什么是rel=noreferrer
将 rel 属性添加到 <a> 标签用于指定网站与目标网页或文档之间的关系。

WordPress建站对在新标签页中打开的链接进行了一些更改。现在它会自动将 rel=”noopener noreferrer” 添加到代码中。
以前,链接是这样的:
<a href="https://www.pythonthree.com/python_basic/" target="_blank">python</a>现在,它们看起来像这样:
<a href="https://www.pythonthree.com/python_basic/" rel="noopener noreferrer">python</a>rel=”noreferrer” 属性的作用是它可以防止浏览器收集有关父页面(也称为链接引用)的信息并将其传递到子页面。它会在单击链接时隐藏有关引用者的信息。虽然这对您的 SEO 没有影响,但会影响您的分析。由于 rel=”noreferrer” 隐藏了链接引用信息,分析工具无法确定用户来自何处。这意味着您将不知道传入流量的来源。
本质上rel=noreferre是用于提高站点的安全性。在本文中,我们晓得博客将向你解释什么是rel=noreferrer。
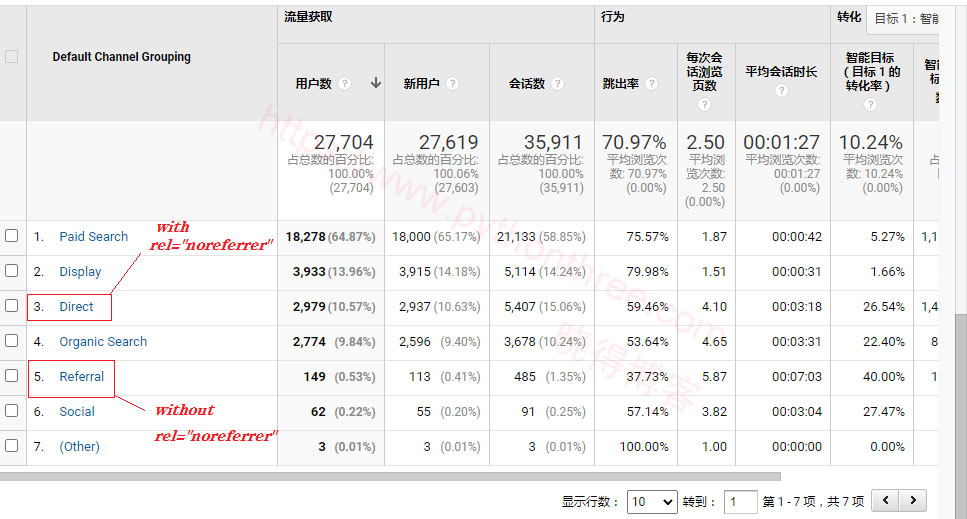
Google Analytics统计分析rel=noreferrer示例
当您单击从一个站点到另一个站点的链接时,称为推荐,在 Google Analytics 中,您可以查看从其他站点访问过您站点的用户。
rel=”noreferrer” 属性的作用是从点击中删除推荐数据。因此,当有人点击带有 rel=”noreferrer” 标签的链接时,它将显示为直接访问,并且无法知道该人点击了链接以找到您的网站。

在技术层面上,rel=”noreferrer” 指示浏览器从 HTTP 标头中删除引用信息。如果您不希望网站知道您正在链接到它们,那么使用此标记是有意义的。另一方面,如果您希望网站知道您正在链接到它们并向它们发送流量,那么您应该删除该标签。
如何从WordPress网站中删除rel=noreferrer属性
带有 rel=”noreferrer” 的链接可能不会影响您的 SEO 或附属链接,但它们确实在分析中发挥作用。您可能有多个相互关联的站点,或者拥有包含多个子域的站点,并且在它们之间创建链接。在这种情况下,了解哪个页面和链接对用户有吸引力并激发他们进一步参与可能会对您有所帮助。或者,您可能其他网站所有者知道您正在链接到他们。
如果决定从网站中删除 rel=”noreferrer” 属性,需要使用自定义代码。这是因为该属性目前默认集成在 WordPress 中。要删除 noreferrer 值,需要在子主题的 functions.php 文件或使用Code Snippets插件中添加一些代码。

登陆WordPress仪表盘,点击“外观”->“主题编辑器”,找到 functions.php 文件,右键单击它,然后选择查看/编辑选项。打开文件并在文件末尾插入以下代码。
强烈建议您在继续之前备份网站,推荐:(图文)updraftplus插件教程:wordpress网站备份恢复教程
add_filter('tiny_mce_before_init','wpb_disable_noopener');
function wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}点击更新文件,修改的代码就可以应用到网站中。
总结
以上是晓得博客为你介绍的什么是rel=noreferrer的全部内容,WordPress CMS内容管理系统属性有助于网站的整体安全,使用 rel=”noreferrer” 不会影响SERP 排名或用户对网站的体验,只会让浏览体验变得安全有趣。
常见问题
1、Noreferrer 与 Nofollow
“noreferrer”和“nofollow”这两个属性听起来很相似,但它们实际上没有任何关系。
Noreferrer 在浏览器级别从链接中删除推荐信息,而 nofollow 告诉搜索引擎不要将任何权限传递给链接,带有 nofollow 的链接不会通过任何链接权限。但显示推荐信息。带有 noreferrer 的链接通过完整的链接权限,但它不显示推荐信息。
2、搜索引擎优化 (SEO)
带有 noreferrer 的链接确实通过了完整的链接权限,对 SEO 没有任何影响。Nofollow对 SEO有很大的影响,但 noreferrer 没有。它所做的只是隐藏链接点击中的推荐信息。
3、rel=noreferrer影响会员链接?
WordPress 网站所有者的另一个常见问题是 rel=”noreferrer” 是否会影响他们的附属链接。尽管没有将引用信息传递给子页面,rel=”noreferrer” 属性不会影响附属链接。这是因为大多数联属网络营销计划都包含包含唯一 ID 的推荐 URL。包含在给定 URL 中的会员 ID 用于跟踪并确保您获得应得的佣金。