如何设置WordPress标签云
WordPress标签是在WordPress CMS内容管理系统中您可以对类似详细信息对帖子进行分组的工具之一。通常,标签位于帖子下方或侧边栏中。当访问者单击特定标签时,WordPress将打开一个存档页面(标签页面),索引所有具有相同标签的帖子和自定义帖子类型。

标签在组织内容方面起着至关重要的作用。它们对您的用户体验和SEO有直接影响。
很多人使用WordPress中的标签云小部件在其侧边栏上显示他们的帖子标签,但也可以手动将标签云添加到主题,本文,晓得博客为你介绍如何设置WordPress标签云。
什么是WordPress标签
标签提供了一种在WordPress中组织帖子的简单方法,标签为网站访问者提供更多好处。标签不仅可以使您的访问者免于滚动浏览未分类帖子的提要,而且还可以帮助这些访问者快速找到相关内容。这将有助于增加他们查看更多帖子并在您的网站上停留更长时间的机会。
可在 wp-includes/category-template.php 搜索 wp_tag_cloud 找到以下代码:
'smallest'=>8,'largest'=>22,'unit'=>'pt','number'=>45,'format'=>'flat','separator'=>"\n",'orderby'=>'name','order'=>'ASC','exclude'=>'','include'=>'','link'=>'view','taxonomy'=>'post_tag','post_type'=>'','echo'=>true,'show_count'=>0,具体的参数说明:
- smallest–定义标签的最小字号,默认为8;
- largest–定义标签的最大字号,默认为22;
- unit–设置字号类型,如“pt”或“px”等,默认为“pt”类型;
- number–设置标签云数量,默认显示45个标签;
- orderby–按“name”或“count”排序,默认“name”方式。(orderby=count表示按照标签使用次数排列)
- order–设置按“DESC”或“ASC”升降序排列,默认为“ASC”升序。
WordPress类别与标签
类别和标签都是WordPress的分类法。简而言之,他们对您的帖子进行分类。类别和标签之间的主要区别在于它们涵盖的主题的大小。类别对帖子的广泛主题进行分组,而标签描述内容中的特定细节。
在WordPress中设置标签云的数量

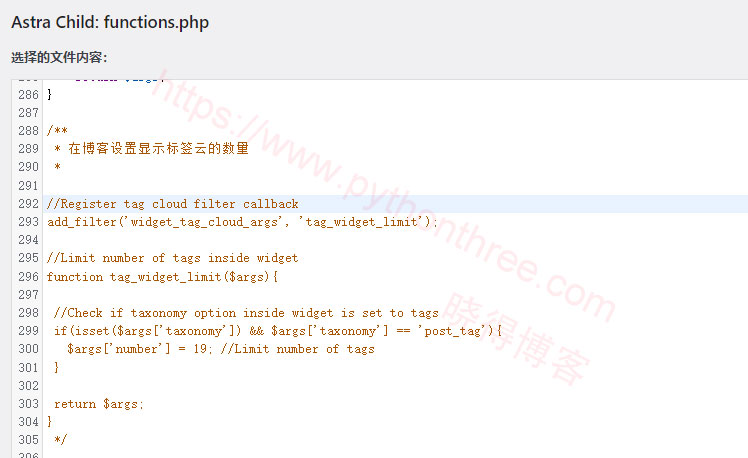
在使用WordPress建站时,有时候想显示的标签云数量太多,需要控制数量,那么将以下代码添加到functions.php中,即可
add_filter('widget_tag_cloud_args', 'tag_widget_limit');
function tag_widget_limit($args){
if(isset($args['taxonomy']) && $args['taxonomy'] == 'post_tag'){
$args['number'] = 19; //设置tags数量
}
return $args;
}如何手动设置WordPress标签云
要显示标签云,您只需在要显示标签并应用参数的任何位置插入“wp_tag_cloud()”函数。下面是一个标签的快速示例,其中包括许多参数中的一些参数,在WordPress.org标签云参考中查看更多信息。
<?php wp_tag_cloud( array(
'smallest' => 8,
'largest' => 22,
'unit' => 'px',
'number' => 45,
'orderby' => 'name',
'order' => 'ASC',
'taxonomy' => 'post_tag'
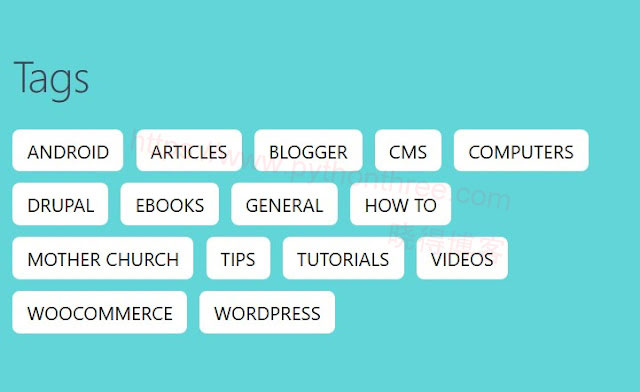
) ); ?>为标签云设置样式
可以使用CSS轻松设置标签样式,使其看起来比简单的链接列表更好。
.tagcloud a{
display:block;
float:left;
padding:4px 10px;
margin-right:7px;
margin-bottom:7px;
background:#EEE;
color:#666;
font-size:11px;
font-weight:bold;
text-transform:lowercase;
text-shadow:1px 1px 1px #FFF;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border-radius:5px;
border:1px solid #CCC;
text-decoration:none;
}
.tagcloud a:hover{
background:#F3F3F3;
color:#000;
text-decoration:none;
}在WordPress中设置显示标签及简码
此方法要求您在WordPress主题文件中添加代码。如果您以前没有这样做过,请参阅WordPress网站如何添加自定义PHP代码?

首先,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
function xiaoblog_tag_cloud() {
$tags = get_tags();
$args = array(
'smallest' => 10,
'largest' => 22,
'unit' => 'px',
'number' => 10,
'format' => 'flat',
'separator' => " ",
'orderby' => 'count',
'order' => 'DESC',
'show_count' => 1,
'echo' => false
);
$tag_string = wp_generate_tag_cloud( $tags, $args );
return $tag_string;
}
// Add a shortcode
add_shortcode('xiao_popular_tags', 'xiaoblog_tag_cloud');
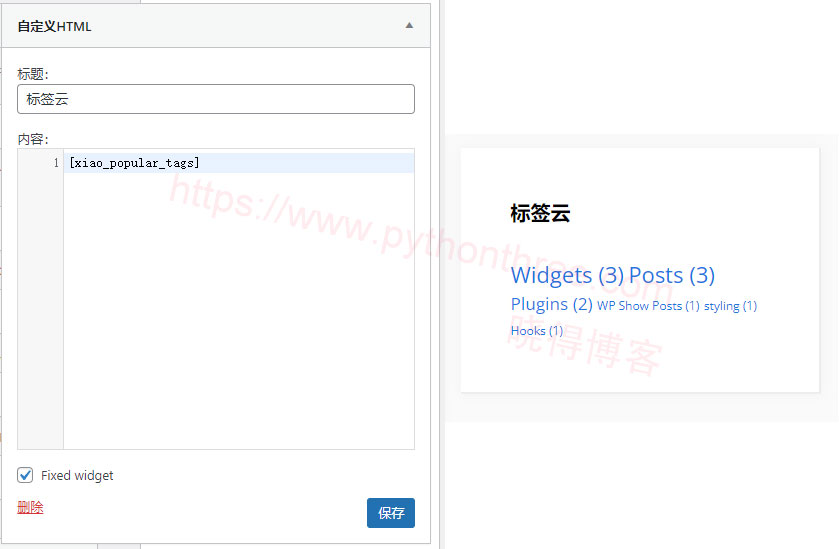
add_filter ('widget_text', 'do_shortcode'); 此代码在云标签中从你网站生成前10个标签,每个标签中都有帖子数,会创建一个简码xiao_popular_tags并在文本小部件中启用简码。现在可以将[xiao_popular_tags]简码添加在任何帖子、页面或小部件中以显示标签。
使用插件显示标签云
还可以使用自定义标签云插件将标签添加到任何帖子或页面。只需安装Cool Tag Cloud插件,即可使用简码将自定义标签云添加到您的小部件、帖子和页面。该插件包括用于显示帖子、类别和链接类别标签的选项。此外,您还可以设置显示的数字、添加自定义标签分隔符并选择云模式。
推荐:WordPress标签云Cool Tag Cloud标签云插件教程
总结
以上是晓得博客为你介绍的如何设置WordPress标签云的全部内容,希望本文能帮助了解怎么在WordPress中设置最流行的标签,如有问题,欢迎留言探讨。
推荐:WP Table Manager插件教程WordPress网站创建表格和图表