Oxygen Builder页面构建器Styling Plugins插件
Oxygen Builder 是一款高级 WordPress页面构建器,允许您创建自定义 WordPress 网站,而无需编写任何代码。它是一个功能强大的工具,可让您完全控制网站的设计和布局。
Oxygen Builder 是一个完整的网站构建器,而不仅仅是一个页面构建器,本文晓得博客为你介绍Oxygen Builder页面构建器Styling Plugins插件。
推荐:Oxygen Builder Dynamic Data动态数据
Oxygen Builder Styling Plugins插件
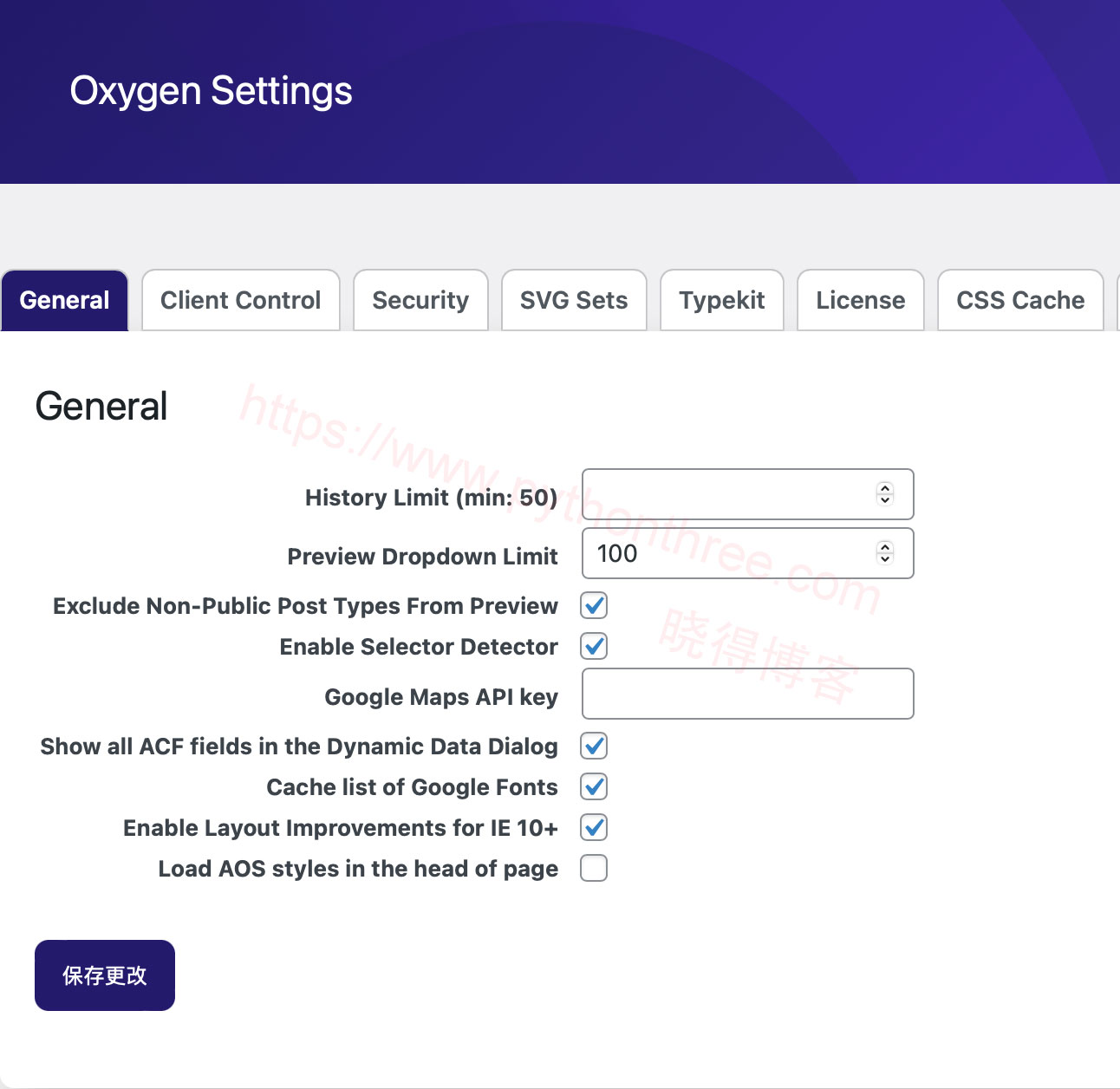
要设置插件输出的样式, 必须从WordPress 管理面板中的 “ Oxygen ”->“ Settings设置 ”页面,启用“ Enable Selector Detector选择器检测器 ”。

Enable Selector Detector选择器检测器允许 Oxygen 设置来自 Oxygen 外部的内容的样式,例如:
- WooCommerce 产品
- bbPress 论坛主题
- WooCommerce 商店、购物车和结帐页面
- Easy Digital Downloads 下载历史页面
推荐:Oxygen Builder自定义字段Advanced Custom Fields
使用内部内容或动态数据呈现的插件页面
当使用内部内容或动态数据呈现插件页面时,通常意味着将模板应用于该插件页面,并且该模板具有显示插件输出的内部内容或动态数据元素。
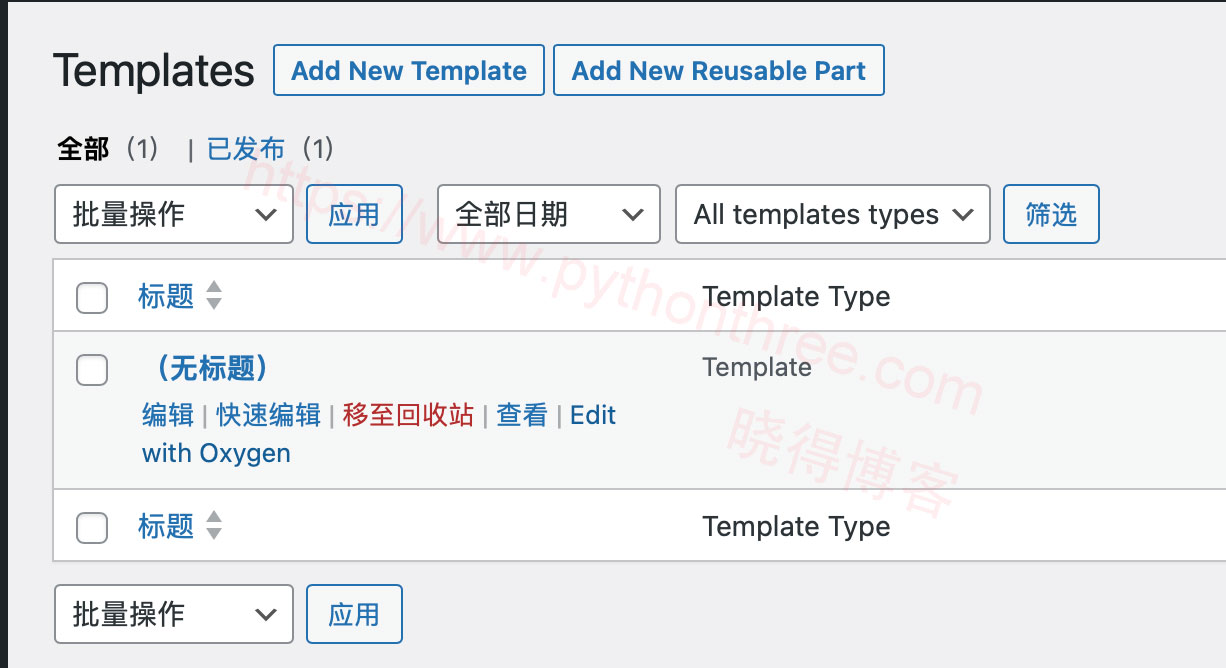
要自定义插件输出的样式,请打开应用于插件页面的模板。选择” Oxygen “->” Templates模板 “,然后单击模板标题旁边的 “ Edit with Oxygen编辑 “。以在 Oxygen 中打开模板。

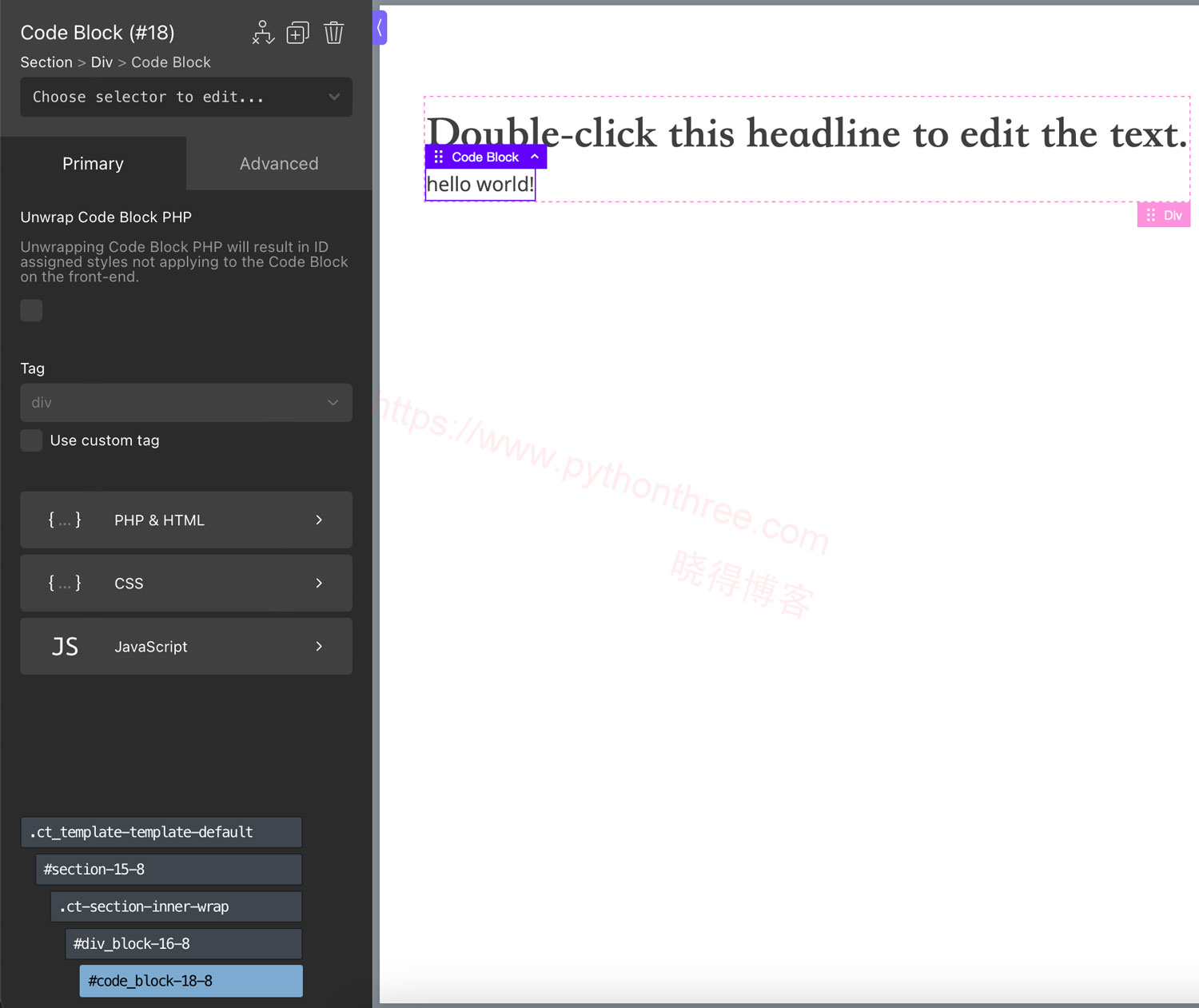
从预览下拉列表中选择预览插件页面,单击插件输出上的任意位置,或单击 输出插件内容的Inner Content内部内容 或动态数据元素。单击 样式输出按钮设置插件输出的样式。
推荐:[最新版]MasterStudy LMS PRO下载WordPress在线教育学习管理插件
嵌入短代码、小部件或代码块的插件
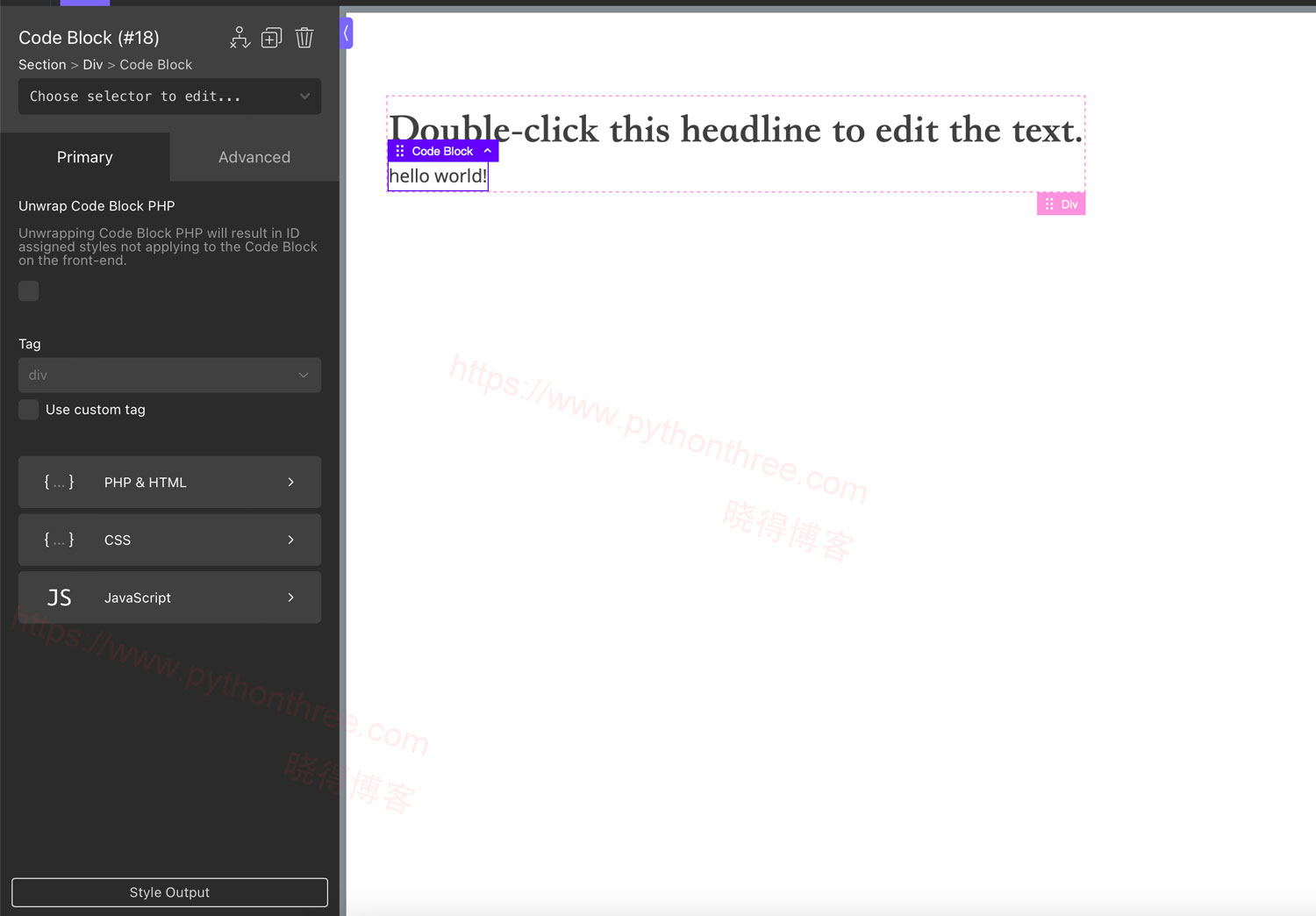
当使用短代码、小部件或代码块元素将插件嵌入到页面上时,请单击该元素的“Primary主要”选项卡底部的 “Style Output样式输出”按钮以设置插件的样式。

您可以将 Oxygen 与大多数 WordPress 插件一起使用。一般来说,它们的行为就像与普通 WordPress 主题一起使用时一样。有些插件会生成您想要插入到页面中的输出。您可以使用Shortcode、Widget或Code Block显示此输出 。

注意:如果没有 可用的 Style Output 样式输出 按钮, 则必须从WordPress 管理面板中的Oxygen > 设置 页面启用 选择器检测器。




![[最新版]Oxygen builder插件WordPress页面构建器 10 Oxygen Builder插件wordpress页面构建器](https://www.pythonthree.com/wp-content/uploads/2024/09/1724742874-Oxygen-builder插件WordPress页面构建器-768x384.webp)




