Oxygen Builder显示页面上次修改日期
如果您想知道如何在 Oxygen 模板中显示页面的修改/更新日期以及页面发布日期或代替页面发布日期,那么在这篇文章中我将教您如何在几分钟内做到这一点。您只需要知道如何使用代码片段、高级脚本或任何其他类似插件将提供的代码片段复制并粘贴到您的 WordPress 网站。
假设您已经熟悉 Oxygen 动态数据选项,因为我们将使用这一非凡功能来显示 Oxygen 模板页面的最后修改日期。本文晓得博客为你介绍Oxygen Builder显示页面上次修改日期。
注册PHP函数以在 Oxygen 模板中显示上次修改日期
第一步是安装并激活 代码片段 插件,然后添加一个新的代码片段,然后只需复制下面提供的 PHP 代码片段并将其粘贴即可注册一个函数来调用上次修改日期。

/* Display Last Modified Date in Oxygen Templates */
function syncwin_display_last_modified_date( ) {
return get_the_modified_time('F j, Y');
}推荐:[最新版]Defender Security Pro插件下载WordPress安全插件
使用Oxygen动态数据功能添加页面修改日期
下一步是将文本元素添加到模板中,然后选择“ 文本 ”,您将 在 Oxygen 编辑器顶部找到一个“Insert Data插入数据”按钮。单击该按钮后,您将看到一个名为“ Insert Dynamic Data插入动态数据 ”的弹出窗口,现在只需单击“ Advanced高级 ”部分下的“ PHP Function Return value PHP 函数返回值 ” 按钮 即可 。

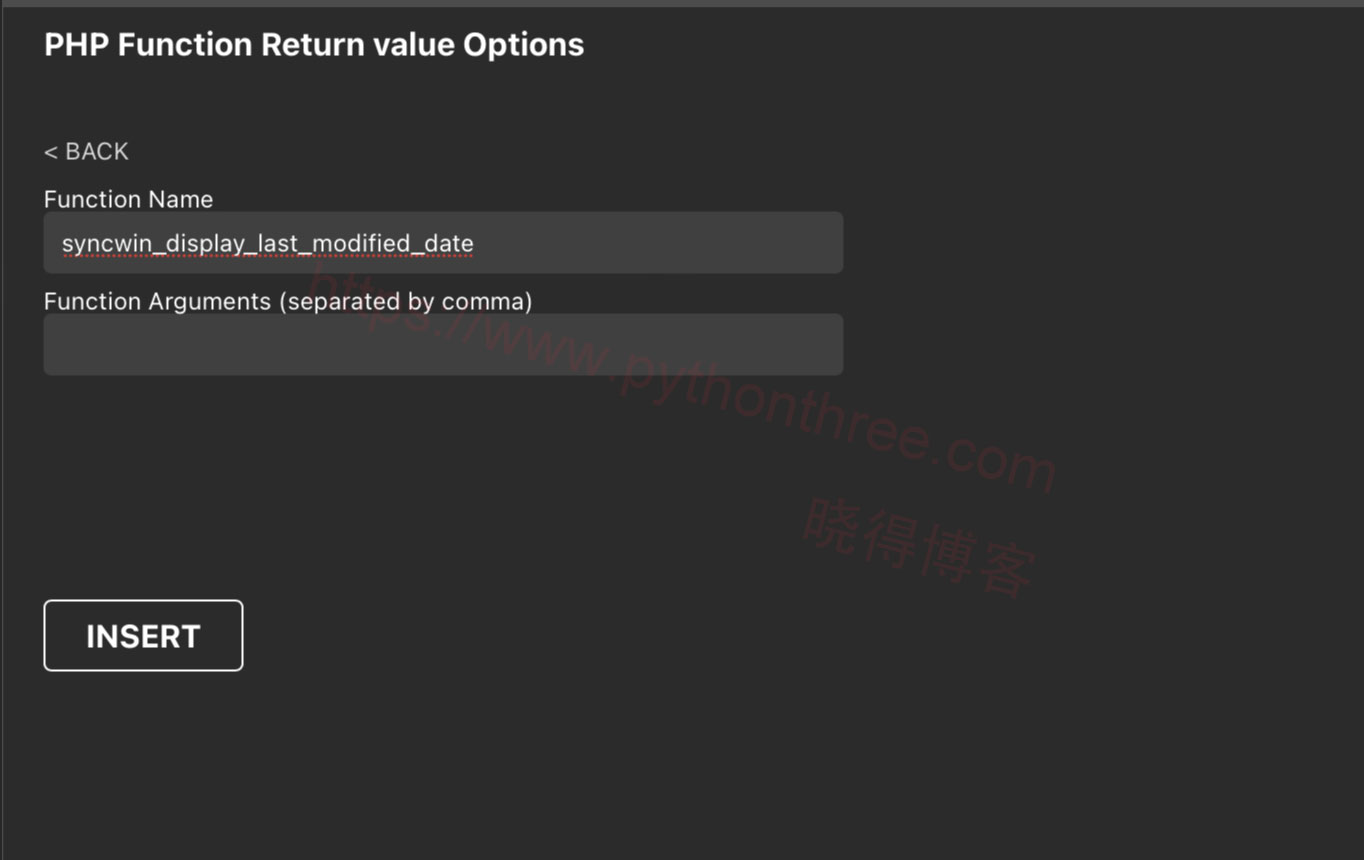
单击该选项后,您将看到两个字段,第一个是 函数名称 ,第二个是函数参数 字段。
在 “函数名称” 字段中,您需要插入“ syncwin_display_last_modified_date ”,这是我们的函数名称,您也可以在我提供的代码片段的第一行中看到它,现在将第二个函数参数字段留空,因为我们不需要它这个案例。
接下来,只需点击同一窗口上的“ 插入”按钮,然后单击 Oxygen 编辑器右上角的“保存”按钮。
现在,重新加载页面后,您可以在 Oxygen 页面的前端看到页面更新/修改日期。
推荐:NEX-Forms插件下载WordPress表单生成器插件+ Addons
总结
以上是晓得博客为你介绍的怎么在Oxygen Builder 显示页面上次修改日期的全部内容,如何使用简单的 PHP 函数和 Oxygen 的动态数据功能来显示Oxygen 模板的页面更新/修改日期。我相信本指南对您有所帮助,如果您有什么想说的,请随时在评论部分留下您宝贵的想法。
推荐:WP Table Manager插件教程WordPress网站创建表格和图表






