如何创建GeneratePress子主题
GeneratePress是一款免费的 WordPress 主题,GeneratePress 的核心文件只有约20KB,使其加载速度很快。 内置了强大的自定义选项,可以调整颜色、布局、字体等,而无需修改代码。兼容各种流行的页面构建器插件,如 Elementor 等。
总体来说,GeneratePress是一个轻量且功能强大的WordPress主题,适合各类WordPress网站使用。它同时适合初学者和专业用户。本文晓得博客为你介绍如何创建GeneratePress子主题。
推荐:WordPress函数term_exists()检查分类元素是否存在
为什么使用WordPress子主题
当您安装主题(例如 GenreatePress )时,您会导入他们为您配置的一堆设置。随着时间的推移,您可能会意识到您希望做一些稍微不同的事情,并对主题的工作方式进行调整。
例如,我做的事情包括为我的客户添加自定义用户角色、调整登录页面的设计、实现设计系统等等(您可以在我之前提到的入门网站视频中看到我的很多调整) 。

但是如果您只是直接进入并更新主题文件,那么下次他们推出更新时,它将覆盖您所做的所有自定义。
这就是子主题的用武之地。子主题就像父主题的“子”主题。它会向父主题查找所有说明,但它可以自主在父主题之上添加规则,这些规则不会被更新覆盖。当您刚刚开始时,这可能并不重要,但随着您越来越习惯自定义 WordPress,您很可能会发现一些需要调整的内容。
为什么要使用子主题而不是Snippets片段插件
我不会说如果您使用Code Snippets片段插件,那么您就做错了,我已经使用了它们很多 – 但这就是我选择不使用它们的原因。
- 安全性能——代码片段类型插件引入的代码比我实际利用的代码多,有些人认为它引入了不必要的安全风险。我不是那种计算插件数量并根据插件数量来决定网站好坏的人……但是您安装的每个插件本质上都会增加出现问题的机会 – 因此,在我看来,通常越少越好。
- 可移植性——子主题使您能够轻松打包所有调整并将它们从一个站点带到另一个站点。我在计算机上保留了子主题的副本,并可以使用GenerateBlocks将其上传到任何网站,并在几秒钟内立即完成所有自定义。
- 品牌推广——子主题为您提供了对主题进行个性化和品牌化的独特能力,这是一种很好的个人风格。有些人用他们客户的信息来品牌化,而其他人(包括我自己)用我的机构的信息来品牌化。不管怎样,它看起来比第三方名称更自定义。
如何定制GeneratePress子主题
如果您想以最少的工作量快速入门,GeneratePress 为我们提供了空白Generatepress子主题。您自己创建这些文件很简单,但是下载空白子主题可以节省时间,并且非常简单。
下载子主题后,我们所要做的就是上传并激活空白子主题,然后就可以开始了。
请记住,我们必须安装父主题,如果您尝试安装没有父主题的子主题,系统会提醒您这一点。
这个空白的子主题除了让我们能够进一步自定义内容之外,并没有真正做任何事情。我们将继续直接从GeneratePress 提供的空白子主题安装我们的子主题并进行查看。空白子主题确实带有一些默认值,将在主题详细信息和屏幕截图中看到这些默认值。
在我们开始调整它们之前,我认为首先了解子主题的工作原理很重要。
GeneratePress子主题详解
如果你解压下载的子主题,你会在里面看到 3 个文件:functions.php、style.css、snapshot.png,每个文件都有自己的用途,所以让我们分别讨论每个文件。
GeneratePress子主题functions.php文件
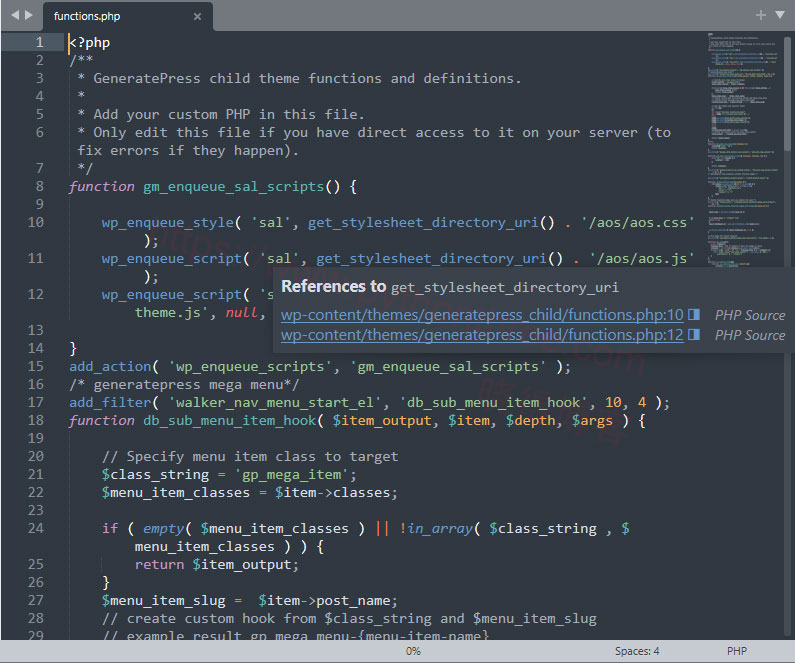
打开functions.php 文件,在该文件中,您将看到开始的 PHP 标记,然后是来自GeneratePress 的注释,为您提供有关functions.php 文件的说明。

这里需要注意的重要一点是注释“Only edit this file if you have direct access to it on your server (to fix errors if they happen).仅当您可以在服务器上直接访问该文件时才编辑该文件”。这很重要的原因是,如果您向此文件添加一些错误的 PHP,您可能很容易破坏您的网站。
您会看到的一个常见错误是我们所说的“死机白屏”。发生这种情况时,您必须从服务器级别访问您的网站才能解决问题,因为您从前端登录的能力将完全丧失。Functions.php 是三个中最高级的,但您可以在其中将 PHP 代码添加到您的主题中以更改站点的行为。
GeneratePress子主题style.css文件
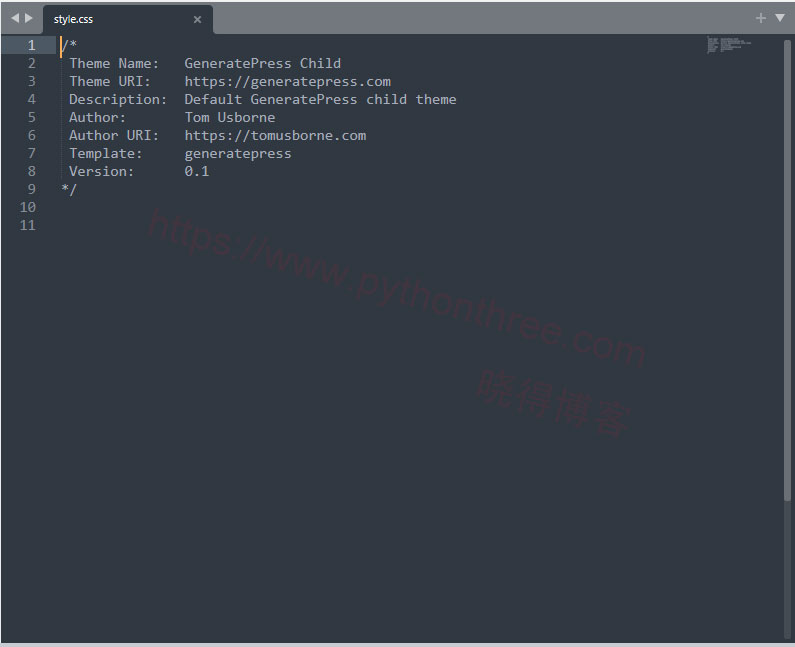
style.css文件没有那么令人生畏,不太可能通过对其进行更改而使您的网站变砖,但是它确实带有一些您可能想要修改的默认值。在 style.css 文件中,您将看到主题标题,例如主题名称、描述以及有关其来源的信息。

其中一些内容对于登录您网站的人来说是可见的——即使他们没有深入研究代码。在此站点上安装子主题后,我们可以看到主题名称(链接到 URL)、主题描述、主题作者(链接到作者 URL)和版本号。
可以编辑所有这些内容——我鼓励您这样做。唯一不能编辑的是“Template:generatepress”这一行。这是您的子主题返回父主题 GerneatePress 的链接。如果更改此行,您将不再拥有GeneratePress 子主题,并且您将丢失GeneratePress 附带的所有内容。
推荐:[最新版]YellowPencil插件免费下载WordPress可视化CSS样式编辑器插件
GeneratePress子主题snapshot截图
图像的屏幕截图需要具有正确的尺寸和正确的文件名(880x688px,screenshot.png)。因此,我发现最简单的方法是打开 snapshot.png 文件,进行修改,然后保存到原始文件。这样我就知道我已经把所有这些都准备好了。
修改GeneratePress子主题
让我们深入了解如何自定义此子主题以使其成为您自己的主题。
自定义您的屏幕截图
让我们从轻松获胜开始吧。在您最喜欢的图像编辑软件(我使用 Photoshop)中打开GeneratePress在空白子主题中为我们提供的默认屏幕截图。
将背景更改为您品牌的主要颜色,并将您的徽标放在上面。您可以将此缩略图自定义为您想要的任何内容。
推荐:WP Speed of Light插件使用教程WordPress速度优化插件
自定义GeneratePress子主题Styles.css文件

在VS Code中打开 styles.css 文件。在这里需要更改主题标题中的一些详细信息,以将此主题品牌化到您的代理机构。您可以在下面的示例中看到我如何对其进行定制以适合我代理机构的品牌。
- Theme Name:XIAO主题
- Theme URI: https://www.pythonthree.com
- Description:GeneratePress自定义子主题
- Author:xiao
- Author URI: https://www.pythonthree.com
- Template:generatepress
- Version:1.0
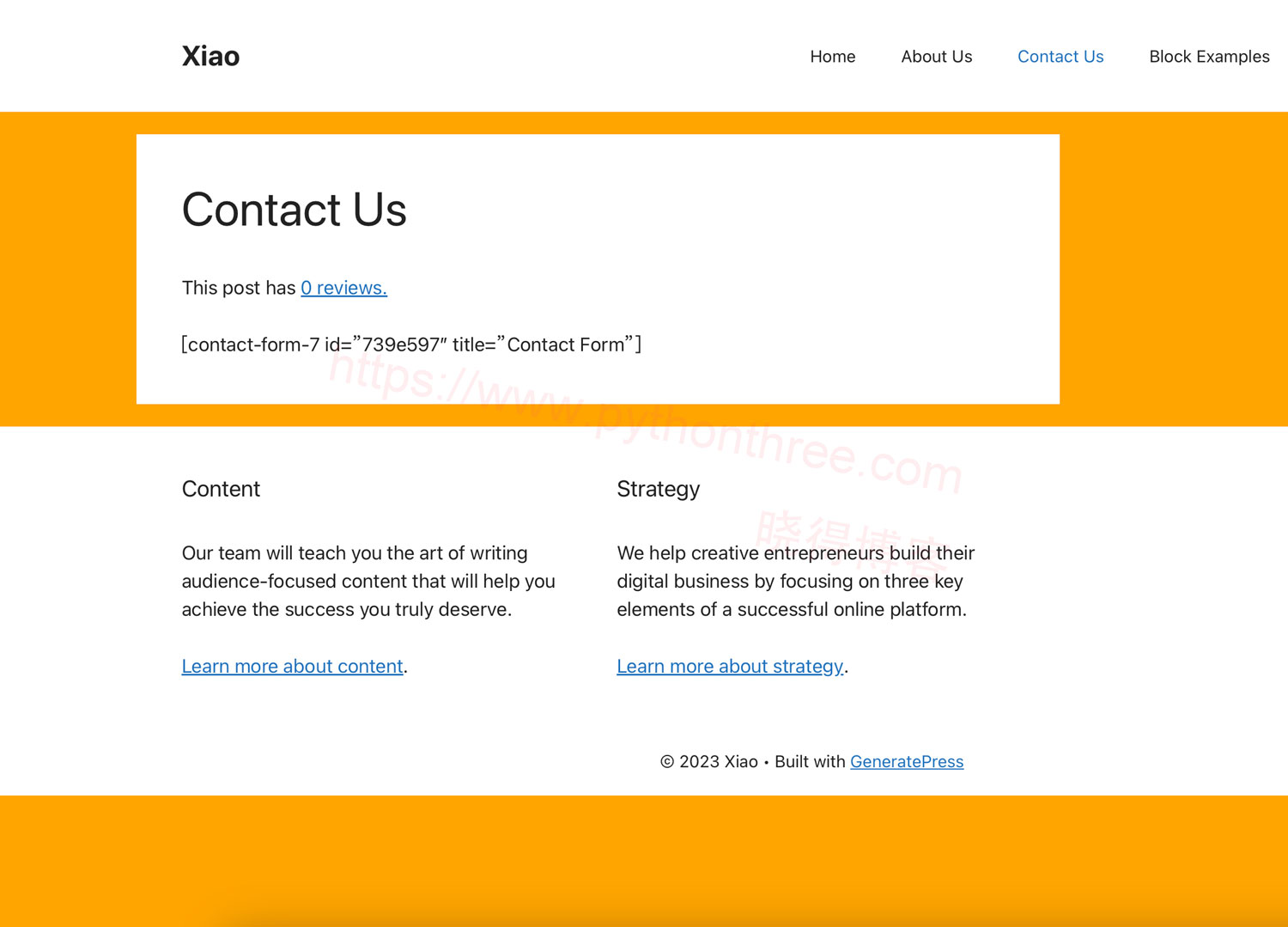
现在您已经更改了主题标题,我们还可以向子主题样式表添加什么?我个人在这里添加所有自定义CSS。但为了让您能够看到它的实际效果,我将添加一个简单的规则,使我们网站的整个背景变成橙色(可以稍后将其删除),如下所示:

body {
background-color: orange;
}然后保存 style.css 文件即可。
推荐:什么是Mailchimp
自定义GeneratePress子主题Functions.php文件
如果您没有任何要添加的 php 片段,那也没关系。您不必在此文件中放入任何内容 – 您可以保持原样。不过,让我们看一下使用 Functions.php 文件来调整子主题的示例。
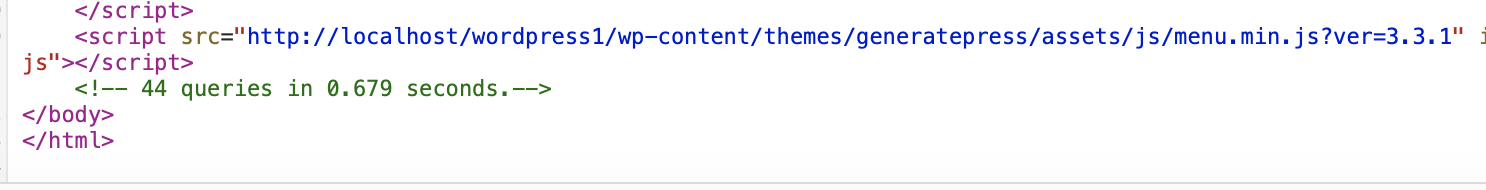
此段代码设置可查看WordPress网站queries数量及时间。

function themeprefix_mysql_queries () {
echo '<!-- ';
echo get_num_queries();
echo ' queries in ';
timer_stop(1);
echo ' seconds.-->';
}
add_action ( 'wp_footer','themeprefix_mysql_queries', 999 );
add_action ( 'wp_after_admin_bar_render','themeprefix_mysql_queries', 999 );保存该文件,此时已经自定义了子主题的所有部分。保存所有文件后,您只需压缩子主题文件夹并将其上传回我们的网站即可。
您很可能想要对您的子主题进行持续编辑,最简单的方法是使用 WordPress 内置的主题文件编辑器。从网站的后端,您可以将鼠标悬停在外观上,然后单击主题文件编辑器。在这里您将看到 style.css 和 function.php,您可以直接编辑它们。
推荐:[最新版]ProjectHuddle插件WordPress网站设计交流插件
总结
以上是晓得博客为你介绍的如何创建GeneratePress子主题的全部内容,如果以前从未使用过子主题,希望本文向您展示这并不是太困难,并且将帮助您启动并运行一个子主题,使用子主题确实没有任何缺点,所以即使您不打算对 WordPress 进行大量调整,继续使用子主题也是有益的。