Astra主题博客如何设置网格布局
在WordPress中显示帖子时,网格布局为您提供了更大的灵活性。这在创建自定义页面时会很有帮助。Astra 也是WordPress CMS内容管理系统中的一个非常受欢迎的主题,因为它的性能和自定义。该主题还具有模块化功能,

在本文中,我们晓得博客将向您展示如何Astra主题博客如何设置网格布局。
为什么需要WordPress的网格布局?
每个WordPress主题都支持博客文章的传统垂直布局,这适用于大多数类型的网站。但是,这种布局可能会占用大量空间,尤其是在您有很多帖子的情况下。
如果正在为您的站点创建自定义主页,那么可能希望使用网格布局来显示您最近的帖子。这将为您提供更多空间来将其他元素添加到主页。帖子网格布局将突出显示您的特色图片,因此它具有视觉吸引力且可点击。您还可以使用帖子网格来展示您的创意组合和其他类型的自定义内容。
许多杂志主题和摄影主题已经使用基于网格的布局来显示帖子。但是,如果您的WordPress主题不支持此功能,则需要添加它。
如何设置Astra网格布局
注意:此过程需要 Astra Pro专业版,可以在下图中看到 Astra 主题的默认后网格布局。
1、打开 Astra Customizer
登录您的网站,点击 WordPress 网站仪表盘中的“外观”->“自定义”。在Astra Pro 4.0+版本中,可在仪表盘中直接点击“Astra”->”Customize”(2023.1.14更新)

2、设置Astra默认帖子网格布局
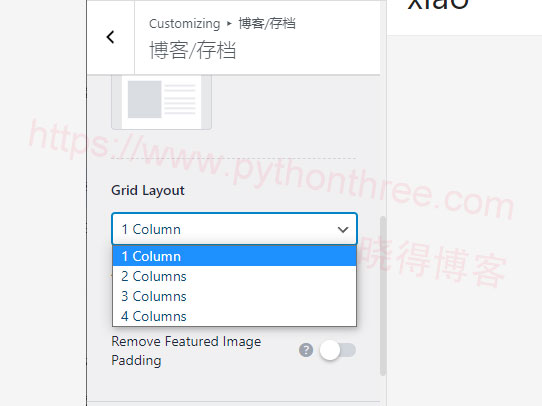
点击“自定义”后,将在自定义中看到“博客”部分,单击并选择“博客/存档”,然后将看到一个网格布局框,默认情况下将选择 1 列,需要将其更改为 3 列(最多可以更改 4 列)。

向下滚动并转到“Meta”部分并隐藏所有 meta 选项,
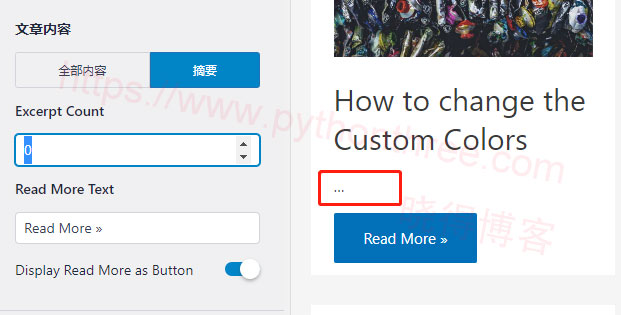
再向下滚动,您将看到“Excerpt Count摘要”框,默认 55 个字符,也可设置“Read More“按钮。
3、禁用 Astra 侧边栏(可选)
这是一个可选步骤,如果希望网格布局看起来更有吸引力,那么我建议删除存档页面的Astra sidebar侧边栏。单击“外观”->“自定义“->“侧边栏”,将在存档中看到它,需要将默认选项更改为无侧边栏,
4、编辑 Astra 功能禁用Post Excerpt
在 Astra 主题中,无法通过更改值 0 来完全删除文章内容摘录,而是会显示“……”。

因此,需要在 Astra 主题的function.php文件中添加几行代码。可以通过 cPanel 或 FTP 客户端进行编辑,但好的方法是单击外观>主题编辑器。
/** Remove Post Excerpt From Grid Layout **/
add_filter( 'the_excerpt', 'filter_the_excerpt', 10, 2 );
function filter_the_excerpt( ) {
return ' ';
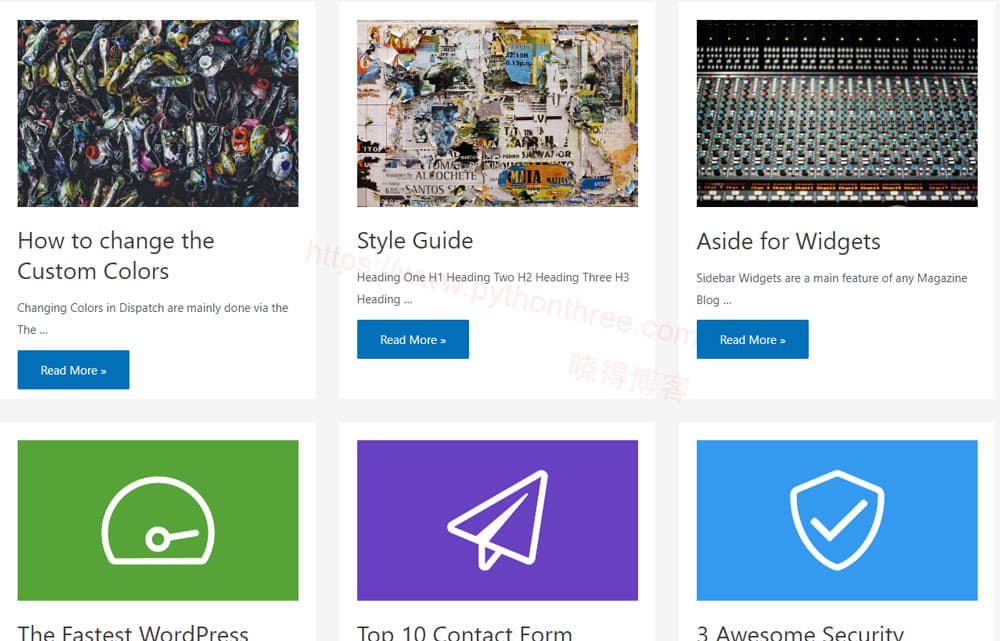
}Astra主题网格布局效果

结论
以上是晓得博客为你介绍的Astra主题博客如何设置网格布局的全部内容,在这篇文章中,展示了一些基本的自定义技巧,那些没有Elementor Pro页面构建器的人也可以只使用几行代码来创建很棒的 Post Grid 布局。
推荐:Astra主题建站教程









