如何更改Astra主题的菜单颜色
WP Astra 主题为您提供了无与伦比的可能性来探索您的创造力并设计您梦想中的博客,可以直观地自定义 WordPress 博客的每个部分,而无需编辑一行代码。
在每个博客设计中,导航菜单在用户体验中起着至关重要的作用。它引导用户浏览网站页面并指示每个入口点。因此,重要的是您的博客导航菜单要清晰且实用,以帮助用户体验。本文,我们晓得博客为你介绍如何更改Astra主题的菜单颜色。
如何更改Astra Pro中的菜单颜色
在开始之前,如果您还没有 WP Astra 主题,可以通过此链接下载。Astra 主题可作为免费和高级 WordPress 主题使用。对于许多新手博主来说,免费的 Astra 主题绰绰有余。除非您想与众不同并为您的企业打造品牌,否则您实际上不必升级到高级版本。
但谁不想与众不同,为自己创造一个品牌呢?让我们看看如何在 Astra 主题中编辑颜色菜单。
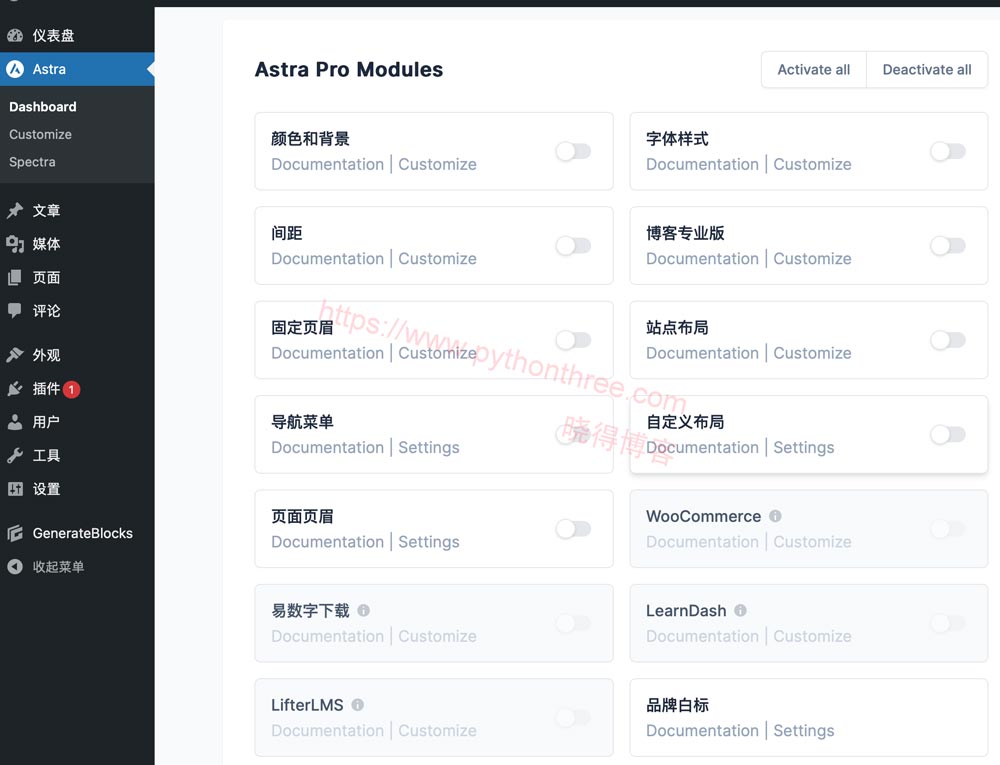
1 、安装并激活Astra Pro 插件。
2、在WordPress仪表盘中点击“Astra ”->”Dashboard”->”颜色和背景”选项并激活。

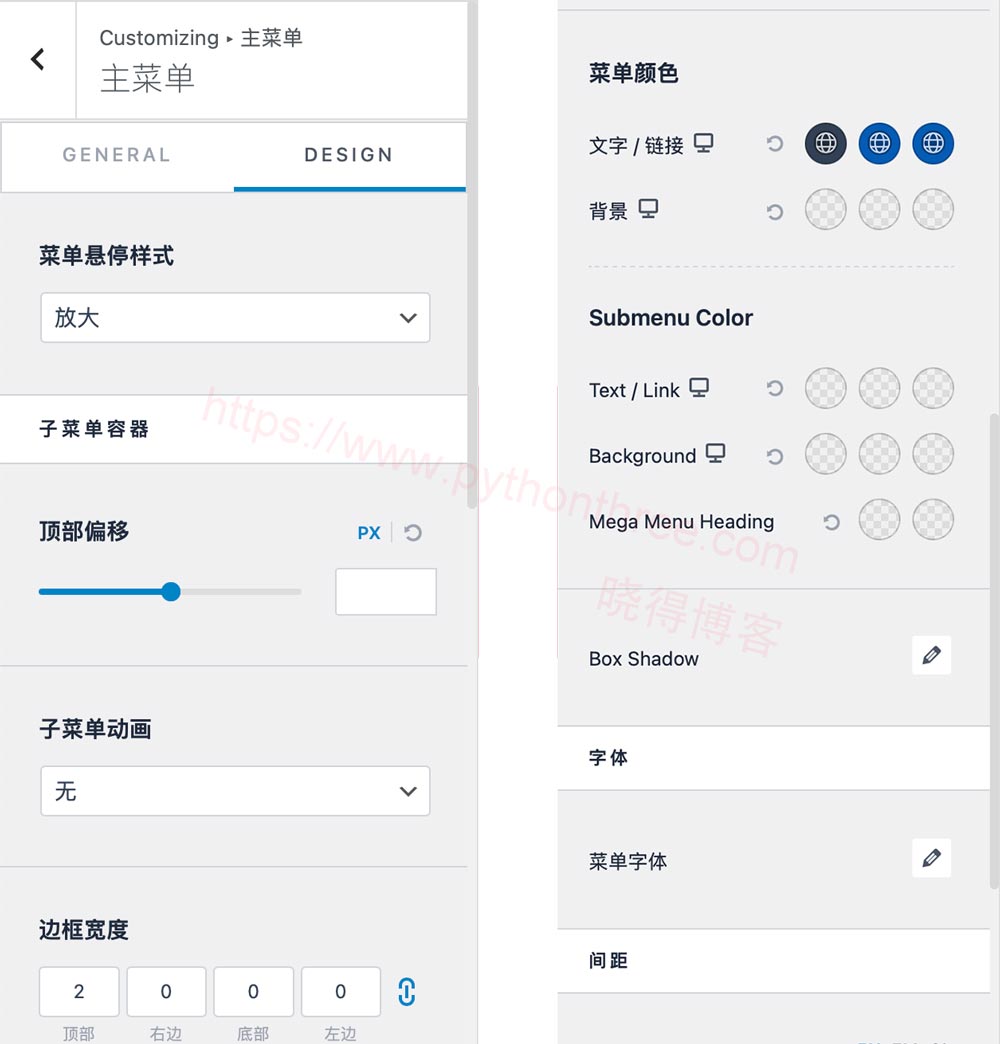
3、点击“Astra ”->”Customize”->”页眉生成器”->”主菜单”->”Design”,或者点击“外观”->”自定义”->”页眉生成器”->”主菜单”->”Design”,在这里,您可以更改菜单背景颜色。您还可以在此处更改菜单链接/文本颜色。

- 菜单悬停样式 —— 此选项可让您定义当用户悬停在菜单链接上时发生的情况。您可以选择 – 无、放大、下划线或上划线。
- Top Offset —— 设置子菜单容器的像素
- 菜单字体—— 选择主菜单的字体系列
- 子菜单动画 ——选择子菜单的动画 – 无、向下滑动、向上滑动或淡入淡出
- Border Radius ——以像素为单位设置菜单边框半径
推荐:Astra主题Container Layout容器布局
Astra主题免费版本更改菜单颜色
Astra 主题免费版本没有页眉页脚生成器来设置,这里则可以使用WordPress CMS内容管理系统中的CSS来实现。
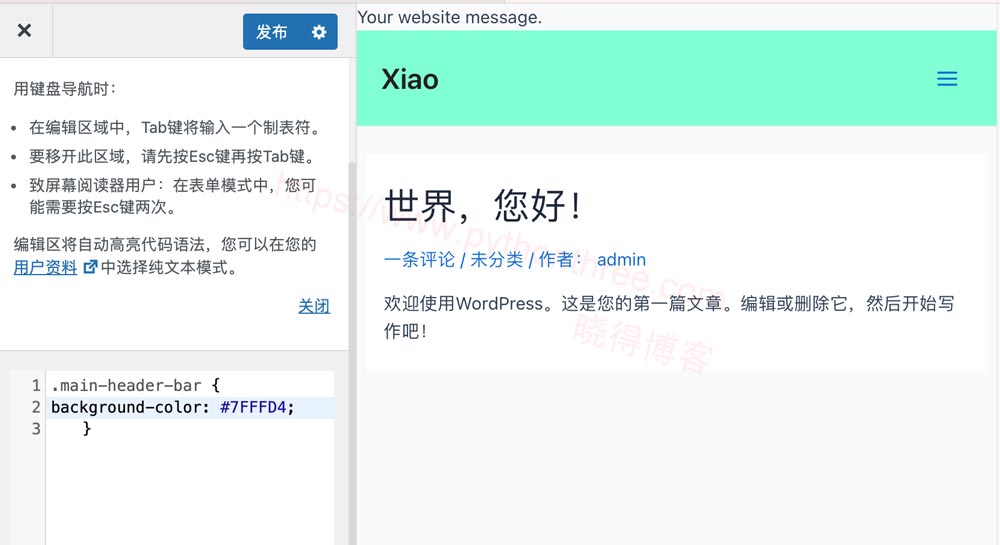
1 、在WordPress仪表盘中点击“外观 ”->”自定义”,转到“额外 CSS” 部分。

2、在这里,插入以下代码。
.main-header-bar {
background-color: #7FFFD4;
}你可以将 #00ff00 更改为您想要设置为标题背景颜色的任何颜色的十六进制代码。请记住,我不是编码员。如果 Astra 主题开发人员更改了当前定义 Astra 标头的 CSS 类“main-header-bar”,它也可能会停止工作。
总结
以上是晓得博客为你介绍的怎么更改Astra主题的菜单颜色的全部内容,希望对你的WordPress建站有所帮助,虽然 CSS 代码来定制您的网站听起来是个好主意,但从长远来看,维护这些代码会变得困难。因此,最好在您的网站上投资一点,并获得必要的工具来自定义您的网站,而无需编写任何代码。
推荐:Astra主题建站教程