Oxygen Builder页面构建器添加JavaScript代码
Oxygen 的可视化界面提供了许多 CSS 属性的控件,但有时您可能想要添加无法使用 Oxygen 可视化控件创建的其他自定义 CSS。您可以通过多种方式将此自定义 CSS 添加到您的网站。当然Oxygen Builder页面构建器也可以添加JavaScript代码,
您可以在 Oxygen 中编写 JavaScript 和 jQuery 并实时查看结果,本文晓得博客为你介绍Oxygen Builder页面构建器添加JavaScript代码。
推荐:[最新版]WordPress WooCommerce AJAX搜索插件FiboSearch Pro插件
将 JAVASCRIPT 添加到元素
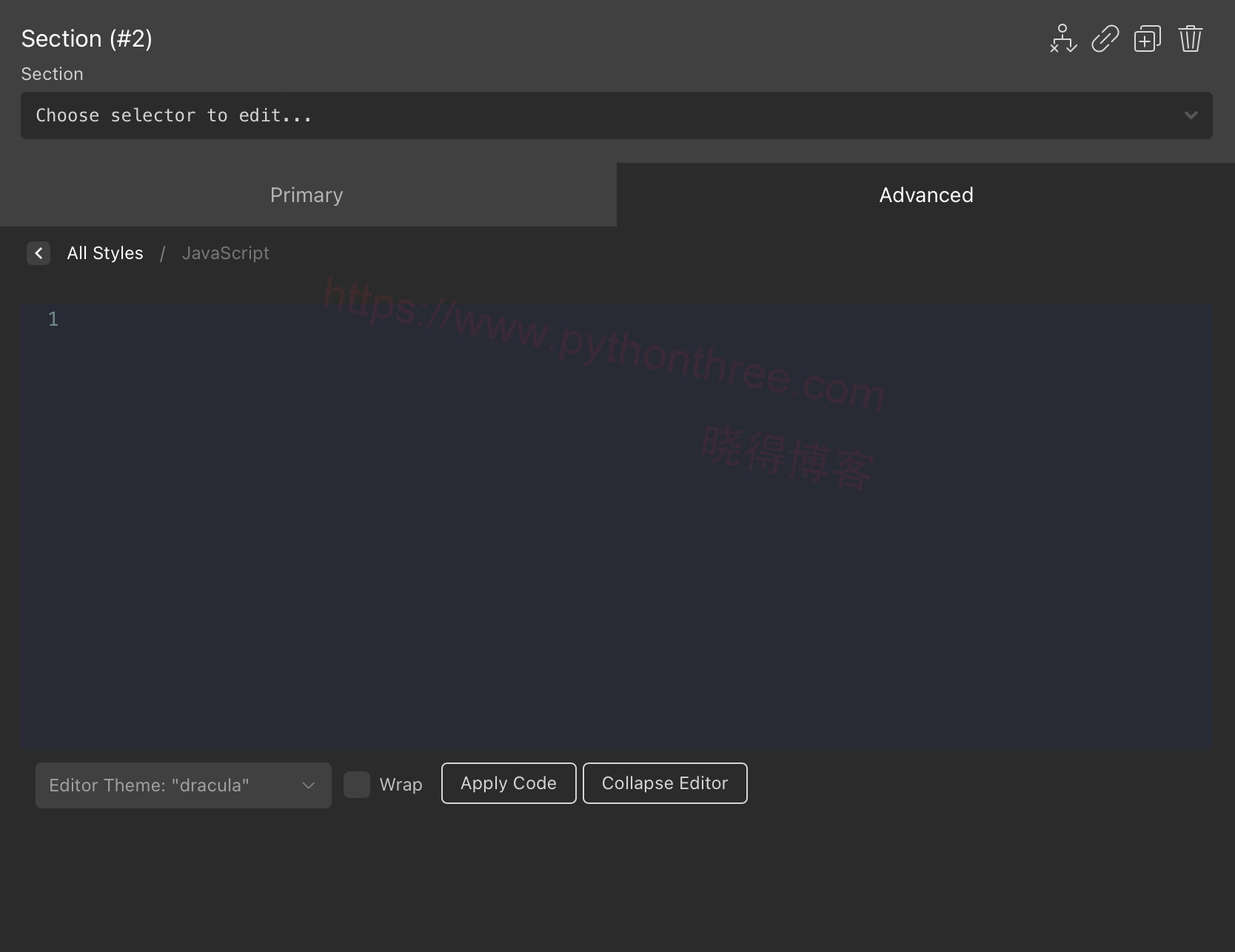
每个元素都可以有自己的 JavaScript。单击高级 > JavaScript选项卡以访问 JavaScript 编辑器。

%%ELEMENT_ID%% 将替换为元素的实际 ID。
jQuery('#%%ELEMENT_ID%%').click(...)推荐:[最新版]MailPoet Pro高级插件WordPress电子邮件插件
将JAVASCRIPT添加到您的页面或模板
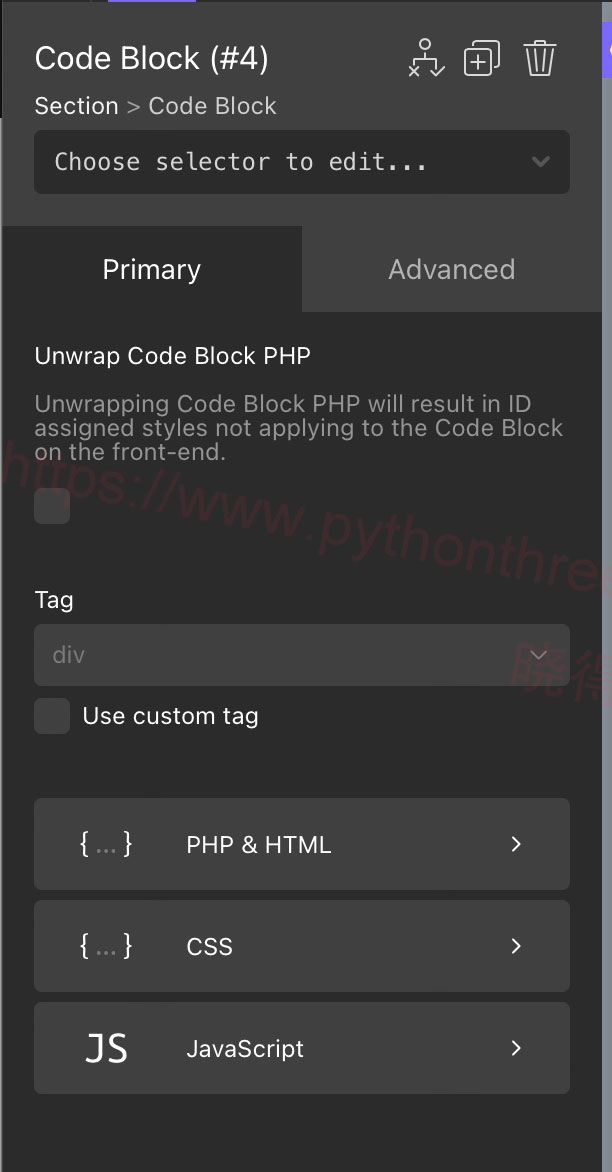
您想将自定义 JavaScript 添加到您的页面或模板吗?添加代码块(+Add添加 > Basic基础知识 > Code Block代码块)。然后单击JavaScript打开 JavaScript 编辑器。

使用 JQUERY
作为 WordPress 的默认设置,jQuery 会自动加载。要使用 jQuery,请编写jQuery(‘…’),而不是$(‘…’)。
加载外部 JAVASCRIPT 库
您可以通过以下两种方式之一加载外部 JavaScript 库:
- 创建一个插件以使用 wp_enqueue_script 将它们排入队列
- 将它们上传到某个地方并插入必要的 <script> 标签
如果您的排版、分析或其他第 3 方云提供商的代码类似于 <script src=’somescript.js/>,请阅读有关将代码添加到 <head> 或之前 </body> 的文章。









