如何从WordPress中删除Additional CSS额外CSS
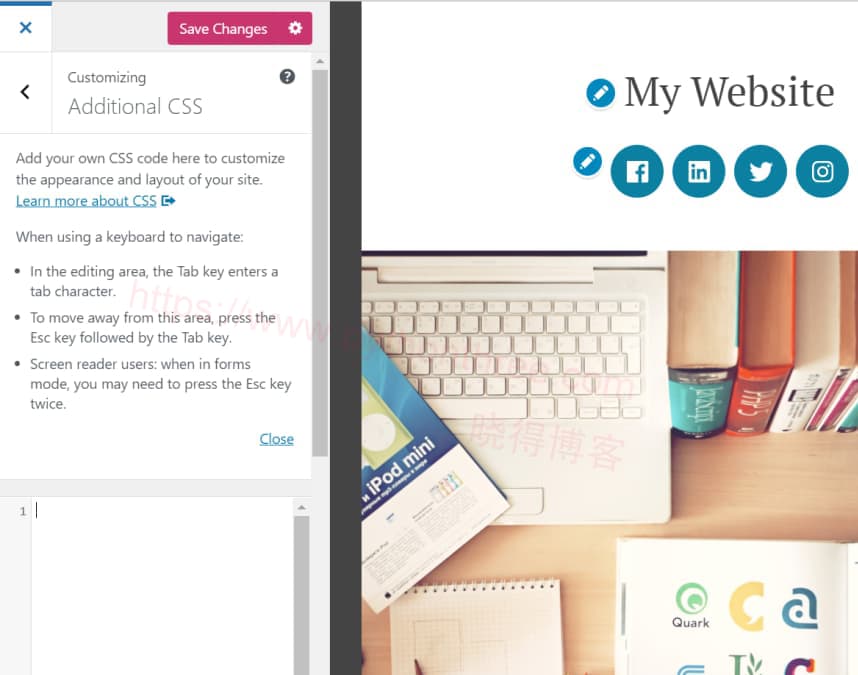
在 WordPress CMS中,大多数人在更新时会注意到定制器中的“ Additional CSS 额外CSS ”部分。这是一个很棒的功能,也是对定制器的完美使用。对于只需要添加一些基本 CSS 来自定义主题的广大用户来说,这将是非常棒的。
对于许多人来说它是我们自己网站上不需要的功能,本文晓得博客为你介绍怎么从WordPress中删除Additional CSS额外CSS。
1、从WordPress中完全删除Additional CSS额外CSS

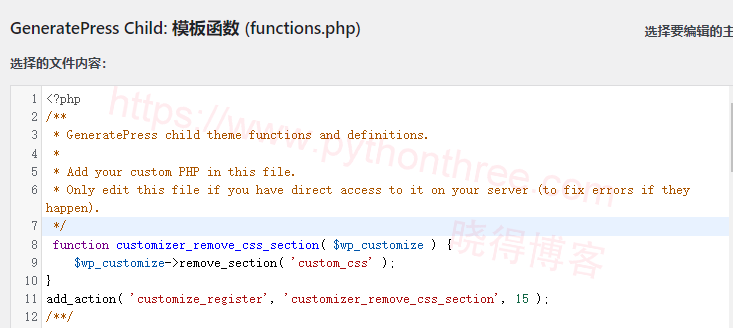
将此代码添加到您的活动子主题(或主题)的主题的 functions.php 文件中并保存文件。
function customizer_remove_css_section( $wp_customize ) {
$wp_customize->remove_section( 'custom_css' );
}
add_action( 'customize_register', 'customizer_remove_css_section', 15 );2、有条件地删除Additional CSS额外CSS
如果想为管理员以外的所有人删除它怎么办?还需要检查用户角色,可以将此代码将为无法管理选项的每个人删除该部分,因此每个不是管理员或超级管理员的人。
function customizer_remove_css_section( $wp_customize ) {
$user = wp_get_current_user();
if ( ! $user->has_cap( 'manage_options' ) ) {
$wp_customize->remove_section( 'custom_css' );
}
}
add_action( 'customize_register', 'customizer_remove_css_section', 15 );3、删除特定用户Additional CSS额外CSS

此代码将从任何非 ID 1 的用户删除附加 CSS,这通常是创建 WordPress 站点时创建的第一个用户。
function customizer_remove_css_section( $wp_customize ) {
$user = wp_get_current_user();
if ( $user->ID !== 1 ) {
$wp_customize->remove_section( 'custom_css' );
}
}
add_action( 'customize_register', 'customizer_remove_css_section', 15 );