如何在Genesis Sample子主题中更改字体或添加字体
默认情况下,基于 Genesis 的主题可让您轻松集成 Google 字体。Genesis Sample 子主题已经加载了一种 Google 字体,您可以轻松替换它,或者无需太多工作即可添加另一种字体。

如果您是WordPress Genesis Framework 的新手,尤其是 Genesis Sample 和类似主题的新手,您可能不知道如何更改它的默认字体,或添加另一种字体,本文将为你详细介绍如何在Genesis Sample子主题中更改字体或添加字体,只需通过几个简单的步骤即可完成。
如何在Genesis Sample子主题中更改Google字体
Google 提供免费的基于Web网络的字体服务,称为 Google 字体。任何人都可以在其网站上不受限制使用字体,无需在 Web服务器上下载或上传字体文件,只需几行代码,就可以动态调用特定的 Google 字体文件并在网站上轻松使用它们。
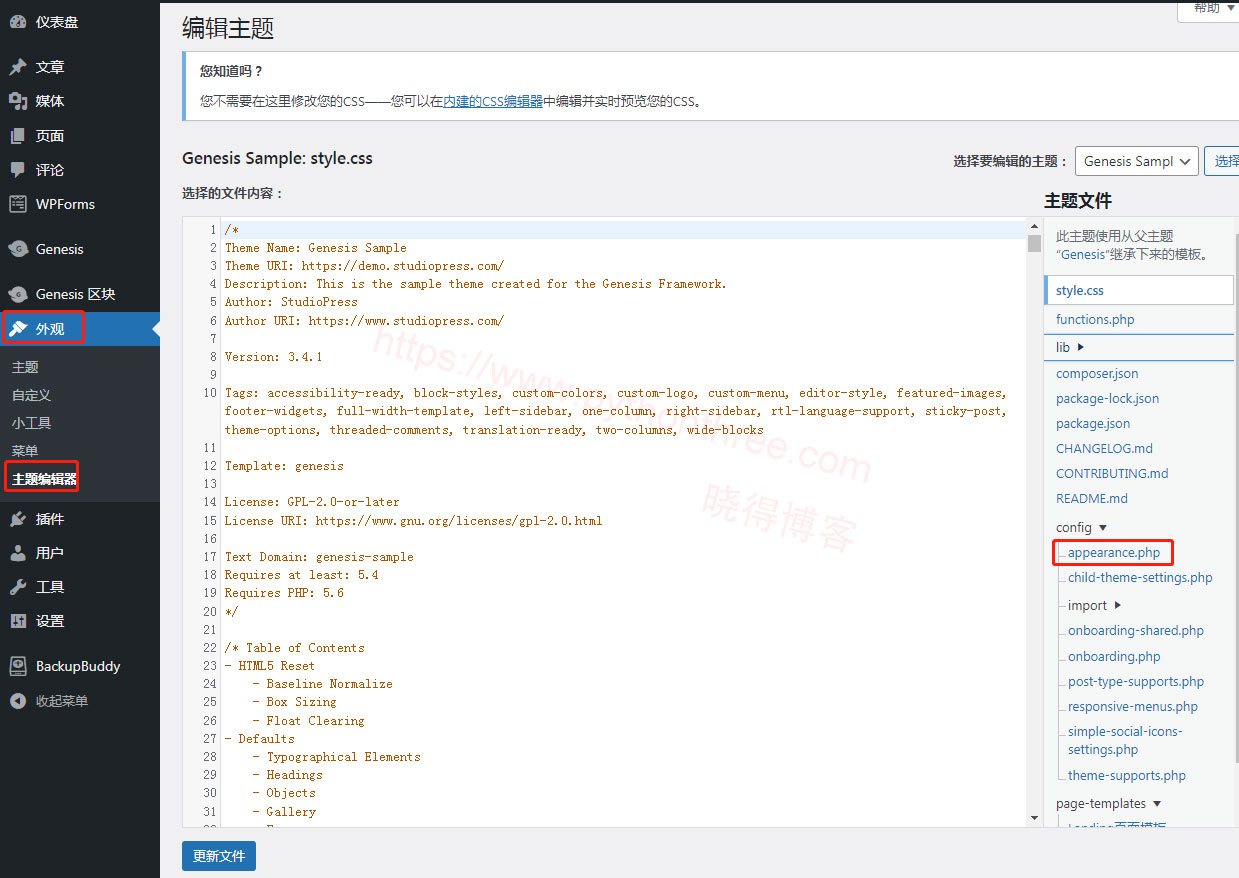
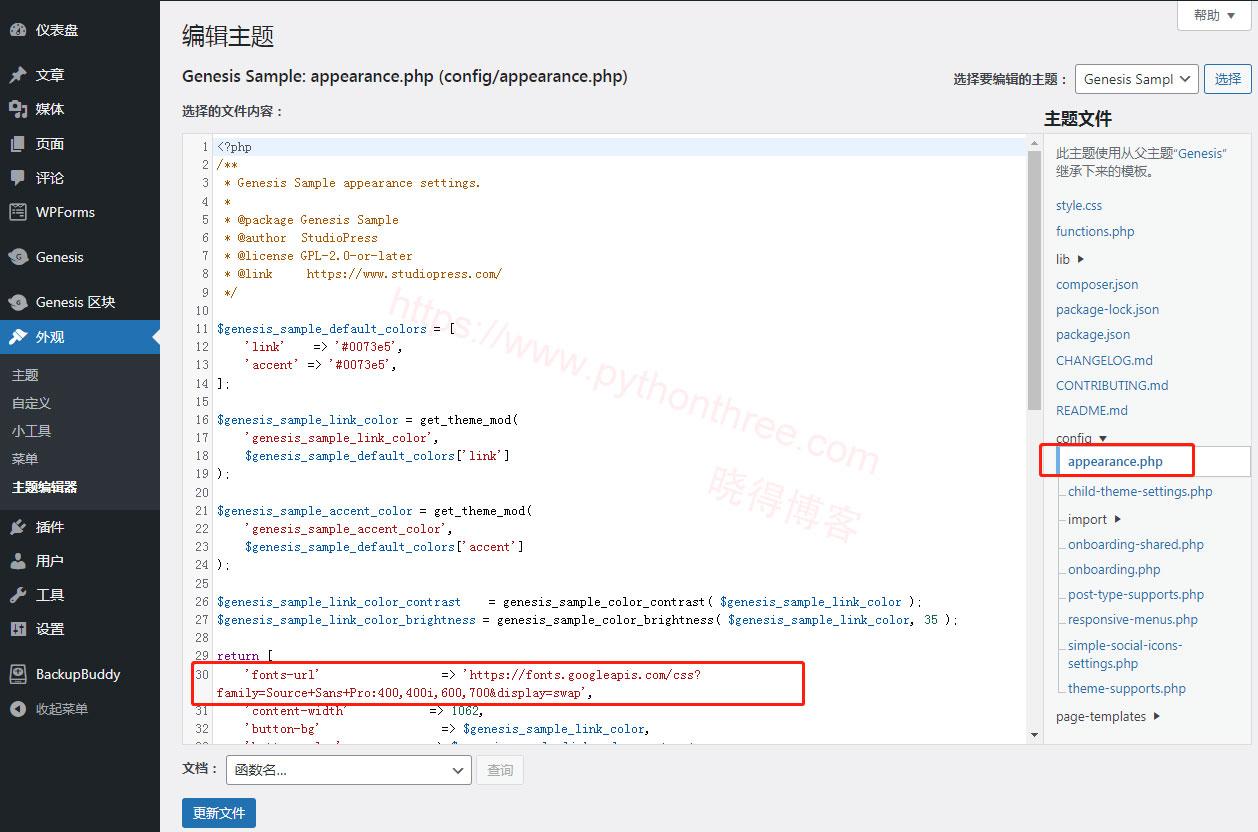
Genesis Sample 主题默认使用Source Sans Pro Google 字体。如果想更改网站中的字体,需要登录WordPress仪表盘,点击” 外观 “->” 主题编辑器 “->” config “-> ” appearance.php “文件和style.css文件。

在文件中查找 ‘fonts-url’ 设置(第 30 行)。

这是默认代码:
'https://fonts.googleapis.com/css?family=Source+Sans+Pro:400,400i,600,700&display=swap' 如果您想用任何其他 Google 字体替换 Source Sans Pro,只需将名称替换为您要使用的字体即可。这 Montserrat 的示例:
'https://fonts.googleapis.com/css?family=Montserrat:400,400i,600,700&display=swap'如果 Google 字体名称包含多个单词,在单词之间添加符号“+”。更改字体后,请不要忘记单击页面底部的更新文件按钮来保存更改。
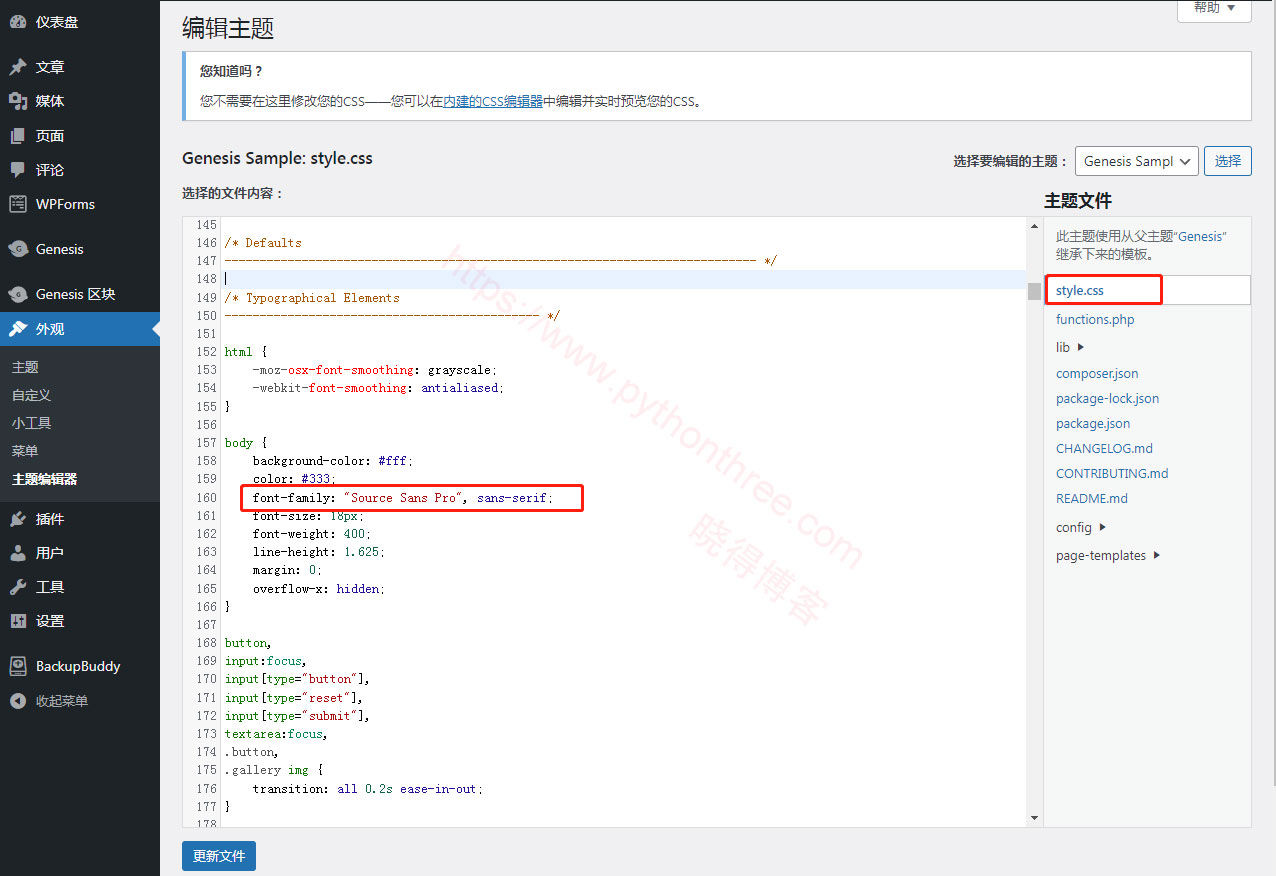
现在您已经添加了对新 Google 字体的支持。剩下的就是将此字体添加到您网站上的某些元素中。再次转到“外观”-> “主题编辑器 ”,或者只需单击右侧的style.css链接。

默认情况下,Genesis Sample主题在 style.css 文件中的两个位置定义了字体系列。找到代码中的两个位置(您可以使用CTRL+F在文件中搜索,然后输入source sans以快速找到代码)。用新字体系列替换默认字体系列。
例如:
font-family: "Source Sans Pro", sans-serif;到设置为如下所示:
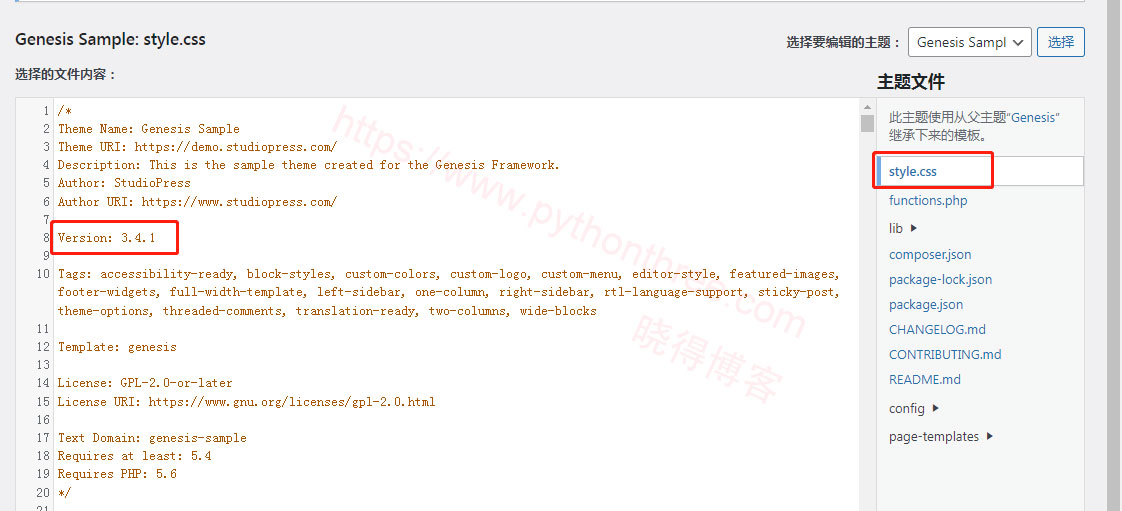
font-family: "Montserrat", sans-serif;更改字体系列后,或对 style.css 进行任何其他更改后,不要忘记更改文件顶部的版本。它将确保您的 Web 浏览器将加载最新的 style.css 版本,而不是从浏览器缓存中加载旧版本。将其更改为任意数字。例如,从 3.4 到 3.4.1,或 3.5、4.0 ,只要与以前不同就没有关系。

推荐:如何将自定义字体添加到Genesis子主题(通用)
为Genesis Sample子主题添加Google字体粗细
在 Genesis 框架中为 Google 字体添加额外的字体粗细非常简单直接。这是如何做到的:
- 转到外观>>主题编辑器。
- 打开config>>appearance.php文件。
- 找到 Google 字体设置 (‘fonts-url’) 并为 Google Fonts url添加额外的字体效果。
例如,如果您想在此处添加 500 :
'https://fonts.googleapis.com/css?family=Montserrat:400,400i,600,700&display=swap'只需在 URL 中添加“,500”,如下所示:
'https://fonts.googleapis.com/css?family=Montserrat:400,400i,500,600,700&display=swap'如果要添加 500 斜体,请添加 500i。不要忘记在页面底部保存更改。就是这样,已为基于 Genesis 的主题添加新的字体粗细。
添加多种Google字体到Genesis Sample子主题
您可以采用与添加新字体粗细几乎相同的方式向 Genesis 添加第二个 Google 字体支持。您需要执行以下操作:
- 转到外观>>主题编辑器。
- 打开config>>appearance.php文件。
- 找到 Google 字体设置 (‘fonts-url’) 并为 Google Fonts url添加额外的字体。
例如,您想向此 Google URL 添加额外的 Google 字体:
'https://fonts.googleapis.com/css?family=Montserrat:400,400i,600,700&display=swap'你需要做什么来添加“|” 和第一个字体名称之后的新字体名称:
'https://fonts.googleapis.com/css?family=Montserrat|Raleway:400,400i,600,700&display=swap这就是你需要做的。现在保存更改后,就将第二个 Google 字体添加到主题的样式表中。
总结
以上是晓得博客为你介绍的如何在Genesis Sample子主题中更改字体或添加字体的全部内容,参考上述的步骤,就可以为你的Genesis Sample子主题添加字体,保存更改后, Google字体就添加到主题的样式表中,无需安装任何第三方插件或添加其他脚本。









