GeneratePress自定义代码片段
在这篇简单的博文中,我将分享一些从各种来源收集的 GeneratePress 自定义代码片段。我使用GeneratePress自定义代码片段,这些代码有助于快速解决问题并使博客更容易。
推荐:如何在GeneratePress主题中创建粘性浮动页脚栏
如何在 GeneratePress 中使用自定义代码片段?
要在 WordPress 中使用自定义代码片段,您可以直接将它们粘贴到 functions.php 或使用代码片段插件。
1、GeneratePress子主题方法
如果您要将下面的代码粘贴到 functions.php文件,那么不要直接粘贴到父主题,而是创建一个子主题并使用子主题的 functions.php 中的片段。
GeneratePress Theme 的开发人员提供了一个超级基本的子主题,因此您不必创建它。
- 下载 GeneratePress 儿童主题。
- 从主题部分上传。
- 激活儿童主题。
- 转到外观 > 主题编辑器。
- 选择 Theme Function (functions.php)文件。
- 复制并粘贴所需的代码片段。
- 点击更新文件。
2、安装代码片段插件

我更喜欢插件方法将代码片段粘贴到 functions.php。这样我就不会弄乱该文件中的其他代码。
- 转到 插件 > 添加新插件。
- 搜索 code-snippets代码片段 插件。
- 安装 并 激活 插件。
- 现在转到 Code Snippets 并单击 Add New。
- 添加片段标题。
- 复制并粘贴给定的代码。
- 点击 激活 按钮。
推荐:如何在GeneratePress主题中显示相关帖子文章
GeneratePress 自定义代码片段列表
在这里,我将分享一些您可以通过插件或不使用插件插入到 functions.php 的片段。
主页中按日期排列的最新更新帖子
function modified( $query )
{
if ( $query->is_main_query() && ( $query->is_home() || $query->is_search() || $query->is_archive() ) )
{
$query->set( 'orderby', 'modified' );
$query->set( 'order', 'desc' );
}
}
add_action( 'pre_get_posts', 'modified' ); 以下代码有助于根据主页上的最新更新日期显示帖子。这意味着当您更新帖子时,它会首先出现在首页。
基本上,当您想通过更新旧帖子来吸引访问者时,这是最好的。
标题和内容中的当年日期
function currentyear ($atts= [], $content= null){
return date("Y");
}
add_shortcode('currentyear', 'currentyear');
add_filter('single_post_title', 'my_shortcode_title');
add_filter('the_title', 'my_shortcode_title');
add_filter('wp_title', 'my_shortcode_title');
function my_shortcode_title( $title){
return do_shortcode( $title);
}
add_filter('pre_get_document_title', function($title){
return do_shortcode($title);
}, 999, 1);如果您想使用当前年份语法使您的标题和内容动态化,请使用上面的当前日期片段。要显示当前年份,请在您的标题或内容中使用[currentyear]简码。预览或发布帖子后,您将能够看到最终结果。
推荐:[最新版]WP Staging Pro插件免费下载WordPress备份克隆迁移插件
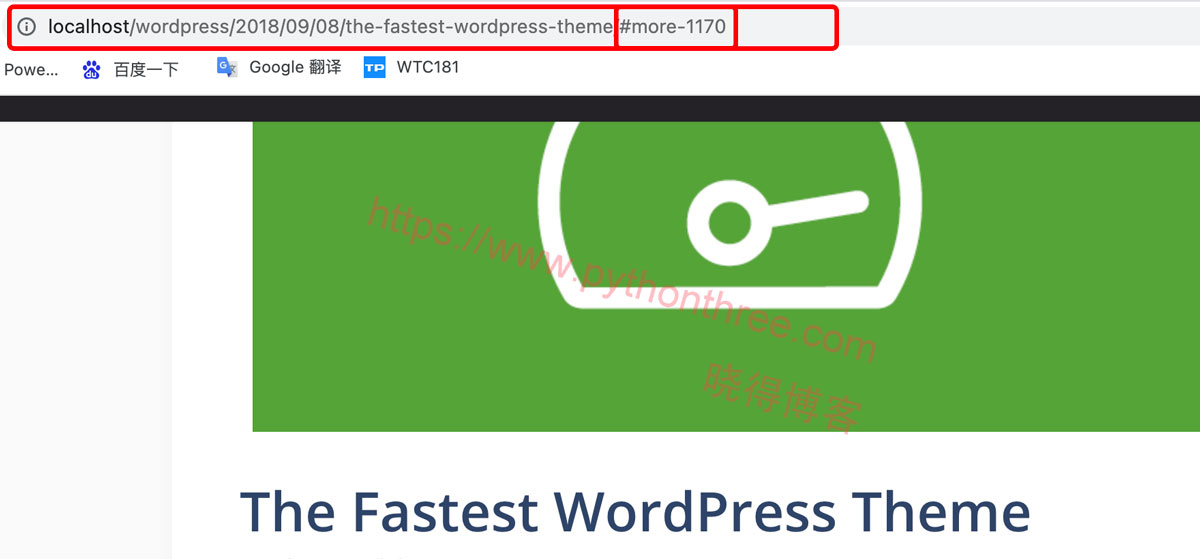
生成更多跳转网址

add_filter( 'generate_more_jump','generate_disable_more_jump' );
function generate_disable_more_jump()
{
return '';
}在 GeneratePress 主题中,我们基本上会在每个 URL 的末尾看到#more-21。所以,为了防止更多的跳转,你可以使用上面的代码片段。
推荐:[修复]GeneratePress主题Read More改变网站URL
从评论表单中删除 URL 字段
add_action( 'after_setup_theme', 'wplogout_add_comment_url_filter' );
function wplogout_add_comment_url_filter() {
add_filter( 'comment_form_default_fields', 'wplogout_disable_comment_url', 20 );
}
function wplogout_disable_comment_url($fields) {
unset($fields['url']);
return $fields;
}您可以从评论表单中删除网站输入字段以避免垃圾邮件。基本上,它不能保证垃圾评论,但有助于防止垃圾评论。如果您想使用插件,那么我已经创建了它。请检查 WordPress 存储库并安装它。插件的大小以 KB 为单位,您也可以直接从插件区域安装它。
从作者姓名中删除 URL
add_filter( 'generate_post_author_output','tu_no_author_link' );
function tu_no_author_link() {
printf( ' <span class="byline">%1$s</span>',
sprintf( '<span class="author vcard" itemtype="http://schema.org/Person" itemscope="itemscope" itemprop="author">%1$s <span class="fn n author-name" itemprop="name">%4$s</span></span>',
__( 'by','generatepress'),
esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ),
esc_attr( sprintf( __( 'View all posts by %s', 'generatepress' ), get_the_author() ) ),
esc_html( get_the_author() )
)
);
}
默认情况下,您发布的每篇文章的作者姓名中都有一个链接。当您将鼠标悬停在作者姓名上时,您可以看到链接。要删除这些链接,您可以使用上面的代码。
WordPress RSS 源中的自定义代码特色图像缩略图
function wplogout_post_thumbnails_in_feeds( $content ) {
global $post;
if( has_post_thumbnail( $post->ID ) ) {
$content = '<div>' . get_the_post_thumbnail( $post->ID, 'large', array( 'style' => 'margin-bottom: 15px;' ) ) . '</div>' . $content;
}
return $content;
}
add_filter( 'the_excerpt_rss', 'wplogout_post_thumbnails_in_feeds' );
add_filter( 'the_content_feed', 'wplogout_post_thumbnails_in_feeds' );如果您使用 RSS Feed 发送时事通讯并希望在时事通讯中添加特色图片,则该代码适用。
LuckyWP 目录的平滑滚动
add_filter( 'generate_smooth_scroll_elements', function( $elements ) {
$elements[] = 'a[href*="#"]:not([class*="lwptoc_toggle_label"])';
return $elements;
} );如果您使用的是 GeneratePress 和 LuckyWP 目录,那么 LuckyWP TOC 的平滑滚动可能无法按预期工作。所以要启用平滑滚动,请在 functions.php 中使用上面的代码。
推荐:WordPress文章目录插件LuckyWP Table of Contents设置教程
缺少 SVG 徽标的宽度和高度
add_filter('generate_logo_attributes', function($output){
$add_attr = array(
'width' => '160px',
'height' => '65px',
);
$new_output = array_merge($output,$add_attr);
return $new_output;
});上面的代码有助于调整 SVG 徽标的高度和宽度,即如果您在 GeneratePress 站点中使用 SVG 徽标,那么它有助于修复 Google Page Speed Insights 缺少的宽度和高度问题。
总结
以上是晓得博客为你介绍的GeneratePress自定义代码片段的全部内容,我也将在未来添加更多GeneratePress 自定义代码片段,希望对你的WordPress建站有所帮助,如有问题可联系我们。