如何在GeneratePress主题中创建粘性浮动页脚栏
创建固定页脚栏的原因是可以快速提供交易、创建固定的社交分享按钮、推广您的产品/服务、创建订阅框、推广折扣券等。
在 GeneratePress 主题中创建固定浮动页脚栏,我们将使用 GeneratePress Premium Module,因此如果您使用的是免费主题,那么您可能需要使用该插件。在本教程中,我们晓得博客将为你介绍如何在GeneratePress主题中创建粘性浮动页脚栏。基本上,它是一个带有临时通知和自定义按钮的固定浮动栏。
在GeneratePress主题中创建粘性浮动页脚栏
通常在 GP Theme 中创建一个固定的页脚栏很容易,因为它只需要 HTML 和 CSS 的知识,而且添加一个固定的栏不会影响网站响应速度,因为它是一小块代码。
1、添加Hook钩子来创建固定的页脚栏
我们将使用 Elements Module 在 GeneratePress Theme 中添加一个钩子,并在文本旁边为按钮着色。所以您需要激活 GP 主题中的高级模块。
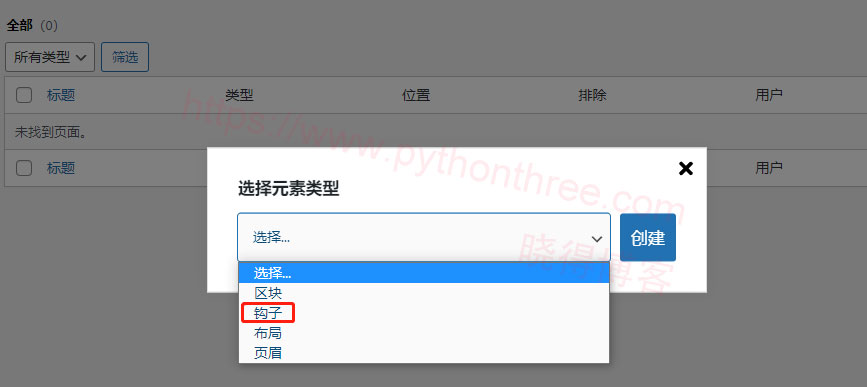
如果尚未激活元素和颜色模块,请转到“外观” ->“ GeneratePress ”->“激活元素和颜色“模块。转到“外观 ”->“ 元素 ”-> “添加新元素 ”-> “选择Hook类型”并添加标题。

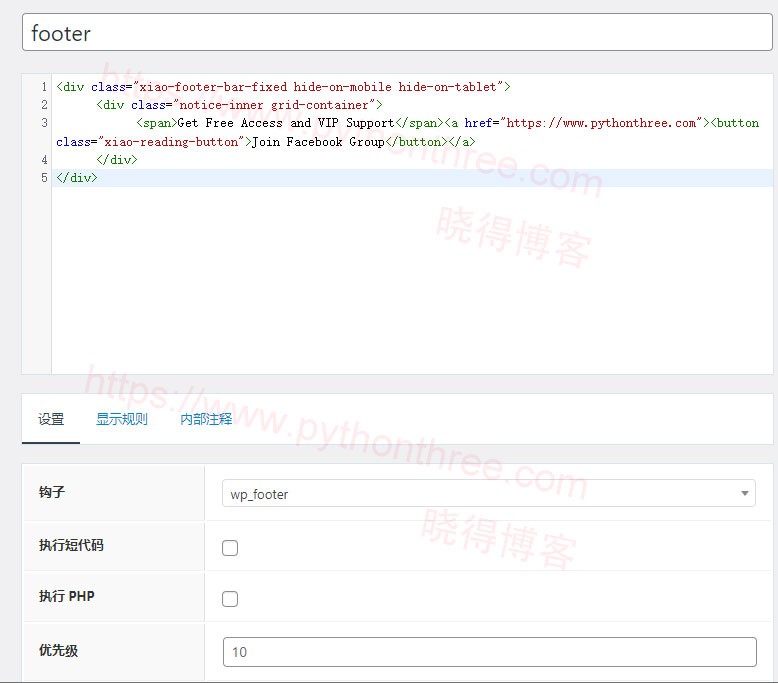
复制以下代码并将其粘贴到元素框中,hide-on-mobile在这里,我们使用hide-on-tablet内置的 GeneratePress 类来隐藏移动和平板设备中的页脚栏。
如果您想在移动设备和平板电脑上显示浮动页脚栏,请从下面的代码中删除这两个类。
注意:更改通知段落、按钮文本,并将#替换为以下代码中的链接。
<div class="xiao-footer-bar-fixed hide-on-mobile hide-on-tablet">
<div class="notice-inner grid-container">
<span>Get Free Access and VIP Support</span><a href="https://www.pythonthree.com"><button class="xiao-reading-button">Join Facebook Group</button></a>
</div>
</div>在Hook 的generate_after_footer中设置显示添加的代码,

转到Display Rules并选择Location作为Entire Site。

2、适用CSS美化设计的页脚栏
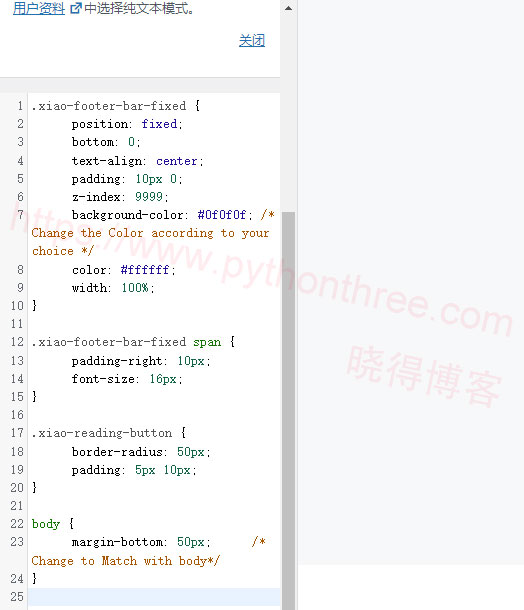
现在让我们设计页脚栏的样式。转到“ 外观 ” ->“ 自定义 ”->“ 额外CSS ”。复制并粘贴以下代码。要自定义按钮颜色,请转到“ 外观 ” ->“自定义 ”->“ 颜色 ” ->“ 按钮 ”。

.xiao-footer-bar-fixed {
position: fixed;
bottom: 0;
text-align: center;
padding: 10px 0;
z-index: 9999;
background-color: #0f0f0f; /* Change the Color according to your choice */
color: #ffffff;
width: 100%;
}
.xiao-footer-bar-fixed span {
padding-right: 10px;
font-size: 16px;
}
.xiao-reading-button {
border-radius: 50px;
padding: 5px 10px;
}
body {
margin-bottom: 50px; /* Change to Match with body*/
}
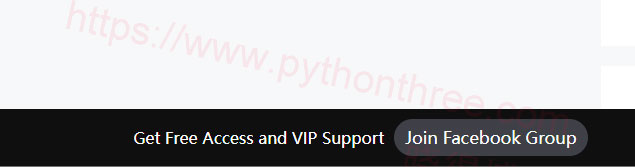
3、粘性浮动页脚栏效果
这就是 GeneratePress 主题中的粘性浮动页脚栏的样子

推荐:[修复]GeneratePress主题Read More改变网站URL
总结
以上是晓得博客为你介绍的如何在GeneratePress主题中创建粘性浮动页脚栏的全部内容,上面的代码有助于以最快和最简单的方式在您的 WordPress 网站上添加简短通知、优惠、交易等,希望对你的WordPress建站有所帮助,如有问题可联系我们。