如何在Astra主题中更改菜单字体大小
Astra 以超轻量级、可定制、功能齐全且与流行的Web构建器软件(如 Elementor )非常兼容而闻名,Astra主题 是一个流行的WordPress主题,加载速度快,并且对移动设备友好。

Astra主题 适用于博客、个人作品集、商业网站或 WooCommerce 店面。本文晓得博客为你介绍如何在Astra主题更改菜单字体大小。
Astra主题内置菜单字体设置
注意:使用 Astra 主题内置菜单字体设置的前提是安装并激活 Astra Pro 插件。
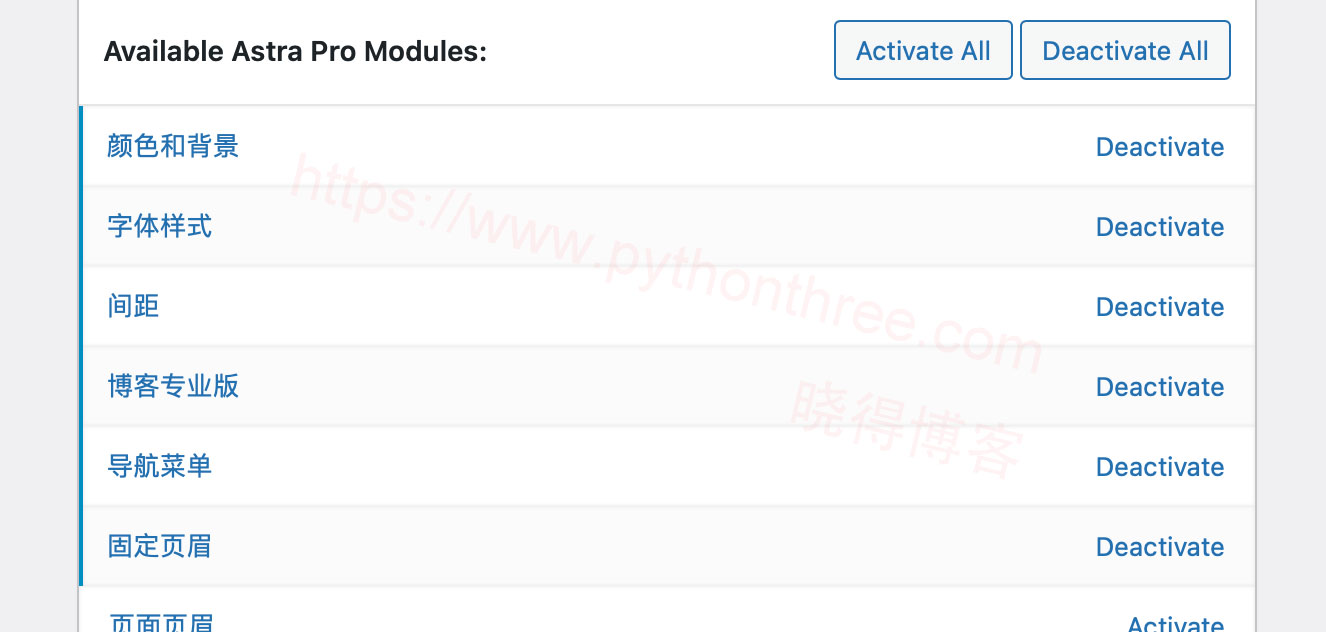
1、转到“ 外观 ”->“ Astra选项 ”,激活“ 字体样式 ”。在Astra Pro 4.0+版本中,可在仪表盘中直接点击“Astra”->”Dashbord”,激活“字体样式”功能(2022.1.14更新)

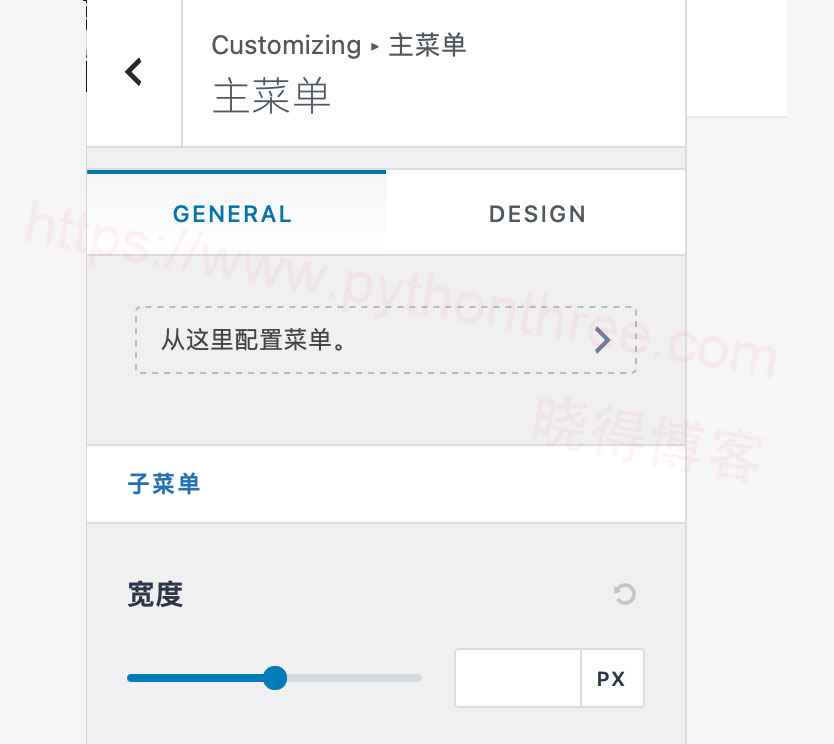
2、转到WordPress仪表盘,点击“ 外观 ”->” 自定义 “->” 页眉生成器 “->“ 主菜单 “。

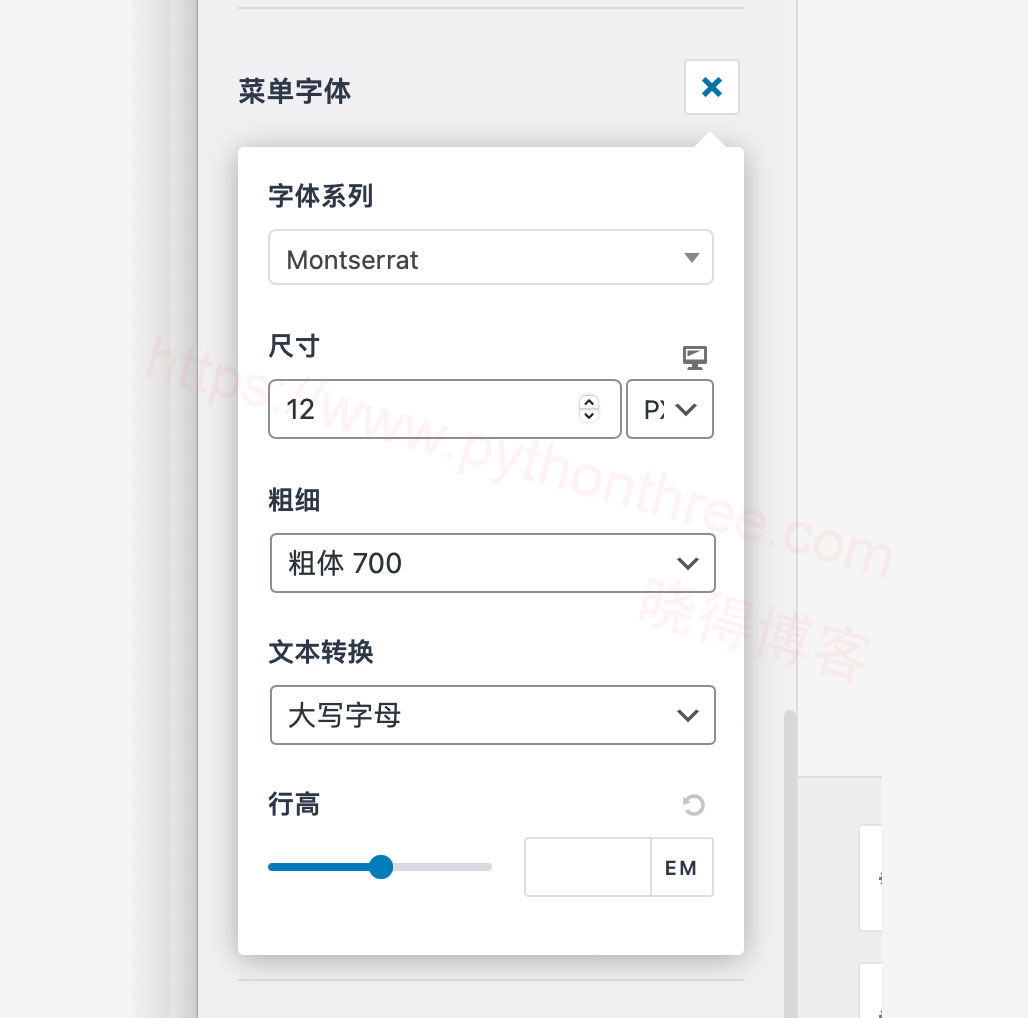
3、点击“ Design ”,向下滚动,直到看到“ 菜单字体 ”选项。单击编辑图标。

4、现在,在“ 大小 ”字段中设置所需的字体大小,在Astra中设置菜单字体大小后,点击“ 发布 ”更改即可。
使用CSS代码更改菜单栏字体大小
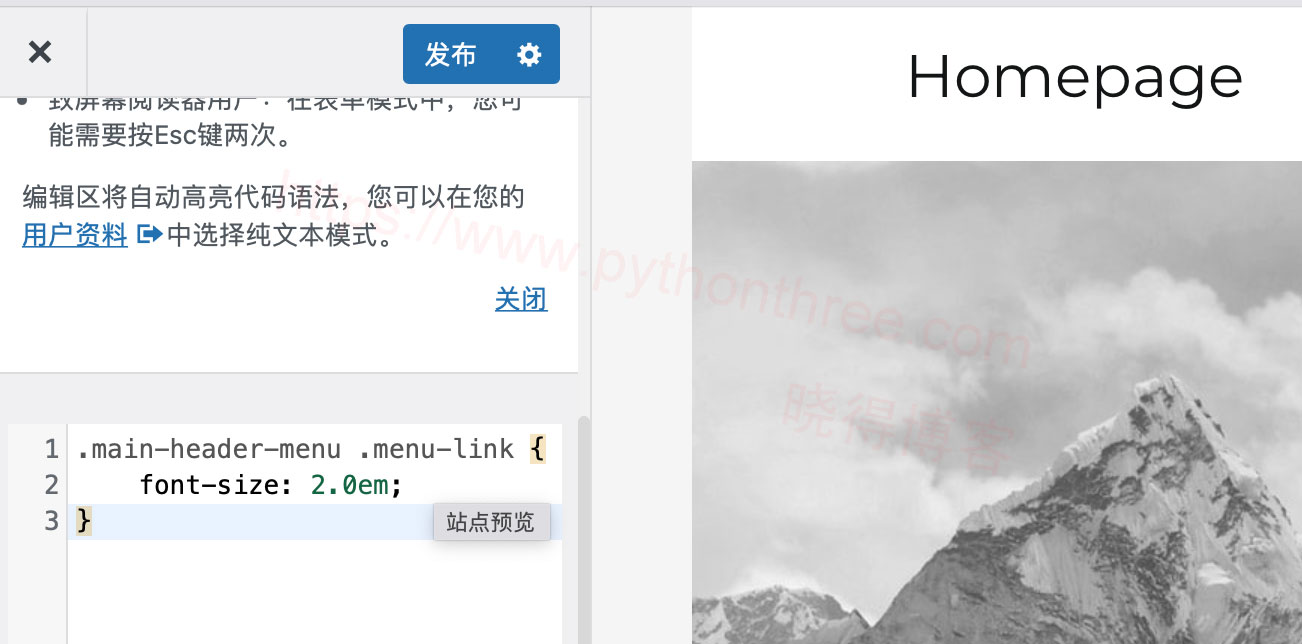
Astra主题上字体大小继承从定制器全局部分下的排版配置的字体大小,需要自定义CSS代码来使字体大小菜单与您网站上的其他文本不同。在” 外观 “->” 自定义 “->” 额外CSS中 “中添加以下CSS代码,

.main-header-menu .menu-link {
font-size: 1.2em;
}如果您使用的是透明标题,请尝试下面的代码
.ast-theme-transparent-header .main-header-menu .menu-link {
font-size: 1.2em;
}总结
以上是晓得博客为你介绍的怎么在Astra主题中更改菜单字体大小的全部内容,希望对你的WordPress建站有帮助,如有问题,欢迎留言探讨。
推荐:Astra主题建站教程









