GeneratePress主题如何导入站点库网站内容
使用GeneratePress主题建站时,无需担心 WordPress 博客设计,GeneratePress 演示允许您通过点击几下从站点库中导入任何演示。为了使用 GeneratePress 演示站点库,请购买并激活 GP Premium(GeneratePress 主题的专业版)。

在本教程中,我们晓得博客将为你介绍GeneratePress主题如何导入站点库网站内容。
注意:本教程使用的是GeneratePress子主题来演示的。
如何激活 GeneratePress 展示库元素?
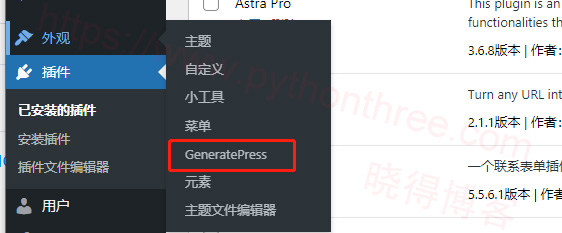
登录到网站,然后单击“外观”-> “GeneratePress“。

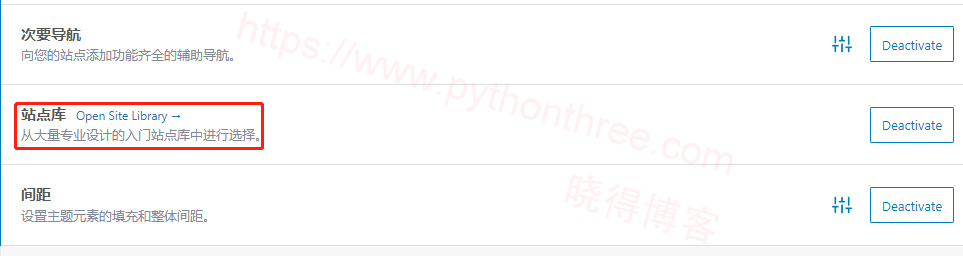
会将你导航到“模块部分”,找到“站点库”,选择激活该选项,如下面的屏幕截图所示。

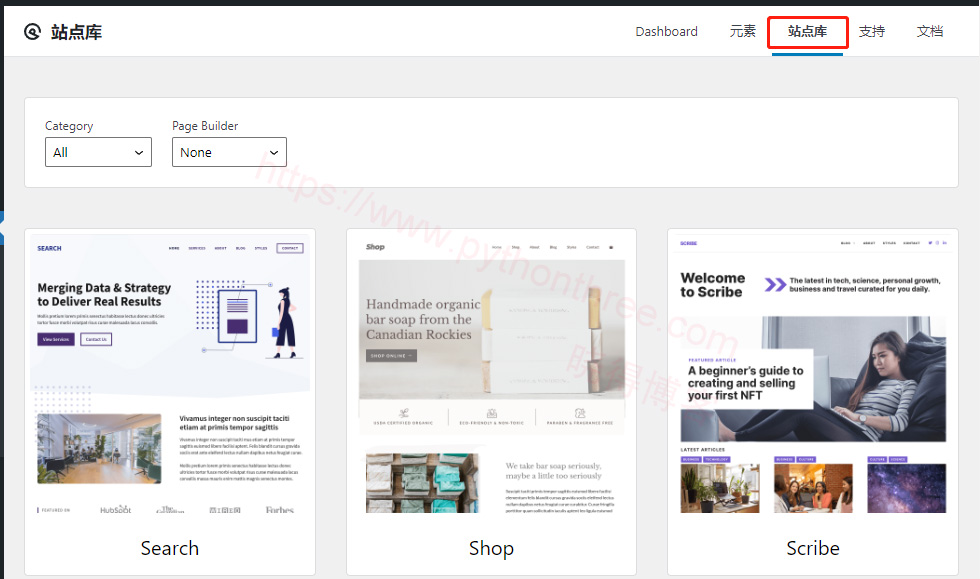
就是这样,您将看到 GeneratePress 站点库演示出现在屏幕上(见下面的屏幕截图)。

推荐:[已解决]如何修复WordPress中的您关注的链接已过期错误
GeneratePress 演示网站库
GeneratePress 站点库有45 个演示站点,是在以下工具的帮助下创建的:
- GeneratePress – 75个站点,包括商业34个,博客21个,电子商店20个。
- Elementor – 12 个站点
- Beaver Builder – 5 个站点
GeneratePress 站点库(部分)
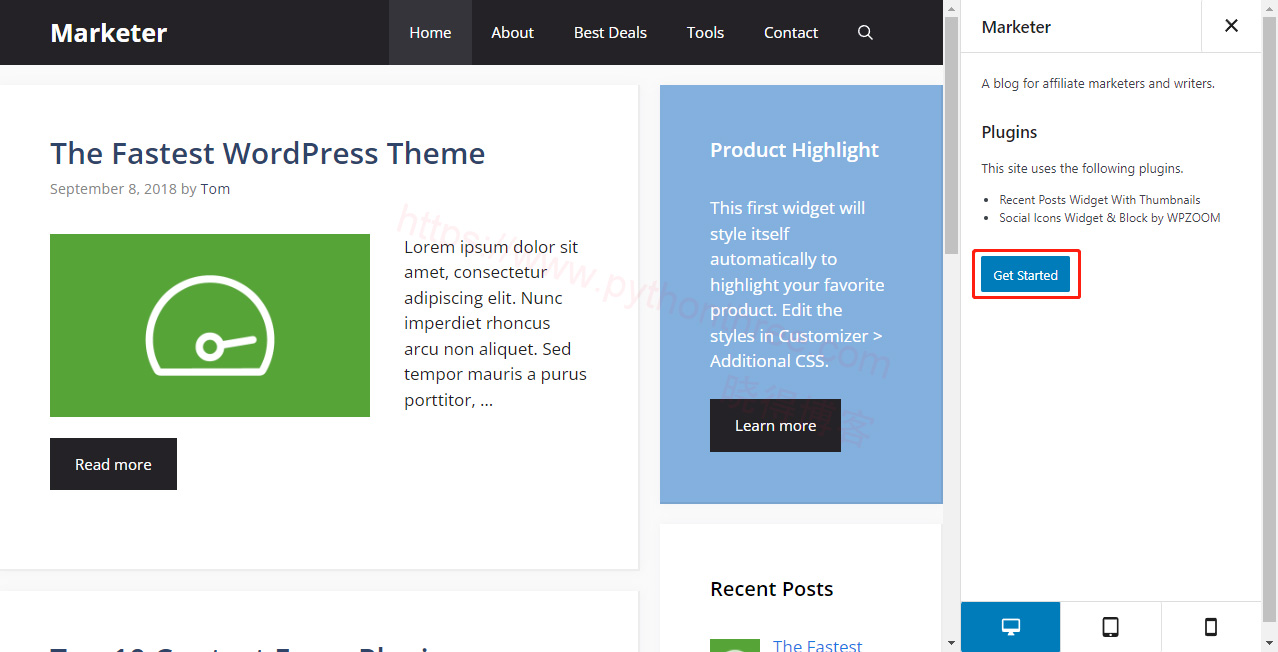
- Marketer:联盟营销人员和作家的博客
- Spacious: 以其独特的菜单/侧边栏布局而闻名。该站点演示还以 GeneratePress Spacious Theme 着称,它使您的内容成为第一焦点。
- Split :演示是一个带有中间标志和拆分导航栏的多用途演示站点。
- Niche: 网站演示是电子商务网站的极简商店设计,专注于产品图像但没有分心。
- Slideout :演示是一个简单的现代网站设计,带有固定的左/右侧边栏,可打开滑出区域。
- Arctic :是一个超级快速、轻量级、适应性强的站点演示,没有插件,使用的 CSS 代码更少。
- Mellow :演示是一个时尚的多功能网站,带有醒目的英雄风格图像标题。
- Imprint :是一个超级简约的 GeneratePress 购物网站展示。专为销售海报、印刷品、壁纸和图像产品而设计。
- Article :是面向作家、营销人员和小型企业博客和网站的无侧边栏样式网站。
- Tasty :专为美食博客和简单食谱网站设计,主要关注排版和空白。
- Grill: 是利用GP Premium 功能和 Gutenberg Columns & section的餐厅、酒店的演示站点 。
- Rumor :是一种使用最少的 CSS 代码以暗模式显示新闻/杂志布局博客文章的新方法。
- Broadcast :是一个现代风格的博客演示,带有预添加的悬停效果 CSS 代码。
- Merch: 是一个 Woo Shop 运动风格的漂亮 GeneratePress 示例网站以及自定义博客和 Gutenberg 登录页面。
- Prime: 是亚马逊和其他为在线商店制作的 WooCommerce 区块的副本。
- Dispatch: 是最适合杂志风格 WordPress 网站的演示。
- Volume :就像内容 WordPress 博主和创作者的画布网站。
- 目标 :演示适用于现代风格的 Woocommerce 网站来展示您的产品。需要 WP Show Posts、轻量级社交图标和 HappyForms 插件。
- Pixel :是一个使用标准 WordPress 画廊块和页面英雄创建的轻量级摄影网站。
- Sider :是一个多用途站点的完美演示,页面左侧有一个固定的标题。
- Seller :是一个超级简单的 WooCommerce 网站,可通过快速加载页面启动您的下一个商店。
- Peak :是一个简单的演示站点,具有超高速、轻量级和极简的企业感觉。
- Wordsmith: 是一个看起来不错的演示,似乎是使用 GP Premium 页面构建器构建的。
- Catalyst :是使用 GP Premium 部分创建的现代启动板,并采用绿色设计。
- Blogg :名称描述了它适合每个简单样式的 WordPress 博客,最好使用 WP Show Posts Pro 和 GP Premium。
- Head On :是一个大标题登陆页面,具有粗体字和灵活的网格布局,适用于健美和健康提示类型的网站。
- Classic :是一个简单的经典风格的基于博客的站点演示,具有简洁的线条、颜色和没有侧边栏的排版。
Elementor 站点库
- Bold :是使用 Elementor 免费版的服务提供商的网站。
- Vive :是一个充满活力的入门网站,可供工作室、代理机构和自由职业者展示他们的服务。
- Liberte :是一个 GeneratePress 网站,供自由职业者、博主、作家免费使用 Elementor 构建。
- Uno :演示站点是一个引人注目的着陆页样式 WordPress 博客布局,它免费使用 Elementor。
- Aspire :是一个 GeneratePress 展示库风格的演示站点,使用 Elementor Pro 和 WP Show Posts Pro 插件构建。
- Navigator :是一种页面构建器风格的极简网站设计,除了桌面之外,还使用免费的 Elementor 构建了移动页脚菜单。
- Nouveau :是一个简单的基本站点,它结合了 Elementor Pro 和 WP Show Posts Pro 插件。
- Luxedo :适用于使用 Elementor 免费插件构建的木匠和室内设计入门网站。
- 音乐 :是为音乐爱好者准备的。它是基于 Elementor 插件的任何乐队或音乐活动的单页设计。
- Awaken: 是一个现代化的应用登陆页面,明亮多彩的展示库。
- Finance :是一个基于 Elementor(免费)的 WordPress 网站演示,适用于金融或会计网站。
- Zeal :是一家现代风格的工业型公司,深色、时尚、线条锐利、内容布局简单。
Beaver Builder 站点库
- Trade :基于 Beaver Builder 演示站点,为任何小型企业站点制作,以推广他们的服务。
- Pivot :是一个企业风格的 GeneratePress 站点演示,使用 Beaver Builder Pro 和 GP 页面布局选项构建。
- Branded :是构建自由品牌专家网站的完美起点。
- Studio :是使用 Beaver Builder Pro 和 GP Premium创建的极简且干净的 站点。
- Horizon: 适用于基于 Beaver Builder Pro 的企业极简风格和代理机构。
GeneratePress主题如何导入站点库网站内容?
要在 WordPress 网站上导入站点,单击演示站点的任意位置,(在我的例子中,我选择了GeneratePress Marketer 主题)。

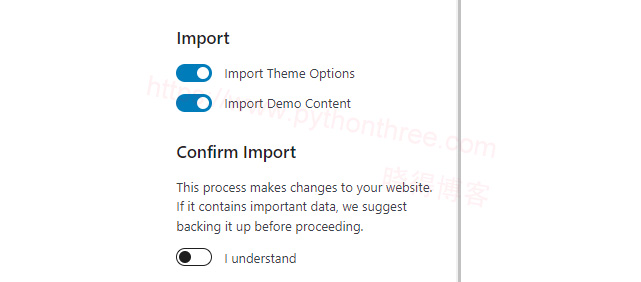
点击“Get Started ”,会进入到导入选项删选的界面,有两个选项可供选择。
- “Import Theme Option”:导入演示网站主题选项
- “Import Demo Content”:导入演示网站内容

接下来,滑动开启“I understand ”选项卡,单击“Begin Import开始导入”按钮。
几秒钟后,导入过程将完成,如需进一步定制,可以访问“外观”->”自定义“进行更改。
WordPress中的演示站点导入问题
在WordPress中导入演示所面临的问题很大程度上取决于上传内容的方式。如果一个选项不适合您,可以尝试使用其他选项来导入内容。
1、检查演示内容所需的插件
在购买商业主题之前,需要检查使用主题所需的捆绑插件,许多主题不会显示任何警告并允许您导入演示内容。由于缺少插件,您的导入将失败。
2、尝试XML导入
如果由于托管限制而无法正常导入演示内容,您可以尝试其他选项来上传XML文件。但是,需要有提供XML导入文件。
3、只导入没有内容的演示设置
无论是从开发者网站导入内容还是使用XML文件,导入所有附件和媒体文件都需要大量时间。这很容易导致超时错误,您的导入将失败。检查是否可以选择仅导入主题选项或设置,尝试删除所有现有菜单并重试演示导入以检查是否有效。
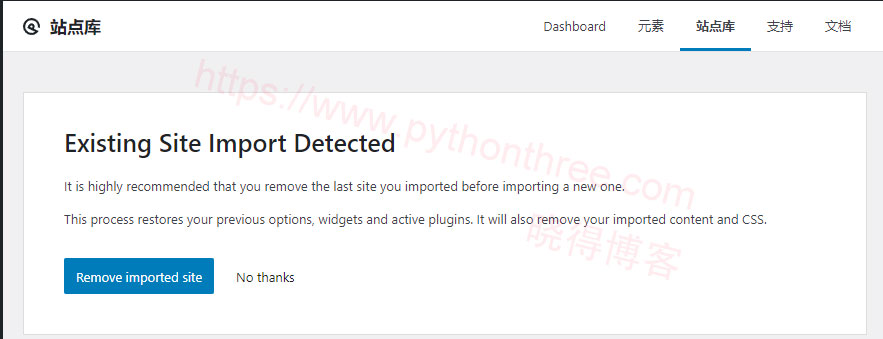
如何还原GeneratePress演示网站库?
还原GeneratePress演示网站库也很简单,只需登录WordPress仪表盘,点击“外观”->”GeneratePress”->”站点库”,然后点击“Remove imported site”按钮,即可,稍等会,就能还原导入的演示站点。

总结
以上是晓得博客为你介绍的GeneratePress主题如何导入站点库网站内容的步骤,希望对你的WordPress外贸建站有所帮助,虽然 GeneratePress 是一个WordPress免费主题,但升级到高级版本会物有所值。