如何将自定义字体添加到Genesis子主题
精心制作且易于阅读的字体是任何网站吸引读者的眼球的重要手段,在他们消费浏览内容时不会感到疲倦,有许多方法或者插件可以帮助您将字体添加到 WordPress网站,本文晓得博客为你介绍如何将自定义字体添加到Genesis子主题。

为什么使用自定义字体
许多主题现在都带有一系列字体供选择,在很多情况下都适合您正在设计的网站。但是,如果您无法使用已提供的字体选择正确的字体,那么就需要查看替代字体了,这意味着您需要能够将自定义字体添加到您的网站。
使用自定义字体可以让您利用网站上不同字体的精美组合来改善排版和用户体验,不仅包括整体用户体验的改善,还包括大脑对网站信息的处理程度。虽然自定义字体绝对可以提高您网站的可用性,但重要的是不要滥用字体,精心设计的两种字体完全可以满足需求,添加太多的字体可能会降低网站速度。
将字体下载到本地提取文件
注意:如果你可以下载到适用于@font-face kit的字体,那么可以直接跳过此步骤。
本文以fontsquirrel.com网站的OPEN SANS字体为例,点击下载TTF字体。

然后,打开网站中的Webfont Generator链接,上传下载的字体,等待生成后,然后下载字体。

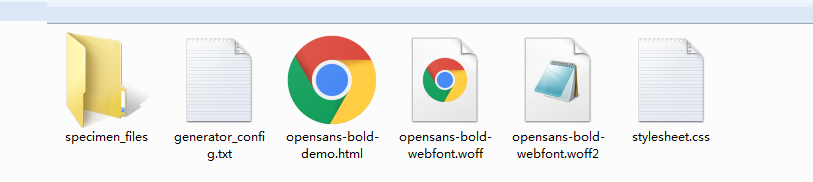
现在您的字体已准备好用于网络,您可以将它们添加到 WordPress。值得庆幸的是,与 WordPress 一样,由于插件的强大,这是一个相对简单的过程。让我们潜入。通常,该套件将包含多个文件扩展名,例如 (.woff)、(.woff2) 和 (.css)。

在Genesis子主题添加使用自定义字体
为您的网站添加独特的字体是让您的设计在网上脱颖而出的好方法,有两种方法来实现,在这篇文章中,将引导您逐步完成向网站添加字体的过程。
1、将字体文件上传到您的网站
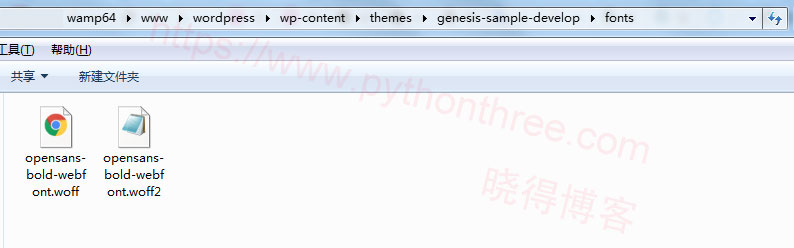
将上述步骤生成的字体文件上传到 wp-content/themes/your-theme/fonts 目录。 如果您还没有字体文件夹,请创建一个单独的字体文件夹。

可以使用FileZilla或 Hosting File Manager等 FTP客户端来执行此任务。在我们的例子中,您必须上传 (.woff) (.woff2) 档案。我已经使用FTP上传了opensans-bold-webfont.woff 和 opensans-bold-webfont.woff2档案。
2、添加WordPress可识别的字体路径
要想在WordPress建站中让网站系统识别添加的字体,需要登录你的WordPress仪表盘,然后转到”外观“- > “自定义” -> ”额外CSS “”,添加以下代码。
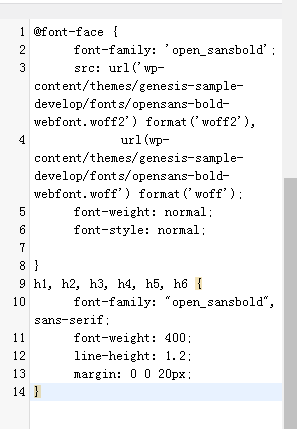
@font-face {
font-family: 'open_sansbold';
src: url('wp-content/themes/genesis-sample-develop/fonts/opensans-bold-webfont.woff2') format('woff2'),
url(wp-content/themes/genesis-sample-develop/fonts/opensans-bold-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}3、将字体分配给元素样式(标题、正文等)
现在您必须定义哪些元素将使用新字体。要分配给标题:
h1, h2, h3 {
h1, h2, h3, h4, h5, h6 {
font-family: "open_sansbold", sans-serif;
font-weight: 400;
line-height: 1.2;
margin: 0 0 20px;
}例如,我想将字体分配给主题标题:

保存上传后,就可看到添加的自定义字体的样式已经在网站上生效,如果没有显示效果的话,可能需要刷新网站的缓存。
使用插件添加自定义字体
使用Use Any Font 插件来上传添加自定义字体,可以上传您想要的任何自定义字体,让您的网站外观优雅。无需css知识即可快速更改字体。推荐:(图文)安装WordPress插件3种方法

它与其他字体嵌入服务不同,为您提供可数数量的字体供您选择,而不是将您的自定义字体存储在远程服务器中。如果您有其字体格式(ttf、otf、woff),则可以使用任何自定义字体,而无需依赖于其他服务器的正常运行时间。您可以只上传一种格式,其他需要的格式在所有浏览器中工作都会自动转换。
总结
以上是晓得博客为你介绍的怎么将自定义字体添加到Genesis子主题的全部内容, 本文介绍的使用插件和手动添加字体的方法,希望可以帮助您更好的创建 WordPress网站,如有问题,欢迎留言讨论。









