Genesis主题评论显示自定义Gravatar
Gravatar是一张跟随您从一个站点到另一个站点的图像,当您在博客上发表评论或发帖等操作时,它会出现在您的名字旁边。

默认情况下,WordPress CMS提供了一个基本和通用的,当在您的网站上发表评论的人没有Gravatar时显示。值得庆幸的是,有一种简单的方法可以在您的网站上创建和显示自定义Gravatar。这是扩展您的品牌并使您的博客展示更加独特的好方法。
添加自定义Gravatar功能
首先,我们将添加一个自定义Gravatar功能,用于注册您的自定义Gravatar。

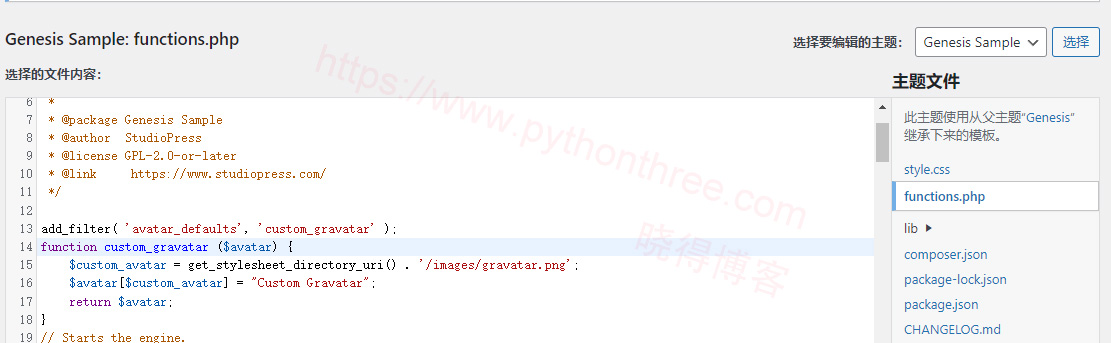
为了方便,我们在下面包含了代码。将以下代码放入主题的functions.php文件中:
add_filter( 'avatar_defaults', 'custom_gravatar' );
function custom_gravatar ($avatar) {
$custom_avatar = get_stylesheet_directory_uri() . '/images/gravatar.png';
$avatar[$custom_avatar] = "Custom Gravatar";
return $avatar;
}上传自定义Gravatar
接下来,将自定义Gravatar图像上传到您的Genesis Child-Theme 的 /images/ 文件夹。请注意,上面的代码假定您的文件名称是gravatar.png,并且自定义Gravatar尺寸应该是48x48px。如果想要不同的东西,可以在评论中修改Gravatar大小。
选择自定义Gravatar头像
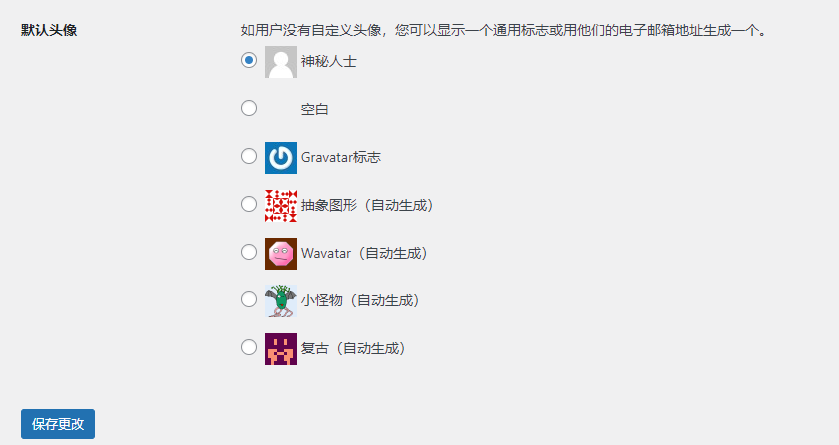
最后是启用Gravatar。在您的WordPress仪表盘中,转到“ 设置 “->“ 讨论 ”并滚动到屏幕底部。您应该会看到一个名为Avatars的部分,列表底部应该是您的自定义Gravatar。

请务必选择新的自定义Gravatar,然后保存更改。现在您已经有了一个自定义Gravatar,它将显示在您博客的评论中。
总结
以上是晓得博客为你介绍的Genesis 主题评论显示自定义Gravatar的全部内容,当然,我们也可以禁用博客上的评论头像,希望对你的WordPress建站有所帮助,如有问题,欢迎留言探讨。








