WP Rocket插件设置教程WordPress缓存插件
网站的性能是网站最重要一部分,会影响SEO和用户参与度,也是网站取得成功必备优势。然而,出色的性能对于新手来说可能很难实现。本文,我们将WP Rocket插件设置教程,用于WordPress的最强大的性能插件WP Rocket。
什么是WP Rocket?
如果使用共享主机托管站点,则可能需要自行实现缓存。使用缓存插件是最简单方法。WP Rocket恰好是可用于WordPress的最强大的缓存插件之一。
WP Rocket提供页面缓存,浏览器缓存以及其他功能列表,这些功能将帮助您优化网站的速度。同样,如果您想了解更多有关此插件的内容以及其性能信息,可浏览我们的WP Rocket插件教程和比较文章。
如何使用WP Rocket加快您的WordPress网站
因为是高级插件,您必须先购买WP Rocket的许可证,然后才能下载它。单个站点许可证的价格低至49美元。第一年后,可以30%的折扣续订支持和更新。WP Rocket 插件怎么安装
购买WP Rocket后,从您的帐户下载它,从WordPress管理员中“添加新插件”页面上载ZIP文件夹或通过FTP手动将解压缩后的版本上传到您的站点来进行安装。也可以参考安装WordPress插件3种方法
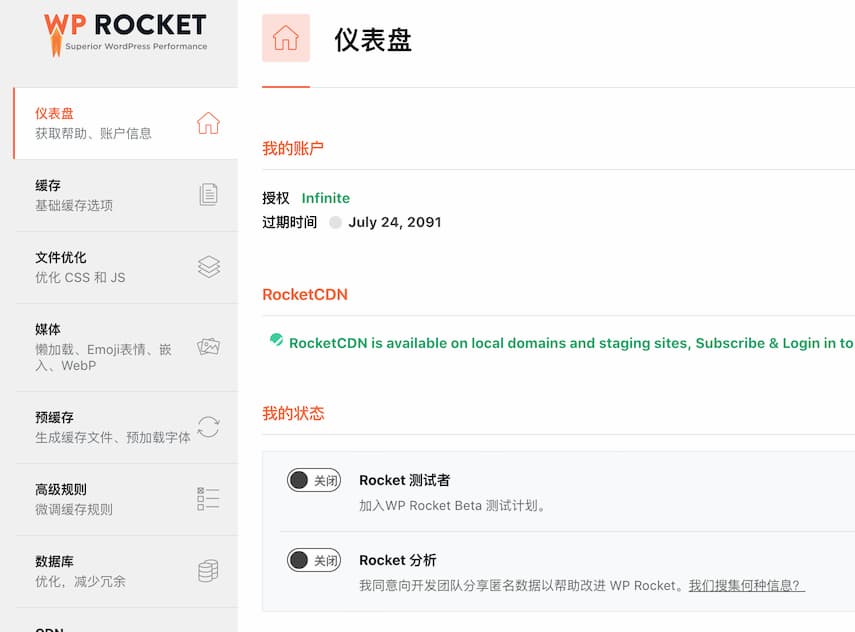
无论哪种方式,在安装完成后立即将其激活。完成后,您应该在WordPress管理员中看到WP Rocket仪表板:

您可以通过“WordPress仪表盘”->“设置”->“WP Rocket”来访问此仪表板。
在WP Rocket 3.9版本中,新增了一项“Remove Unused CSS”功能,用以删除WordPress建站中未使用的CSS代码,详情可参考WordPress网站如何使用WP Rocket删除未使用的CSS
进行初步测试

建议您在激活插件后立即进行速度测试,以评估它使您的网站快多少。
使用Pingdom,GTmetrix和Google PageSpeed Insights等工具在没有WP Rocket的情况下测试您的网站。通过在URL末尾添加“ /?nocache”查询参数,可以在不停用WP Rocket的情况下执行此操作。
要在没有WP Rocket的情况下进行测试,获取首页URL或最受欢迎的页面或帖子的URL,然后将query参数添加到末尾,如下所示:
- WP Rocket主页: example.com
- 没有WP Rocket的首页: example.com/?nocache
- WP Rocket的博客文章: example.com/your-blog-post
- 没有WP Rocket的博客文章: example.com/your-blog-post/?nocache
将该URL输入Pingdom,GTmetrix 和PageSpeed。对于Pingdom,请选择最接近您服务器数据中心的测试位置。测试完成后,记下在Pingdom中的加载时间,在GTmetrix中的性能得分和加载时间,以及在PageSpeed中的移动和台式机性能得分。
WP Rocket插件设置教程
WP Rocket仪表盘

注意:除非您想成为 beta 测试人员 或让 WP Rocket 匿名收集您的数据,否则WP Rocket测试者 和 WP Rocket分析这两个选项都将被关闭,这会导致(非常小的)性能下降。
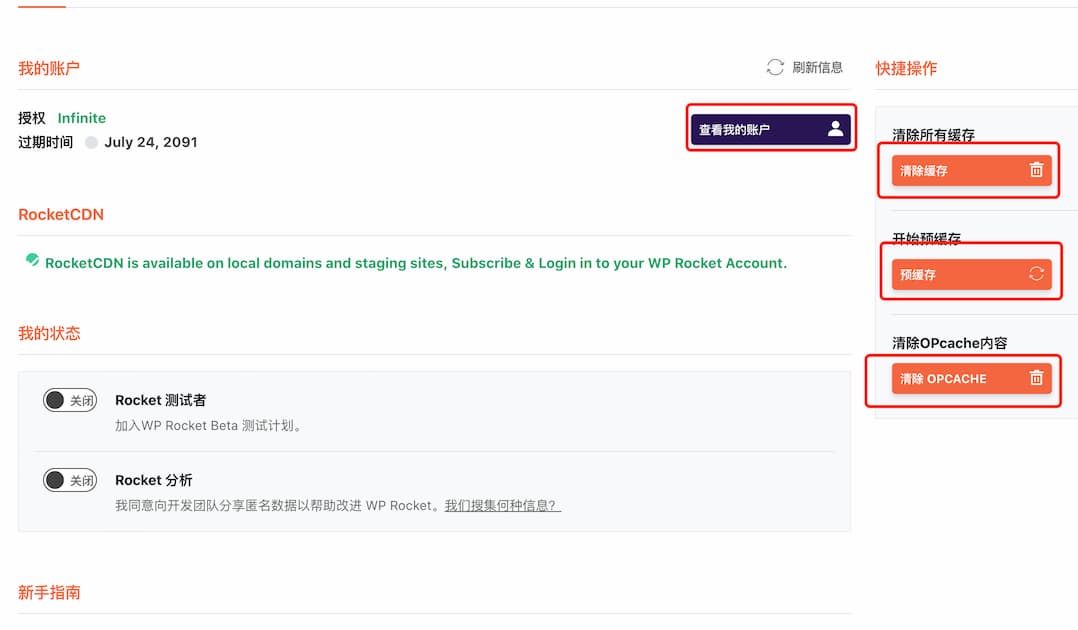
在开始优化WP Rocket之前,您可以看到信息中心配置操作的汇总:
- 查看我的帐户–在新选项卡中打开您的WP Rocket帐户。
- 清除缓存–清除整个网站的缓存,以确保新的更改生效。您还可以通过将鼠标悬停在WordPress管理员顶部菜单中的WP Rocket选项上来访问此设置。各个帖子和页面也可以被缓存。
- 预加载缓存–生成主页及其链接到的页面的缓存版本。由于默认情况下会激活预加载功能,因此您一开始无需使用此功能。
推荐:Max Mega Menu插件教程WordPress添加超级菜单
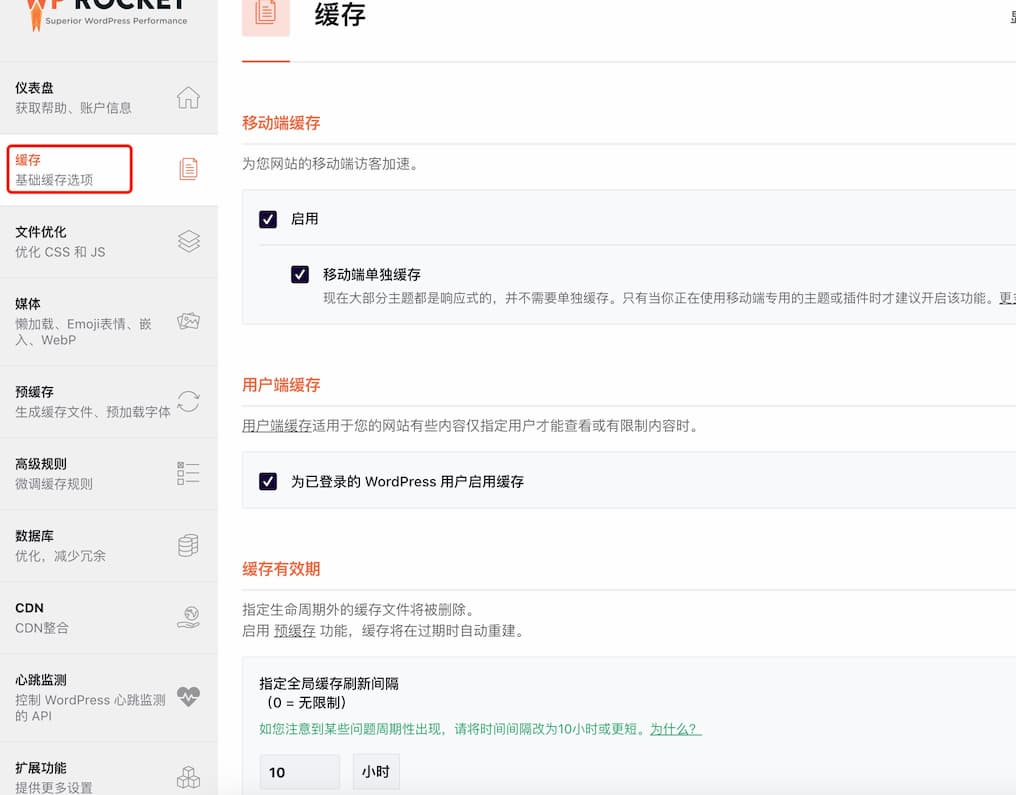
WP Rocket 缓存
让我们看一下仪表板的“缓存”部分。

- 移动缓存–为移动设备启用缓存。如果您的移动网站使用插件,请仅启用“移动设备的单独缓存文件”。
- 用户缓存–保持禁用状态,除非有多个用户登录您的网站,有用户特定的内容。它为每个用户提供自己的缓存版本。
- 缓存有效期-较低的数字意味着缓存将更频繁地刷新,会消耗更多资源。较高数字的缓存寿命意味着它不会频繁刷新,但可节省资源。
默认情况下,应检查移动缓存,如果您的站点响应,则应保持选中状态。默认情况下,会为台式机和移动用户生成相同的静态文件。如果您向移动用户显示不同版本的网站,请选中“移动设备的单独缓存文件”选项。
如果您运行用户必须登录的网站,例如会员网站,论坛或内容已锁定到注销用户的网站,请选中“用户缓存”选项。
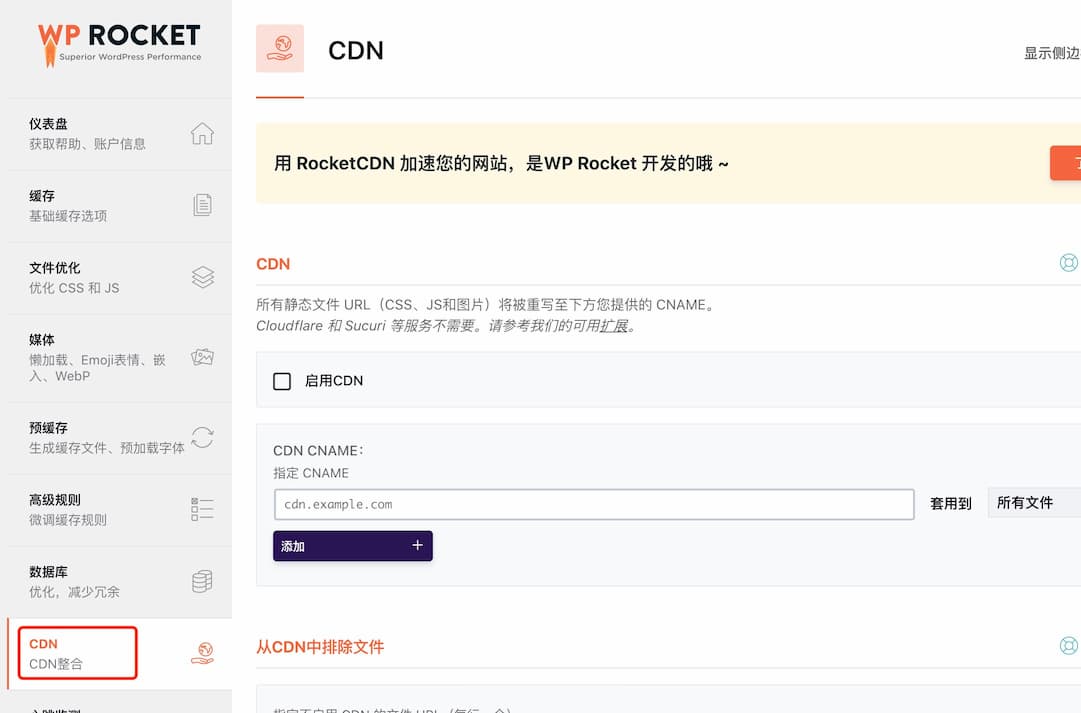
WP Rocket CDN
让我们跳到CDN部分。

如果您在站点上使用内容交付网络或CDN,请选中此选项,然后在此处添加CNAME。您还可以指定应从此选项中排除的URL。如果您使用Cloudflare,请转至“附加组件”部分,然后启用免费的Cloudflare附加组件。
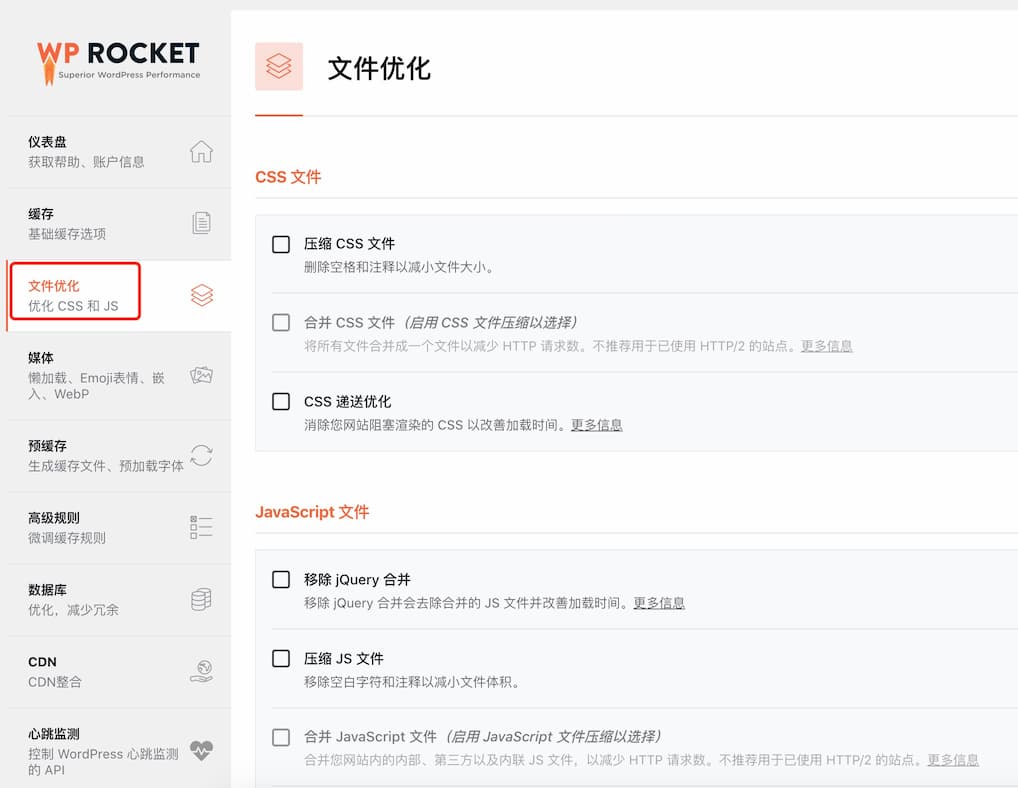
优化WP Rocket
CSS和JavaScript控制WordPress网站上的大多数样式和功能,而这些类型的文件并不一定总是单独进行优化。通常,优化这些文件将意味着依赖于一些不同的插件。WP Rocket内置了这些功能,它们实际上对站点速度有重大影响。

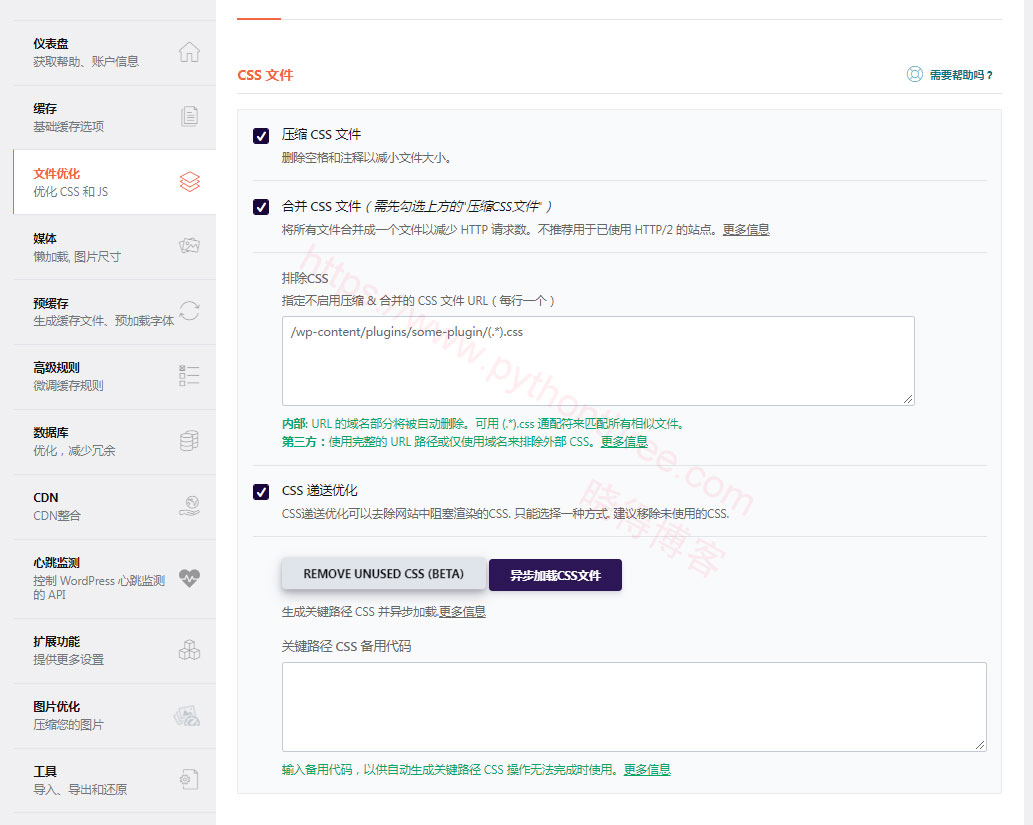
在WPRocket文件优化设置中,minifyCSS/JS应该开启,但是合并CSS/JS应该只对CSS/JS文件较小的网站开启。优化CSS交付可能会导致布局变化(您需要对此进行测试)并且应该启用其他所有功能,包括删除未使用的CSS、延迟加载JavaScript和延迟JavaScript执行。
理想情况下,您应该在Lighthouse或GTmetrix中测量结果时单独测试每个设置。

压缩CSS/JS文件-启用从代码中删除空格的缩小。如果您使用的是支持缩小的CDN,则使用它进行缩小并在WPRocket中禁用它会更快。
合并CSS/JS文件——根据WPJohnny的说法,具有较小CSS/JS(小于10KB)的网站应该合并,而具有较大CSS/JS大小的网站不应该合并。检查您的GTmetrix瀑布图。如果你的CSS/JS小于10KB,你通常应该合并。如果它超过10KB,你不应该。在使用HTTP/2和HTTP/3服务器时,组合CSS+JavaScript文件也会导致问题。
排除CSS/JS文件——如果压缩CSS/JS文件破坏了您的网站布局,请查看您的源代码,找到有问题的文件并添加它。
优化CSS交付——页面将在没有CSS样式的情况下开始加载。有时不能正常工作,并可能导致布局变化(网络生命体征中的CLS得分更差)和FOUC。
- 删除未使用的CSS—繁重的CSS和JavaScript通常是由页面构建器(特别是Elementor和Divi)和插件引起的。虽然这可以帮助减少Lighthouse中未使用的CSS,但应该真正从源头优化它。在CSS中编写页眉、菜单、页脚和侧边栏,还应该使用AssetCleanUp或Perfmatters之类的插件来删除未使用的CSS+JS。
- 异步加载CSS—WP Rocket 3.9 或 更早版本,指的是优化CSS交付;在WP Rocket 3.10及更高版本中,该功能被命名为Load CSS Asynchronously。这不能与删除未使用的CSS同时启用。激活“异步加载CSS”选项时,将在后台为您的网站生成关键路径CSS,并在下一页加载时添加。之后,CSS将在您的站点上加载而不会出现渲染阻塞
推荐:WordPress网站如何使用WP Rocket删除未使用的CSS

通过删除不必要的内容,可以减小HTML,CSS和JS文件的大小。
单击“保存更改”,然后刷新页面,以确保插件预加载了页面并生成了关键的CSS文件。之后刷新您的站点,以确保没有任何损坏。如果遇到麻烦,请查阅WP Rocket文档的“故障排除”部分。
- 压缩JavaScript文件–移除空白字符和注释以减小文件体积。
- JavaScript异步加载–可以消除您网站阻塞渲染的JS以改善加载时间
- 延迟JavaScript执行——延迟加载JavaScript,直到用户交互(即滚动或触摸移动设备上的屏幕)。这是WPRocket自动排除的脚本列表,但您可以延迟其他文件(即Lighthouse报告中的第三方代码)。
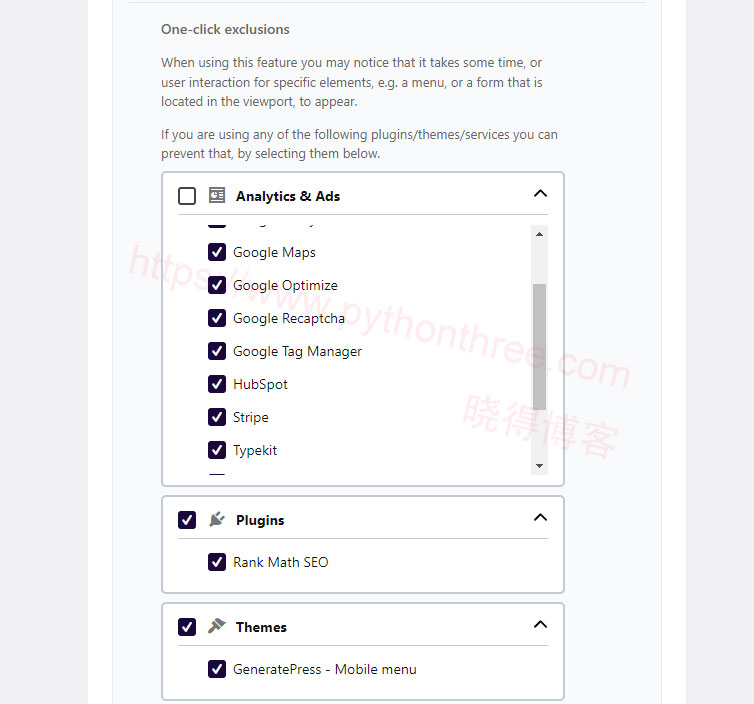
以下内容为2023.4.21日更新,WP Rocket插件v13版本新增一键排除功能,
使用一键排除功能时,您可能会注意到需要一些时间或用户交互才能显示特定元素,例如菜单或位于视口中的表单。如果您正在使用以下任何插件/主题/服务,您可以通过在下面选择它们来阻止它。

推荐:MetaSlider Pro免费下载WordPress滑块插件
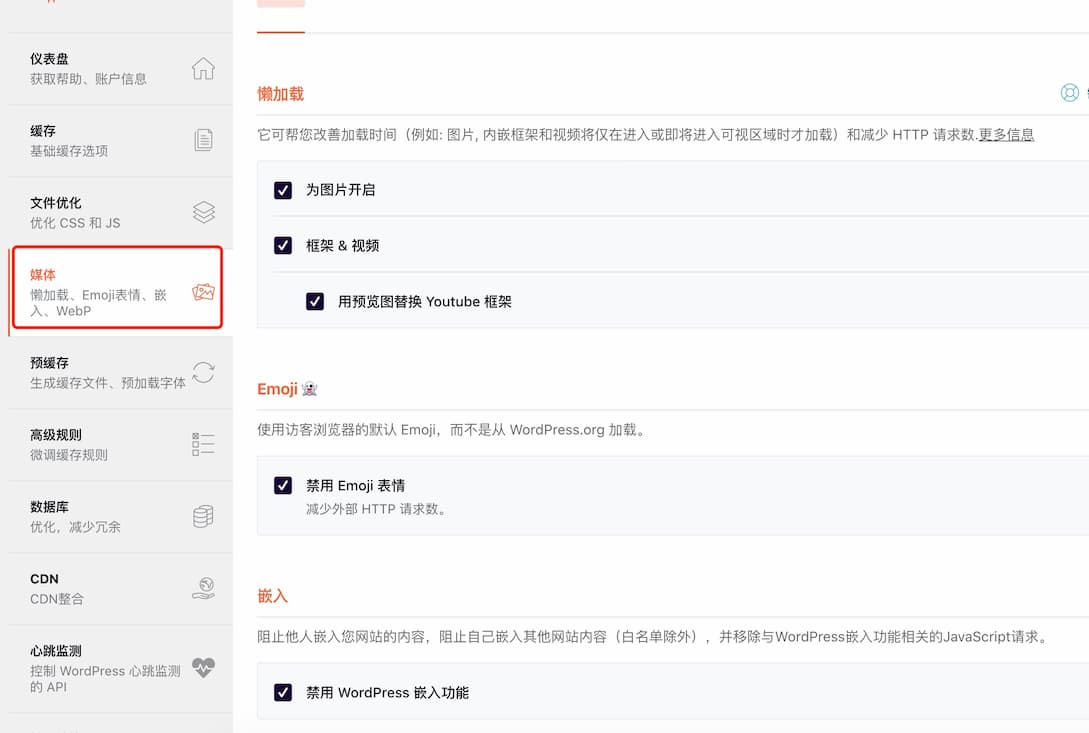
优化媒体
使用WP Rocket,您可以通过对图像和视频启用延迟加载来优化媒体。懒加载可防止在用户滚动到介质之前加载介质。这可以提高网站性能,尤其是对于生成长格式内容的网站。

注意:上图为旧版本插件,在WP Rocket新版本之后,禁用Emoji表情已经自动开启了,没有此选项了。
WP Rocket 3.16 引入了一项名为“优化关键图像”的功能,该功能会自动优化在页面顶部找到的图像,以便可以更快地渲染它们。此优化在 WP Rocket 激活后自动启用。(类似flyingpress功能)
要启用此功能,请选中“为图片开启”和“框架和视频”。如果您在网站上使用大量YouTube视频,请启用YouTube选项。
默认情况下,应禁用“禁用emoji符号”选项。它不会删除表情符号。它通过启用用户的浏览器表情符号而不是从WordPress安装中拉出它们来简单地提高站点性能。
选中WordPress嵌入功能选项,以防止其他网站嵌入您的内容,消耗您自己的带宽。单击“保存更改”,然后再次运行性能测试。
- 延迟加载——延迟加载图像、iframe和视频,直到您向下滚动页面并且它们变得可见。这显着减少了初始加载时间和HTTP请求,但是在滚动时不断加载图像可能很烦人。总是延迟加载视频并用预览图像替换iframe,因为嵌入的视频非常重。
- 添加缺少的图像尺寸–-WPRocket将向HTML图像添加缺少的宽度+高度属性,修复在Lighthouse中的图像元素上使用显式宽度和高度。
- 禁用WordPress嵌入—可以防止其他站点将您的内容嵌入到他们的站点上,这会占用带宽并给您的服务器带来压力。
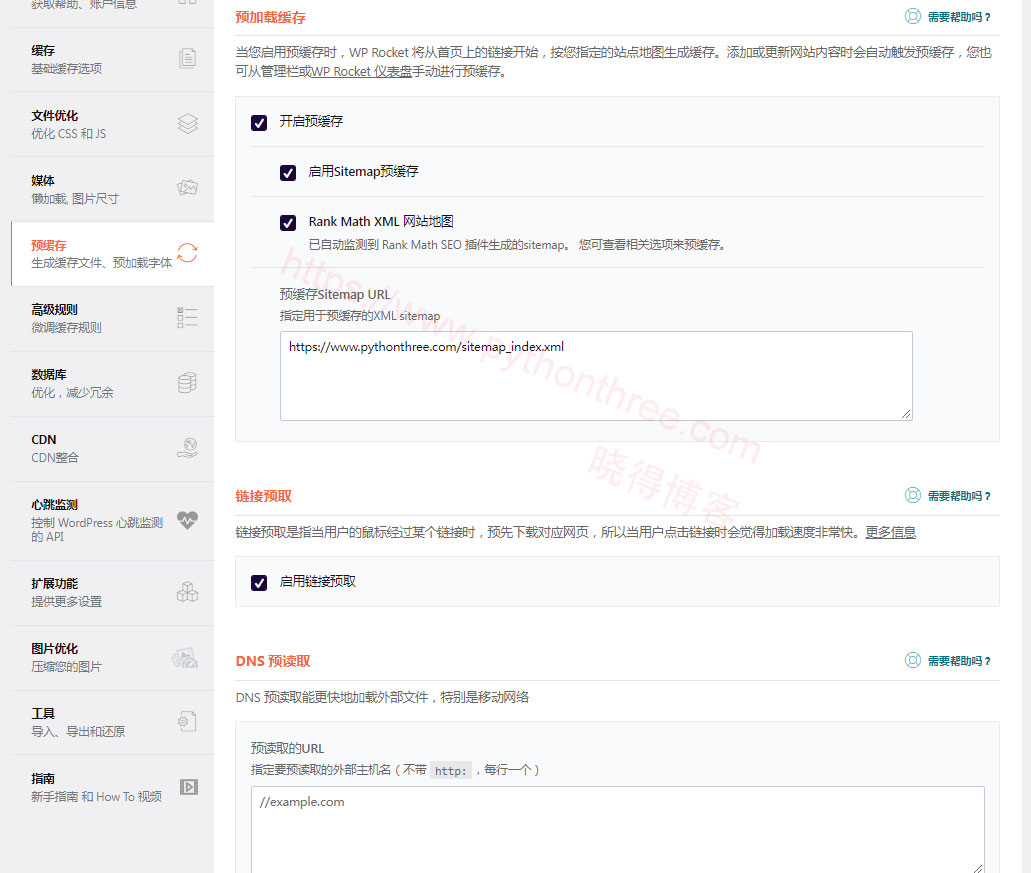
WP Rocket 预缓存
激活预加载,然后预加载链接,当用户将鼠标悬停在链接上时,该链接会在后台加载页面。预取 DNS 请求和预加载字体是浏览器资源提示的类型。预取是使用在减少第三方代码Lighthouse 报告的影响中找到的项目完成的。可以使用 GTmetrix 瀑布图中的字体进行预加载。

- 预加载——告诉浏览器开始获取即将需要的资源。
- 预加载链接–此功能使得如果用户悬停或触摸链接100毫秒或更长时间,该页面的HTML将在后台获取,以便当他们实际单击链接时,页面似乎几乎立即加载。
- 预取DNS请求–在Lighthouse或Chrome开发工具→源→覆盖范围中查看您的第三方代码报告。这些可以是来自社交共享按钮或嵌入式小部件的Google字体、标签管理器、AdSense、分析、YouTube、地图,甚至是Facebook/Twitter。
- 预加载字体——从GTmetrix Water fall复制您的字体文件(它们有一个字体文件选项卡)并将它们粘贴到WPRocket的预加载字体字段中。重新测试您的网站,它们应该加载得更快。
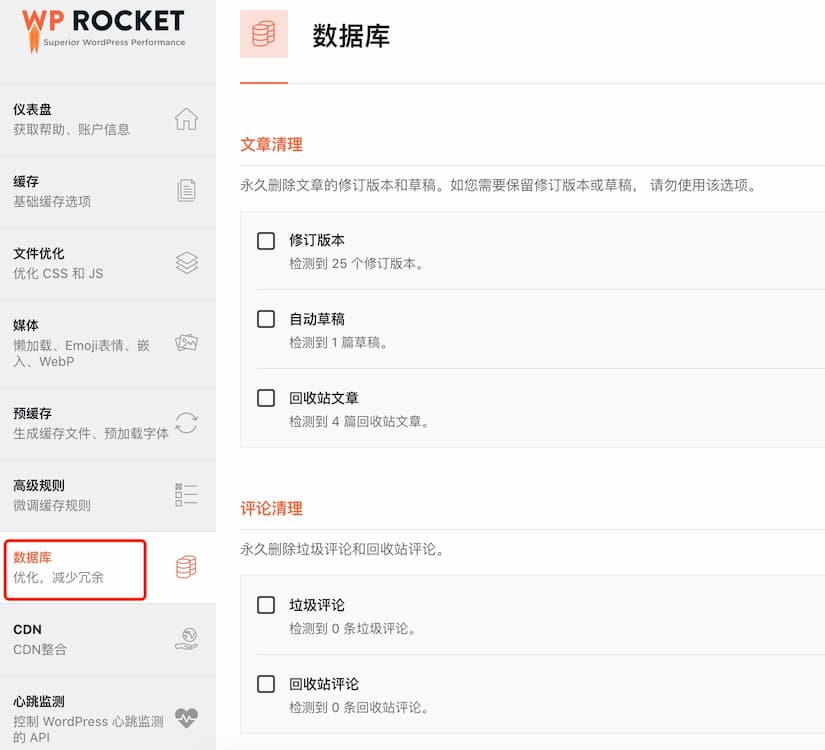
优化WordPress数据库
一般使用手动或插件优化WordPress数据库。此功能内置于WP Rocket,允许您删除不需要但存储在WordPress数据库中的文件,从而提高了网站性能。

建议检查除“自动草稿”以外的所有选项,以防止您当前正在处理的任何帖子或页面被删除。单击优化以立即优化数据库。
建议启用计划功能并将频率设置为至少一周。
如您所见,WP Rocket是最容易设置的缓存插件之一。提供的功能以及可以优化您的网站的程度而言,它也是最广泛的之一。
如果您按照本教程进行操作,但仍对WP Rocket持怀疑态度,请查看本系列的其他文章:
- WordPress的最佳缓存插件?
- 最好的缓存插件比较
总结
以上是晓得博客为你介绍的WP Rocket插件设置教程WordPress缓存插件的全部内容,在WordPress建站中,缓存插件的使用可以一定程度上加快网站的响应速度,帮助网站提升用户体验度,也可对网站的SEO起到一定的积极作用。
推荐阅读:[亲测可用]wordpress侧栏固定浮动效果插件-Q2W3 Fixed Widget







![[2025]使用Seraphinite Accelerator插件提高WordPress网站速度 21 使用seraphinite Accelerator插件提高wordpress网站速度](https://www.pythonthree.com/wp-content/uploads/2024/10/1728461284-使用Seraphinite-Accelerator插件提高WordPress网站速度--768x391.jpg)
![[2025]Rank Math SEO插件设置WordPress SEO优化插件教程 22 Rank Math Seo插件设置wordpress Seo优化插件教程](https://www.pythonthree.com/wp-content/uploads/2024/06/1719740186-Rank-Math-SEO插件设置WordPress-SEO优化插件教程-768x384.webp)
![[2025]AliPay WordPress WooCommerce免费支付宝网关接口插件教程 23 AliPay WordPress WooCommerce免费支付宝网关接口插件教程](https://www.pythonthree.com/wp-content/uploads/2024/08/1721895188-AliPay-WordPress-WooCommerce免费支付宝网关接口插件教程-768x336.webp)