Oxygen Builder初学者指南
如果您是 Oxygen Builder 的初学者用户,并且由于尚未制定适当的流程而难以使用它,那么在这篇文章中,我将与您分享我在使用最佳 WordPress 构建器Oxygen Builder时要考虑的所有最佳实践更轻松、更快地构建网站。
当我开始使用 Oxygen Builder 时,它对我来说是如此的难以承受,一路走来,我从最有帮助的 Oxygen 社区学到了很多关于 Oxygen Builder 的知识,本文晓得博客为你介绍Oxygen Builder初学者指南。
推荐:Oxygen Builder页面构建器States状态
将所有Oxygen Builder相关资源添加书签
如果您刚刚开始使用 Oxygen,那么您应该考虑做的第一件事就是为所有必要资源添加书签,因为它们每次都会在您使用 Oxygen 构建网站时为您提供帮助。
资源可以是此上下文中的任何内容,从教程、提示和技巧、代码片段、设计集、论坛等开始。
推荐:Oxygen Builder页面构建器Embedding Plugins插件
创建Oxygen Builder页面构建器使用系统流程
不要只是开始使用 Oxygen,而是应该创建一个流程来使工作流程更加顺畅。您可以将很多东西合并到这一部分中,例如创建设计系统、CSS 类结构、实用程序类系统等。应该从设计系统开始,因为它是此过程中最重要的部分。
使用轻量级主题Oxygen Builder不需要它

如果您是 Oxygen 空间的新手,那么让我告诉您,Oxygen Builder 不允许您使用 WordPress 主题,因为一旦您激活 Oxygen,它就会完全禁用它。
因此无论在 Oxygen Builder 中使用什么主题都没关系,因此我更喜欢使用轻量级空白主题,因为 WordPress 需要它,这样您还将节省一些服务器空间。
推荐:[最新版]WordPress古腾堡页面构建器插件GreenShift Pro + Addons
隐藏帖子和用户类型的Oxygen编辑器
Oxygen 为您提供了隐藏所选帖子类型和用户或/和用户类型的编辑器的选项,而无需使用它。
例如,当您已经为某些帖子类型(例如博客帖子)创建了模板时,最好隐藏该帖子类型的 Oxygen 编辑器,以防止任何可能导致布局损坏的意外编辑。
如果您想向某些用户类型或特定用户授予有限的访问权限,请考虑向他们授予有限的访问权限,以便他们不会扰乱您创建的设计,有关更多详细信息,请查看有关 Oxygen Client Control 的这篇文章。
使用Oxygen Builder兼容的WordPress插件
Oxygen Builder 与所有其他WordPress 网站构建器略有不同,因为您已经知道它完全禁用主题功能,因此有时一些需要主题才能工作的插件无法与 Oxygen 一起使用。
因此,首先找到并使用与 Oxygen Builder 兼容的插件是一种安全的做法,因此请记住这一点,我整理了一个列表,您可以在其中找到社区建议的 Oxygen 兼容插件。
推荐:[最新版]Shoptimizer主题下载最快的WooCommerce主题
使用Oxygen Builder附加组件

Oxygen Builder 是一个强大的工具,可以构建出色的网站,但它仍然不完美,并且该工具缺少许多东西,因此为了填补这些空白,许多有才华的开发人员加入并创建了附加插件,以在许多方面补充 Oxygen Builder,例如通过增强它的工作流程,提供独家元素等等。
自定义Oxygen Builder相关设置
无论您使用 Oxygen、附加组件还是任何其他插件,您都应该始终自定义基本设置,如在 Oxygen Builder 中您需要添加许可证,并设置调色板和排版等。
因此,一旦您安装并激活 Oxygen Builder、附加组件和其他插件,请考虑在使用所有这些工具之前自定义所有必要的设置。
推荐:Oxygen Builder页面构建器Elements
将元素 ID 保留为活动选择器
Oxygen Builder 允许您使用 ID OR/AND 类等选择器来设计您的网站。
当使用类选择器编辑元素时,如果将相同的类分配给这些元素,您可以一次编辑整个网站的多个元素,这是一个很棒的功能,但有时,如果您不小心编辑了某些内容并破坏了网站,这可能会是一场灾难。整个网站。
因此总是喜欢在编辑元素后将选择器从 Class 更改为 ID,并将其保留为活动选择器,以防止任何意外灾难,因为编辑 ID 不会像 Classes 那样更改网站上的任何内容。
重命名Oxygen Builder结构面板中所有元素
Oxygen 提供了一个很棒的结构面板,您可以在其中看到设计页面时使用的每个元素,创建复杂的设计可能会使从设计的特定部分查找和编辑特定元素变得非常混乱。
因此,我总是喜欢在方便的时候重命名结构面板的几乎所有元素,这样当我需要对任何特定元素进行一些更改时,我可以轻松快速地找到任何内容。
推荐:Robin Image Optimizer插件教程WordPress网站图像优化
克隆设计页面前检查所有内容
设计一个页面然后克隆它以使用相同的设计并在同一网站上创建其他页面是一种正常的做法,您可以使用 Oxygen 做同样的事情,但我强烈建议首先设计一个页面,然后仔细检查所有内容在该页面上,例如填充、合并、文本大小、结构面板元素的名称,然后克隆其他页面的设计,以保持整个网站的一致性。
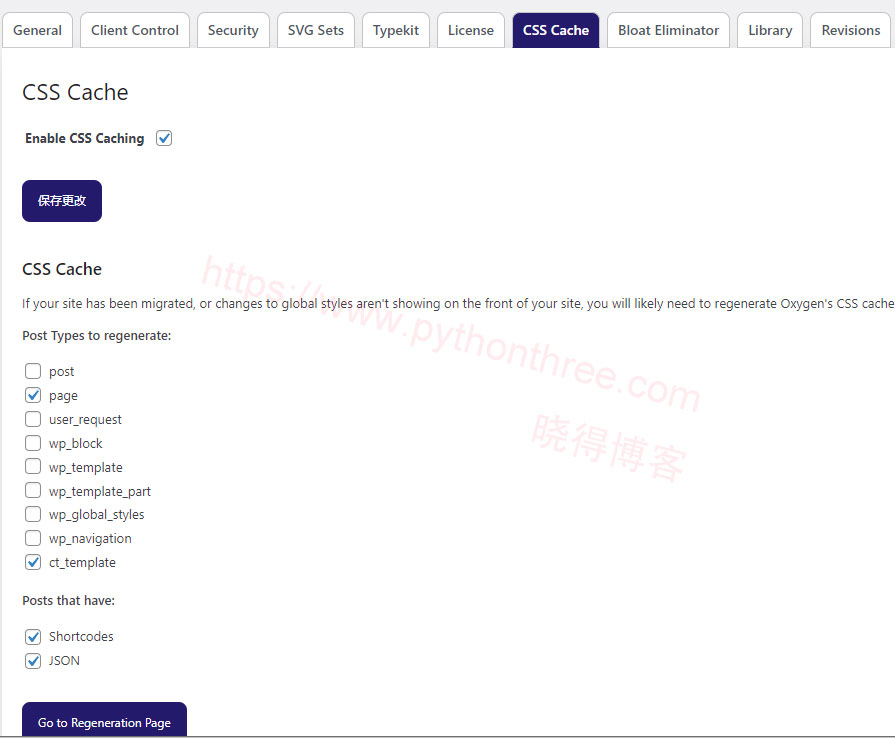
重新签名所有短代码并重新生成Oxygen CSS缓存

如果出现问题(特别是在网站迁移之后),并且突然丢失了 Oxygen 制作的网页中的一些设计部分,那么在大多数情况下,重新签名所有短代码并重新生成 CSS 缓存可以修复与样式相关的问题问题。
遵循这两个步骤可以解决大多数与样式相关的问题,但如果没有帮助,请考虑查看Oxygen 提供的此故障排除指南,因为问题的原因可能有所不同,在这种情况下,本指南可以帮助您解决问题。
在Oxygen Builder社区寻找解决方案
如果您在使用 Oxygen 时遇到任何问题并且无法找到任何解决方案,请考虑将其发布到Oxygen Facebook 群组寻求帮助,因为该社区确实很有帮助,大多数时候该群组中的某个人会提供帮助你找到了解决方案。
如果社区无法帮助您,请联系支持人员,如果您在使用 Oxygen Builder 时遇到任何问题,并且在大多数情况下,您将从社区获得解决方案,这将消除联系支持人员的需要。
推荐:[最新版]TranslatePress Pro插件下载WordPress翻译插件
总结
以上是晓得博客为你介绍的Oxygen Builder初学者指南的全部内容,希望能帮助在使用 Oxygen Builder 时找出最佳实践。如果您认为这篇文章缺少某些内容,请考虑在评论框中建议。









