Pycharm HTML与CSS集成
PyCharm 编辑器很好地支持 HTML 和 CSS。PyCharm 为 HTML 提供了强大的支持,包括语法和错误突出显示、根据代码样式进行格式化、结构验证、代码完成、调试会话期间的即时预览 ( Live Edit ) 或在代码编辑器的专用预览选项卡中。
使用 PyCharm,您可以在CSS以及编译到其中的各种语言中编写样式定义,还可以查找样式表的文档、创建和移动规则集、引入变量等。推荐:Pycharm简介
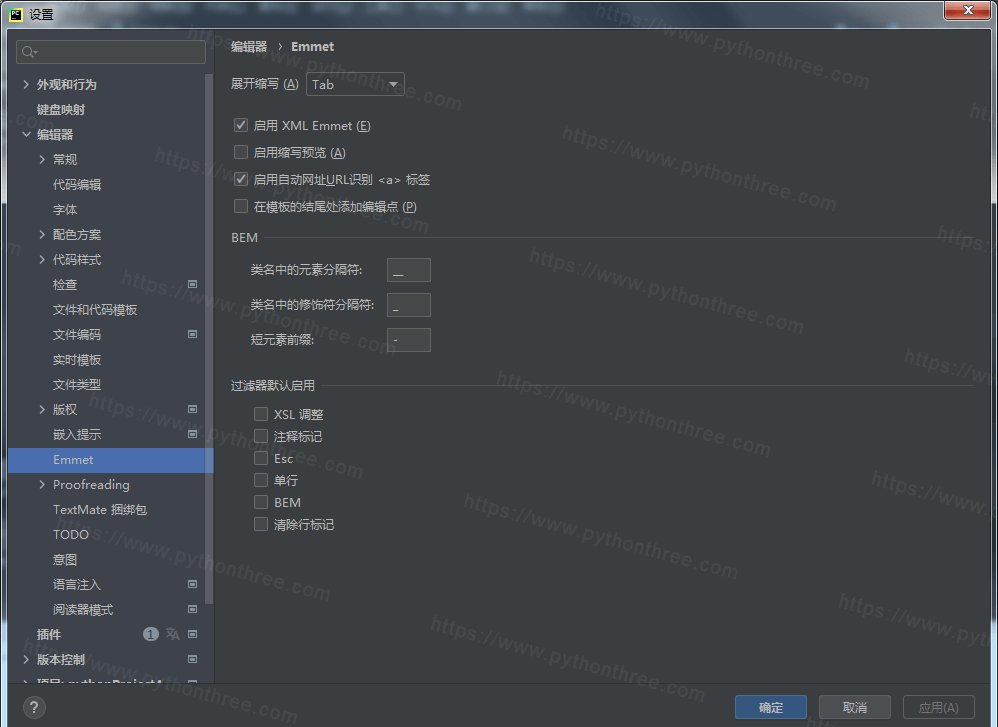
Emmet

Emmet 是 PyCharm 编辑器中使用的速记。它包括各种功能,例如缩写预览、自动 URL 识别和编辑点,用于 HTML 和 CSS 文件。在此页面上,为 HTML、XML、JavaScript (JSX Harmony) 文件和样式表配置 Emmet 首选项。
创建 HTML 和 CSS 文件
PyCharm 包含用于创建 HTML 和 CSS 文件的内置功能。创建新的 HTML 和 CSS 文件的基本步骤如下。
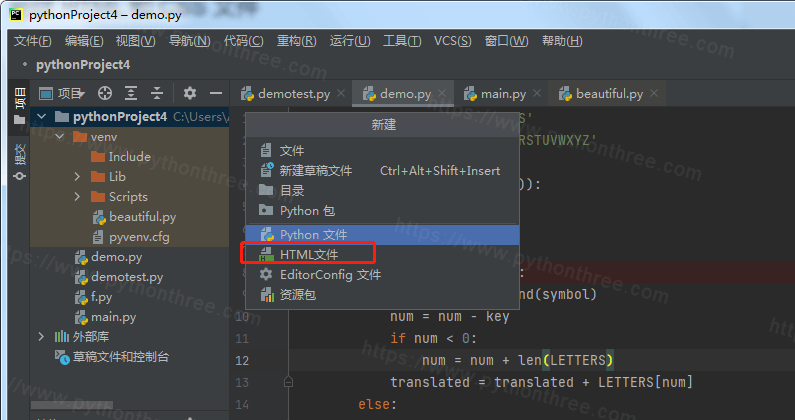
创建 HTML
现在,在项目中创建 HTML 文件时提及文件名,如下所示 –

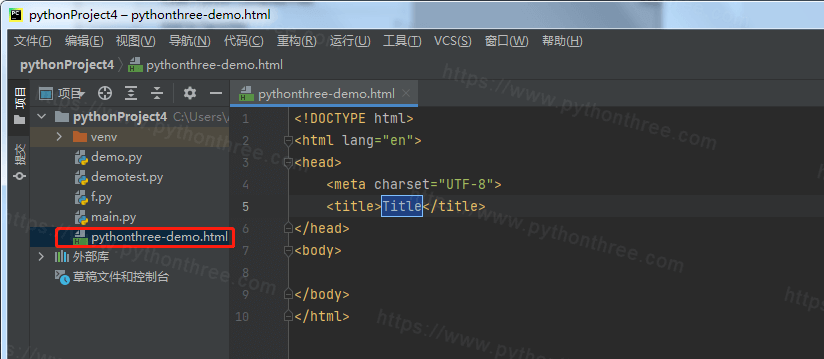
将创建pythonthree-demo.html文件,如下所示 –

创建 CSS 文件
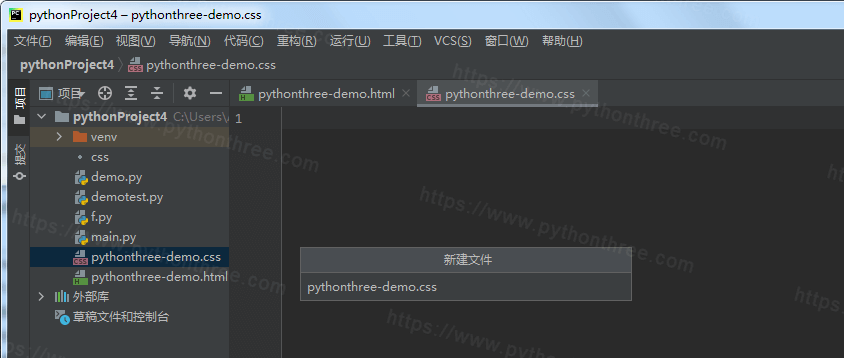
创建 CSS 文件的步骤 ,从“ 新建 ”菜单中,选择“ 文件 ”选项,如下所示 –

在创建过程中指定 CSS 的名称,您可以看到完整的项目结构,其中包含以不同颜色组合提及的各种文件。
推荐:Pycharm教程