Astra主题Container Layout容器布局
Astra是一个高效且完全可定制的 WordPress主题。它既美观又快速,这使其成为博客、商业、个人作品集和 WooCommerce 店面的理想选择。由于重量轻,它为网站提供了极快的速度。Astra 在构建时考虑到了 SEO,这使得网站在搜索引擎中的排名更高。凭借其特殊功能和模板,它非常适合 Elementor、Divi、Beaver Builder、SiteOrigin、Visual Composer 等页面构建器。

网站上的页面可以统称称为容器,是我们展示内容的区域。简单地说,容器包含整个页面,无论是内容区还是侧边栏,都会被包含在容器中。将内容区域称为主要容器,而侧边栏称为次要容器,本文晓得博客为你介绍Astra主题Container Layout容器布局
推荐:Astra Free VS Astra Pro,Astra主题评论
如何操纵网站上的容器布局?
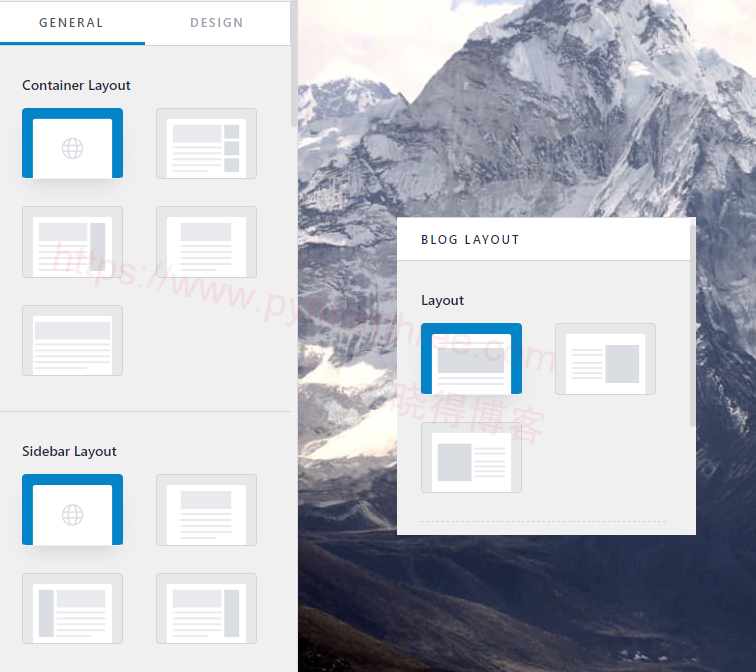
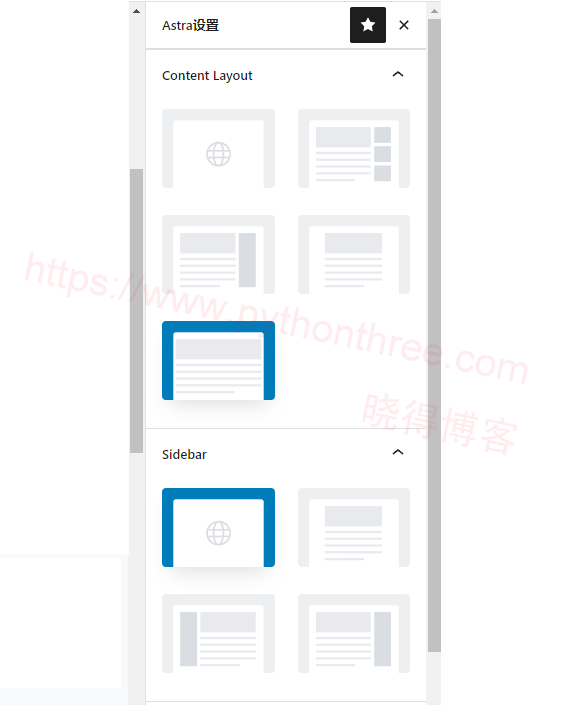
使用 Astra主题可以方便地在整个网站上应用容器布局,可以通过自定义选项设置网格,这可以在外观选项卡中找到:” 外观 “->” 自定义 “->” 全局 “->” 容器 “。
还可以从元设置中为不同的页面和帖子分别应用不同的容器。如果您对整个网站应用了不同的设置,并且在元设置中应用了不同的设置,那么特定于页面的元设置将比整个页面自定义设置具有更高的优先级。
Container容器布局
Astra Free Theme 提供 4 种容器布局。这些是全局布局,将应用于整个网站。有以下4种类型的容器布局。Full-Width Layout全宽布局,Max Width Layout最大宽度布局,Padded Layout填充布局,Fluid Layout流体布局

以上四种容器布局分别适用于特定的帖子类型。这意味着如果您选择默认布局,比方说盒装布局,并且对于您选择全宽的存档,则整个站点将采用盒装布局,而存档页面将采用全宽/包含布局。
- 页面布局 – 仅适用于页面
- 档案布局——所有档案
- 博客文章布局——用于博客存档和单个博客文章页面
Astra 主题提供与许多流行插件的集成,包括WooCommerce,EDD(简易数字下载),LearnDash,也可以访问这些插件页面的专用容器布局选项。
Astra Pro Addon 插件的专用模块提供了更多高级选项。Astra Pro Addon 插件的专用模块包含以下选项:页面元设置优先于容器布局。元设置的优先级高于自定义设置。站点布局设置决定了容器的宽度。
Container容器布局/全宽布局
一个网站可以有两个容器;主要容器和次要容器。主容器是主要内容出现的页面。辅助容器构成侧边栏和侧边栏中的各种小部件。
借助“全宽/包含”布局,您可以组合主容器和辅助容器。这些容器然后可以显示在单个容器中以获得更整洁的外观。“全宽/包含”布局在单个容器中并排显示内容和侧边栏。此容器将在容器周围留出空间,因为它以容器宽度显示。
可以通过转到外观并遵循以下路径来更改或更改容器设置:
外观 –> 自定义 –> 全局 –> 容器
全宽/包含布局非常适合那些需要整洁设计、没有任何框或网格边界的网站。通过与 WooCommerce、LifterLMS 等插件的集成,可以将此布局设置为默认布局。
许多页面构建器(例如 Visual Composer)需要主题来控制容器的宽度。出于同样的原因,他们推荐 Full Width / Contained 布局。
Container内容盒装 – 容器布局
自定义设置 –> 全局 –> 盒装内容 – 容器布局
如果您选择“内容盒装布局”,则只有主容器会以盒装格式显示。然而,辅助容器将保留在普通背景上。
如果你想让网站的内容区域比侧边栏更突出,那么选择这种布局是最理想的。简而言之,内容盒装布局非常适合内容网站和博客。如果您想为各个页面应用不同的容器,您可以从元设置中进行。内容盒装容器可以从元设置应用于选定的页面或帖子。站点布局设置决定了容器的宽度。
借助 Astra Pro Addon 插件,可以通过 Colors & Backgrounds 模块更改网站背景颜色。但是,如果您没有 Astra Pro,那么您也可以使用自定义 CSS 添加背景图像。
全宽/拉伸布局
Astra 提供全宽/拉伸布局,专为 Elementor 设计。通过这种布局,Elementor 可以完全控制您的布局,使您免于包含复杂的 JavaScript 方法以将行或部分扩展到全宽的麻烦。
自定义的全局选项

Astra 全局选项允许您在自定义中设置适合 Elementor 的所需布局、侧边栏和其他自定义设置。全局选项非常理想,特别是如果您正在构建一个大多数页面都是使用 Elementor 设计的网站。
总结
以上是晓得博客为你介绍的Astra主题Container Layout容器布局的全部内容,希望对你的WordPress建站有所帮助,同样如果您希望对各个页面进行不同的设置,那么全局选项将被这些单独的设置覆盖。
推荐:Astra主题建站教程









