什么是WordPress子主题
WordPress CMS内容管理系统是最流行的建站程序,而当你在使用WordPress主题建站时,都会收到这样的讯息,建议使用WordPress子主题来建站,WordPress中的子主题是继承其父主题的所有功能、特性和风格的子主题。

在WordPress中使用子主题可以使您进行修改而不改变父主题。子主题是修改WordPress主题而不实际对父主题文件进行任何更改的一种安全方法。当父主题更新时,在子主题中所做的更改也会保留并应用于更新的版本。
这就是为什么子主题是对现有主题进行更改的最安全和最佳方式的原因。
使用WordPress子主题的优点
对于开发人员而言,使用子主题的利大于弊,以下为使用WordPress子主题的优点:
更新后保持稳定:修改主题的最大问题是更新会删除您所做的任何更改,意味着您将不得不重新编写代码,使用子主题可保护代码不会被更改。
保持主题安全:使用子主题的style.css文件来修改站点,因意外损坏了无法修复时,不必担心破坏原始主题。
无需FTP:FTP是网站开发人员进行调整的常用方法。使用子主题修改,在WordPress主题编辑器中完成即可。
效率高:使用子主题,无需从头开始编写代码,而是基于父主题,从而使整体开发更高效,更具成本效益。
快速创建相似网站:复制和粘贴子主题的文件是一种快速简便的创建类似网站的方法。
轻松修改热门主题:使用流行主题作为父主题,可确保该网站不断更新,网站安全可得到保障,不必担心代码漏洞。
使用WordPress子主题的缺点
尽管使用子主题有许多的优点,但也可能会出现一些问题,您应该完全了解。
站点速度可能变慢:使用子主题会调用别的文件,可能会降低网站的性能,但变化很小,访客及Google、Yahoo、Yandex等搜索引擎可能不会注意到。
需要主题文件的知识:使用子主题时,需对父主题的运行方式熟悉,意味着要了解文件是在控制网站的哪些方面。
处理太多的功能和选项:精致的主题已预先加载了各种功能和选项,是为了减少网站所有者自定义外观所需的编码。因此需注意这些功能和选项。
如何创建子主题
在本文中,我将介绍如何在WordPress中创建子主题的基础知识。这是过程相对容易,不需要编程技能。
我将提供两种方法:1)手动设置文件,2)借助WordPress子主题插件。
方法1:手动添加设置子主题
您需要访问WordPress网站的根目录,可通过FTP程序来访问站点的文件。
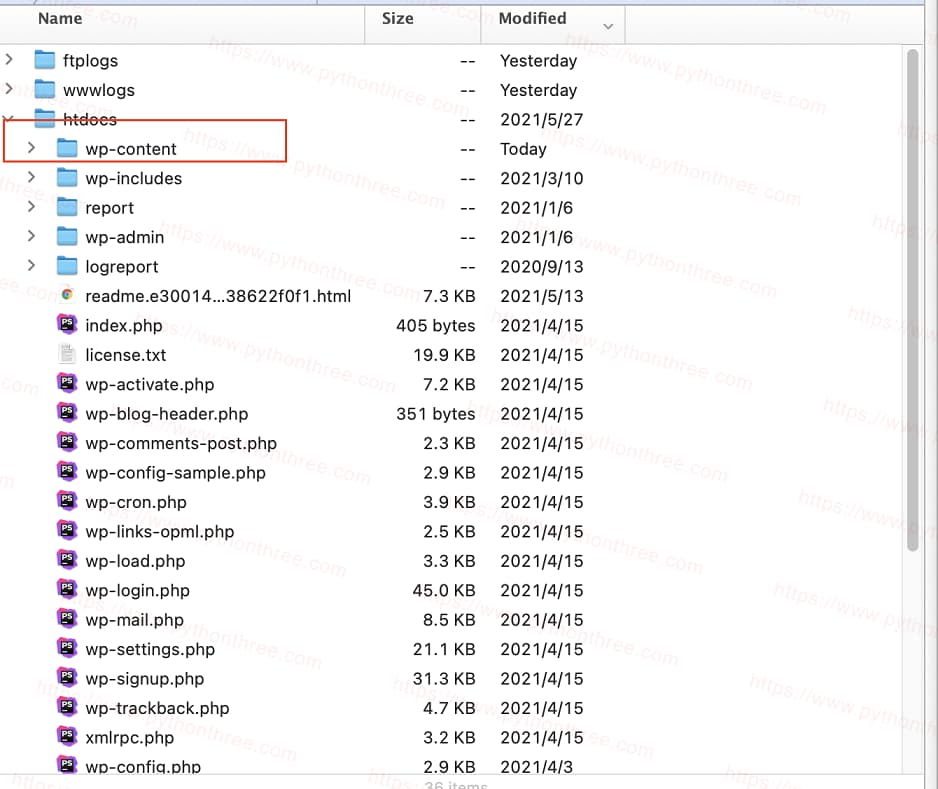
通过单击“ public_html”或者“htdoc”访问站点的根文件夹,点击进入您网站的“ wp-content”目录。

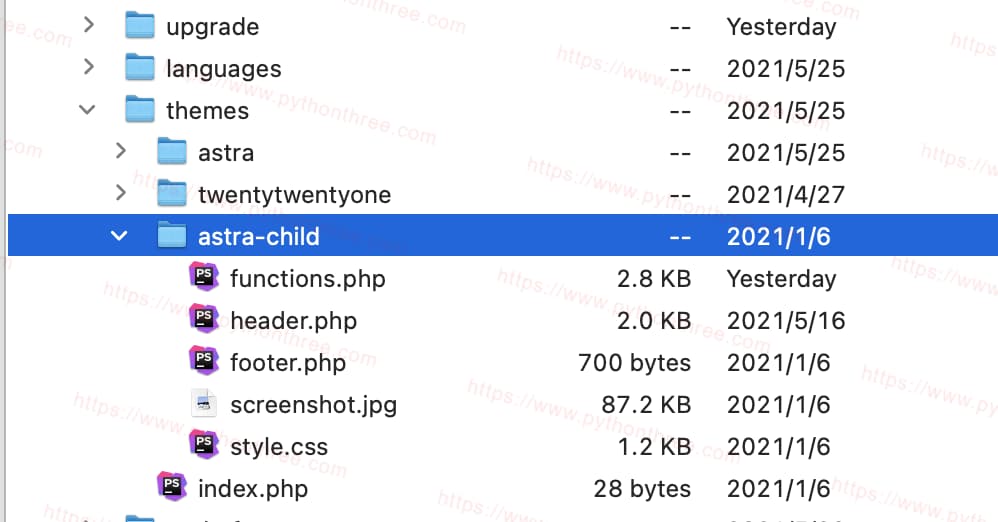
点击进入“themes”文件夹,建议使用”父主题名称-child“来命名子主题文件夹,可更好的识别,晓得博客使用的是Astra主题建站,因此使用astra-child。

接下来就是设置style.css文件,进入创建的文件夹,新建一个名为style.css的文件,添加以下内容(也可替换“ pythonthree.com”):
/**
Theme Name: Astra Child
Author: Brainstorm Force
Author URI: https://pythonthree.com/
Description: Astra is the fastest, fully customizable & beautiful theme suitable for blogs......
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: astra-child
Template: astra
*/
@import url(“ ../astra/style.css”);Theme Name. (必需) 子主题的名称。Theme URI. (可选) 子主题的主页。Description. (可选) 子主题的描述。比如:我的第一个子主题,真棒!Author URI. (可选) 作者主页。Author. (可选) 作者的名字。Template. (必需) 父主题的目录名,区别大小写。Version. (可选) 子主题的版本。比如:1.0,2.0等。
注意:底部的“ @import ”命令告诉WordPress从何处提取原始CSS文件。完成后,保存文件。
接下来就是激活子主题,转到WordPress仪表盘,点击“外观“->”主题“,你将会看到创建好的子主题,点击“激活”。你现在的WordPress网站将使用父主题的文件和子主题的CSS文件。
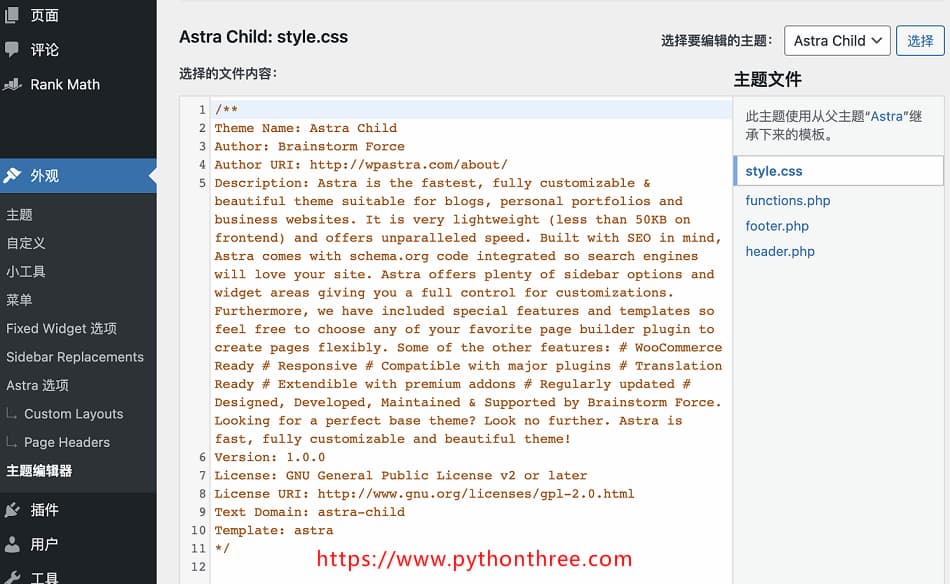
转到WordPress后台中“外观”->“主题编辑器”选项,可在这里编辑子主题,

在这里,您可以进行任何调整,它们将覆盖父主题的信息。例如,您可以添加代码以更改主题的背景色,它将覆盖父级的背景代码。进行更改后,单击“更新文件”按钮进行保存。
方法2:使用插件创建子主题
如果您不想手动创建子主题,该怎么办?毕竟,在网站的根目录中进行修改,可能会发生很多意想不到的事情。
在这种情况下,我们可以使用子主题插件来快速创建,这些插件,大多数将具有易于使用的特定。
您可以使用以下两个插件在WordPress中免费设置子主题。

一个易于使用的快速插件是Child Theme Generator。与其他方法相比,它是一个简单的工具,但是它将创建相同的文件。
您可以编辑网站的信息,例如标题,作者,版本号,以及是否包含GPL许可声明。
WordPress子主题生成插件Child Themes Generator插件教程

子主题配置器是此列表中最受欢迎的插件。这是在WordPress中轻松创建子主题的最简单方法之一。
此工具将扫描父项以自动配置子项,让您确定要更改的特定CSS属性,并自动排列CSS布局以获得最佳性能。
WordPress子主题生成插件Child Theme Configurator插件教程
创建子主题后,是否可以删除插件?
大多数情况下,一旦您为网站创建了WordPress子主题,就可以安全地卸载该插件。
总结
以上为什么是WordPress子主题的全部内容,您可以通过很多方法自定义网站而无需了解很多代码。即使更新主题,也可确保所更改可用。









