WordPress轻量级块GenerateBlocks
WordPress主题GeneratePress团队有一个插件:GenerateBlocks。它是轻量级WordPress块的小集合,可让您设计网站而无需任何代码。

作为WordPress轻量级的块,GenerateBlocks几乎可以完成任何事情。本文晓得博客为你详细介绍WordPress轻量级块GenerateBlocks
推荐:GeneratePress Free vs Premium,GeneratePress主题优点和缺点
WordPress中安装GenerateBlocks
GenerateBlocks是一个WordPress插件,可用于构建一个令人难以置信的网站。注意:GenerateBlocks可以与任何WordPress主题一起使用,它有免费和付费版本,具有很棒的功能。
如何在WordPress中安装GenerateBlocks
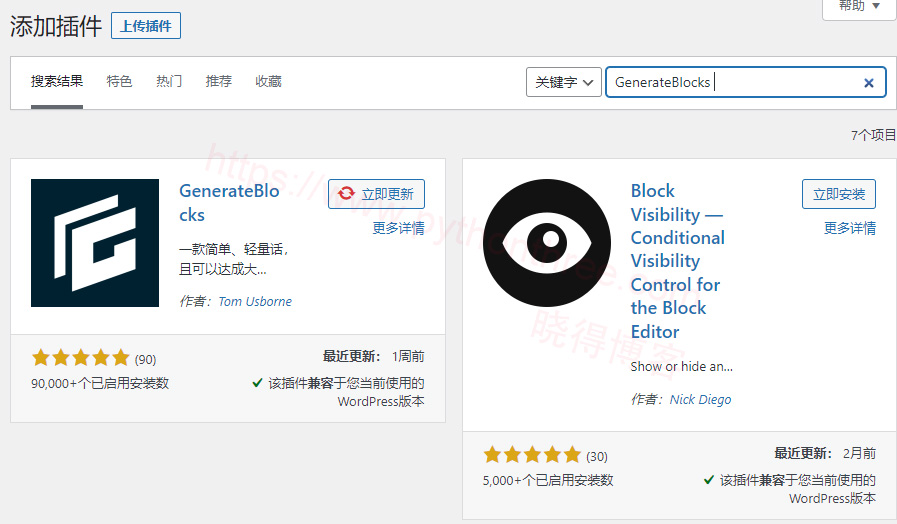
安装GenerateBlocks非常简单,因为它是一个插件并且在WordPress存储库中可用。
转到WP仪表盘界面。转到”插件”->“安装插件”,搜索“GenerateBlocks”。

单击安装并激活即可。
如何在WordPress中安装GenerateBlocks Pro
如果您是GenerateBlocks Pro用户,那么首先需要安装免费的GenerateBlocks版本,然后按照说明进行安装。
访问GenerateBlocks网站。在菜单下,转到帐户->下载。

转到“插件”->”安装插件”。点击上传插件。浏览最近下载的GB Pro zip文件,上传安装并激活它。
GenerateBlocks块概述
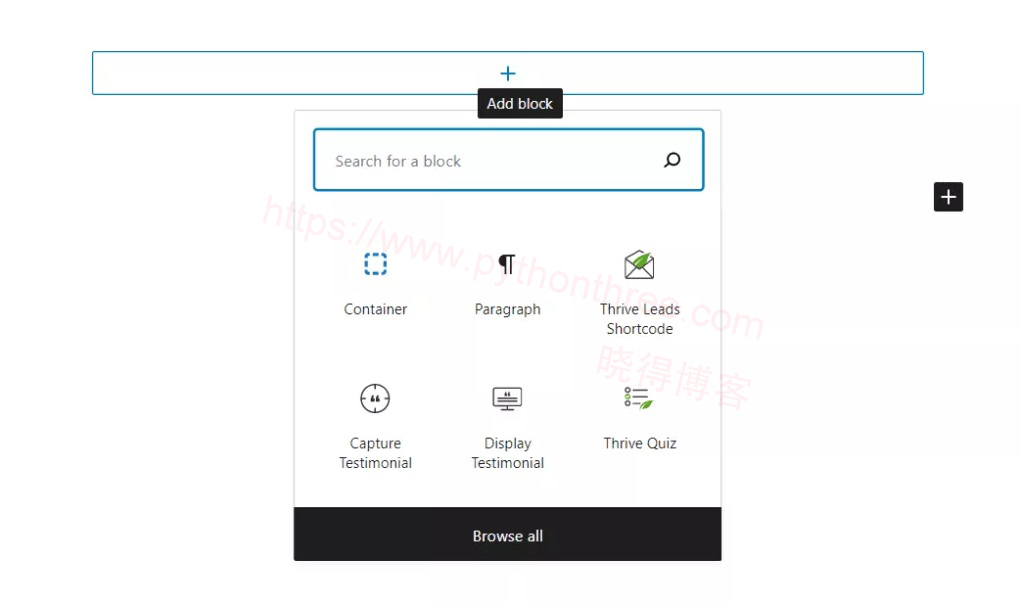
Gutenberg Editor的其他块插件使用30、40个块,但GenerateBlocks仅使用4个块:Container、Grid、Headline和Buttons。你几乎可以用这4个积木构建任何东西,这实际上是不可思议的。

GenerateBlocks中的4个块:容器、网格、标题、按钮
- 容器:使用容器块创建一个简单的推进部分。
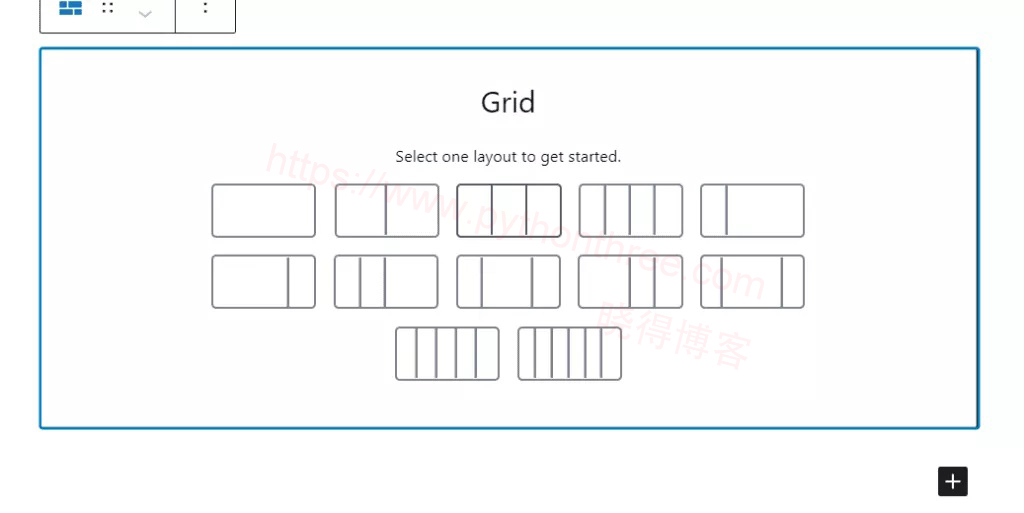
- 网格:使用网格块创建灵活的布局。
- 标题:使用高级排版创建带有标题块的段落/标题。
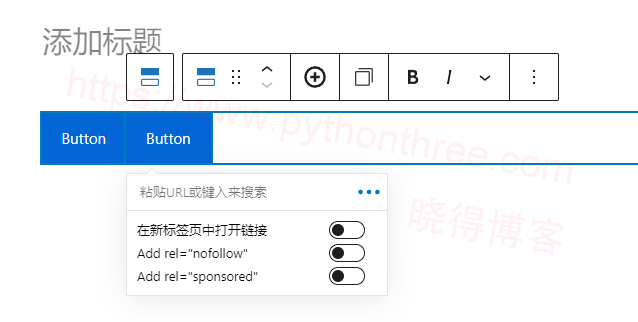
- 按钮:使用按钮块创建漂亮的按钮。
GenerateBlocks容器块
容器块是Generateblocks的支柱,可以在其中按行和列组织内容。
使用容器、网格、标题和按钮的组合来创建网页布局。在容器块中,您可以调整填充、边距、颜色、容器宽度等。

在GenerateBlocks中使用网格块创建灵活的布局。网格是GB中最重要的块,可以在其中制作精美的设计。可以单独使用Grid或与Container块一起使用,但基于容器中创建网格是一种很好的做法。
GenerateBlocks网格块
网格块使用一个flexbox,它将列包装在多行上。网格可用于设计定价表、创建推荐部分和订阅框,以及更多设计。

GenerateBlocks标题块
GenerateBlocks中的Headline Block类似于WordPress中的Heading Common Block,但它内置了更多组件,可以将标题和段落提升到另一个层次。可以从标题块中的元素中选择段落和标题标签(h1、h2、h3、h4、h5、h6)来设置标题。您还可以使用图标在标题中进行设置。

此外,还可以使用排版组件选择自定义字体、字体粗细、大小,以及在标题块中选择颜色、调整间距等,可以使用高级组件设置元素ID、CSS类。
GenerateBlocks按钮块
使用GenerateBlocks Buttons,您可以创建可用于 CTA 的时尚按钮。您还可以创建登录、注册按钮、社交媒体按钮,并在每个按钮中设置图标。

可以在同一行中设置多个按钮或将它们垂直堆叠。此外,还可以使用排版、间距、颜色、渐变等其他组件来美化按钮。
自定义选项
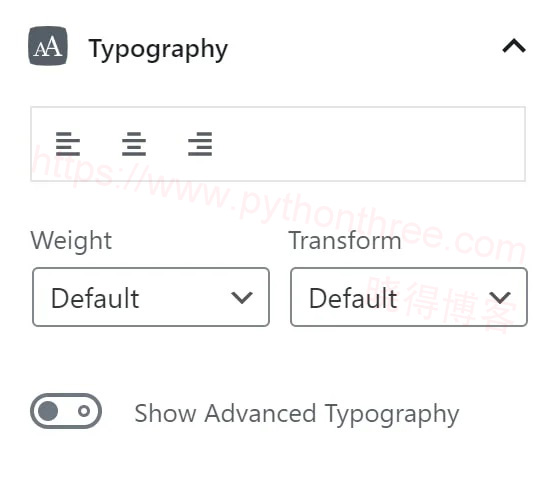
排版:Generateblocks中的排版组件有助于使文本更时尚。可以对齐文本,选择字体粗细,转换文本。

还可以启用高级排版并选择Google字体,或者也可以在本地托管Google字体并选择本地字体。选择字体大小、备用字体系列等。
间距:在此组件中,可以为GenerateBlocks中可用的所有4个块设置间距。可以调整填充、边距、边框大小、边框半径等,使您的设计像素完美。
颜色:在颜色组件中,可以为容器、网格、标题和按钮设置颜色。还可以设置边框颜色、链接颜色悬停、文字颜色等。

可以使用渐变组件添加到您的块,首先需要启用渐变选项并设置渐变的方向。
背景渐变:此外,您可以设置两种颜色的颜色和停止位置。您可以在容器、网格和按钮中使用渐变组件。

背景图像组件:基本上,您可以在容器或网格块中使用背景图像。
除了JPG、PNG扩展名外,您还可以将SVG图片设置为背景图片。默认情况下,出于安全考虑,WordPress不允许上传SVG扩展。您需要安装像SVG Support 或 Safe SVG这样的插件来启用SVG上传。
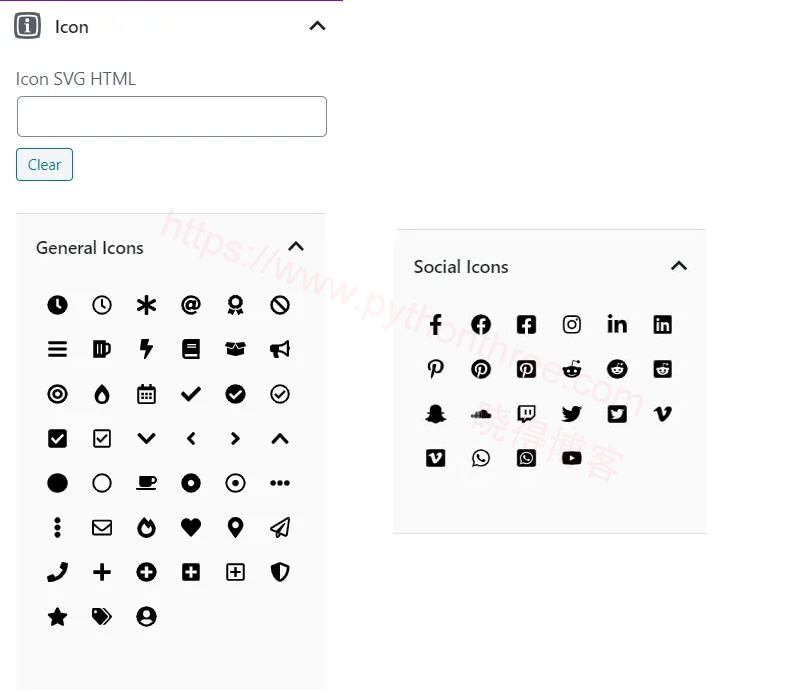
SVG图标:您可以在按钮和标题块中设置SVG图标,您可以在其中从常规图标或社交图标面板中选择图标。

在这里,您只能找到限制图标集,因此您可以从任何其他外部网站选择SVG内联代码并将其粘贴到Icon SVG HTML部分。
Generateblocks Pro
Generateblocks Pro插件有更多的自定义设置和超过150个模板的选项,以加快您的构建过程。GenerateBlocks Pro不会将任何新块添加到组合中。它使页面布局尽可能轻巧。但它确实添加了许多预制模板(使用上述块)、高级背景、更多自定义选项和自定义属性。
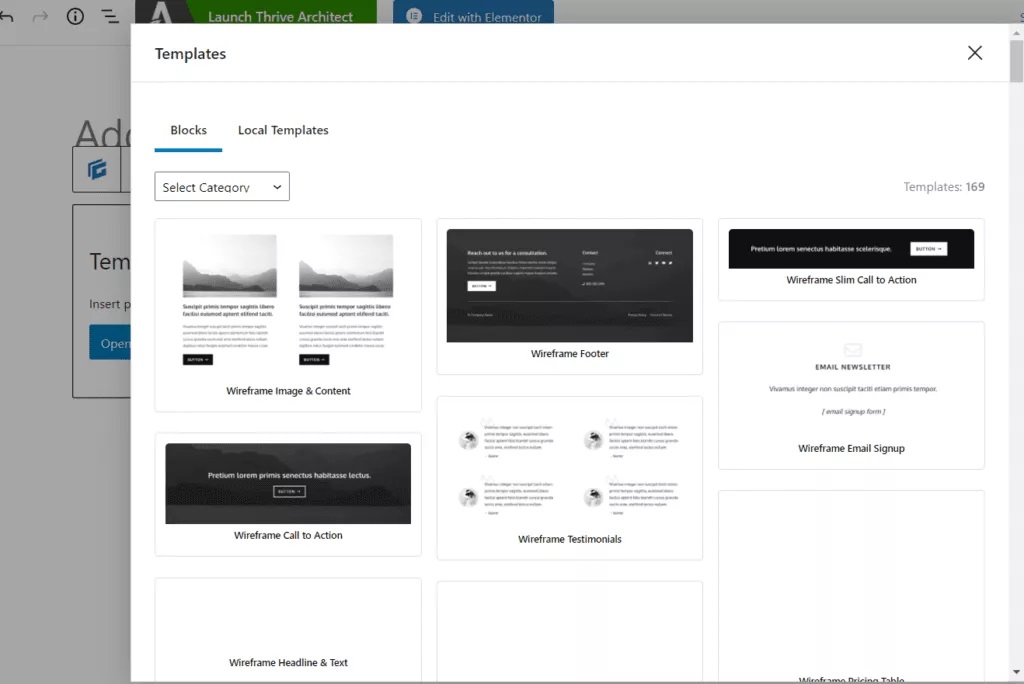
模板库
GenerateBlocks模板库有超过160个预制元素,您可以在Gutenberg块编辑器中添加这些元素。这些包括悬停框、号召性用语、图标和一堆其他通用内容,您可以重新利用它们来创建几乎任何页面。

高级背景
Generateblocks Pro专业版添加了许多其他额外功能,例如将图像添加到背景或创建渐变背景的能力。
样式编辑
当开始编辑站点的样式时,GenerateBlocks有两个选项。可以将他们的复制粘贴系统用于单个元素,也可以为整个站点编辑全局样式。
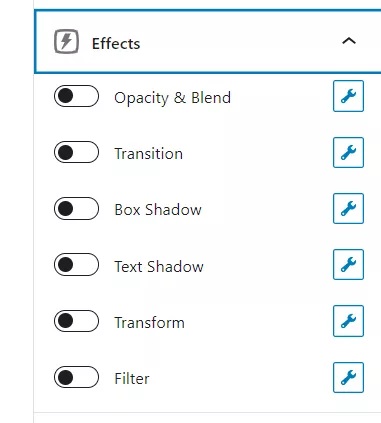
效果
专业版GenerateBlocks允许您为页面元素添加效果。您可以添加的效果库也令人印象深刻。您可以向块添加过渡、文本阴影、过滤器或框阴影。

容器链接
如果您想突出显示优惠或任何其他类型的CTA,您可以将链接添加到您的容器。
设备可见性
如果要在移动设备上重新创建页面的所有元素,它有时会显得杂乱无章。借助平板电脑和移动控件,可以轻松让在WordPress建站中可在更小的屏幕上更美观、响应更快。
自定义属性
自定义属性不是初学者网站建设者的生计。它们是一个复杂的系统,可为您的站点带来技术优势。
它使您可以将数据(以任何方式都不是动态的)直接存储到您网站的代码中,这可以让页面加载速度更快,进而提升您的用户体验和网站权限。
推荐:GeneratePress主题如何导入站点库网站内容?
GenerateBlocks速度测试
GenerateBlocks的构建主要关注性能。该插件每页只添加一个CSS文件,没有内联CSS代码或没有使用JavaScript,并且插件生成的HTML非常少,这使得GenerateBlocks轻量级和超快。
在GTMetrix中测试了网站主页,基本上,分数和加载时间取决于您的主机、位置和其他各种因素。在旅游网站上,可使用使用CDN、WP Rocket、Perfmatters来优化网站。
总结
以上是晓得博客为你介绍的WordPress轻量级块GenerateBlocks,GenerateBlocks是一个很棒的WordPress块编辑器。如果您愿意从头开始构建每个元素,它是一个轻量级的编辑器,可以替代页面构建器。
但是,如果您想要一个丰富的模板库来启动您的页面构建工作流程,Elementor仍然是您的最佳选择。