Astra主题添加社交分享按钮
在社交媒体上分享文章有助于提高与分享文章的网站的互动。我们将使用HTML、CSS、PHP来创建社交分享按钮,这是一个相对简单的技术教程,但需要逐步在Astra WordPress主题中实现共享按钮代码。

我们将使用带有SVG图标的CSS和PHP代码,在没有插件的情况下在Astra主题添加社交分享按钮。
什么是社交分享按钮?
访客有时喜欢与朋友分享他们从网站上阅读的信息,这些位于网站文章的开头和结尾的按钮,允许读者将内容的链接分享到他们使用的社交媒体平台。社交媒体分享按钮的位置完全取决于网站所有者的偏好。
社交分享按钮的用处:
- 改善了读者的体验。
- 网站上的社交分享按钮有助于品牌曝光。
- 会影响您网站的SEO性能,决定网站在搜索结果中在社交网络上的参与度。
- 有助于在电子商务网站上获得更多销售。
社交分享按钮URL的列表
以下是一些社交分享按钮URL的列表,可以根据需要添加更多。
Facebook社交分享网址
https://www.facebook.com/sharer.php?u=[post-url]Twitter社交分享网址
https://twitter.com/share?text=[post-title]&url=[post-url]&via=[via]Pinterest社交分享网址
https://pinterest.com/pin/create/button/?url=[post-url]&media=[post-image]&description=[post-title]Linkedin社交分享网址
https://www.linkedin.com/shareArticle?url=[post-url]&title=[post-title]WhatsApp社交分享网址
https://api.whatsapp.com/send?text=[post-title][post-url]Reddit社交分享网址
https://reddit.com/submit?url=[post-url]&title=[post-title]在Astra主题中添加社交分享按钮的过程
由于我们已经提到本教程仅适用于Astra Pro主题,因此对于Astra免费版本,您需要使用插件。如果您还没有Astra高级主题,那么您可以购买Astra Addons插件来解锁许多功能。
1、安装Astra Addon插件
如果您使用的是免费版的Astra Theme,那么您需要先安装Astra Addon Plugin,可参考(图文)安装WordPress插件3种方法

2、激活自定义布局模块
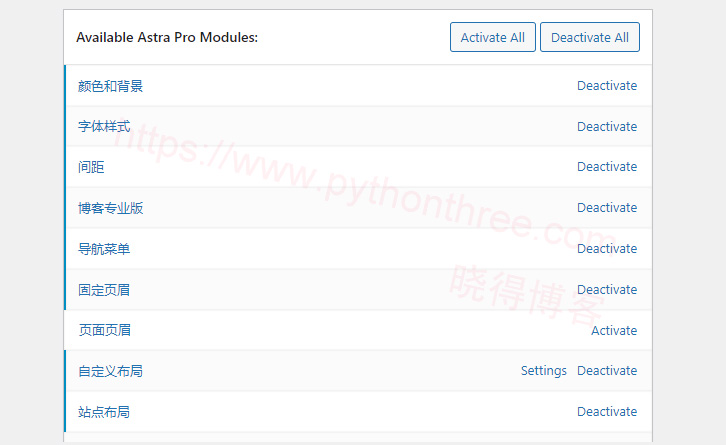
激活Astra pro插件后,Astra Pro 4.0+版本中,点击“Astra”->”Dashbord”,激活”自定义布局”功能(2022.1.14更新)。
3、在自定义布局模块添加社交分享代码
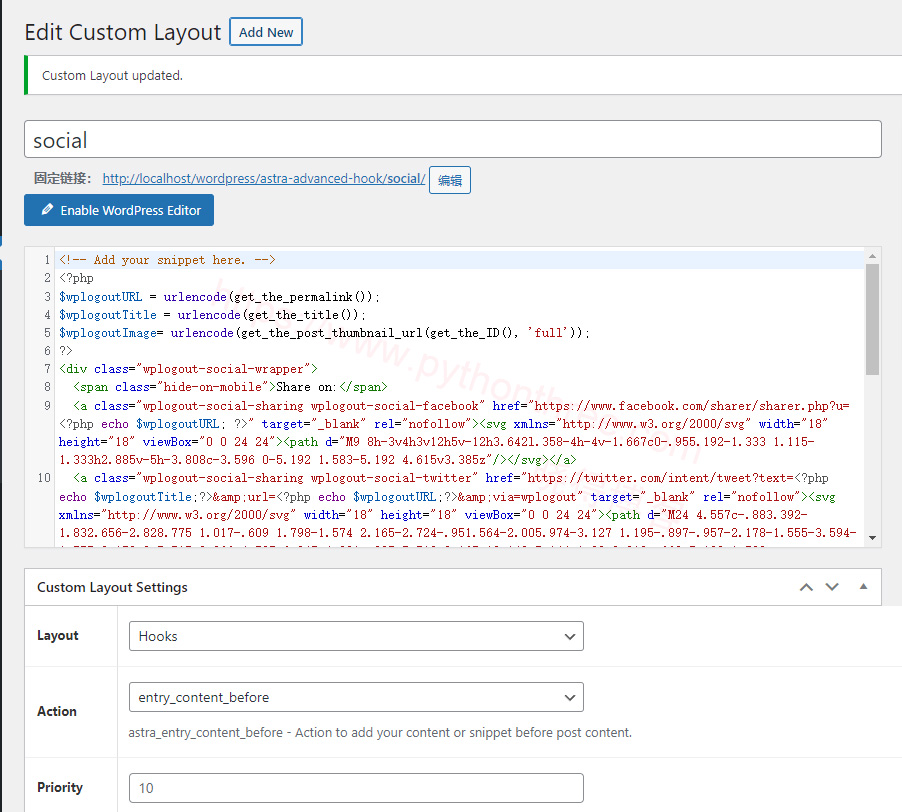
转到“ 外观 ”->“ Astra选项 ”->“ 自定义布局 ”。单击添加新按钮以添加自定义布局。现在,启用位于框顶部的“代码编辑器”选项。

在这里,为社交分享按钮添加标题,然后在Layout Option下选择“Hooks”选项。现在,您将能够看到更多Hooks选项。

将以下代码复制并粘贴到代码段框中。
<?php
$wplogoutURL = urlencode(get_the_permalink());
$wplogoutTitle = urlencode(get_the_title());
$wplogoutImage= urlencode(get_the_post_thumbnail_url(get_the_ID(), 'full'));
?>
<div class="wplogout-social-wrapper">
<span class="hide-on-mobile">Share on:</span>
<a class="wplogout-social-sharing wplogout-social-facebook" href="https://www.facebook.com/sharer/sharer.php?u=<?php echo $wplogoutURL; ?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M9 8h-3v4h3v12h5v-12h3.642l.358-4h-4v-1.667c0-.955.192-1.333 1.115-1.333h2.885v-5h-3.808c-3.596 0-5.192 1.583-5.192 4.615v3.385z"/></svg></a>
<a class="wplogout-social-sharing wplogout-social-twitter" href="https://twitter.com/intent/tweet?text=<?php echo $wplogoutTitle;?>&url=<?php echo $wplogoutURL;?>&via=wplogout" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M24 4.557c-.883.392-1.832.656-2.828.775 1.017-.609 1.798-1.574 2.165-2.724-.951.564-2.005.974-3.127 1.195-.897-.957-2.178-1.555-3.594-1.555-3.179 0-5.515 2.966-4.797 6.045-4.091-.205-7.719-2.165-10.148-5.144-1.29 2.213-.669 5.108 1.523 6.574-.806-.026-1.566-.247-2.229-.616-.054 2.281 1.581 4.415 3.949 4.89-.693.188-1.452.232-2.224.084.626 1.956 2.444 3.379 4.6 3.419-2.07 1.623-4.678 2.348-7.29 2.04 2.179 1.397 4.768 2.212 7.548 2.212 9.142 0 14.307-7.721 13.995-14.646.962-.695 1.797-1.562 2.457-2.549z"/></svg></a>
<a class="wplogout-social-sharing wplogout-social-pinterest" href="https://pinterest.com/pin/create/button/?url=<?php echo $wplogoutURL; ?>&media=<?php echo $wplogoutImage; ?>&description=<?php echo $wplogoutTitle; ?>" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M12 0c-6.627 0-12 5.372-12 12 0 5.084 3.163 9.426 7.627 11.174-.105-.949-.2-2.405.042-3.441.218-.937 1.407-5.965 1.407-5.965s-.359-.719-.359-1.782c0-1.668.967-2.914 2.171-2.914 1.023 0 1.518.769 1.518 1.69 0 1.029-.655 2.568-.994 3.995-.283 1.194.599 2.169 1.777 2.169 2.133 0 3.772-2.249 3.772-5.495 0-2.873-2.064-4.882-5.012-4.882-3.414 0-5.418 2.561-5.418 5.207 0 1.031.397 2.138.893 2.738.098.119.112.224.083.345l-.333 1.36c-.053.22-.174.267-.402.161-1.499-.698-2.436-2.889-2.436-4.649 0-3.785 2.75-7.262 7.929-7.262 4.163 0 7.398 2.967 7.398 6.931 0 4.136-2.607 7.464-6.227 7.464-1.216 0-2.359-.631-2.75-1.378l-.748 2.853c-.271 1.043-1.002 2.35-1.492 3.146 1.124.347 2.317.535 3.554.535 6.627 0 12-5.373 12-12 0-6.628-5.373-12-12-12z" fill-rule="evenodd" clip-rule="evenodd"/></svg></a>
<a class="wplogout-social-sharing wplogout-social-linkedin" href="https://www.linkedin.com/shareArticle?url=<?php echo $wplogoutURL; ?>&title=<?php echo $wplogoutTitle; ?>&mini=true" target="_blank" rel="nofollow"><svg xmlns="http://www.w3.org/2000/svg" width="18" height="18" viewBox="0 0 24 24"><path d="M4.98 3.5c0 1.381-1.11 2.5-2.48 2.5s-2.48-1.119-2.48-2.5c0-1.38 1.11-2.5 2.48-2.5s2.48 1.12 2.48 2.5zm.02 4.5h-5v16h5v-16zm7.982 0h-4.968v16h4.969v-8.399c0-4.67 6.029-5.052 6.029 0v8.399h4.988v-10.131c0-7.88-8.922-7.593-11.018-3.714v-2.155z"/></svg></a>
</div>
4、调整自定义挂钩设置
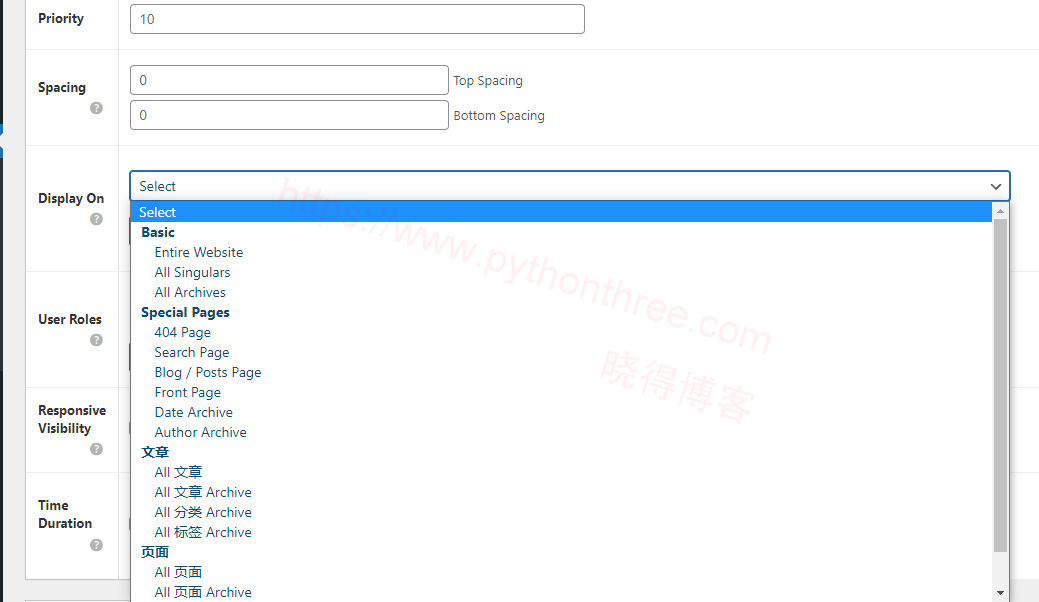
现在,要在Astra主题中显示社交分享按钮的位置。如果想在单个帖子或页面中的内容之后显示共享按钮,请在Action选项下选择entry_content_after。此外,如果您想在内容之前显示,请选择entry_content_before。

现在在Display On选项上,选择All Singular选项。在Responsive Visibility选项中,可以根据需要检查该选项。除了这些选项之外,您可以保留所有设置。
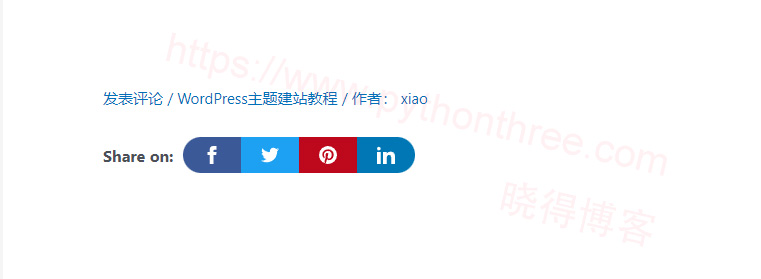
使用CSS代码美化社交分享按钮

要使用CSS代码设置社交分享按钮的样式,需要转到“外观”->“自定义“->“额外CSS“。复制并粘贴以下CSS代码并点击发布按钮。
.wplogout-social-wrapper {
margin: 30px 0;
font-size: 0;
}
.wplogout-social-wrapper span {
font-weight: bold;
padding-right: 10px;
font-size: 16px;
}
.wplogout-social-sharing {
font-size: 17px;
padding: 7px 20px;
}
@media only screen and (max-width: 600px) {
.wplogout-social-sharing {
font-size: 17px;
padding: 7px 12px;
display: inline-block;
}
}
@media only screen and (max-width: 600px){
.hide-on-mobile {
display:none;
}
}
.wplogout-social-sharing svg {
position: relative;
top: 0.15em;
display: inline-block;
}
.wplogout-social-sharing:first-of-type {
border-radius: 100px 0 0 100px;
}
.wplogout-social-sharing:last-of-type {
border-radius: 0 100px 100px 0;
}
.wplogout-social-facebook {
fill: #fff;
background-color: rgba(59, 89, 152, 1);
}
.wplogout-social-twitter {
fill: #fff;
background-color: rgba(29, 161, 242, 1);
}
.wplogout-social-pinterest {
fill: #fff;
background-color: rgba(189, 8, 28, 1);
}
.wplogout-social-linkedin {
fill: #fff;
background-color: rgba(0, 119, 181, 1);
}
a.wplogout-social-sharing:hover {
opacity: 0.8;
}总结
以上是晓得博客为你介绍的Astra主题添加社交分享按钮的全部内容,在WordPress建站中向网站添加社交分享按钮非常简单,网站上并不是必须有它。但这必不可少的,尤其是还没有太多流量的情况下。
推荐:Astra主题建站教程









