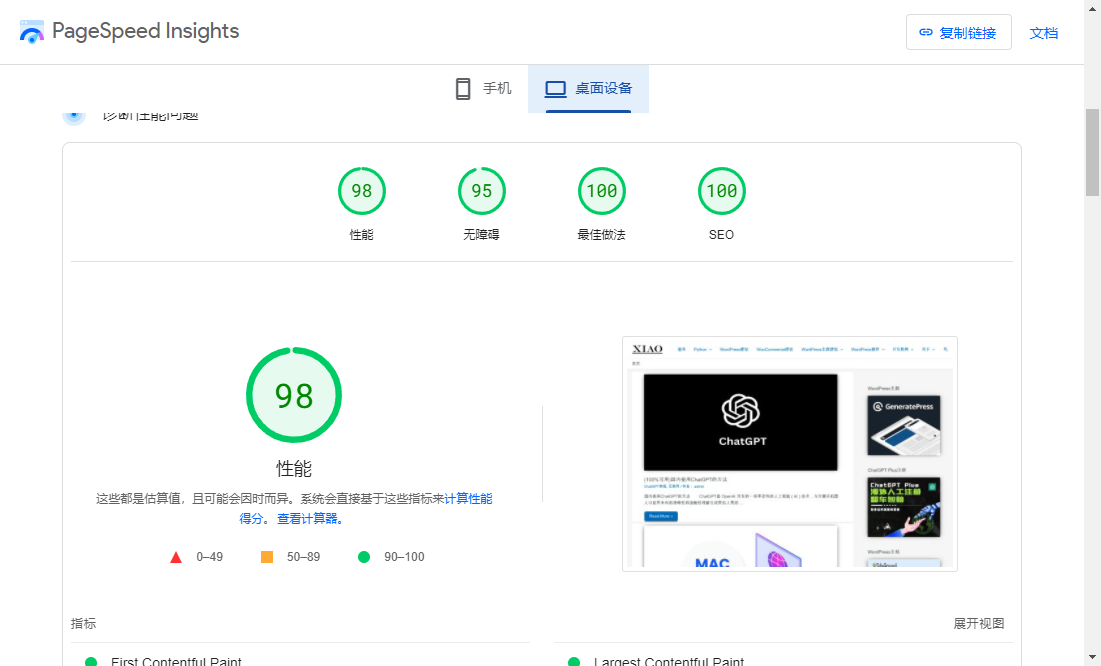
十多年前,谷歌宣布网站速度是一个排名信号,并引入了谷歌PageSpeed来帮助优化网站性能。Google PageSpeed Insights(PSI)是Google的一个工具,用于审核移动和桌面设备页面的性能,并建议如何改进它。
速度得分为90或以上被认为是良好的。50到90是需要改进的分数,低于50被认为是差。2018年,谷歌宣布PageSpeed Insights将由Lighthouse提供支持。所以PageSpeed现在是由Lighthouse确定的分数。

Lighthouse是一个开源的自动化工具,用于审计性能、可访问性、渐进式Web应用程序、SEO等。
PSI使用Lighthouse分析给定的URL,生成一个性能分数,以估计页面在不同指标上的性能,包括首次内容绘制、最大内容绘制、速度指数、累积布局偏移、交互时间和总阻塞时间。
推荐:WP Speed of Light插件使用教程WordPress速度优化插件
以下是不同页面速度指标含义的快速概述:
- First Contentful Paint(FCP):在用户导航到您的页面后,浏览器渲染第一条内容需要多长时间。
- Largest Contentful Paint(LCP):大图像或可见文本块的渲染时间。
- 速度指数(SI):页面加载期间内容的视觉显示速度。
- 累积布局偏移(CLS):在页面的整个生命周期内发生的每个意外布局偏移的所有单独布局偏移分数的总和。
- 交互时间(TTI):从页面开始加载到能够快速可靠地响应用户输入之间的时间。
- 总阻塞时间(TBT):FCP和TTI之间的总时间量。
推荐:[最新版]Swift Performance性能插件WordPress优化插件
提高Google PageSpeed页面速度方法
在寻求提高页面速度时,技术问题是您将面临的一些最常见的问题。技术SEO工具在帮助您查找和解决各种技术问题方面非常出色。
由于您的网站可能存在大量问题,因此Google PageSpeed Insights和其他网站审核工具等工具可为您提供更好的网站分析,从而更有效地进行优化。
1、消除渲染阻塞资源
JavaScript和CSS脚本通常会阻止您的页面快速加载。
每个用户都必须先下载和处理这些文件,然后才能看到页面的其余部分,因此拥有大量文件或优化不佳的文件会对您网站的速度产生负面影响。
谷歌推荐两种解决方案:
内联JavaScript或CSS,如果你没有太多的话。这意味着将您的JavaScript和CSS包含到您的HTML文件中。值得注意的是,WordPress网站通常有足够的JavaScript,这种方法可能会减慢页面速度。
推迟你的JavaScript。添加defer HTML属性会在HTML解析期间下载您的JavaScript文件,仅在解析完成后执行它。并按照脚本包含在页面中的顺序执行脚本。
推荐:WordPress网站如何删除渲染阻止资源提高网站速度
2、避免链接关键请求
此审核消息是指浏览器如何通过关键渲染路径(CRP)渲染内容。
必须先完全加载JavaScript和CSS等文件,然后才能查看您网站上的任何其他内容。因此,为了提高页面速度,您需要最大限度地减少相关请求的数量及其大小。
此处的其他建议涵盖了避免链接关键请求的几种方法,包括:
- 消除渲染阻塞资源
- 延迟离屏图像
- 缩小CSS和JavaScript
推荐:Asset Cleanup Pro插件使用WordPress性能优化插件教程
3、保持低请求计数和小传输大小
每个请求都会减慢您的页面速度。因此,建议您尽量减少所需请求的数量以减少加载时间。
没有任何特定的请求编号或最大请求大小可遵循。相反,Google建议设置性能预算,其目标与以下内容相关:
- 最大图像尺寸
- 使用的网络字体数量
- 您调用的外部资源数量
- 脚本和框架的大小
4、缩小CSS
CSS文件总是比它们需要的大。
为了使它们更易于使用和开发,它们可能包含不必要的字符,例如回车和空格,这些都是浪费的空间,无助于计算机更快地读取它们。
缩小CSS是通过删除那些不必要的字符(如空格和重复)来压缩CSS文件的过程。这可以大大减少您的CSS文件大小,并且速度的增加会随着您的CSS文件的大小而变大。
5、缩小JavaScript
缩小的想法也适用于JavaScript文件。删除不必要的字符以便计算机理解并提高页面速度。
6、删除未使用的CSS
CSS中包含的任何样式都是在页面对用户可见之前必须加载的数据。如果这些数据实际上没有被使用,那么您就是在浪费资源并影响您的性能。这就是为什么经常建议删除任何未使用的CSS的原因。
Google Chrome开发工具有一个覆盖选项卡,可以显示页面实际使用的CSS。
在DevTools处于焦点时按Command+Shift+P(Mac)或Control+Shift+P(Windows、Linux、Chrome OS)以打开命令菜单。开始输入coverage并选择Show Coverage。出现覆盖选项卡。
单击重新加载按钮以重新加载并开始捕获覆盖范围。页面重新加载,Coverage选项卡概述了浏览器加载的每个文件中使用了多少CSS(和JavaScript)。
单击CSS文件以查看其使用的CSS的逐行细分。
推荐:WordPress网站如何使用WP Rocket删除未使用的CSS
来源:https://developers.google.com/web/tools/chrome-devtools/css/reference#coverage
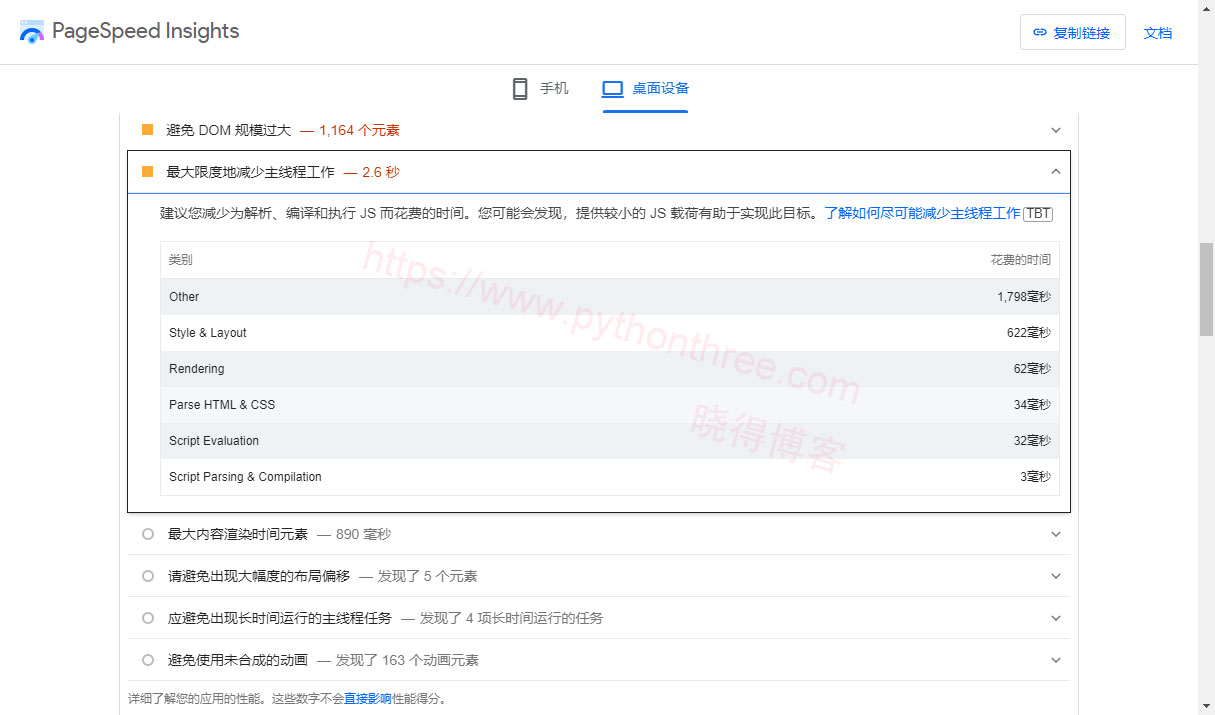
7、最小化主线程工作
主线程负责将代码转换为用户可以与之交互的网页。

它解析并执行您的所有HTML、CSS和JavaScript,并负责处理用户交互。因此,当主线程处理您网站的代码时,它无法处理用户输入。如果您的网站使主线程耗时过长,您可能无法提供良好的用户体验和缓慢的页面加载时间(Google会考虑排名)。
减少其他部分的主线程工作共享方法的方法,包括:
- 缩小你的代码
- 删除未使用的代码
- 实现缓存
8、减少JavaScript执行时间
JavaScript执行时间通常是对主线程工作的最大减慢。我们上面建议的减少主线程工作的方法还应该减少JavaScript执行时间并提高页面速度。
9、减少服务器响应时间(TTFB)
Time to First Byte(TTFB)衡量浏览器在发出请求后从服务器接收第一个数据字节所需的时间。可能影响和降低TTFB的几个因素包括:
- 使用高质量的网络托管服务提供商
- 使用轻量级主题和插件
- 减少您网站上安装的插件数量
- 使用内容交付网络(CDN)
- 实现浏览器缓存
- 使用优质的域名系统(DNS)提供商
10、适当大小的图像
如果您不小心,图像很快就会成为网站性能的最大撕裂。大于所需大小的图像会使用CSS自动调整大小,这比开始使用适当大小的图像需要更长的时间。
正确调整图像大小是减少加载时间的简单方法。上传适当大小的图像,或通过为各种设备创建不同大小的图像并使用srcset HTML属性来使用响应式图像。
推荐:Robin Image Optimizer插件教程WordPress网站图像优化
11、推迟离屏图像
延迟离屏图像通常称为延迟加载。
您可以让它只加载页面加载时看到的图像,而不是让浏览器在显示首屏内容之前加载页面上的每个图像。更少的负载意味着更好的性能。
12、高效编码图像
您可能已经明白图像对网站性能有重大影响。您可以做的最基本的优化之一是压缩。这会减少您的文件大小,因此它们会加载得更快。压缩图像的其他建议包括:
- 以正确的尺寸提供图像
- 实现延迟加载(延迟离屏图像)
- 将图像转换为下一代文件格式,例如WebP
- 将视频格式用于动画内容,例如GIF
推荐:[最新版]WP Adminify Pro插件WordPress仪表盘插件
13、以下一代格式提供图像
某些图像文件格式将比其他格式加载得更快。我们不是在谈论您的PNG或JPEG。但是像WebP和AVIF这样的图像文件正在成为新的标准。
14、为动画内容使用视频格式
通过GIF等格式提供的动画内容会影响您的表现。GIF需要加载,您会看到加载视频格式的建议,例如:
- MP4:将创建稍大的文件,但主要与浏览器兼容。
- WebM:高度优化的视频格式,但浏览器兼容性有限。
15、确保文本在Webfont加载期间保持可见
与图像类似,字体通常是需要很长时间才能加载的大文件。浏览器有时甚至会隐藏文本,直到字体完全加载。
您可以通过在 font-face样式中应用字体显示API交换指令来解决此问题。
推荐:WordPress优化修复WordPress网站速度慢加载慢
16、启用文本压缩
在某些情况下,您的服务器上会自动启用文本压缩。如果您的网站不是这种情况,您可以执行以下操作。
首先是安装一个具有GZIP压缩功能的插件。通过编辑.htaccess文件手动压缩文本。
17、预连接到所需的来源
预连接HTML属性会立即告诉浏览器您的页面上有需要加载的第三方脚本,以便它们可以尽快启动并提高您的性能。
您的网站上可能有几个第三方资源。这些资源需要时间让浏览器建立与这些资源的连接并减慢加载速度。因此,它有助于告诉浏览器他们需要尽快建立连接。
18、预加载密钥请求
在预连接之后,预加载将浏览器必须向您的服务器发出的请求数量降至最低。但不是连接到第三方,“预加载密钥请求”是指在您自己的服务器上加载关键资产。
19、避免多页重定向
当您移动或删除网站上的页面时,您通常会遇到重定向。虽然这是您应该使用重定向的目的,但请注意重定向确实会导致加载时间的额外延迟。因此,除非绝对必须,否则请避免使用多个重定向。
20、使用有效的缓存策略服务静态资产
缓存是指浏览器如何保存您的页面副本以在未来访问时更快地加载。浏览器会定期清除缓存以保持更新,您希望这个时间更长而不是更低。
每隔几个小时从浏览器缓存中清除您的站点没有任何意义,因此您可以使用Cache-Control和Expires标头优化缓存到期期限。
推荐:Cachify缓存插件教程简单免费的WordPress缓存插件
21、减少第三方代码的影响
我们已经谈到了第三方脚本如何对您的性能产??生重大影响。因此,尽可能减少它们对您的表现的影响非常重要。减少第三方代码对您的页面速度影响的一些方法包括:
- 延迟JavaScript的加载
- 使用带有预连接属性的链接标签
- 自托管第三方脚本
22、避免巨大的网络负载
大型网络有效负载使用更多数据并花费每个人更多的钱。尽量减少加载站点所需的网络请求数量有助于避免这种情况。Google建议您将总字节大小保持在1,600 KB以下。降低网络负载的几种方法包括:
- 推迟CSS、JavaScript和首屏图像
- 缩小代码
- 压缩图像文件
- 对图像使用WebP格式
- 实现缓存
23、避免过大的文档对象模型(DOM)大小
DOM是浏览器将HTML视为树结构中的对象的方式,其中单个节点代表每个对象。DOM越大,加载所需的时间就越长。Google建议您保留DOM树:
- 总共不到1,500个节点
- 32节点深度以下
- 任何父节点的子注释少于60个
总结
以上是晓得博客为你介绍的加快Google Page Speed网站速度的23种方法,页面速度对您的排名很重要。谷歌一直专注于衡量页面速度以及其他用户体验特征,投入更多精力来衡量页面速度。您的页面速度应该是前进的重点,但页面速度只是您应该跟踪的众多SEO KPI之一。