如何如何给WordPress网站添加自定义滚动条
WordPress CMS内容管理系统最重要的特性是“可定制性”。所有核心功能、插件和主题的用途就是塑造网站的外观和行为,使其符合需求。这就是为什么你可以做一些很棒的事情,比如自定义网站颜色,添加不同的元素。当然,也可以定制的一些元素,例如,添加配色方案相匹配的滚动条到网站,本文,晓得博客为你介绍如何给WordPress的网站添加自定义滚动条。
什么是滚动条
一个垂直或水平条常用最右侧或底部的窗口,使您可以移动窗口可视面积高达的,下,左,或右,几乎每个Internet 网页都需要上下滚动。

一个窗口中往往只有一个滚动条,就是垂直滚动条,可以让你在一个窗口中上下滚动。当您更改窗口大小或放大文档时,许多程序会自动将文本换行在窗口中。用程序固定的窗口大小或不具备自动换行启用显示水平滚动条的窗口大小。对于这些程序,将有两个滚动条,一个水平滚动条和一个垂直滚动条。
使用鼠标、触摸板或键盘来使用滚动条。使用鼠标,您可以通过单击滚动条两端的滚动箭头来移动滚动条。您也可以单击滚动条的空白部分,或单击并拖动滚动框。使用键盘,您可以使用向上或向下箭头键一次滚动几行。
WordPress中添加自定义滚动条的方法
如果考虑向您的WordPress网站添加自定义滚动条,那么有两个方法可实现此功能,分别是使用插件自定义滚动条 或 CSS自定义滚动条。
假如使用该插件添加自定义滚动条,只要安装了该插件,经过简单的设置,就能实现自定义滚动条,缺点是可能会减慢网站速度。推荐:WordPress网站运行缓慢的原因
使用CSS则不会出现速度问题。您无需安装任何东西,只需添加一段CSS代码就能实现功能,但此方法可能会因主题更新而丢失自定义设置,这就是为什么通常建议使用子主题的原因。
使用插件在WordPress中添加自定义滚动条
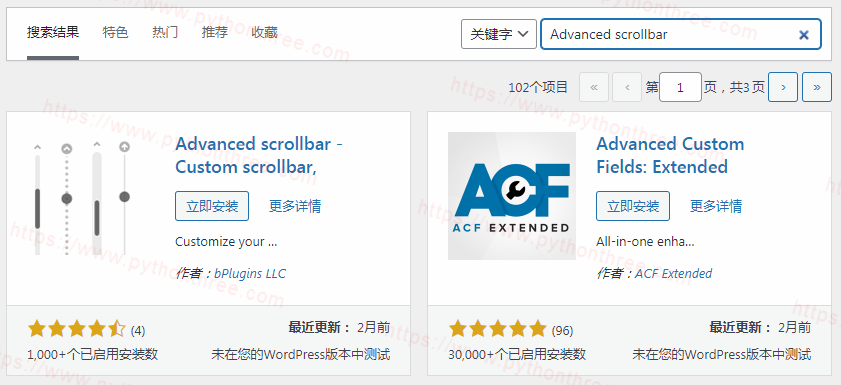
我们将使用Advanced scrollbar插件,在WordPress仪表盘中,点击“插件“-> “添加插件”,搜索“ Advanced scrollbar ”,然后点击安装并激活它。(图文)安装WordPress插件3种方法

安装插件后,转到“设置“ -> “Advanced Scrollbar Settings”以访问插件选项。这里面有两个选项:滚动条基本设置 和 滚动条样式设置。

滚动条基本设置:滚动条颜色、滚动条轨道背景颜色、滚动速度、自动隐藏、滚动条滚动速度、轨道对齐对、启用触摸行为

滚动条样式设置:设置滚动条宽度、滚动条边框CSS、滚动条边框半径。保存设置,在网站上可看到更改的滚动条。
使用CSS自定义滚动条
使用自定义 CSS 来更改滚动条的外观,需要导航到“外观 ”-> “自定义” > “额外CSS”。使用自定义 CSS 更改滚动条的方法是使用伪元素来自定义滚动条的某些部分。您可以自定义:
- 滚动条– :: -webkit-scrollbar
- 滚动条按钮– :: -webkit-scrollbar-button
- 可以拖动的滚动手柄– :: -webkit-scrollbar-thumb
- 滚动条的轨迹 – :: -webkit-scrollbar-track
- 没有被handle覆盖的轨道-::-webkit-scrollbar-track-piece
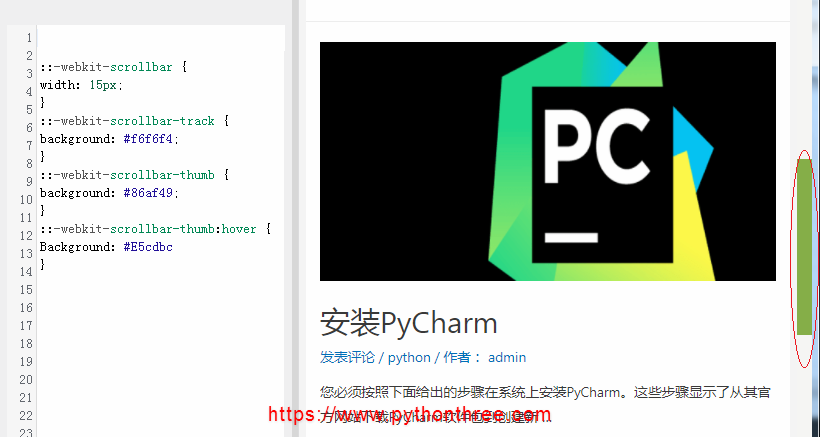
想创建一个自定义滚动条时,可以使用下面的这些伪元素,还可以将把默认的灰色滚动条变成适合主题的色调:
::-webkit-scrollbar {
width: 15px;
}
::-webkit-scrollbar-track {
background: #f6f6f4;
}
::-webkit-scrollbar-thumb {
background: #86af49;
}
::-webkit-scrollbar-thumb:hover {
Background: #E5cdbc
}
还可以添加阴影、更改元素的半径以及执行其他操作以使您的自定义滚动条与众不同。
总结
以上是晓得博客介绍的如何给WordPress网站添加自定义滚动条滚动条,在使用插件或添加CSS后,最好检查访客最常使用浏览器,然后调试代码直到获得满意的结果。