如何在GeneratePress主题中显示相关帖子文章
GenratePress主题是一个流行的WordPress主题,它专注于速度、稳定性和可访问性,以轻量级、免费和开源代码、快速加载速度以及对访问者和搜索引擎SEO友好性能著称。但GeneratePress主题中缺少一个选项相关帖子。

默认情况下GeneratePress不提供在显示相关文章的任何选项。不过,这并不意味着不能添加相关帖子。本文我们晓得博客将向您展示如何在GeneratePress主题中显示相关帖子文章。
注意:现在可以相关帖子从WP Show Posts迁移到Generateblocks使用本教程
GeneratePress主题中显示相关帖子文章
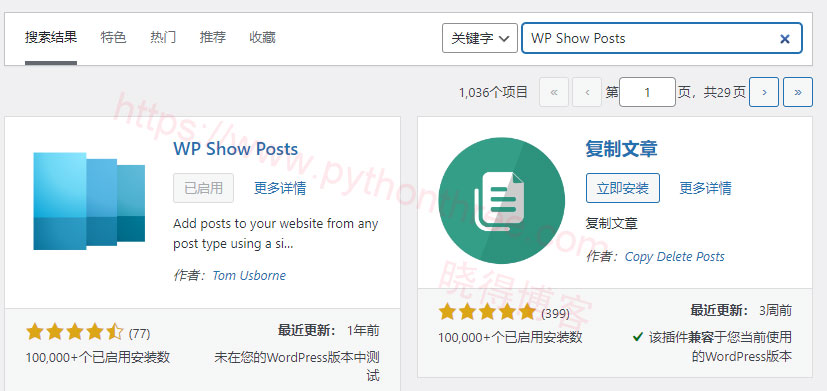
我们将使用WP Show Posts插件来设置显示相关文章帖子,WP Show Posts是由Generatepress的同一开发者开发的轻量级插件。它允许您使用简码或PHP在主题的任何部分添加帖子,并且使用这种方法,不会注意到网站速度有任何下降。
使用WP Show Posts插件
WP Show Posts插件由GeneratePress主题背后的人Tom Usborne开发。在不影响网站页面速度的情况下,可以使用这个插件。
1、安装WP Show Posts插件

2、WP Show Posts插件添加相关文章
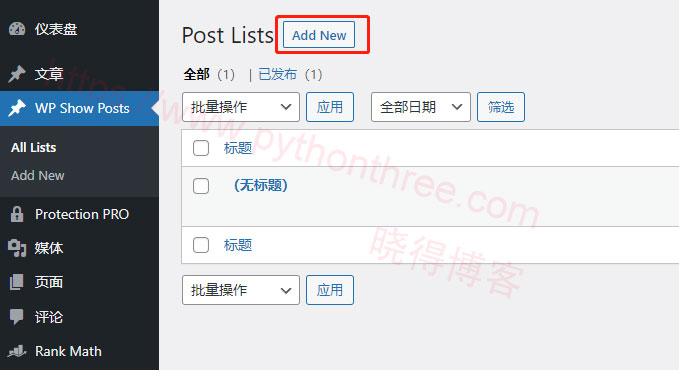
安装WP Show Posts插件后,转到侧栏中的WP Show Posts,然后单击“Add New“。将新列表命名,如下图所示。

3、相关文章
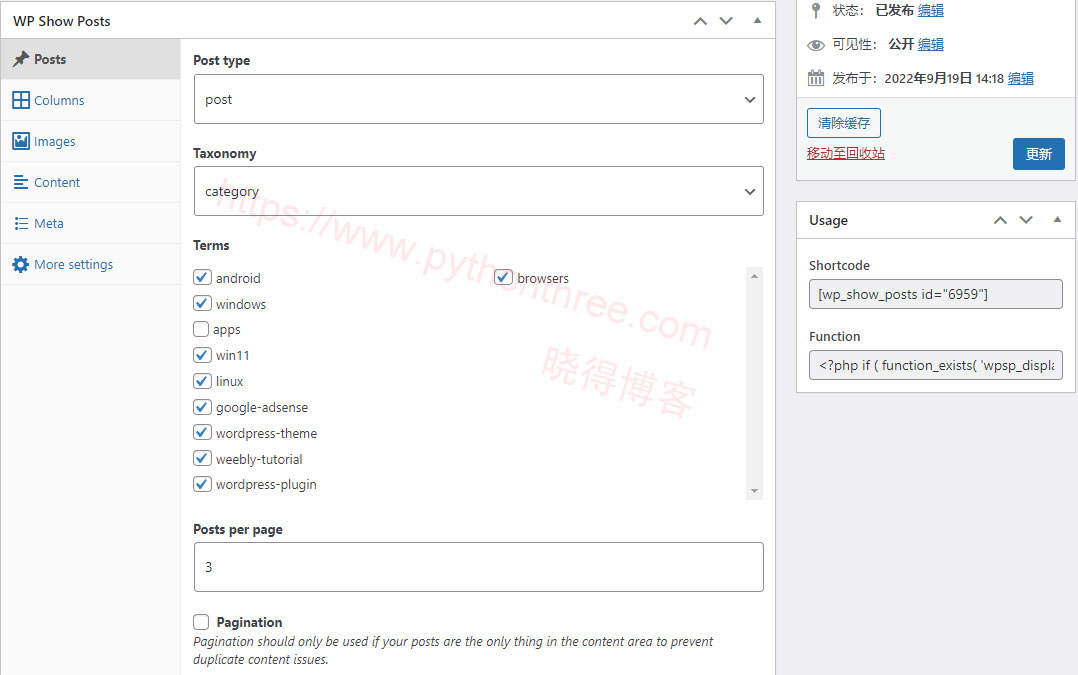
转到“post帖子部分”->“帖子类型”,选择帖子。可以设置要显示的帖子数量、列等分类作为一个类别。每页发布为3。记住您的简码帖子ID。

推荐:GeneratePress Free vs Premium,GeneratePress主题优点和缺点
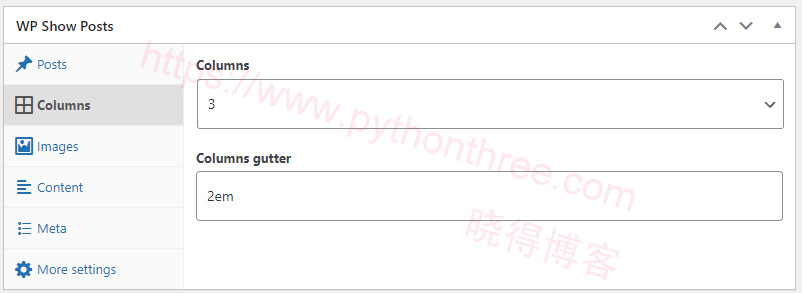
4、WP相关文章数量列
设置Columns 为3,或者你喜欢的数量。将列间距保留 为 2em

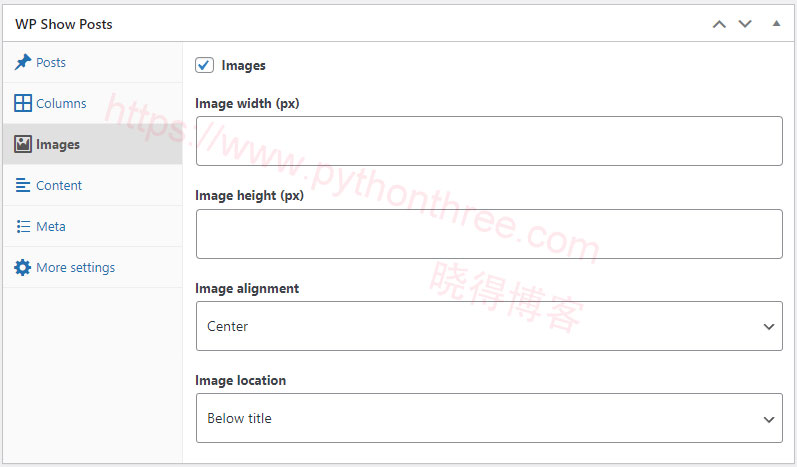
5、WP Show帖子图片部分
图像部分将设置显示带有缩略图的相关帖子,将图像宽度 (px)和图像高度 (px)留空。图像对齐 为中心, 图像位置 为上方标题。

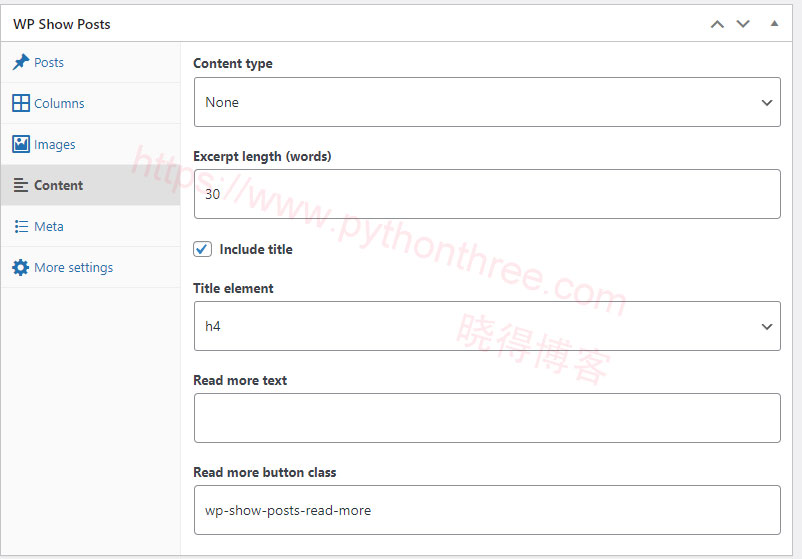
6、WP Show帖子内容部分
内容部分可设置包括标题,文章内容,摘要等等,以及是否包含Read More标签。

推荐:[修复]GeneratePress主题Read More改变网站URL
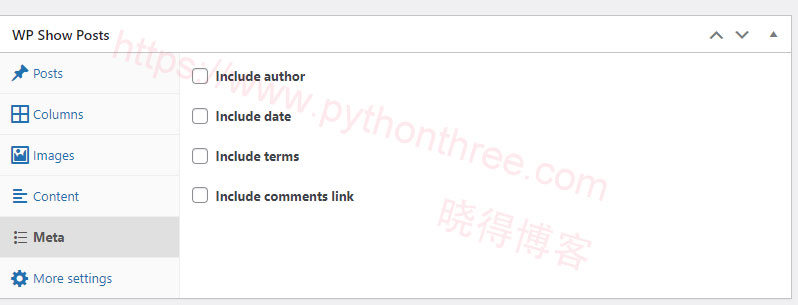
7、Meta元设置
转到元部分->取消选中所有设置。

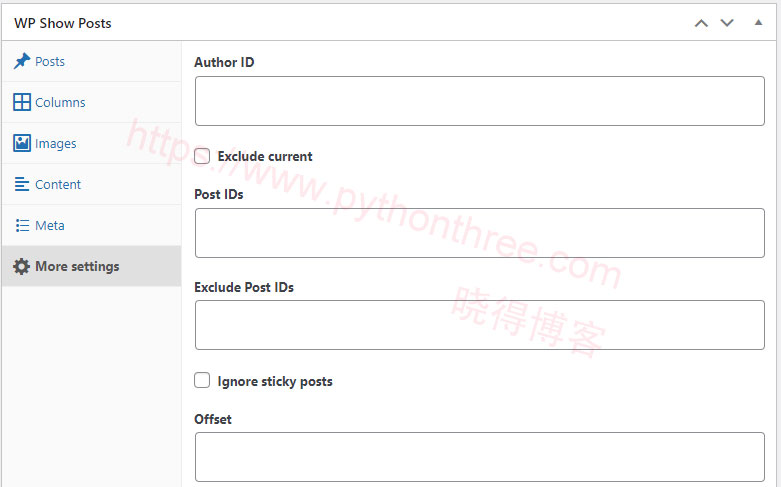
8、WP更多设置
转到更多设置->选中排除当前和忽略置顶帖子并保留所有设置。

推荐:GeneratePress主题如何删除Built with GeneratePress
在GeneratePress中使用Elements模块
现在,开始GeneratePress Premium主题中设置显示相关帖子文章。在“外观“->“GeneratePress”->“Elements”,激活元素模块。
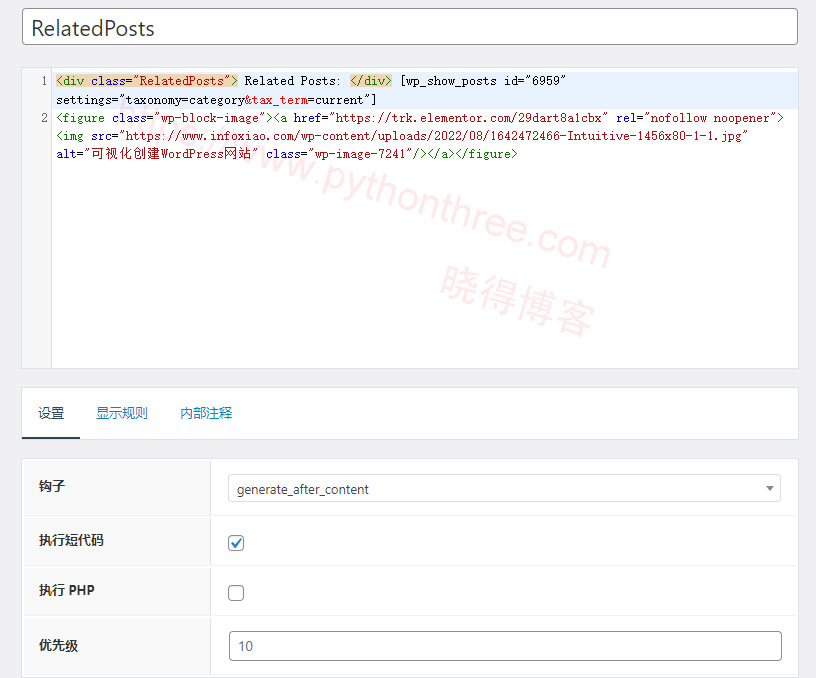
然后,点击“外观”->“Elements”-“>Add New“,选择Hook钩子。将其命名为相关帖子。将以下相关帖子代码粘贴到Hook中。
<div class="RelatedPosts"> You Might Also Like: </div> [wp_show_posts id="123" settings="taxonomy=category&tax_term=current"]注意:仅当您需要按标签显示相关帖子时才使用此代码

转到挂钩设置并选择挂钩以显示after_content并选中Execute PHP。转到显示规则并选择位置作为所有单数并排除所有页面,然后点击“发布“。
推荐:什么是GeneratePress Elements元素
设置相关帖子CSS样式
现在,可以使用CSS为相关文章设置样式了。

在“外观”->“自定义”->“额外CSS“,中将以下代码粘贴到Additional CSS部分。您可以根据需要调整样式。
/GP Related Posts by www.pythonthree.com/
.RelatedPosts {
font-size: 24px;
font-weight: 600;
margin: 20px 0px;
}
.wp-show-posts-image img{
border-radius: 5px;
box-shadow: 0 1px 4px 0 rgb(0 0 0 / 10%), 0 0 6px 0 rgb(0 0 0 / 10%), 0 2px 2px -2px rgb(0 0 0 / 15%);
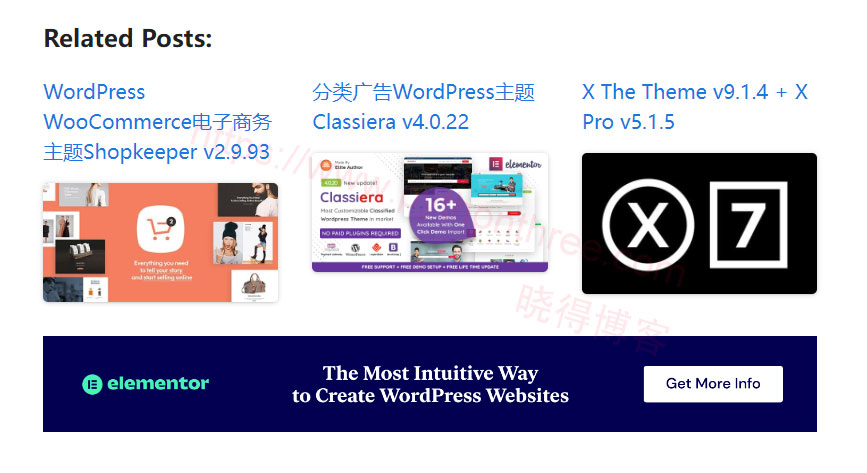
}GeneratePress相关文章效果

总结
以上是晓得博客为你介绍的如何在GeneratePress主题中显示相关帖子文章的全部内容,希望这篇可以帮助在WordPress建站中实现在单个帖子中显示相关帖子的目标。如果有任何技术或问题,请发表评论。