Astra主题怎么设置 顶部固定菜单/粘性浮动菜单
在网站建设中,不管是WordPress建站,还是别的编程语言搭建网站,经常都会看到这种样式,就是将网站导航菜单固定到网页顶部。
1、为什么要设置固定菜单
导航是任何网站的重要功能,可让访问者轻松找到您的内容并互动,同时保持与您网站设计的一致性。粘性浮动 菜单可以提供无缝的用户体验,而不会影响您品牌的风格。
粘性浮动 菜单或 固定菜单是一种导航栏,即使访客上下滚动页面,导航栏仍可在网站上看到。它始终可访问,可帮助访问者更快地浏览您的网站。
借助固定的导航栏,访问者可以快速在您的网站上找到所需的内容。它可以增强网站体验,并吸引访问者消费更多内容,从而降低跳出率。
2、Astra主题怎么设置顶部固定菜单/粘性浮动菜单
这里将介绍Astra免费模板和Astra PRO设置固定菜单,
2.1、Astra PRO 设置顶部固定菜单
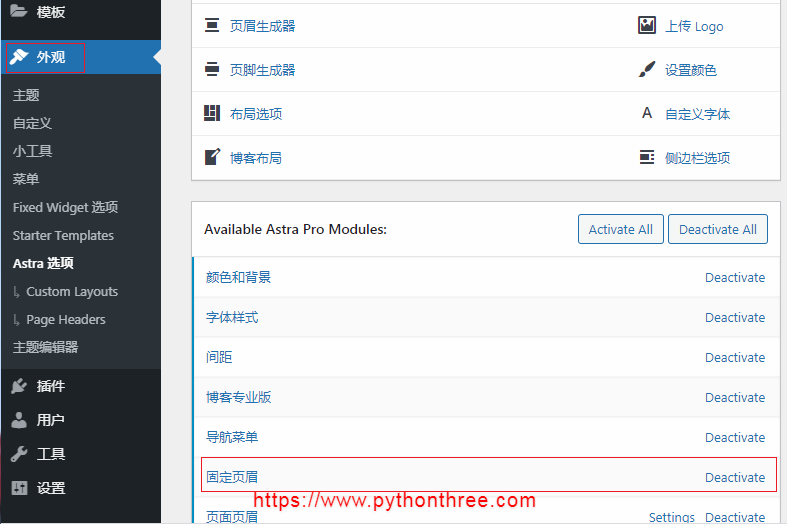
如果你使用的Astra Pro版本,那么只需要登录网站,在WordPress仪表盘中,打开外观->Astra选项,然后点击开启固定页头(固定页眉),我这里已经开启了。

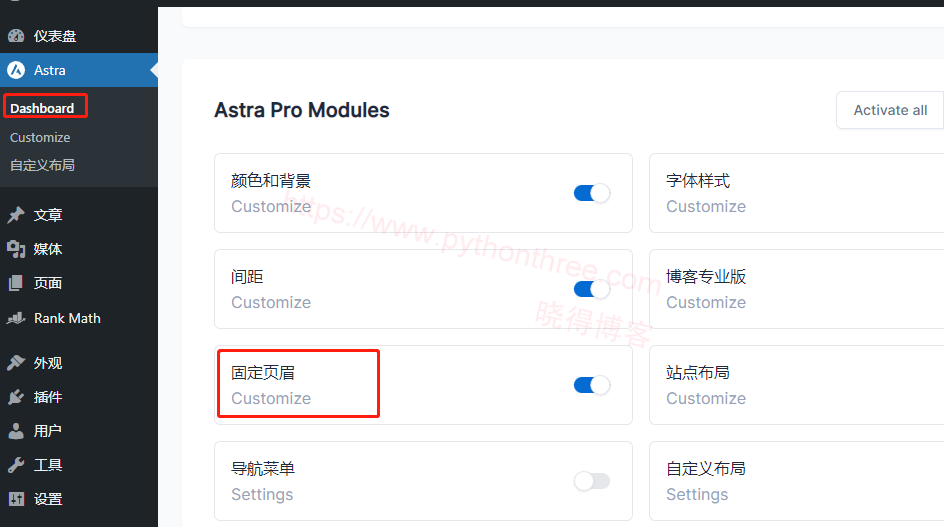
在Astra Pro 4.0+版本中,可在仪表盘中直接点击“Astra”->”Dashbord”,开启“固定页眉”选项(2022.1.14更新)。

点击布局选项,点击页眉生成器,在页眉类型这里选择点击固定页眉,

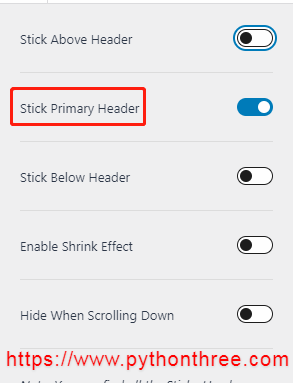
勾选Stick Primary Header,即可开启 粘性浮动菜单

需要注意的是,在 开启 粘性菜单的时候,Astra Pro可选择开启桌面版网站、移动端网站、或者两者都开启。
推荐:WPControl性能优化插件WordPress最简单的优化插件教程
2.2、Astra 免费版本设置顶部固定菜单
在WordPress仪表盘中,点击外观->自定义

到达那里后,转到“额外CSS ”部分,并添加以下代码:
/* 固定页眉Astra */
.main-header-bar {
position: fixed;
top: 0;
width: 100%;
}
/*调整内容*/
.site-content {
padding-top: 75px;
}
/*调整移动端*/
@media (max-width: 800px) {
.site-content {
padding-top: 175px;
}
}
/*调整移动端内容*/
@media (max-width: 650px) {
.site-content {
padding-top: 200px;
}
}3、总结
以上为Astra主题设置 固定导航菜单 的全部内容,作为一款安装量超过百万的WordPress主题,使用Astra主题建站,可以为你节省很多的时间和精力,非常适合代码薄弱的WordPress新手使用。
推荐:Astra主题建站教程