如何创建WordPress通知栏
在 WordPress CMS中使用通知栏是发布消息、提高点击率和参与度的好方法,对于联盟营销来说非常棒。许多第 3 方通知栏插件和服务的一个大问题是它们在 Web 性能方面很糟糕。因此,请按照下面的教程了解如何在不使用插件的情况下创建 WordPress 通知栏,从而不会影响您的性能!本文晓得博客为你介绍如何创建WordPress通知栏。
创建 WordPress 通知栏
以下是在没有插件的情况下创建 WordPress 通知栏的简单步骤。这只是简单的 HTML,但效果很好,因为没有关闭按钮,所以没有放置 cookie。这是它更快的原因之一。
1、编辑子主题header.php文件
强烈建议使用子主题来添加代码,防止主题更新后编辑的内容被覆盖,根据 WordPress 主题而有所不同,但对于大多数人来说,可以简单地编辑的header.php文件。

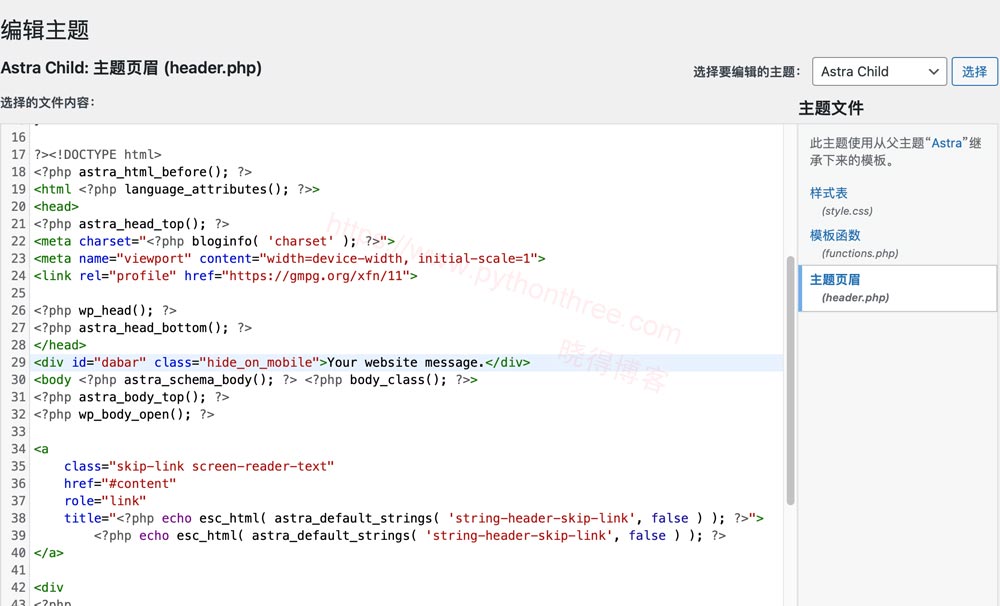
2、添加HTML通知栏代码
这是用于通知栏的 HTML,需要将其放在</head>后面,可以更改内容以展示出您想要的任何内容。
<div id="topbar" class="hide_on_mobile">Your website message.</div>
3、使用CSS美化HTML通知栏
接下来,就需要添加自定义 CSS 以使其看起来不错,可以根据自己的喜好调整颜色和字体颜色,只需将其添加到自定义中的“额外CSS”中。
#topbar{
background: #2c3644;
color: #fff;
font-size:16px;
top: 0px;
left: 0px;
width: 100% !important;
padding: 10px 0px;
text-align: center;}
#topbar a {color: #ffffff; border-bottom: 1px dotted;}默认情况下,该WordPress通知栏是静态的,并在您向下滚动时消失。但是也可以将通知栏固定并在访问者向下滚动时停留在那里,只需使用下面修改后的 CSS 以即可。
#topbar{
background: #2c3644;
color: #fff;
font-size:16px;
position: fixed;
z-index:1;
top: 0px;
left: 0px;
width: 100% !important;
padding: 10px 0px;
text-align: center;}
#topbar a {color: #ffffff; border-bottom: 1px dotted;}推荐:WordPress性能优化wp_head.php中删除不必要的代码
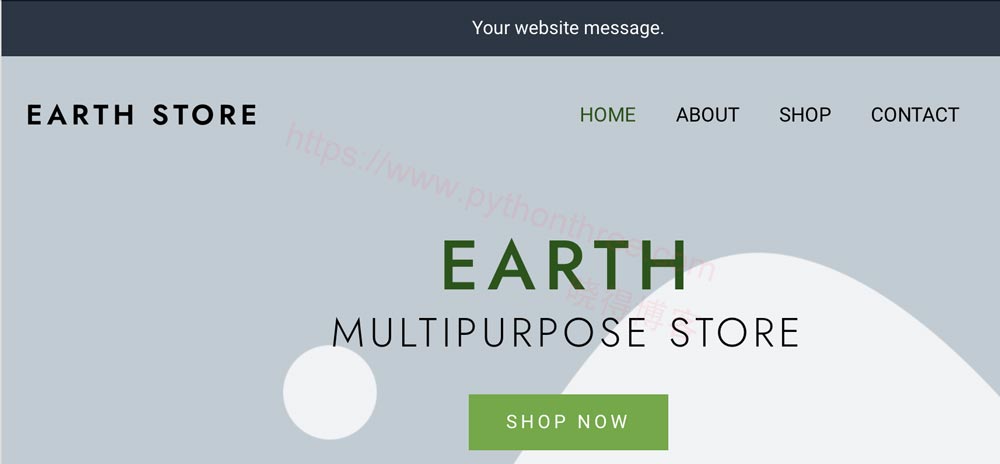
WordPress通知栏示例

在手机上隐藏WordPress通知栏
可能已经注意到,在 HTML 中我有一个名为 hide_on_mobile的tag, 这允许我隐藏它的移动设备,只需添加以下的CSS。
@media only screen and (max-width:480px) {
.hide_on_mobile {
display: none !important;}
}总结
以上是晓得博客为你介绍的怎么创建WordPress通知栏的全部内容,现在可以享受超快的通知栏,而无需第三方的脚本或动画,希望本文对你的WordPress建站有所帮助,如果有问题请联系我们。









