WordPress网站如何减少DOM大小
通过 lighthouse 或 Google PageSpeed Insights 执行网站速度测试时,可能会收到以下建议:“避免DOM大小过大。”这意味着您的网页包含太多DOM节点或嵌套太深的HTML标签。这可能会影响网站性能。

建议减少DOM大小以确保最佳的网站性能和用户体验,本文,晓得博客为你介绍WordPress网站如何减少DOM大小。
推荐:WordPress图片压缩插件JPEG、PNG和WebP图像压缩TinyPNG插件教程
什么是DOM?
简单地说,DOM 指的是浏览器每次加载页面时生成的对象的结构,它的名字来源于首字母缩写词文档对象模型。
实际上它是一个树状结构,借助 CSS 和 JS 帮助渲染和绘制网页。当浏览器接收到 HTML 文档时,它会创建一个DOM,它是页面的文档对象模型。它是一种层次结构,其中有不同的对象,其中一些对象依赖于其他对象。该结构类似于树,因为存在其他次要项目所依赖的主要对象。

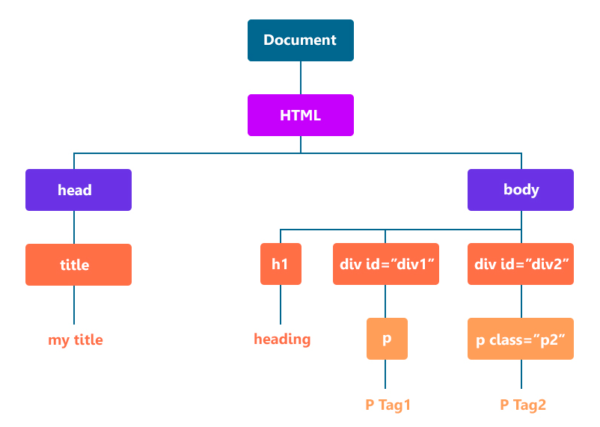
DOM 将页面的HTML结构表示为一棵树,由一系列标签组成。DOM 有一些关键术语,例如节点、深度和子元素。让我们来看看它们。
节点:所有创建网页HTML结构的对象,即其中包含的所有标签,例如HTML、BODY、DIV、H1、H2等,称为节点,它们的聚合称为DOM大小.
深度:DOM的最大分支数称为深度,如P标签的深度。
子元素:子元素是每个父节点下的子节点或元素。
推荐:什么是Redis
什么是好的DOM大小?
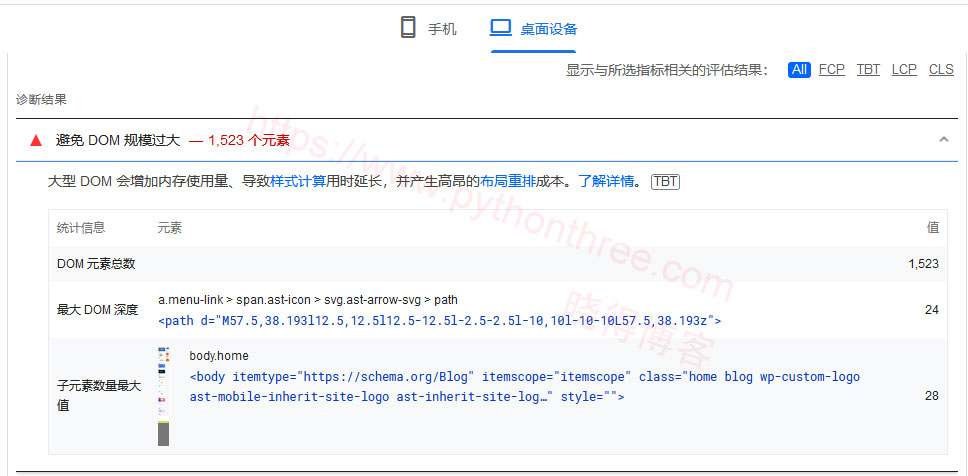
当网站满足这些条件时,它就会被标记。例如,当满足以下条件时,Google PageSpeed Insights 和Lighthouse 会使用 DOM 树标记页面:

- 一个总共有1,500多个节点的网站。(在GTmetrix中,如果DOM大小超过818,您将收到警告)
- 具有超过32个节点的深度。
- 具有超过60个子节点的父节点。
这意味着最佳或良好的DOM树大小将是总共少于1500个节点,最大深度为32个节点,并且父节点的子节点少于60个。所以,你需要尽量不要越过这些上面的数字。除此之外的任何事情都会影响您的页面速度以及网站性能。
DOM大小如何影响Web性能
事实上,DOM 的大小会影响页面的性能。过大的 DOM 会降低网站速度,因为它具有以下影响:
网络效率和负载性能——如果 DOM 过大,它通常会包含在用户第一次加载页面时不可见的HTML元素,这会不必要地增加数据消耗并使网站加载更慢。
运行时性能——当用户和脚本与页面交互时,浏览器必须不断地重新计算HTML标签的位置和样式。
内存性能——如果 DOM 树太大,浏览器可能需要更多内存来处理它。
推荐:WordPress网站如何删除渲染阻止资源提高网站速度
如何在技术上减小DOM的大小?
要减小 DOM 大小使其不会对Web性能产生负面影响,您必须删除所有不必要的HTML元素。正如我们所看到的,如果我们不采取必要的措施,它会减慢页面速度有几个原因。
不是使用此代码;
<div id = ”navigation-main”>
<ul>
etc ..
</ul>
</div>最好使用另一个;
<ul id = ”navigation-main”>
etc ..
</ul>如何在WordPress中减小DOM的大小
有几种方法可以减小WordPress中 DOM 的大小:
1、将大页面分割成多个页面
是否有一个页面显示您网站的不同类型的内容?例如,联系表格、博客文章、产品等。在这种情况下,最好将所有这些元素分类在不同的页面中,并通过导航栏将它们链接起来。
2、激活延迟加载插件
可以启用延迟加载模块在所有允许它的元素中可以使用来自 WP-Rocket 或 LazyLoad 来处理来自YouTube的视频。也可限制每个博客页面的帖子数量。合理的最大帖子数为每页10个。

3、删除默认WordPress主题中的不必要项目
在某些情况下,可能需要默认删除WordPress主题附带的某些元素,例如产品页面上的“添加到购物车”按钮、发布日期、作者信息等。
检查WordPress主题的配置,看看是否有删除这些元素的选项,如果没有,请查找相应的PHP代码来删除它们。
.author-name{display:none;}事实是,即使隐藏了这些元素,还是在向用户提供不需要的 HTML标记 和 CSS样式代码,并且浏览器必须解析这个CSS对象并帮助增加DOM的大小。
4、使用编码良好的主题或页面构建器
WordPress主题直接影响 DOM 的大小。因此,建议使用编码良好的主题,例如 Astra 、Genesis Framework 或 GeneratePress。页面构建器还经常插入太多div标签,因此使用像OxygenBuilders这样的解决方案很重要,它不会注入不需要的元素并允许对HTML结构进行更多控制。
总结
以上是晓得博客为你介绍的WordPress网站如何减少DOM大小的全部内容,如今的搜索引擎以及用户更喜欢拥有良好的页面体验和快速的加载速度来认为一个网站是一个好网站时,因此,必须经常测试网站速度并注意警告和建议,在WordPress外贸建站中保持网站HTML结构简单,不仅会加快网站速度,还会提供更好的用户体验。