如何将个人资料图像添加到GeneratePress主题元部分
GeneratePress是一款流行且评价最高的轻量级 WordPress 主题。该主题非常适合构建任何类型的网站,甚至与任何 WordPress 页面构建器兼容。这就是为什么我目前在 WP Basic Pro 上使用此主题的原因。
是否正在寻找一份简单的指南,了解如何将您的个人资料图片或作者图片添加到 GeneratePress WordPress主题的入口元部分?在这篇博文中,晓得博客为你介绍如何将个人资料图像添加到GeneratePress主题元部分。
如何将作者图像添加到条目元部分
如果您使用 GeneratePress 主题,则在主页条目元部分或单页/帖子元部分添加个人资料图片/作者图像很容易。 但在元部分添加图片之前,您应该使用父主题的子主题。对于 GenereatePress 主题,您可以从其官方网站下载子主题,也可以使用我的指南了解如何创建 WordPress 子主题。
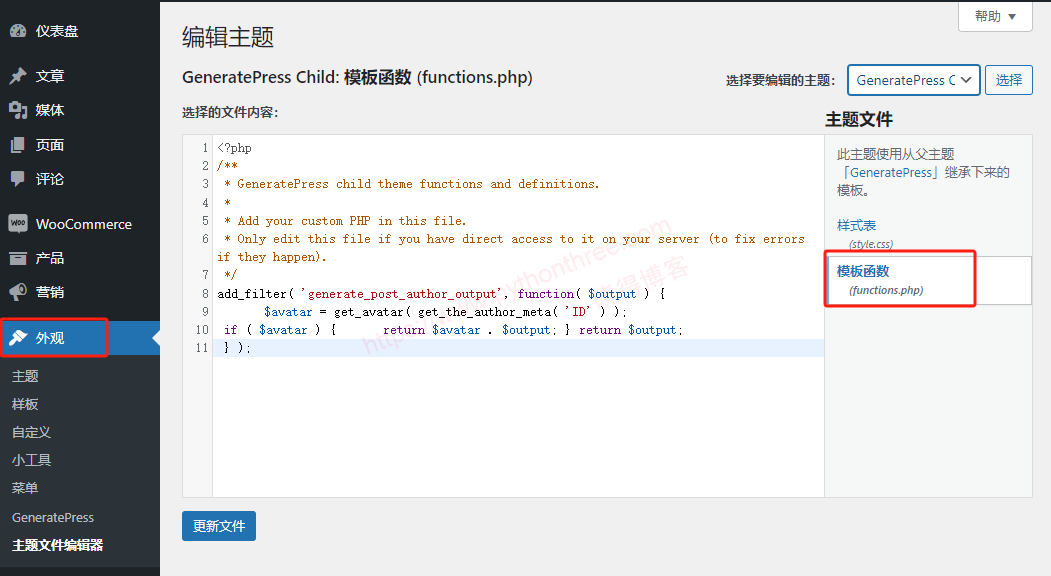
添加子主题后,转到” WordPress仪表板 “->” 外观 “->” Theme主题编辑器 “,然后单击 function.php文件,

现在复制下面的代码并将其粘贴到 function.php 文件中,最后单击更新文件按钮。在这一部分,您已经完成了。
add_filter( 'generate_post_author_output', function( $output ) {
$avatar = get_avatar( get_the_author_meta( 'ID' ) );
if ( $avatar ) { return $avatar . $output; } return $output;
} );下一步是向主题的 CSS 文件中添加一些 CSS 代码。在 GeneratePress中添加自定义CSS 也很容易。

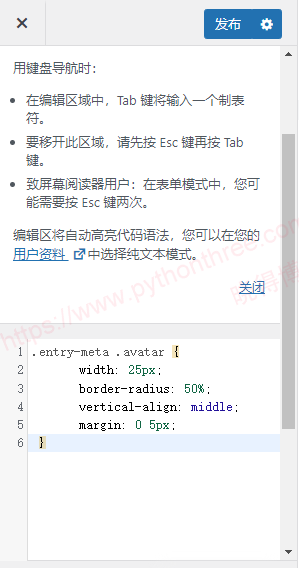
只需导航到外观>自定义,然后转到附加 CSS部分并输入以下代码,最后单击“发布”按钮。
.entry-meta .avatar {
width: 25px;
border-radius: 50%;
vertical-align: middle;
margin: 0 5px;
}注意:如果您对 CSS 了解不多,可以通过自定义上述代码来更改作者个人资料图片的大小。否则,您可以直接使用该代码而无需进行任何更改,因为我已将上述代码作为标准添加到此帖子中。
如何添加作者头像个人资料图片
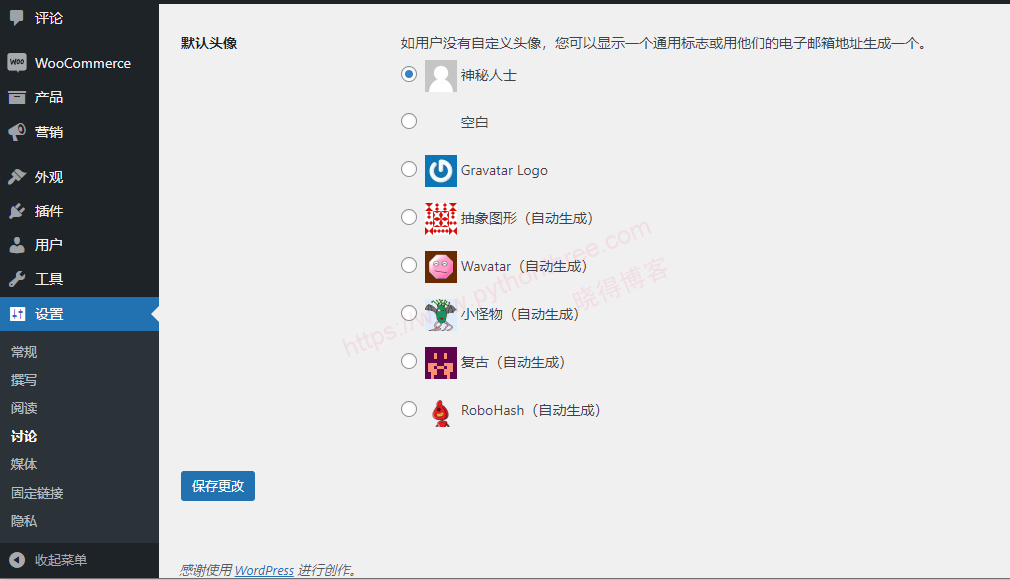
如果想添加作者个人资料图片,只需转到“ 设置 ”->” 讨论 ”,即可设置简单的图片。

如果想设置添加更个性化的作者个人资料图片,只需转到” WordPress 插件 ”->“ Simple Local Avatars插件 ‘’即可。

推荐:如何使用DevKinsta配置WordPress本地开发环境
总结
以上是晓得博客为你解释的如何将个人资料图像添加到GeneratePress主题元部分的全部内容,如果您对本文有任何疑问,或者在向主题添加代码时遇到任何问题,可联系我们。