如何自定义GeneratePress主题阅读更多按钮?
您是否正在寻找如何在使用 GeneratePress 主题构建的 WordPress 网站中自定义“阅读更多”按钮?将帮助您借助 CSS 代码为您的 WordPress 网站创建漂亮的阅读更多按钮。您可以将此代码应用于使用 GeneratePress 主题或其他主题构建的 WordPress 网站。

在GP 主题中添加阅读更多或继续阅读按钮非常容易,本文晓得博客为你介绍如何自定义GeneratePress主题阅读更多按钮。
推荐:GeneratePress Free vs Premium,GeneratePress主题优点和缺点
为什么要在网站上使用阅读更多按钮?
如果您显示的是全文而不是摘要或摘录,那么您博客的点击率将会很低。阅读更多按钮鼓励用户点击并查看我们的博客文章。这直接影响您网站的跳出率和停留时间。
大多数博主使用他们网站上的阅读更多按钮。但是他们中的一些人避免在他们的网站上使用它。是否要使用阅读更多按钮是个人的选择,在WordPress建站中建议使用它。
- 阅读更多按钮吸引网站用户点击按钮。
- 可以提高您网站上的点击率(CTR)。
- 这些按钮压缩主页和博客页面上的内容。这样,您可以在更少的空间中添加更多的内容。
- 阅读更多按钮可帮助您增加网站上的页面加载量。
- 如果您在每篇博客文章中使用全文而不是摘要或摘录,那么您博客的点击率将会降低。
- 阅读更多按钮鼓励站点用户点击并查看您的博客文章。它直接影响您网站的跳出率和用户停留时间。
在 GeneratePress 主题中自定义阅读更多按钮
在这里,我们基本上是在自定义摘录中添加阅读更多链接,并使用 CSS 代码为现有的阅读更多按钮设置样式。在此之前,需要检查一些 WordPress 和 GeneratePress 设置。
登录WordPress仪表盘,转到“ 设置 “->” 阅读 “->” 对于Feed的帖子 ” ->”选择摘要”->”保存更改”。
在 GP Premium 中,转到“ 外观 ”->” GeneratePress ”->“ Enable Blog Module激活文章模块 ”。

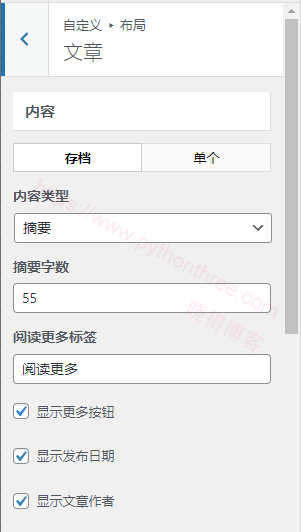
之后选择博客在Archives存档部分,选择内容类型为Excerpt摘要,Read more 标签为Read More,启用显示更多按钮。

推荐:WordPress优化修复WordPress网站速度慢加载慢
设置阅读更多按钮的CSS样式
转到您的仪表板 ,” 外观 “->” 自定义 “->” 额外CSS “。复制并粘贴以下代码。点击发布按钮。
a.read-more.button {
background-image: linear-gradient(to right, #008060 0%, #00a9d3 51%, #009ac9 100%);
}
a.read-more.button {
font-size: 13px;
padding: 8px 25px;
text-align: center;
transition: 0.5s;
background-size: 200% auto;
color: white;
box-shadow: rgba(0,0,0,.14) 0 2px 6px 0;
border-bottom: 2px solid rgba(0, 0, 0, .2);
border-radius: 120px;
}
a.read-more.button:hover {
background-position: right center;
transform: translateY(0);
box-shadow: 0 3px 7px 0 rgba(0, 0, 0, 0.4);
/* change the direction of the change here */
color: #fff;
text-decoration: none;
}如果您想在右侧阅读更多按钮,请使用以下代码将按钮浮动在右侧。
a.read-more.button {
float: right;
}在 WordPress 摘录中显示阅读更多链接
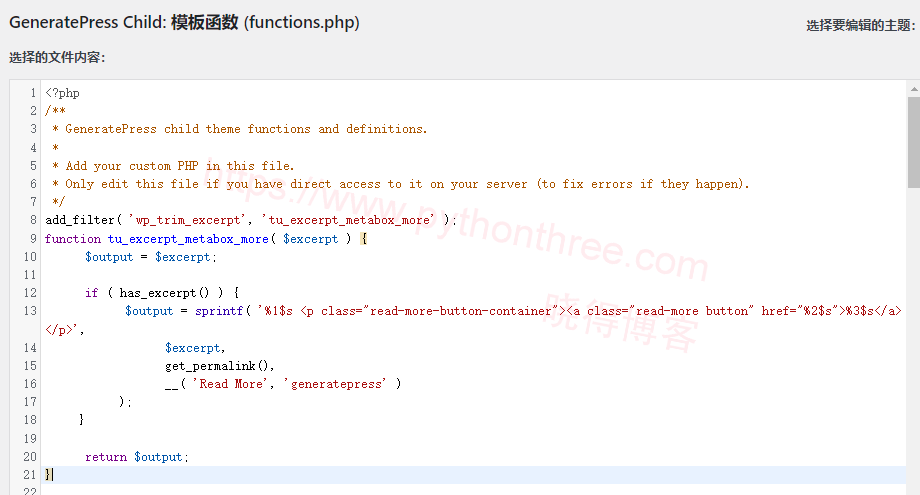
如果您在 GeneratePress 主题中使用自定义摘录,则默认情况下找不到阅读更多按钮。使用 GeneratePress 子主题,那么可以直接将代码插入到 functions.php 中。也可以使用使用 Code Snippets 插件来插入代码。

add_filter( 'wp_trim_excerpt', 'tu_excerpt_metabox_more' );
function tu_excerpt_metabox_more( $excerpt ) {
$output = $excerpt;
if ( has_excerpt() ) {
$output = sprintf( '%1$s <p class="read-more-button-container"><a class="read-more button" href="%2$s">%3$s</a></p>',
$excerpt,
get_permalink(),
__( 'Read More', 'generatepress' )
);
}
return $output;
}可以使用上面发布的相同 CSS 代码来设置 GP 主题中阅读更多链接的样式。转到外观 > 自定义 > 附加 CSS。粘贴上面的代码。
GeneratePress主题自定义阅读更多按钮效果
GeneratePress主题中自定义的阅读更多按钮如下所示。

总结
以上是晓得博客为你介绍的如何自定义GeneratePress主题阅读更多按钮的全部内容,现在可以使用上面的代码在 GeneratePress 主题中自定义阅读更多按钮,当然使用GeneratePress Pro主题会有更多的功能,更方便,如有问题欢迎联系我们。